

嘿,怎么了,伙计们!Akarsh 来自CETech。
我的这个项目将帮助您的生活变得轻松,只需向 Alexa 发出命令,您就可以在控制家中的电器后感觉自己像个国王。
这个项目背后的主要内容就是两个模块 ESP8266 和继电器模块的功能。基本上我们将使用 Alexa 控制我们的 ESP8266。
在本文的最后,我们将在 ESP8266 和继电器模块之间进行简单的连接,然后是使用 Alexa 连接和控制 ESP8266 的代码。
让我们从现在开始吧。
您必须查看PCBGOGO或以便宜的价格在线订购 PCB!
您以 5 美元的价格和一些运费获得 10 个制造并运送到您家门口的优质 PCB。您还将获得首次订单的运费折扣。
PCBGOGO具有 PCB 组装和模板制造能力以及保持良好的质量标准。
如果您需要制造或组装 PCB,请检查它们。


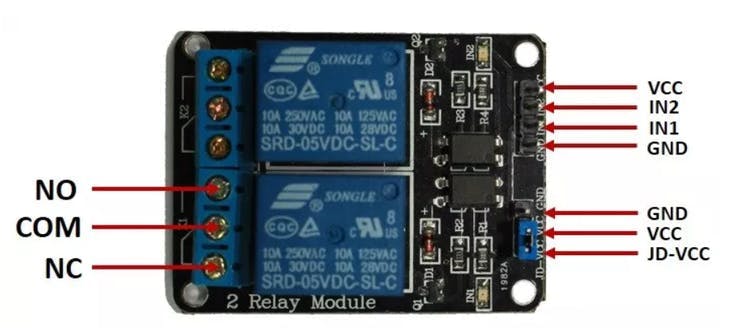
继电器模块是一种方便的电路板,可用于控制高压、大电流负载,如灯具和交流负载。它旨在与 Arduino、ESP8266 等微控制器接口。它带有一个 LED 来指示继电器的状态。继电器模块一般有以下端子:
1. NC(Normally closed)=常闭配置用于当您希望继电器默认关闭时,这意味着电流正在流动,除非您从Arduino向继电器模块发送信号以打开电路并停止电流
2. NO(常开)=常开配置相反:继电器始终打开,因此电路断开,除非您从 Arduino 发送信号关闭电路。
3.普通引脚=一般在中间
4 输入引脚=这是继电器连接到控制设备的引脚。
如果模块上没有提到,我们可以使用万用表在连续性设置中找到 NC 引脚,通过万用表探头将公共端与另一个端子连接,如果它产生哔声,则该引脚为 NC。

模块可以从这里购买(链接待添加)。你一定会在这里得到一些很好的交易。
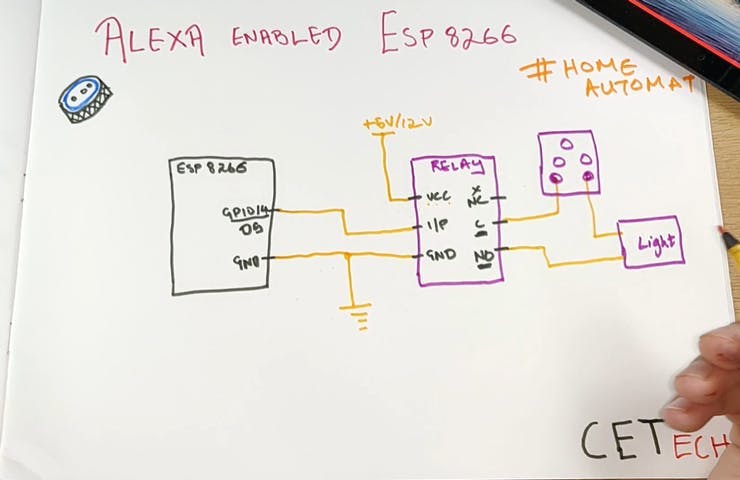
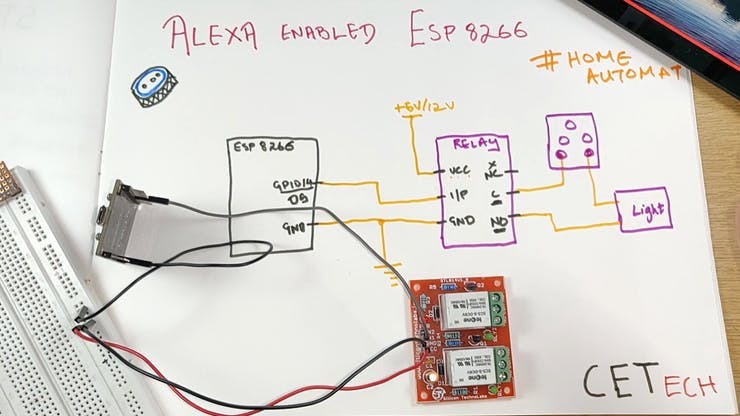
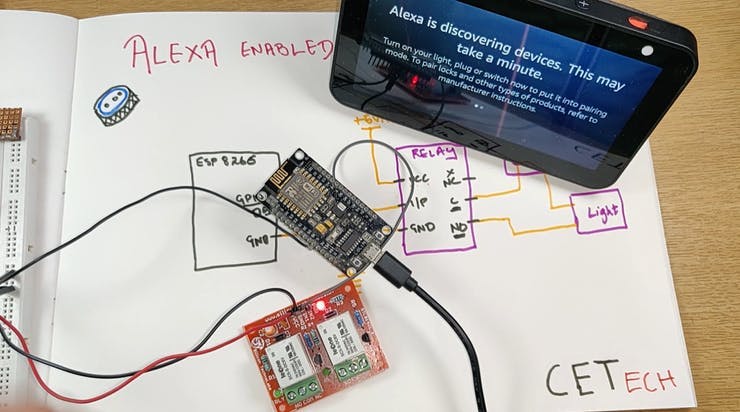
连接分为两部分:
ESP8266 和继电器模块之间:
1. 将 D5 (GPIO14) 引脚连接到继电器的输入端。您也可以通过将它们连接到其他可用的 GPIO 引脚来连接更多继电器输入。
2. 根据您的继电器模块,将继电器模块的 Vcc 连接到 5V/12V 电源。
3. ESP8266 的 GND 和继电器模块的 GND 连接到电源的 GND。
中继模块和设备之间:
1. 连接前请确保电源插座已关闭。
2. 将公共端与插座的一个端子连接。
3. 将插座的另一个端子连接到设备的一个端子。
4. 将电器的另一个端子连接到继电器的 NO 端子。
完成此步骤后,您可以转到软件部分。


从这里下载 Arduino IDE
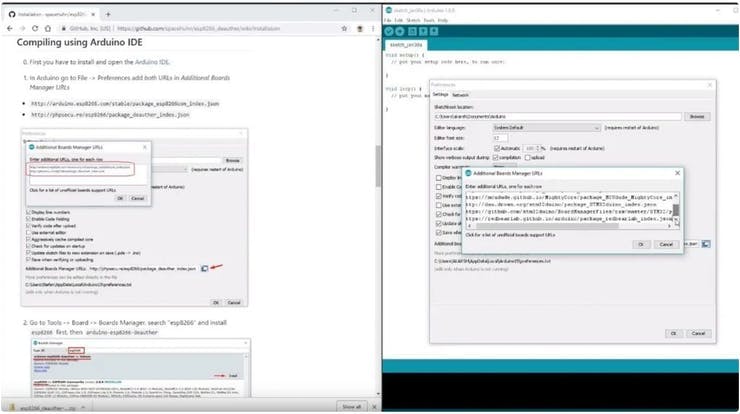
1.安装Arduino IDE并打开它。
2. 转到文件 > 首选项
3. 将http://arduino.esp8266.com/stable/package_esp8266...添加到 Additional Boards Manager URL。
4. 转到工具 > 板 > 板管理器
5、搜索esp8266,然后安装板子。
6. 重新启动 IDE。

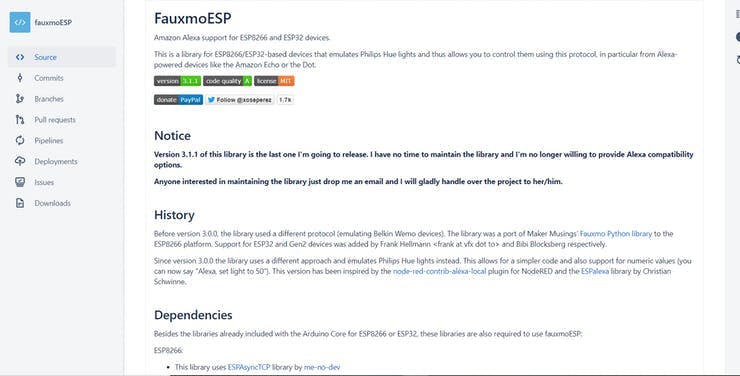
我们将使用 fauxmoESP 库来使用 Alexa 控制我们的 ESP8266。
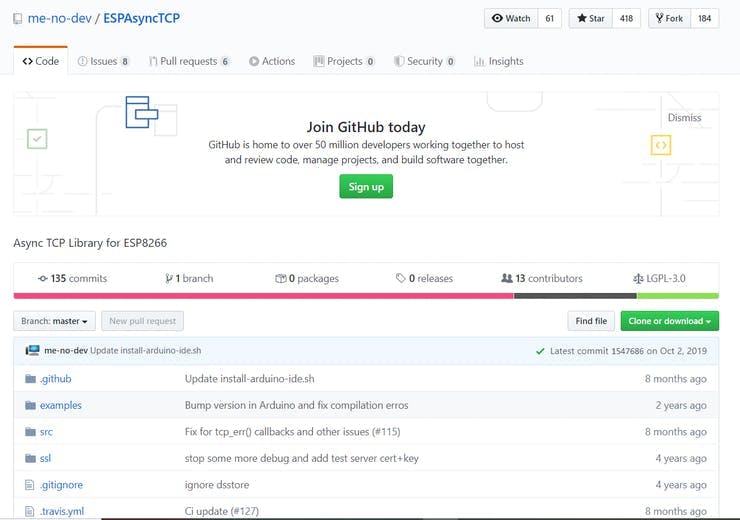
该库需要另一个库来运行,即 ESPAsyncTCP。
从这里了解 fauxmoESP 库。对于 ESPAsyncTCP,请访问此页面。
FauxmoESP 库可以从这里下载。
ESPAsyncTCP 库可以从这里下载。
下载这些库后,我们需要将它们解压缩并将它们放在 Arduino IDE 的库文件夹中,该文件夹可以在文档文件夹下找到。


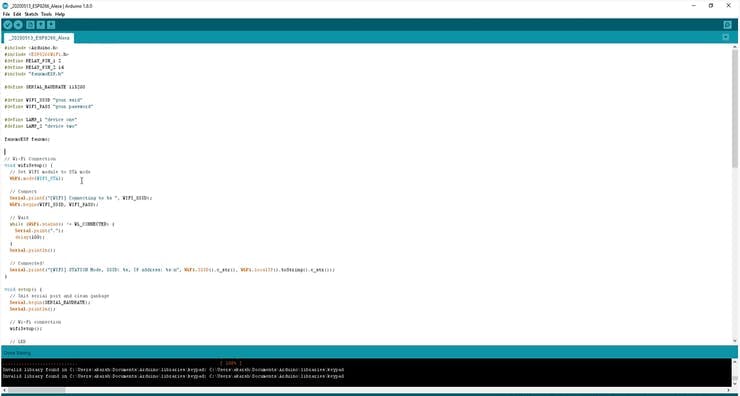
1. 从这里下载使用 Alexa 连接和控制 ESP8266 的代码。
2. 在 Arduino IDE 中打开代码并对代码顶部的 SSID/密码进行必要的更改。
3. 导航到工具 > 板。选择您使用的合适的板 NodeMCU(12E) 在大多数情况下都可以工作。
4. 选择正确的通讯。转到工具 > 端口。
5. 点击上传按钮。
6. 当标签显示完成上传时,您就可以使用设备了。

代码上传后:
1. 我们可以带入 Alexa 设备并问她“Alexa,发现设备”。当我们的设备在配对模式下启动时,它将被 Alexa 发现。
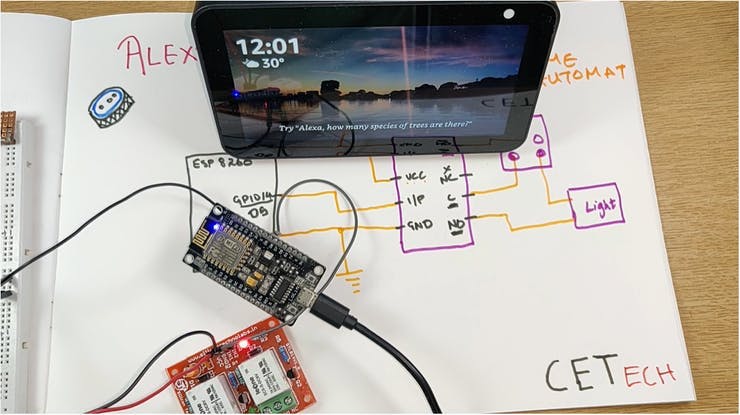
2. 发现设备屏幕熄灭时,表明设备已被发现并添加。
3.尝试说“Alexa,打开”在我的例子中,我给了名字“Device1”和“Device 2”
当我们向 Alexa 发出命令时,您将能够看到继电器打开和关闭。
通过这种方式,您可以使用合适的继电器模块并在代码中进行相关更改,从而控制任意数量的家用电器。
就是这个演示!


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !