

漂亮的灯光、音乐、开源软件和电脑:都是我最喜欢的东西。

对于那些不喜欢 PC 游戏的人,您可能不知道有一个大型的 DIY PC 社区基于这样的想法,即您应该构建自己的 PC 以获得最佳性能价格比来完成游戏、媒体创作等任务那。
我希望通过灯光迭代实现的一件事是让它们对音乐做出反应。这是商业产品中真正缺乏的效果,我非常确定我可以使用 Sparkfun 的 MSGEQ7 IC 做到这一点,它允许您通过获取音频输入信号并将其分成 7 个频段来构建音频频谱分析仪音频频谱。我在我的第一个 Arduino 项目中使用了 MSGEQ7,这不仅仅是一个示例草图。我构建了一个包含 14 个 LED 的电路(音频频谱上的每个频段有 2 个),并让它对音乐做出反应。当时我还在上大学,所以这对聚会很有用。我基本上想将这个概念移植到 NeoPixels 上,这样链上的各个像素就会对音频频谱上的不同频段做出反应。

在此处的 Adafruit 论坛上看到大量示例 NeoPixel 代码后,我最终使用了使用像素数组的代码结构由 adafruit_support_rick 撰写。通过这样做,它会导致每个像素的“蓝色度”增加,具体取决于在其分配的光谱带上读取的体积。通过这样做,它会导致每个像素的“蓝色度”增加,具体取决于在其分配的光谱带上读取的体积。
电路相当简单。NeoPixel 链连接到 Arduino 上的 5V、GND 和数据引脚。MSGEQ7 电路可以在此处的数据表中找到,它允许频谱带被复用。音频信号被发送到 MSGEQ7 上的引脚 5,传统上使用耳机插孔或类似的东西,左右音频连接到引脚 5,插孔上的 GND 引脚连接到 GND。我希望这个项目完全存在于我的 PC 机箱内,但没有奇怪的电线或电缆从奇怪的地方出来。所以我决定使用通常连接到主板的高清音频接头连接器,通过机箱上的麦克风输入输入音频。我在我的计算机上使用 mbox2 作为我的音频输入和输出,所以我没有使用集成音频,因此可以为这个项目牺牲它。我在这里找到了标题的引脚(第 20 页)并将引脚 1 和 3(AUD_MIC 和 AUD_MIC_BIAS)连接到 MSGEQ7 上的引脚 5,并将接头上的引脚 2 连接到 GND。然后,我用一根 3.5 毫米音频电缆将 mbox2 上的耳机输出连接到机箱正面的麦克风输入,从而使音频能够进入电路。通过调整耳机音量,我可以影响灯光效果的强度。

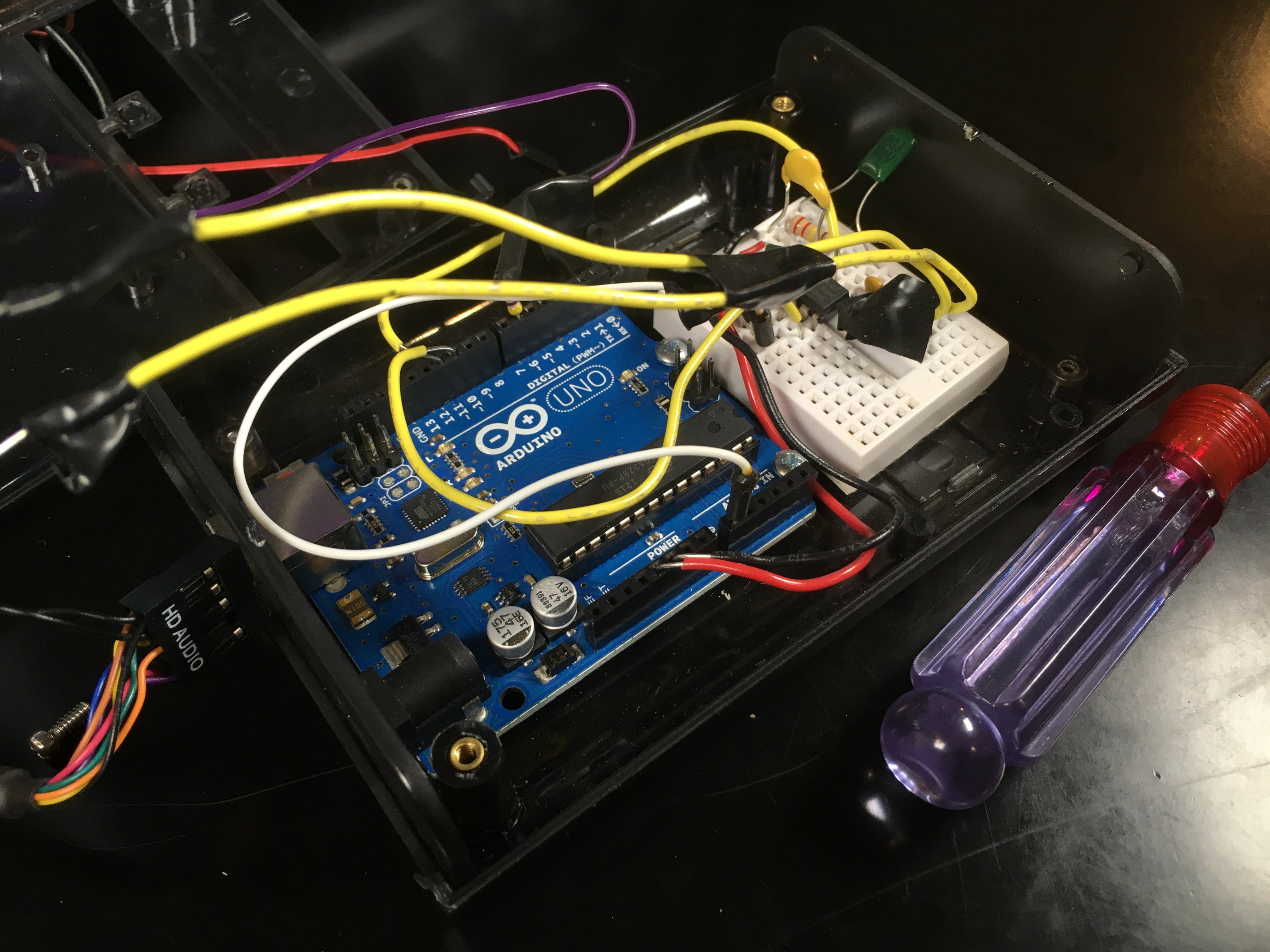
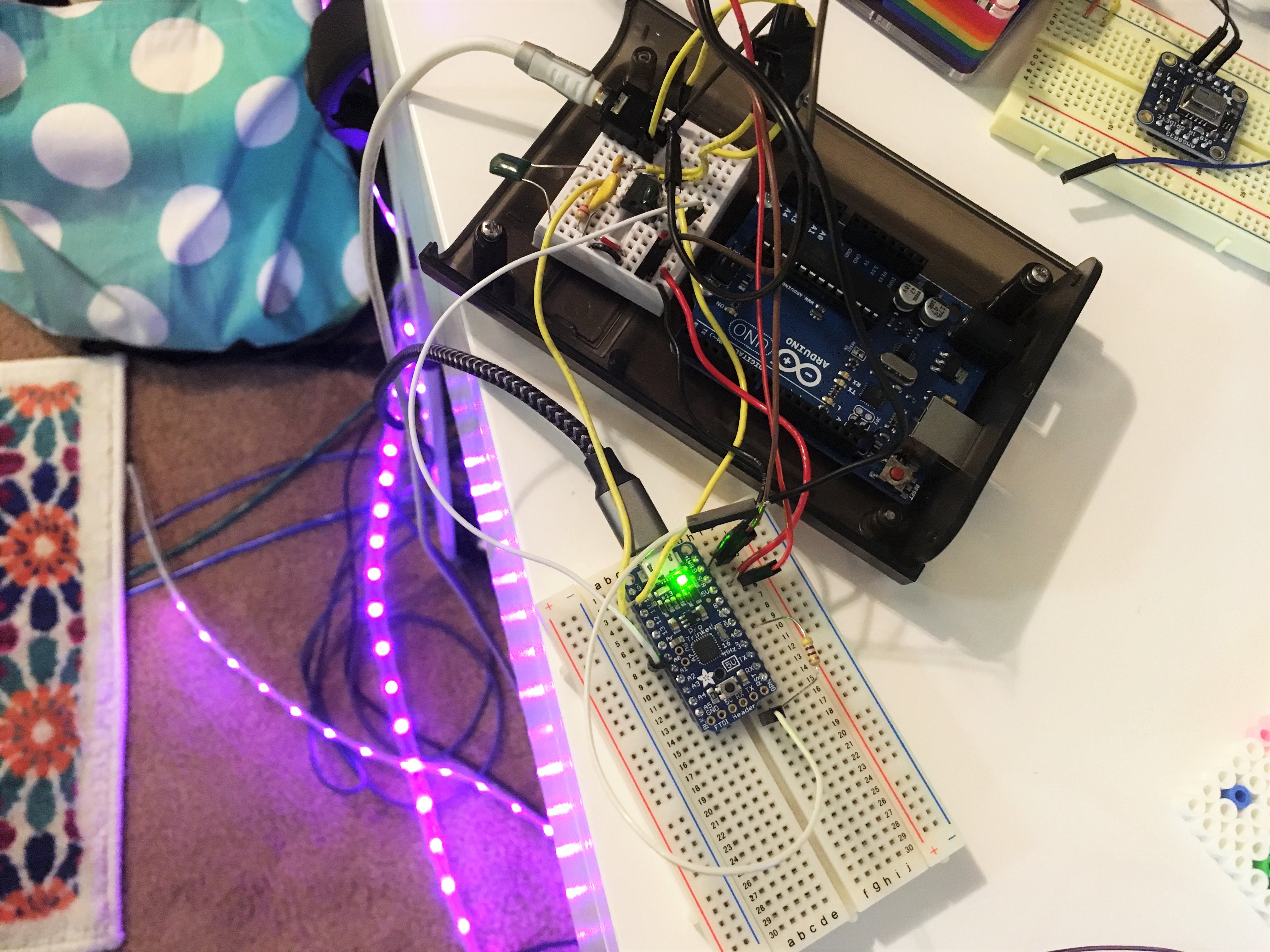
我第一次参与这个项目是在 2016 年 10 月,老实说,当时我对焊接不太满意。除了 Arduino Uno,我也没有探索过其他微控制器板。由于所有这些,回头看这个项目的第一次安装有点笨拙。我得到了一个 Arduino Uno 项目外壳,用于在面包板上安装 Arduino Uno 和 MSGEQ7 电路。这使得它可以放在机箱底部的硬盘驱动器托盘中。NeoPixels 和 HD Audio 接头连接有跳线和我最喜欢的懒惰解决方法:电工胶带。我找到了一个 USB 2.0 母头 USB A 母头,用于通过 USB 电缆将 Arduino 连接到电路,以便它直接连接到主板。虽然它有效,但我对此非常满意。在这里,但我必须警告你它有点啰嗦。但在过去的两个月内,NeoPixels 已停止对音频做出反应,所以我知道出了问题。我对焊接也变得更有信心,并决定是时候对这个项目进行整容了。我还想让我的 Arduino Uno R3 重新投入使用。
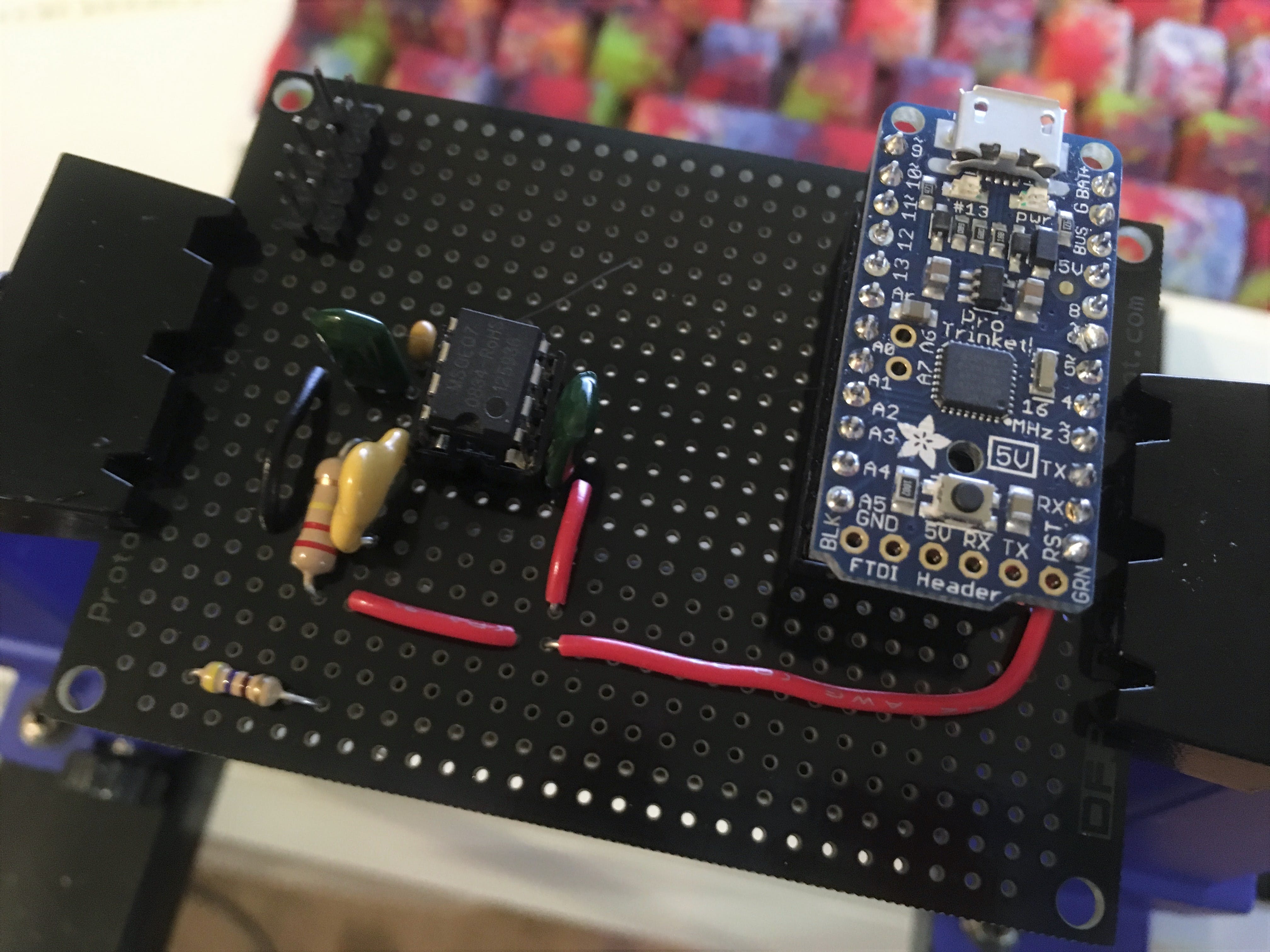
第二次尝试的主要目标是焊接所有连接,以便一切都更加稳定。我还想更换一块使用 Atmega328 芯片的小板。我选择了 Pro Trinket,因为它有 328 芯片、5V 电源和小尺寸。在使用 Pro Trinket 测试现有面包板电路后,我开始将项目迁移到原型板。

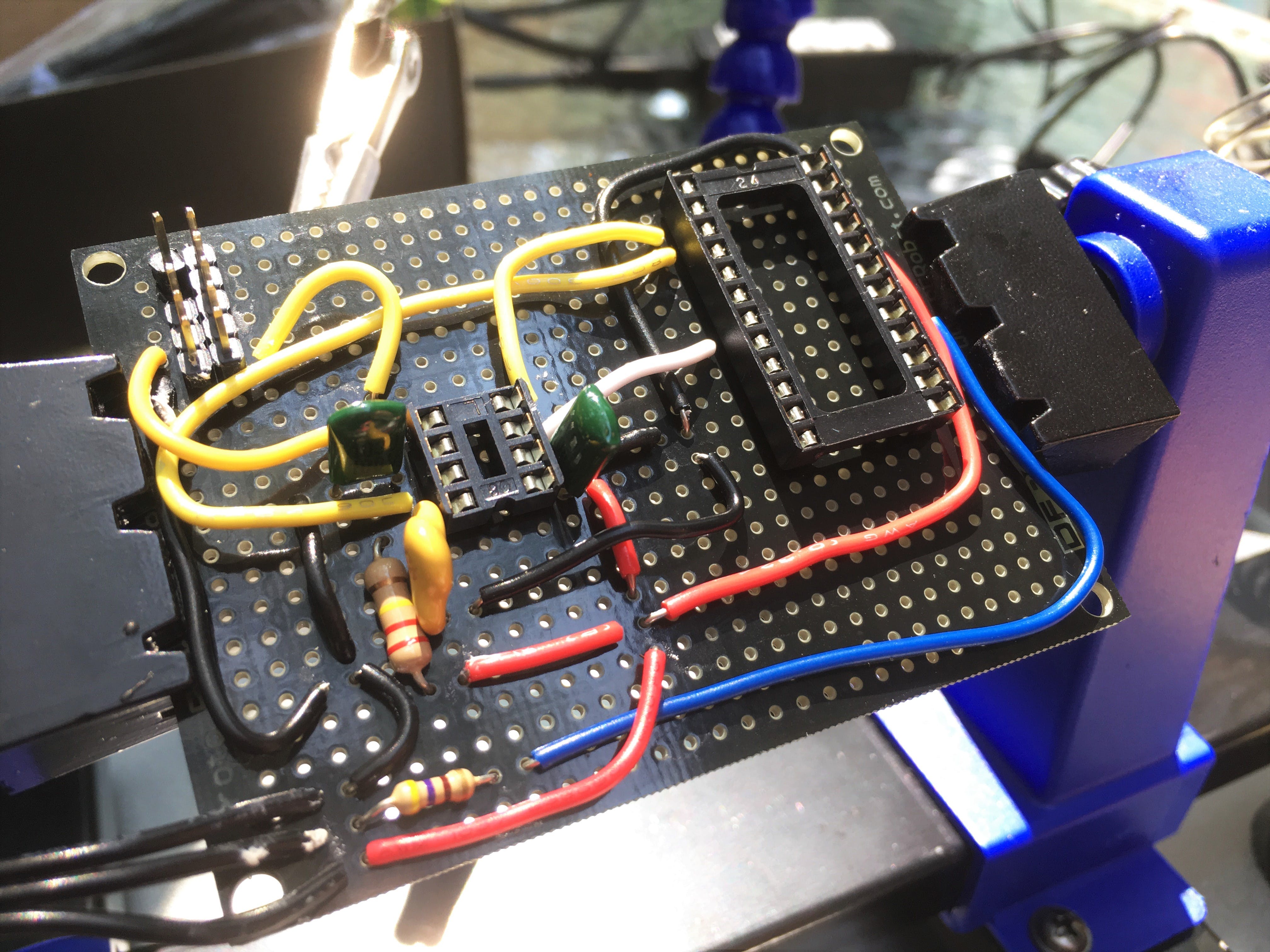
这次我希望电路板位于我的 PC 机箱的主要部分而不是地下室,所以我在 Digikey 上找到了一些来自 DFRobot 的黑色原型板,这样它就可以很好地融合。我使用 Fritzing 来布置所有内容,这些文件在下面可用。对于高清音频接头连接器,我焊接了公接头连接器以匹配引脚输出,以便它可以轻松插入,模仿主板上的插头。
这是我第一次填充不像面包板那样布局的原型板,但它进行得很好。我在焊接前布置了所有组件和电线,然后使用大头钉将所有部件固定到位。

为了连接 NeoPixel,我使用了一些四线接头焊接到 NeoPixel 和电路板上,以便我可以根据需要连接和断开 NeoPixel。它还减轻了电路板和 NeoPixel 链的压力。

诚然,故意将组件连接在一起感觉有点奇怪,但我试图将这些部分保持在最大三个孔的距离。

当我把所有东西都连接起来进行测试时,灯亮了正确的颜色,但令人惊讶!他们对音频没有反应。经过一些故障排除后,我意识到罪魁祸首是高清音频连接器。出于某种原因,当它完全插入我焊接的公头时,它不起作用。但是,如果我调整接头的角度以便连接前面的两个引脚(MIC 和 GND),那么它就可以工作了。我在电路板上的公头上方插入了两个母头,以增加一些高度,从而使 HD 音频头能够向电路传送音频信号。如果我不得不冒险猜测为什么会发生这种情况,我认为这与 HD 音频连接器上的引脚 6 有关,这是一个插孔检测信号引脚。在非 MIC 和 GND 接头未连接到任何东西的地方,我认为它可能会导致短路。我计划拆焊 HD 音频连接器的额外接头。我希望我之前测试过这个,因为这里很好地描述了他们对假设的看法。
在那个小问题之后,尽管我能够使用两个支架将电路板安装到我的 PC 机箱内部的面板上。NeoPixels 现在又回到了他们跳舞的状态。

总的来说,我对这个项目现在的状态非常满意。它在目前的形式下肯定更加稳定,并且在美学上更令人愉悦。对于接下来的步骤,因为一个项目永远不会真正完成,我确实计划拆焊那些使 HD 音频连接器短路的引脚,也许将来我会把这个项目标记为我的第一个 PCB 冒险。由于此时我对 MSGEQ7 电路非常满意,我认为它是一个很好的选择,而那些 OSH Park 紫色 PCB 将完美匹配我的配色方案......
如果你喜欢这个项目但不喜欢讨厌的计算机,它可以很容易地修改为与立体声系统、电视或类似的东西一起运行。另一个很酷的用途是用于乐队的现场表演,如果您从调音台获得信号。基本上只要有音频输出,这个项目就可以找到一个快乐、华丽的家。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !