

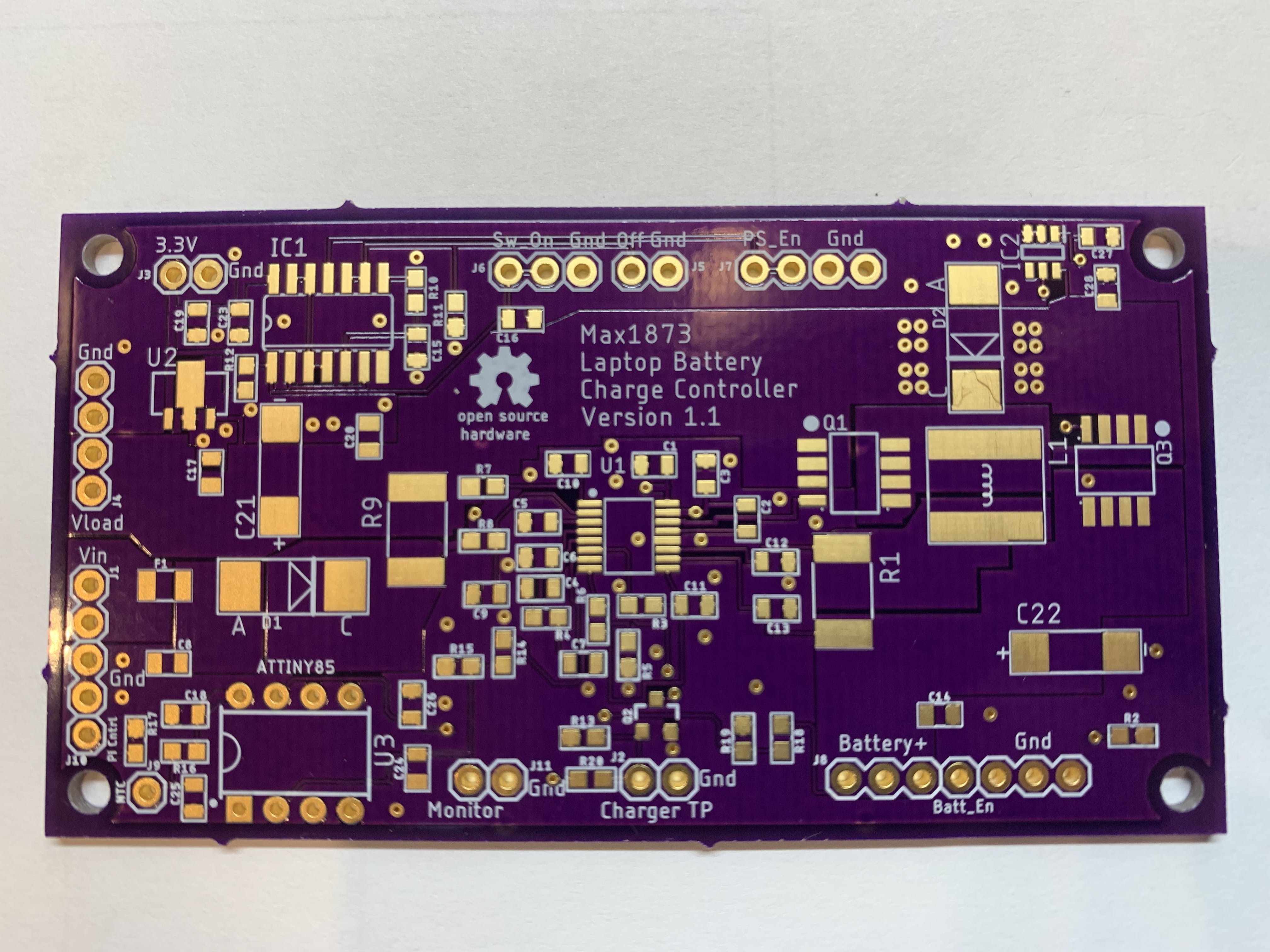
该项目适用于那些想要将旧笔记本电脑变成便携式 Raspberry Pi 的人。缺少的部分是为由 3 或 4 个串联有线电池制成的原始锂电池组充电的方法。这些电池与 Adafruit 和 Sparkfun 提供的充电器不兼容。为了解决这个问题,我在 Eagle 中设计了一个电路板,它使用Max1873充电控制器和ATtiny85作为主管。下面显示的电路板由 OSH Park 制造。Eagle 板和原理图文件以及 ATtiny 代码可以在下面下载。

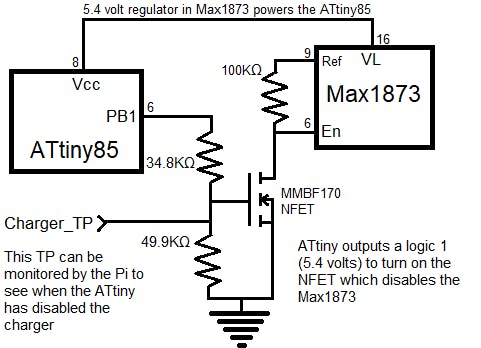
Max1873 已经存在很长时间了,需要一个微控制器来处理较新的内置充电器 IC 所具有的任务。我之前有过使用该芯片的经验,并且发现它很容易上手。除了给锂电池充电外,Max1873 还可以给 NiCd 或 NiMH 电池充电。下面的示意图显示了 ATtiny85 如何由 Max1873 中的 5.4 伏稳压器供电。这意味着 ATtiny 仅在插入墙上电源时才运行。ATtiny 输出一个逻辑信号,该信号打开 NFET,从而禁用 Max1873。这个 5.4 伏逻辑信号被衰减到 3.3 伏电平,因此它可以被 Pi 监控。如果 ATtiny 未安装在其插座中,则将启用 Max1873。Pi 可以驱动“Charger_TP”

Max1873的R、S或T版本根据电池组中的串联电芯数量来使用,简称2S、3S或4S。也可能有 2 或 3 个电池并联,称为 2P 或 3P,但这不会影响电压。我的戴尔 D630 电池组是 3S2P 配置,标记为 11.1 伏和 58 瓦时。
印在电池组上的电压通常是标称值,但有时也是最大值,所以要小心。对于具有 3 个串联电池的电池组,标称电压将为 11.1 伏或 10.8 伏,具体取决于它们对“标称”的定义。4 个串联电池的标称电压为 14.4 伏或 14.8 伏。
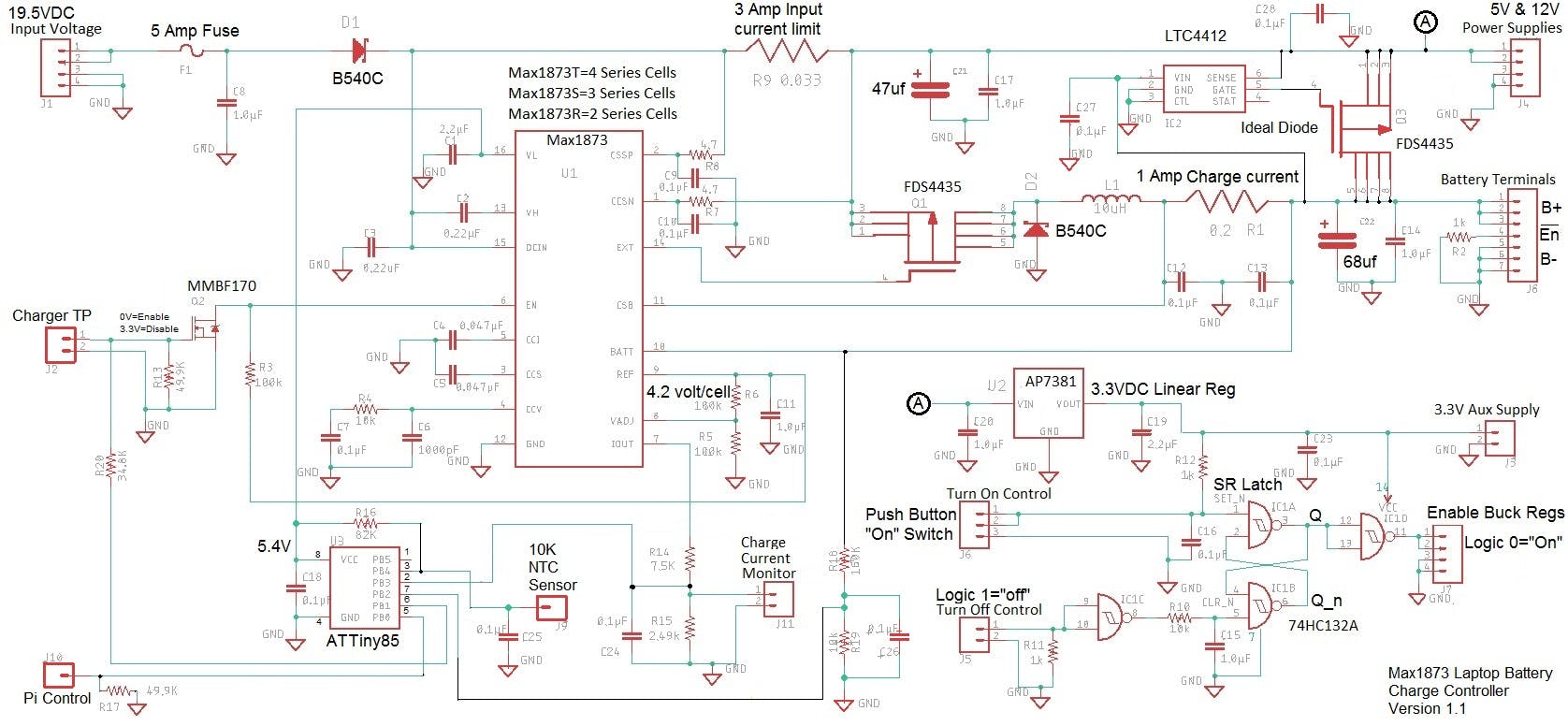
Adafruit和Battery University有几种锂电池的电压信息。Adafruit 表示,较旧的锂电池的额定电压最高为 4.1 伏,标称电压为 3.6 伏,但更常见的锂电池的额定电压最高为 4.2 伏,标称电压为 3.7 伏。电池大学表示,普通锂电池的最大额定电压为 4.2 伏,标称电压为 3.6 伏,但许多制造商声称标称电压为 3.7 伏,以获得更高的瓦时额定值。有更新的锂电池,最大额定电压为 4.35 伏。通过使用电阻器 R5 和 R6 设置最大电池电压,Max1873 可以与所有这些电池一起工作(见下图)。最常见的电池电压的电阻值是:
4.1 伏最大电池电压:R5 = 54.9KΩ 和 R6 = 147KΩ。
4.2 伏最大电池电压:R5 = 100KΩ 和 R6 = 100KΩ。
4.35 伏最大电池电压:R5 = 169KΩ 和 R6 = 32.4KΩ。
如果您不确定最大电池电压是多少,请使用 4.1 伏电阻值以确保安全。

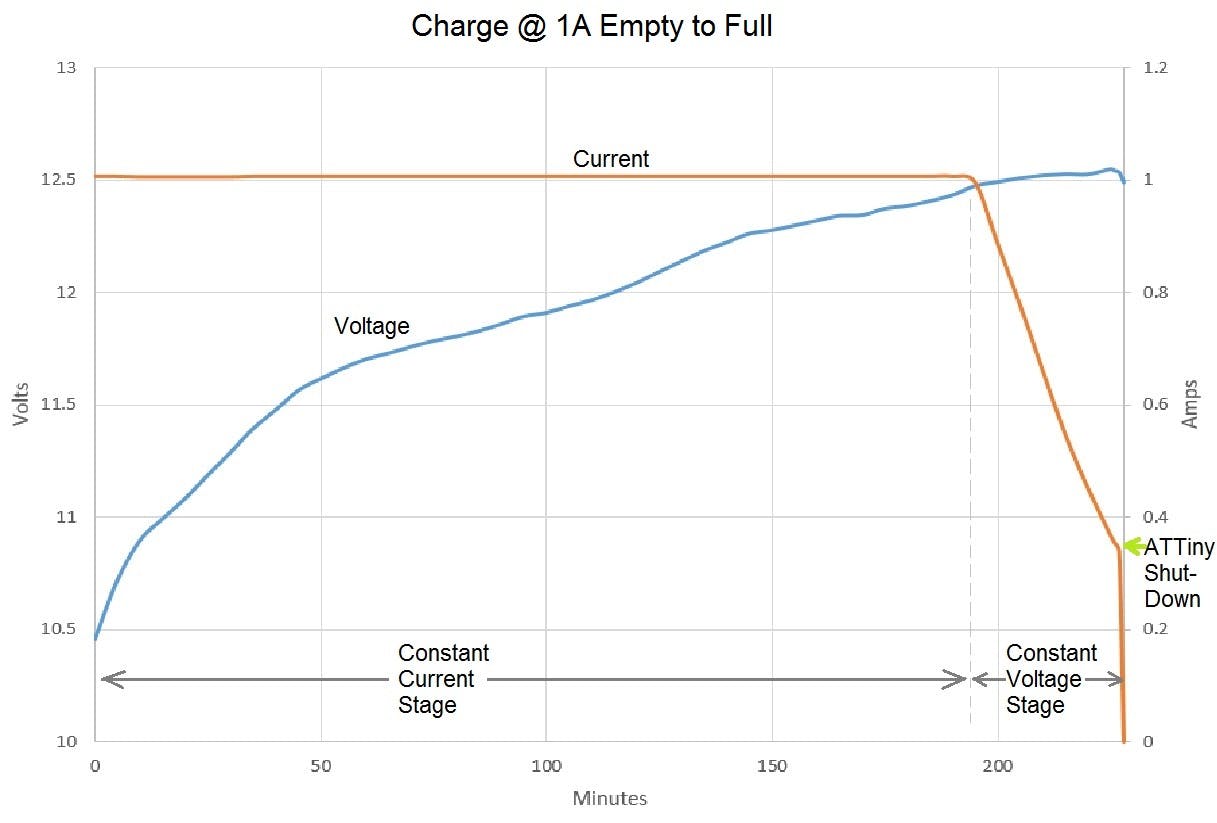
19 VDC 输入通过一个 5 安培的慢熔保险丝和肖特基阻塞二极管。R9 将输入电流限制设置为 3 安培。Max1873 将降低电池充电电流以将输入电流保持在 3 安培以下。R1 将电池充电电流限制设置为 1 安培。下图显示了电池从空到满的充电情况。恒流阶段将充电电流保持在 1 安培,然后在电流下降时进入恒压阶段。电流将继续下降,直到达到“涓流充电”水平。

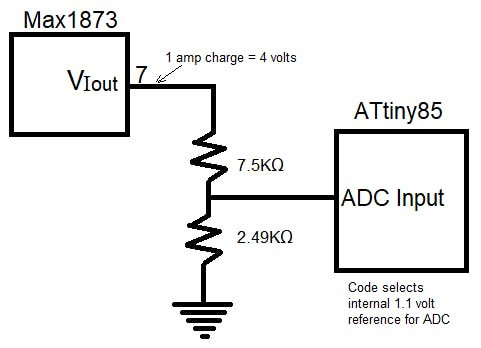
电池大学说:“持续的涓流充电会导致金属锂电镀并危及安全。” 为了解决这个问题,ATtiny 监控充电电流并在特定值时禁用充电器。Max1873 在引脚 7 上输出与充电电流成正比的电压。在 1 安培的充电电流下,引脚 7 输出 4 伏特,衰减到 1 伏特并馈入 ATtiny 的 ADC,如下图所示。1.1 伏内部 ADC 参考在 ATtiny 代码中选择。当充电电流降至 350ma 以下时,ATtiny 代码会禁用 Max1873 以避免涓流充电。当充电电流低于 350ma 时,Dell D630 电池通过 SMBus 报告 100% 充电状态 (SOC)。我已经测试了要求充电电流低于 100ma 才能声称 100% SOC 的其他电池组。可能需要针对您的特定电池进行实验。不需要达到 100% SOC,而且如果您尽早终止充电,这将延长您的电池寿命。终止充电的值可以在 ATtiny 代码中轻松调整。

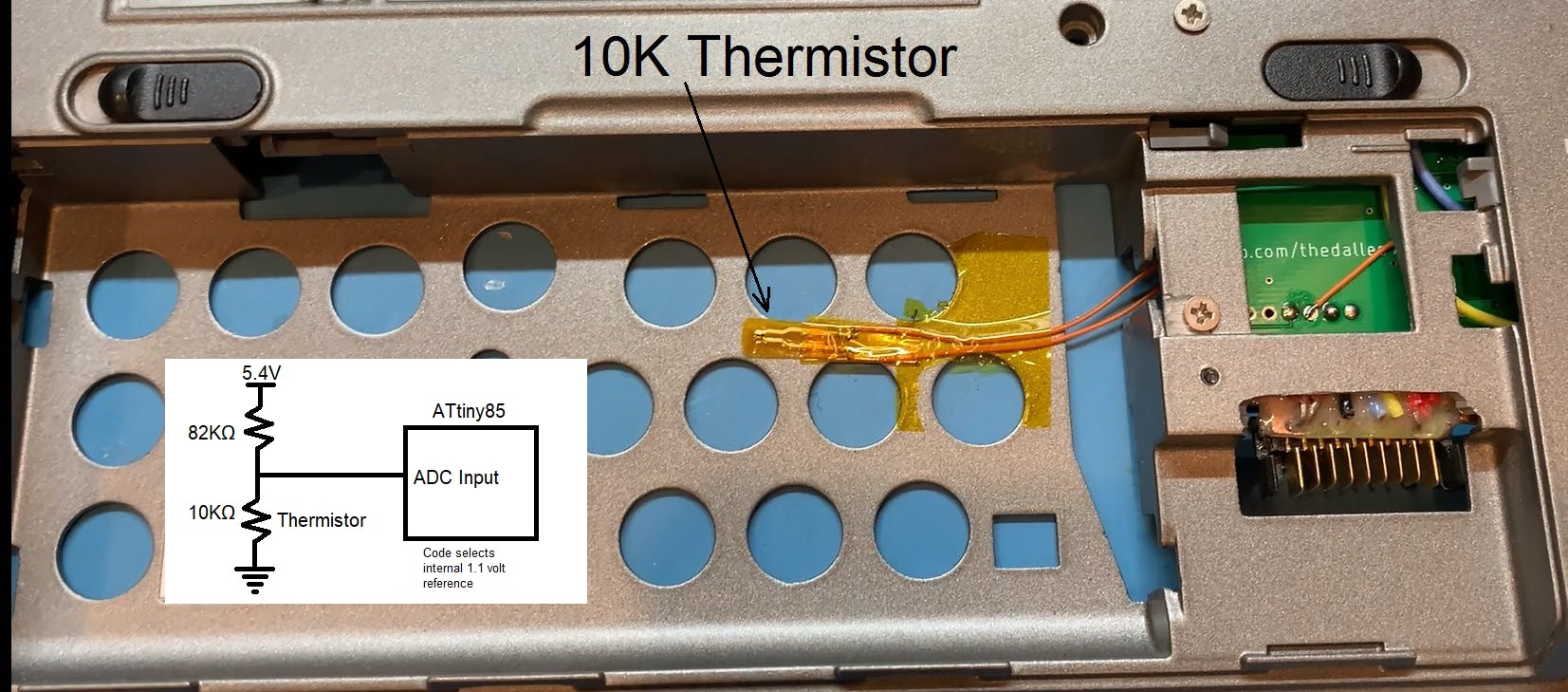
许多笔记本电池有一个内部 10KΩ NTC 热敏电阻,因此主板可以测量温度。戴尔 D630 电池没有热敏电阻引脚,因此我在电池仓中添加了一个热敏电阻,并按下图所示进行接线。

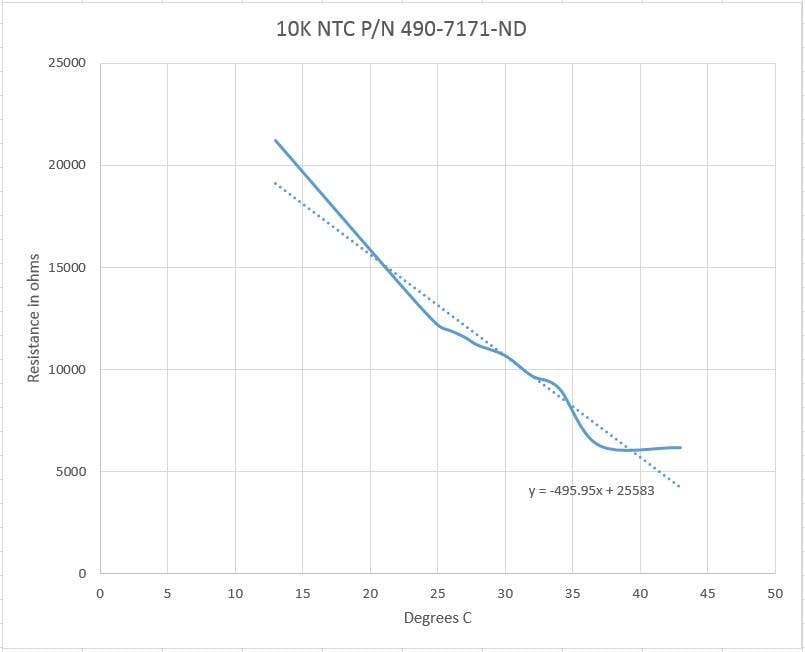
热敏电阻 490-7171-ND 的温度与电阻测试结果如下所示。如果初始加电后的温度变化增加超过 10 度,ATtiny85 代码将禁用 Max1873。

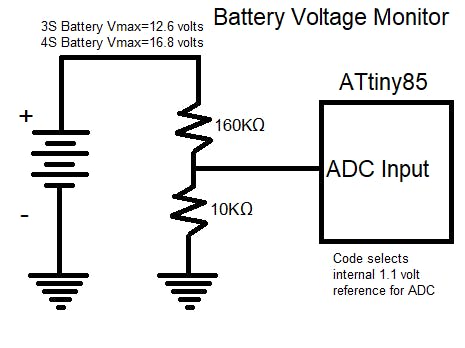
电池电压衰减了 1/17,因此可以将其馈入 ATtiny 的 ADC 输入,如下所示。这种衰减会将 4S 电池的 16.8 伏电压降至 1 伏以下,以便 ATtiny 中的 ADC 可以读取它。

可以修改 ATtiny 代码以监视过压情况,但由于 ADC 的低分辨率和导致误报的嘈杂环境,这将很困难。我的代码监控此电压以查看电池是否低于 0% SOC。如果 3 系列电池组的电池电压低于 9 伏,或 4 系列电池组的电池电压低于 12 伏,则启用 Max1873 以每 2 秒以 1 安培的电流对电池进行短时间充电,以缓慢地对电池进行预充电一种 PWM 方式。“开启”时间随着电压的增加而变长。其他充电控制器 IC 提供降低的充电电流以对严重耗尽的电池进行预充电,但 Max1873 无法做到这一点。
ATtiny 跟踪充电时间并在 300 分钟后禁用电池充电。一旦您知道为您的电池组充电通常需要多长时间,就应该更改此值。我的 Dell D630 电池从电量耗尽到充满需要 230 分钟。
我已经制作了 3 个版本的 Max1873 充电器板,随着我了解的更多,改进了各种设计项目。我增加了处理高电流的电路板走线的宽度。我希望 1 盎司的铜迹线宽度能够处理至少 3 安培的电流,而温度升高不超过 10ºC。IPC-2152列线图显示我至少需要 4 毫米宽的迹线。我板上最小的电源走线宽度超过 5 毫米。
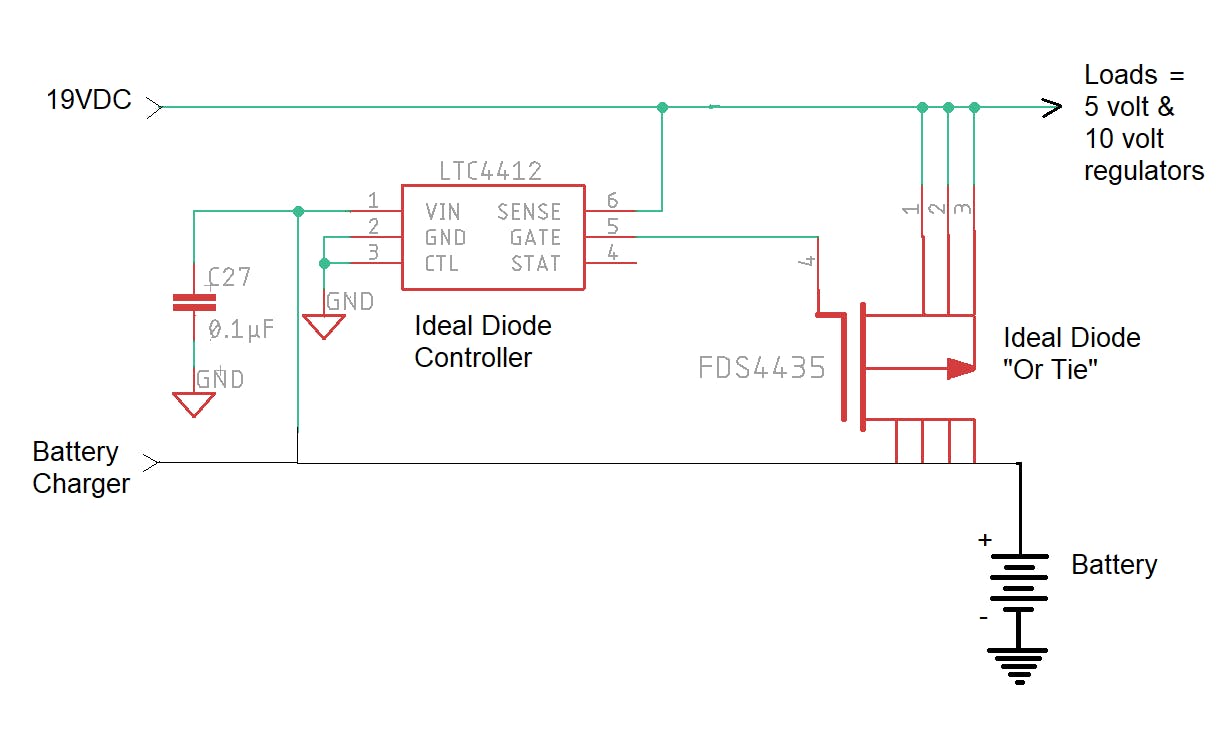
我在早期版本的设计中使用肖特基二极管将电池“Or-Tie”到负载。在最新的电路板设计中,通过使用“理想二极管”消除了二极管的 0.4 伏压降。这包括一个由 LTC4412 控制的 P 沟道 FET,如下所示。

根据数据表,使用 Max1873R 时,电池电容器 C22 的 ESR 应低于 1Ω,值为 68µF。Max1873S 可降至 47µF,Max1873T 可降至 33µF。我将零件清单中给出的Kemet 68µF 电容器与 Max1873R 和 S 芯片一起使用。它的 ESR 低于 200mΩ。
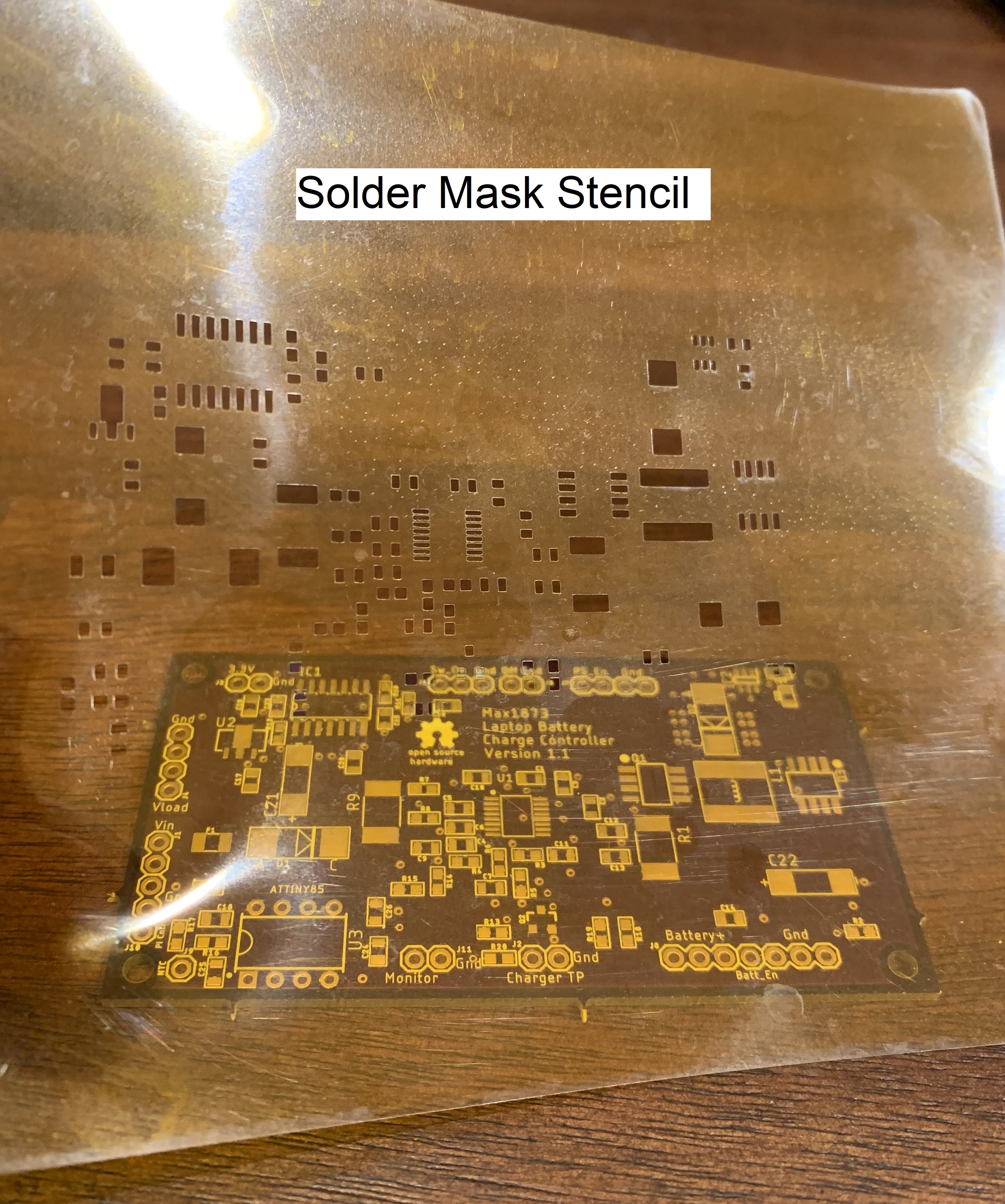
回流焊炉或热风返修台效果最好,但如果您可以使用烙铁,则可以组装此板。我手工焊接了第一块板,并使用我的 DIY回流炉焊接第二块板,并用注射器涂抹焊膏。对于第三块板,我使用如下所示的模板来粘贴。这给出了最好的结果,需要零返工。

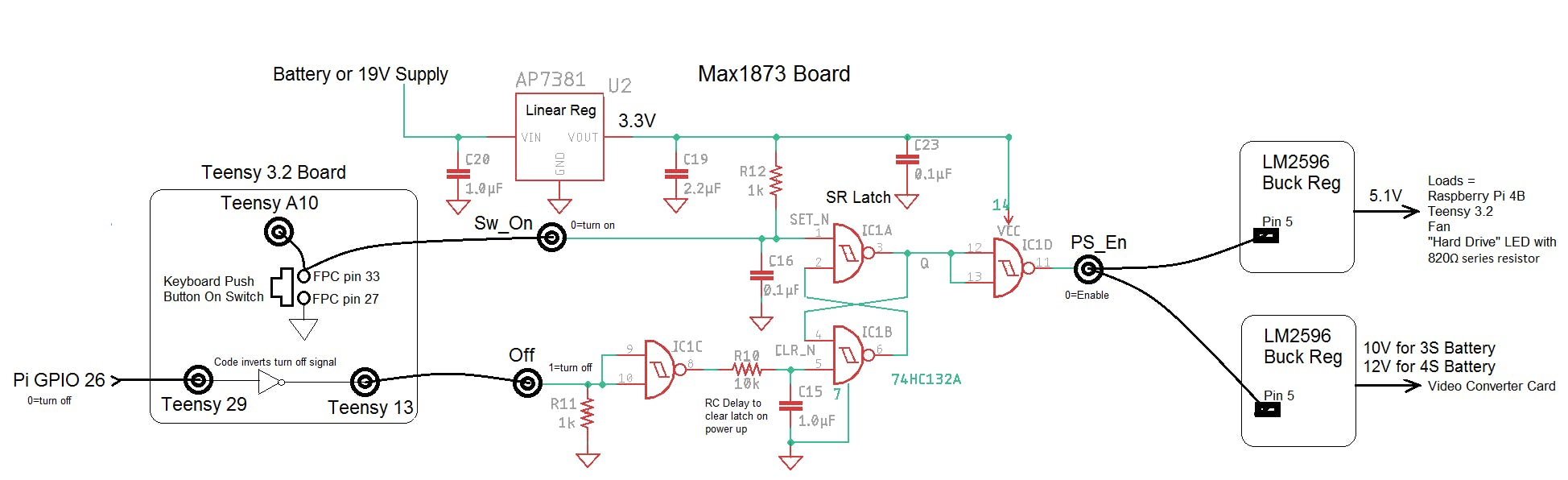
。74HC132A 施密特触发器四 NAND 作为 SR 锁存器连接,以控制 5 伏和 10 伏降压稳压器上的使能引脚。锁存器的置位和复位输入为低电平有效。按下键盘上的“On”按钮会向锁存器的“Set”输入发送一个低电平。“Q”输出锁存为高电平并用反相器缓冲以将降压稳压器使能引脚驱动为低电平。当 Teensy 从 Pi 接收到关闭信号时,它会将锁存器的“重置”输入驱动为低电平(通过逆变器),导致降压调节器的启用信号变高。Pi 可以直接连接到闩锁,但我将 Teensy 放在中间,这样即使 Pi 被锁定,它也可以关闭笔记本电脑。如有必要,Teensy 还可以在关闭电源之前提供延迟。闩锁电路必须在笔记本电脑关闭时运行,因此它由一个单独的 3.3 伏线性稳压器供电,该稳压器由电池或 19 伏输入供电。在笔记本电脑关闭的情况下,电池负载包括 3.3 伏稳压器、Max1873、quad NAND、LTC4412 的静态电流,以及 ATtiny85 电池监视器的分压器。这些负载在最坏情况下消耗 310ua(测得 285ua)。将此与电池组内部自放电(每月 2%)加上消耗约 363ua 的保护电路(每月 3%)进行比较。全部一起,

Max1873 电池充电器板的测试程序可在我的Github存储库中找到。
我希望你发现这个 Hackster 项目对制作便携式 Raspberry Pi 笔记本电脑很有用。我会在了解更多信息后进行更新,并邀请您在下方添加问题、评论或更正。
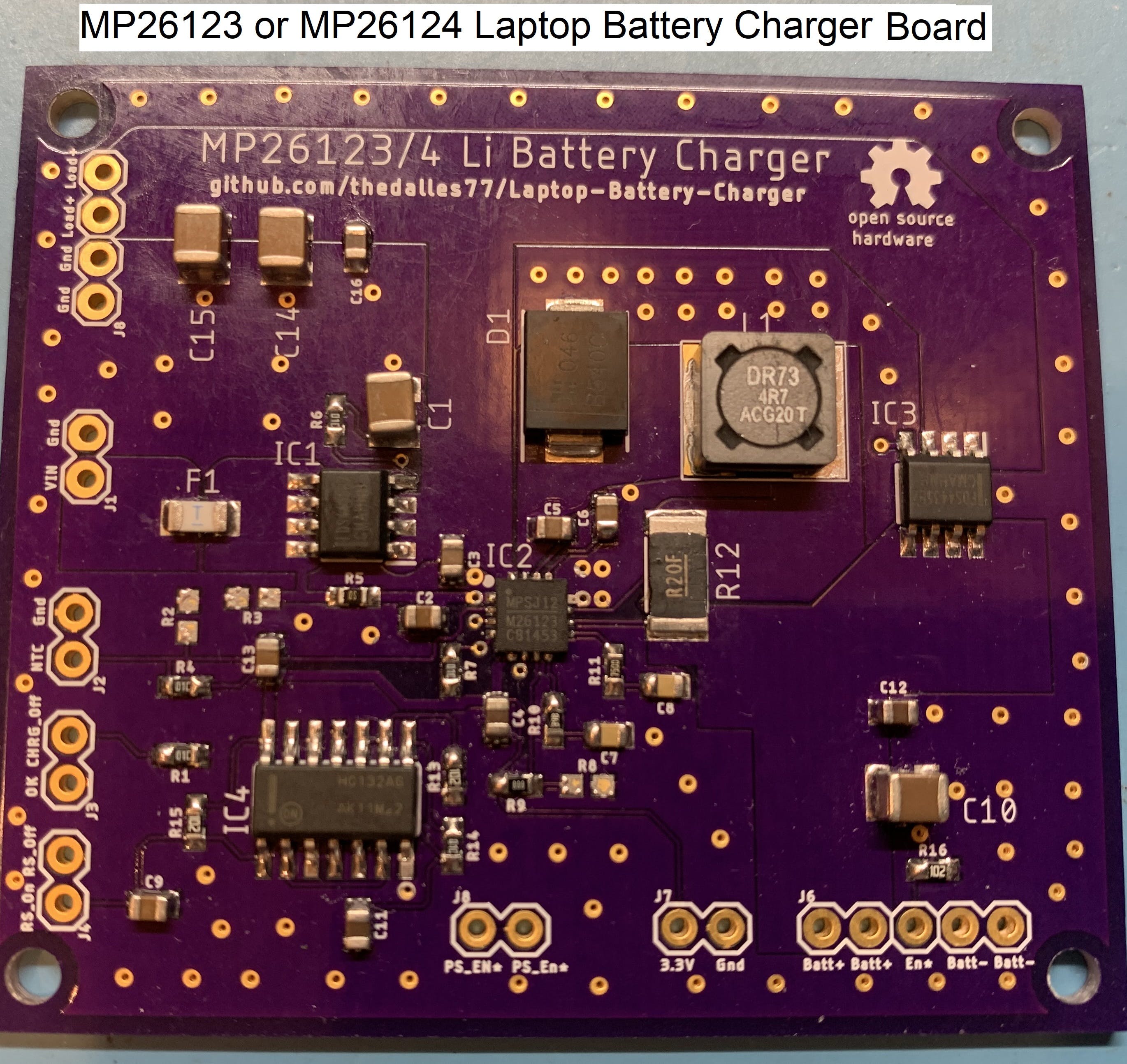
我设计了第二个笔记本电脑电池充电器板(见下文),它使用 MP26123 或 MP26124,不需要 ATtiny 微控制器。详细信息在我的Hackaday.IO项目中给出。

干杯
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !