


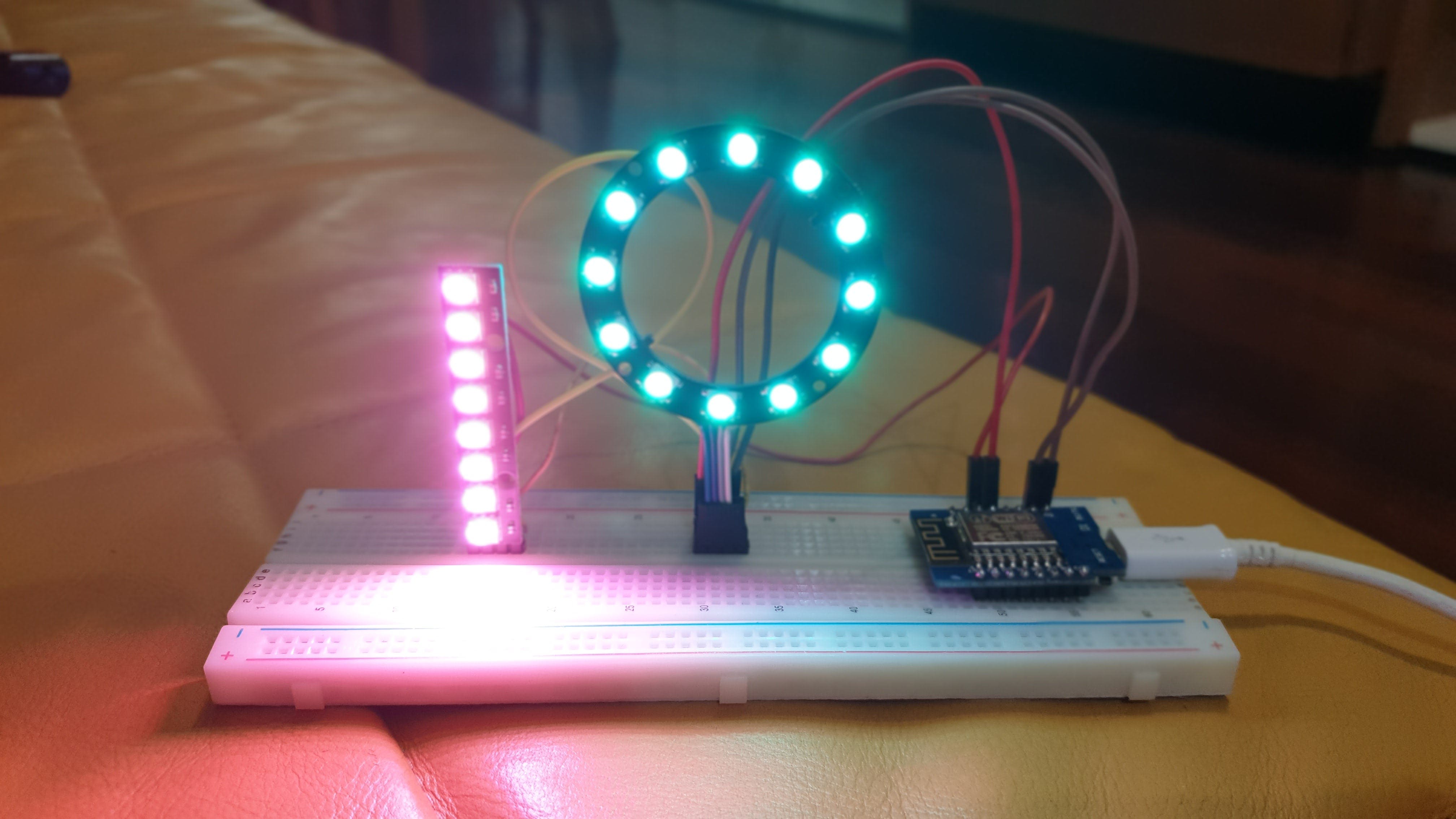
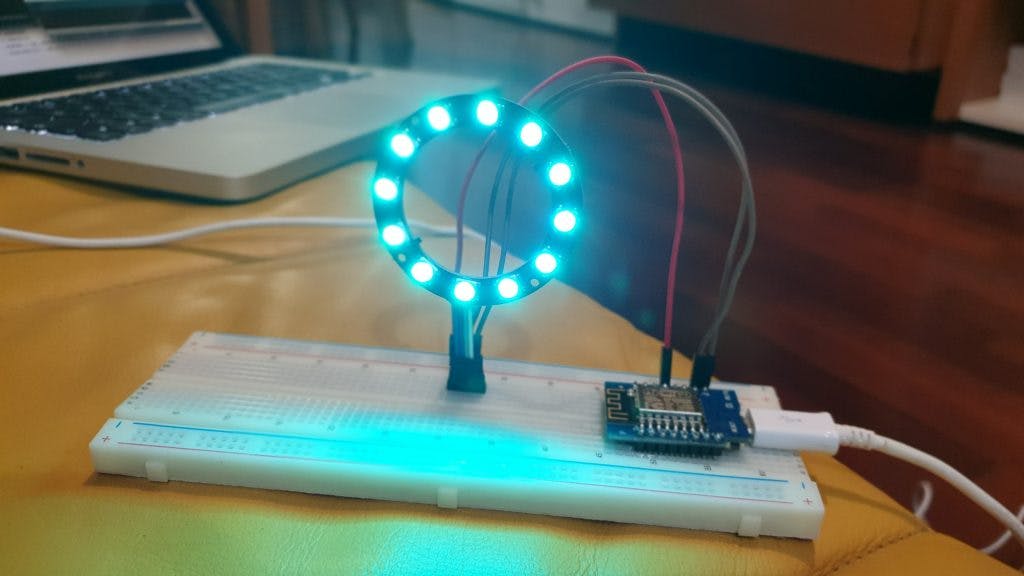
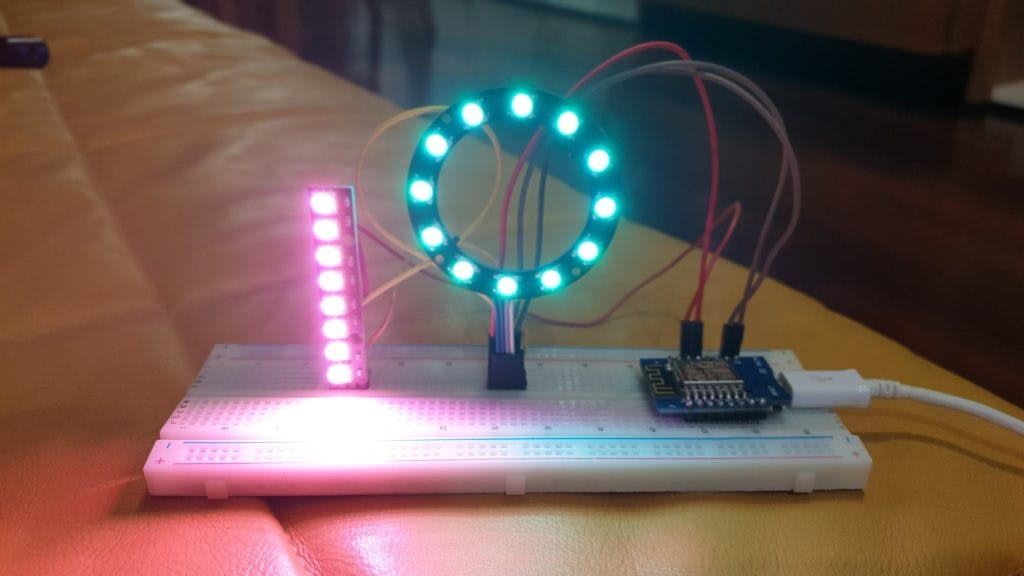
我创建了一个将 Amazon Echo 与 ESP8266 集成的项目。结果如下图:

要构建此项目,您需要以下库:
您可以像安装 fauxmoESP 一样安装这两个库。

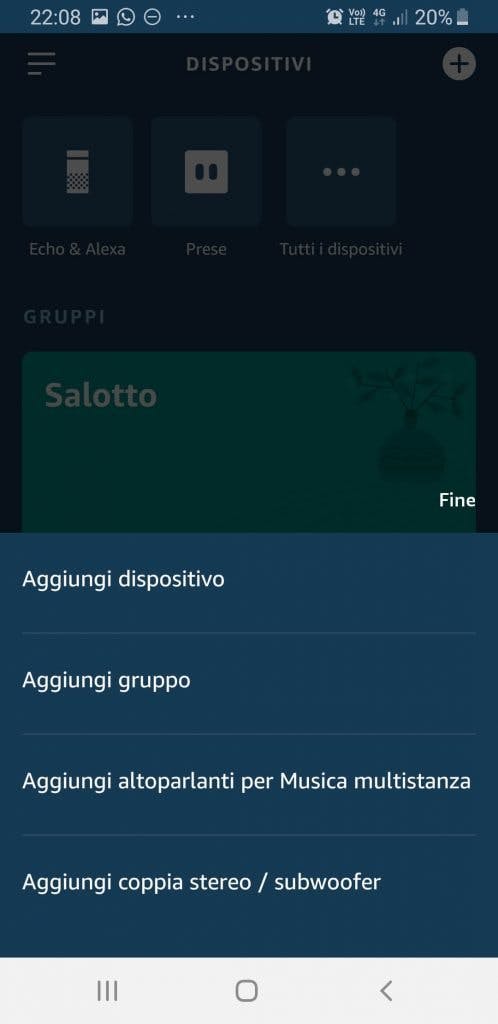
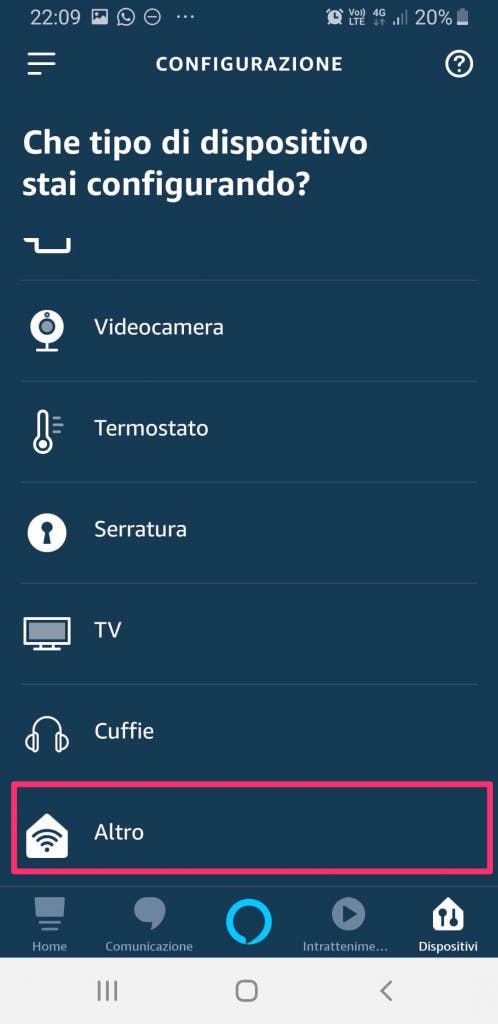
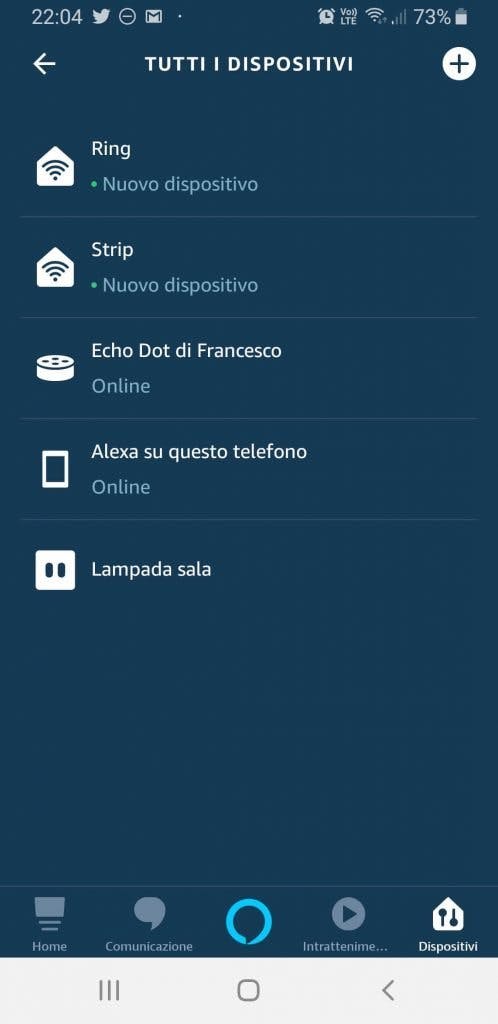
您必须单击“添加新设备”,然后:

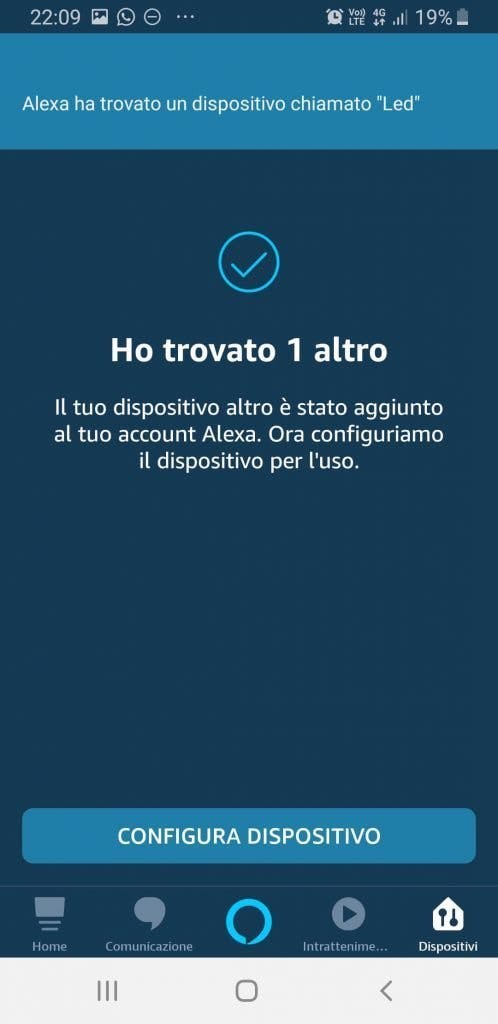
最后,Alexa 开始寻找新的连接设备

就这样。该设备现在已连接到 Amazon Echo。正如您所注意到的,我们使用几行代码通过 Alexa 将 ESP8266 连接到 Amazon Echo。
Alexa, turn on the Alexa, turn off the name>
这两个命令打开和关闭设备。
您知道可以使用 Firebase 实时数据库控制 RGB LED吗?
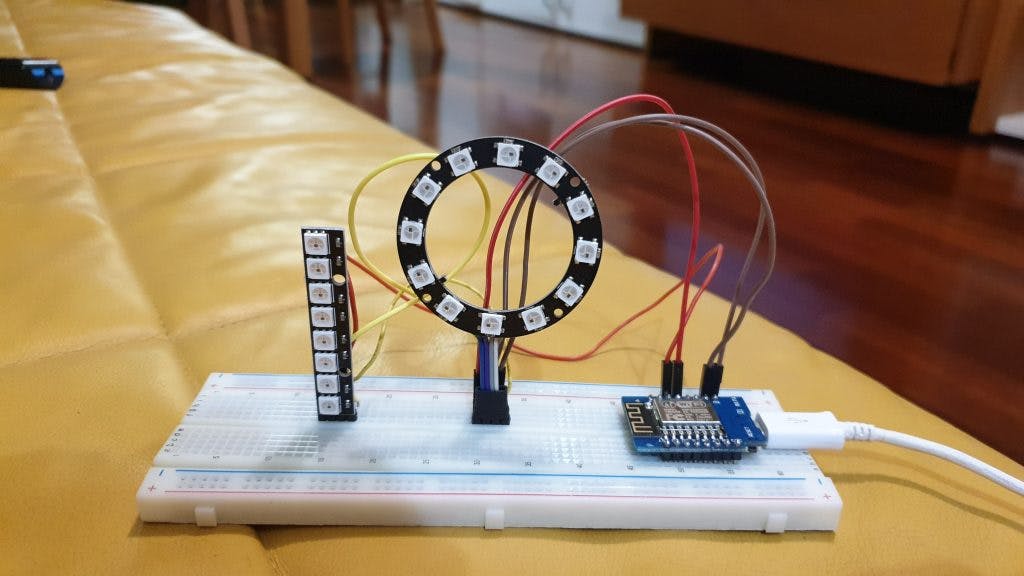
现在我们知道如何使用语音命令与我们的 ESP8266 交互,利用 Amazon Alexa 功能来理解我们的语言。现在我们可以构建一个更复杂的智能家居项目,假设我们想要控制两个不同的 LED 灯条:
在这个项目中,我们要独立控制它们,所以需要将两个不同的设备注册到Amazon Echo。
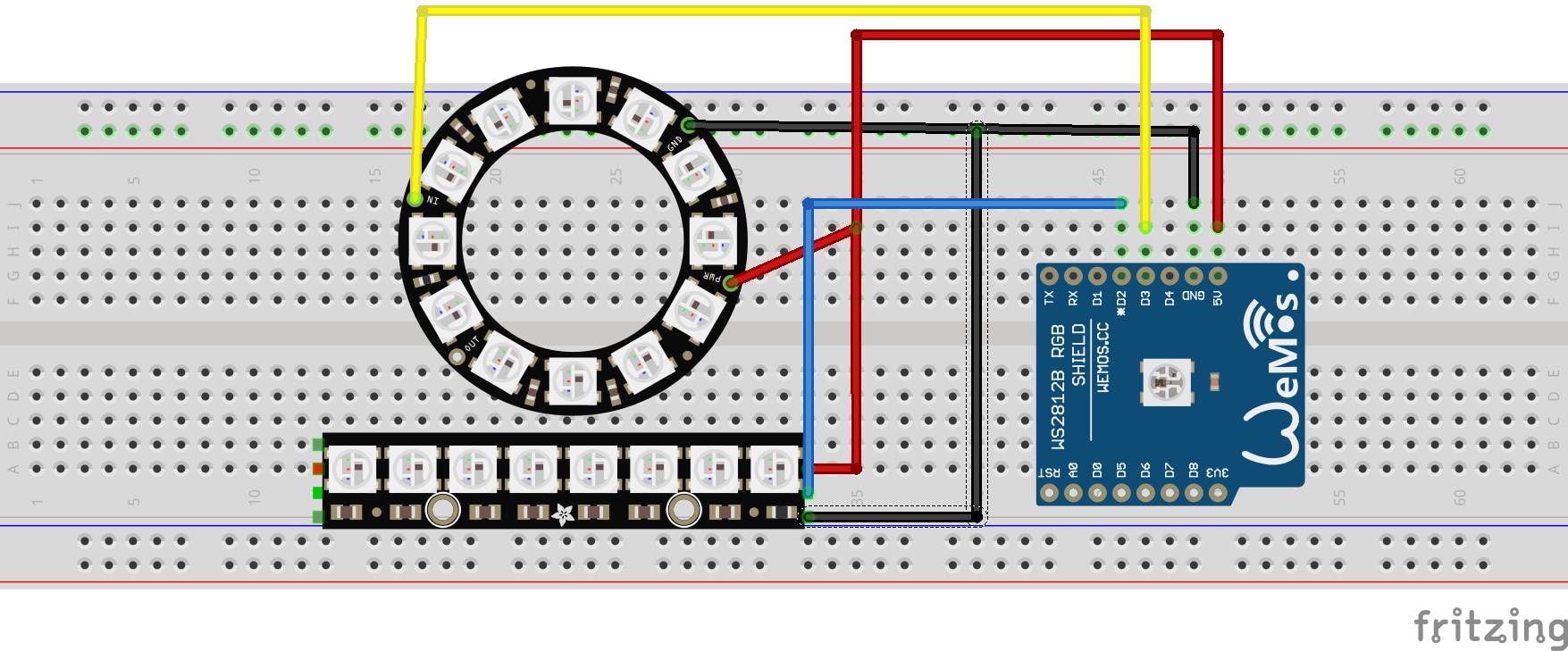
在深入了解如何使用 Amazon Alexa、ESP8266 和 Amazon Echo 控制这两种不同设备的细节之前,先了解一下如何将这些设备与 ESP8266 连接起来会很有帮助。下面的示意图显示了如何做到这一点:

连接非常简单,唯一有趣的地方是 ESP8266 使用 D1 和 D2 来控制 LED。
让我们重新开始发现过程:

现在我们可以在 Alexa 中使用这些命令:
Alexa, turn on the ring:

如果你想打开灯带,那么要使用的命令是:
Alexa, turn on the strip:
下图显示了打开或关闭的两个设备:

在下图中,所有 LED 灯条都已点亮:

如您所见,将 ESP8266 或 ESP32 与 Alexa 一起使用非常简单。您可以构建更多有趣的项目:
这篇文章描述了如何使用 Amazon Echo 将 ESP32 与 Alexa 集成。使用它们,可以使用语音命令控制某些 LED。该项目展示了构建基于 ESP8266、Alexa 和 Amazon Echo 的智能家居项目是多么容易。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !