

该设备可以帮助您的亲戚通过推送通知向您的手机发送一些信息。
如果他们需要你去为他们买些杂货,或者他们只是想见你,而他们对手机不太擅长,只需将这个按钮放在他们的桌子上,并告诉他们在需要时按下它。
然后,您可以自己联系他们或去拜访他们。
您将需要Sigfox 模块、迷你电池模块和核心模块 - NR。它可以在 2 个电池上运行,因此您可以使用迷你电池模块。

如下图所示将它们放在一起,您将准备好进入下一步

这是您完成组装后的外观。

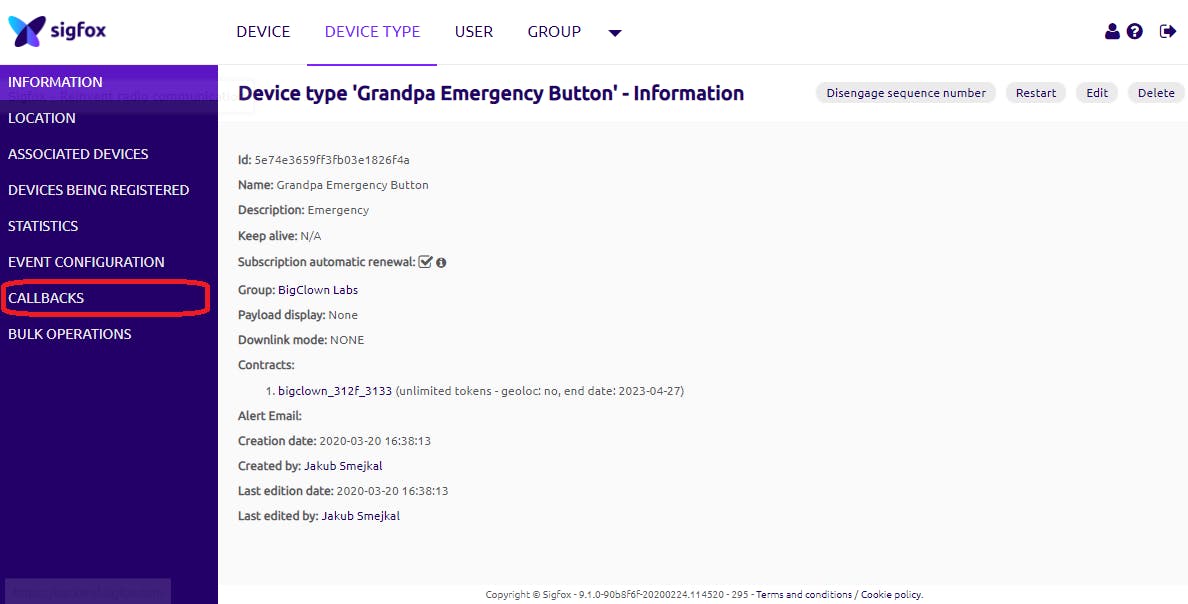
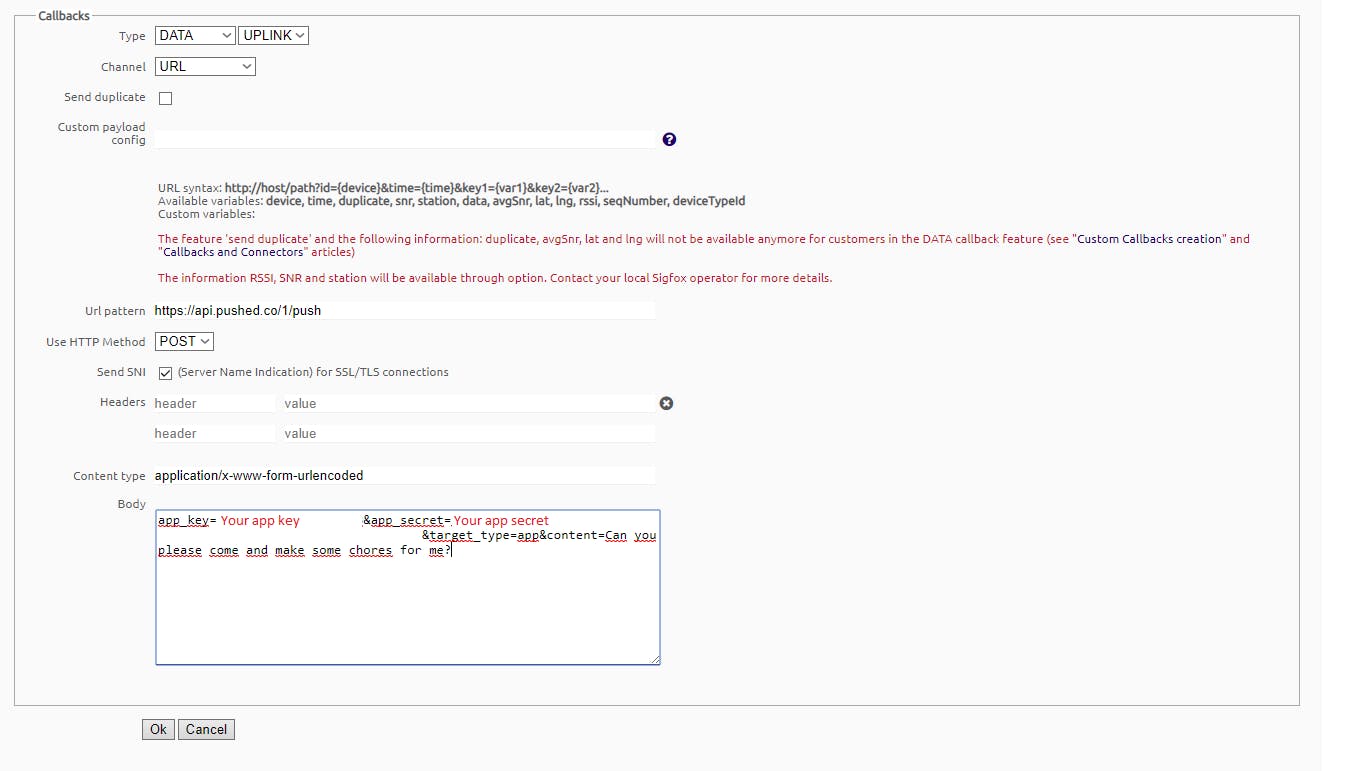
对于通知,我们将使用Pushed应用程序。






app_key=APP_KEY&app_secret=APP_SECRET&target_type=app&content=Can you please come and make some chores for me?
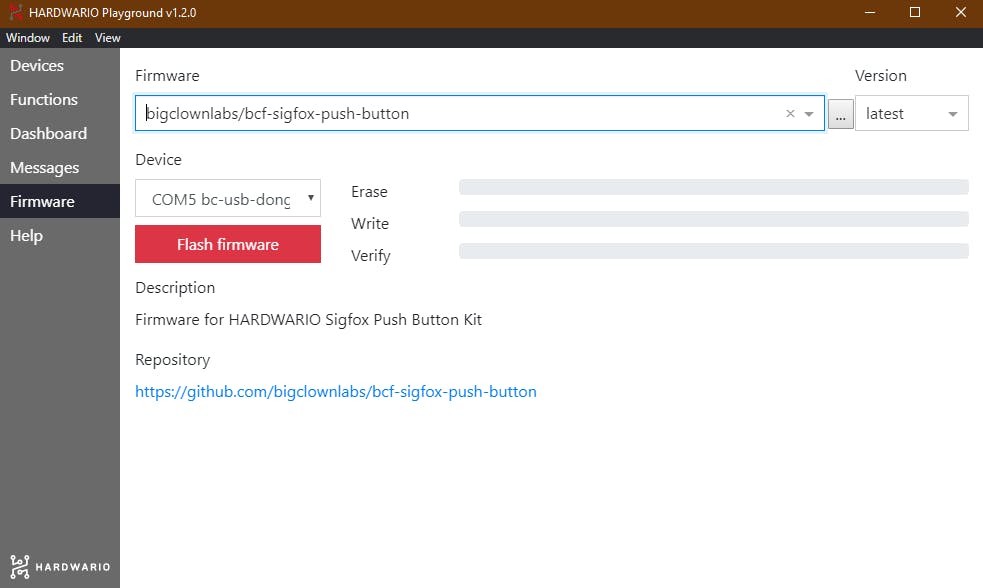
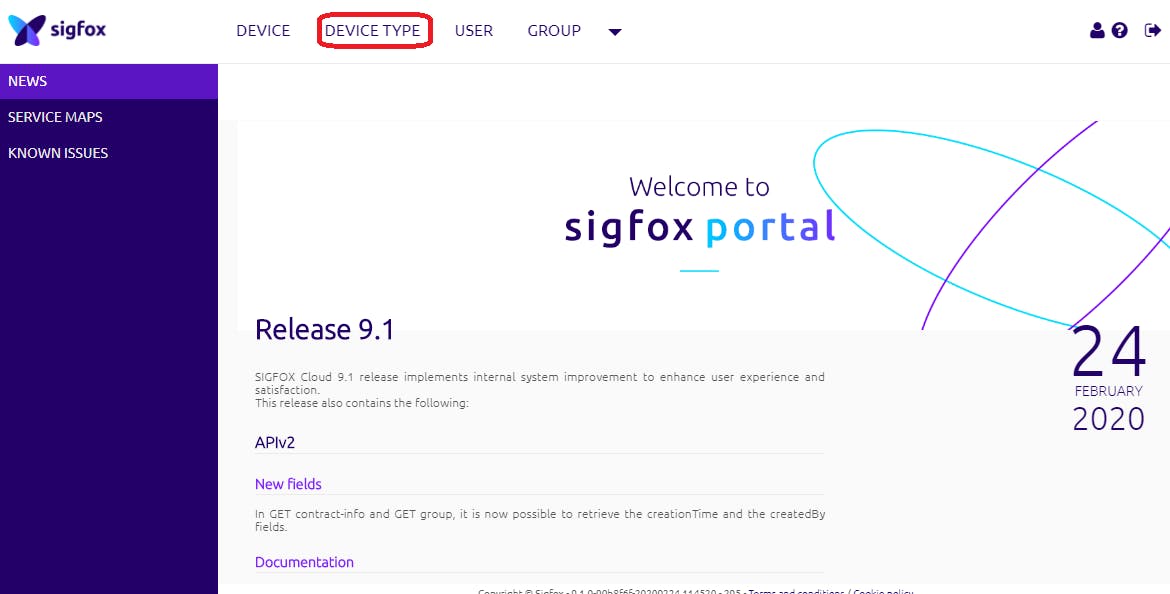
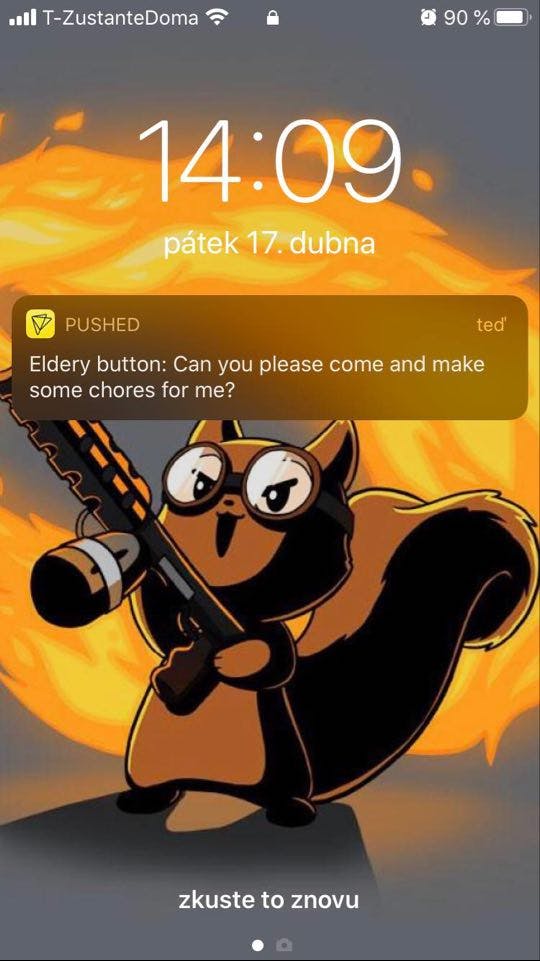
在 sigfox 后端完成整个设置并推送应用程序后,您就可以通过按下按钮发送一些消息了。因此,只需按下按钮即可对其进行测试,您应该会像配置它一样收到通知。

您可以将一个设备放在一些可能会频繁打开/关闭的门上,例如浴室门、前门等。如果一段时间内没有门移动,请配置类似的通知,这会让您知道可能有些事情不对劲,您可以访问以确保一切正常。
您可以在房子周围放置更多设备,以便您的亲戚在需要时可以随时使用。
您可以将这个按钮替换为您亲戚手机上的所有按钮,可以配置多个按钮按下,您还可以添加按钮保持等。这样,您将能够设置的不仅仅是一种消息。
随时询问有关此项目的任何问题。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !