

snap:bit是 Snap Circuits 教育电子套件的电子元件。它具有一个用于连接 BBC micro:bit 的插座。这允许 micro:bit 以编程方式控制 Snap Circuits。

该项目演示了如何通过将模拟信号写入 micro:bit 引脚 P1 来改变所连接的红色 LED (D1) 的亮度。按下按钮 A 会降低亮度。按下按钮 B 可增加亮度。
这适用于 Snap Circuits 套件中的任何其他 LED 组件。

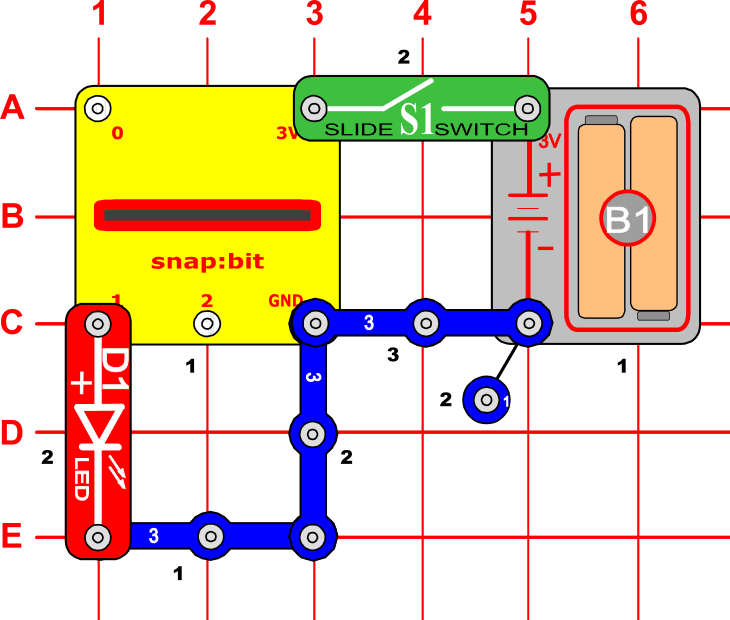
构建上图所示的电路。

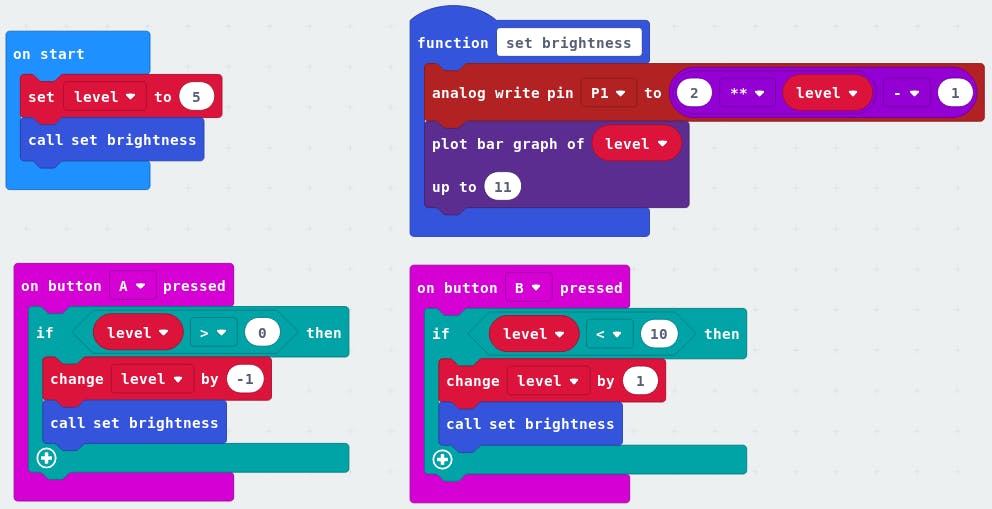
您可以在MakeCode 编辑器中自己构建代码。您将在“高级”>“引脚”部分下找到“模拟写入引脚”块。
或者,在此处打开准备好的项目:https ://makecode.microbit.org/_T3m6EC7dMWcw
准备就绪后,将代码下载到您的 micro:bit。然后断开 micro:bit 的所有电缆。USB 和电池组都必须与 micro:bit 断开连接。
当您合上滑动开关 (S1) 时,电池座 (B1) 通过 3V snap 为 snap:bit 供电,micro:bit 开启。“on start”事件触发,micro:bit 将亮度级别设置为 5 并调用“set brightness”函数。
“设置亮度”功能将模拟信号写入引脚 P1 以打开 LED。模拟信号的值决定了从引脚 P1 流向 LED 的电流量。流过的电流越多,LED 的亮度就越高。模拟信号可以取 0 到 1023 之间的值。如果写入模拟信号 0,则 LED 熄灭。如果写入模拟信号 1023,则 LED 以全亮度点亮。如果写入 128 之类的值,则 LED 会以其一半左右的亮度点亮。
将此与使用按下开关打开和关闭 LED项目中使用的数字信号进行比较。数字信号0相当于模拟信号0,数字信号1相当于模拟信号1023。
LED 的亮度与电流的关系不是线性的,而是指数的。换句话说,在 0 到 200 之间的范围内改变模拟值比在 200 到 1023 之间的范围内更明显。因此,我们使用亮度级别作为这个 2 的幂公式中的指数:

0级给出:

即 LED 熄灭。
10级给予:

即 LED 处于全亮度状态。
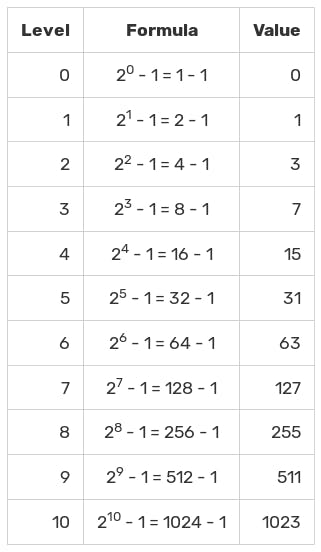
下表显示亮度级别如何转换为发送到引脚 P1 的模拟信号值:

“设置亮度”功能使用上述公式将当前亮度级别(“级别”变量)转换为要写入引脚 P1 的模拟值。“设置亮度”功能还将当前亮度级别绘制到 micro:bit 的 LED 屏幕上,作为额外的视觉指示。
按下 micro:bit 上的按钮 A 将当前亮度级别降低 1,并调用“设置亮度”函数来更新 LED 的亮度。请注意将最小亮度级别限制为 0 的“if”语句。
按下 micro:bit 上的按钮 B 会将当前亮度级别增加 1,并调用“设置亮度”函数来更新 LED 的亮度。请注意将最大亮度级别限制为 10 的“if”语句。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !