

该项目使用 RFID 技术记录每个进入教室的学生,并计算在课堂上停留的时间。在这个提议的系统中,每个学生都分配有一个 RFID 标签。考勤过程可以通过将卡放在 RFID 阅读器附近来完成,不仅如此,我们还在这个项目中引入了更多功能。
最初发布于https://highvoltages.co/project/arduino/rfid-based-attendance-system/
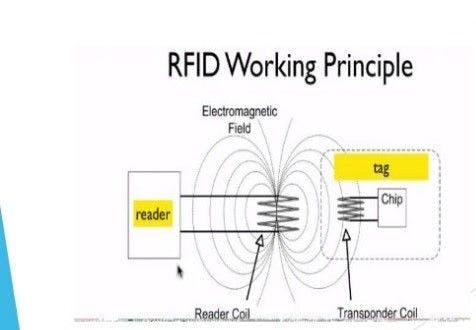
什么是射频识别?

术语 RFID(射频识别)是一种电子设备,包括一个小天线和一个芯片。该设备用于使用射频电磁场在阅读器和 RFID 标签之间传输人、动物、书籍或任何东西等信息。它能够承载 2k 字节的数据。市场上有不同种类的 RFID 系统,它们由天线、转发器和收发器组成。一些类型的标签可以靠近 RFID 阅读器放置,而一些标签可以远离阅读器放置。这些设备的工作频率范围主要包括低、中和高范围。低频范围为30kHz至500kHz,中频范围为900kHz至1500kHz,高频范围为2.4kHz至2.5kHz。
RFID(射频识别)旨在用作条形码扫描仪或 ATM 卡背面磁条的用途。它为该对象创建了一个唯一的标识符,就像条形码或磁条一样,必须扫描它才能获取信息 必须扫描 RFID 才能检索信息。
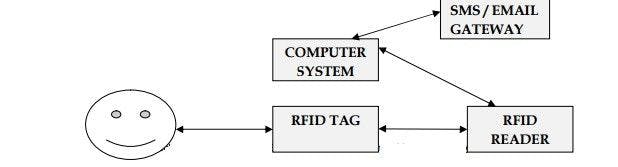
RFID 属于一组称为自动识别和数据捕获 (AIDC) 的技术。AIDC 方法自动识别对象,收集有关它们的数据,然后将这些数据直接输入计算机系统,几乎不需要人工干预。RFID 方法利用无线电波来实现这一点。简单来说,RFID 系统由三个组件组成:RFID 标签或智能标签、RFID 读取器和天线。RFID 标签包含集成电路和天线,用于将数据传输到 RFID 阅读器(也称为询问器)。然后读取器将无线电波转换为更有用的数据形式。从标签收集的信息然后通过通信接口传输到主机系统,数据可以存储在数据库中并在以后进行分析。
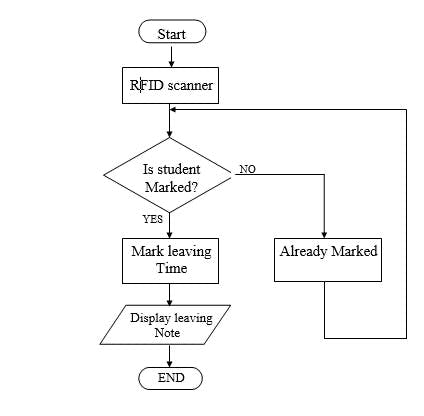
项目工作:

在这个项目中,我们使用了 RFID 读取器、RFID 标签、Arduino UNO、本地数据库和 C#。用户界面是在 C# 上创建的,在第一页上我们提供了四个选项,即登录、学生、关于退出。登录选项用于管理,您可以通过提供登录详细信息(即用户名和密码)登录和访问数据。在将始终打开的学生选项中,用户界面将始终打开,每当学生扫描他的卡时,出勤将被标记并随时间保存在数据库中,时间表将在那里显示。在关于部分,有关于项目的详细信息,单击退出按钮可以退出应用程序。通过登录管理可以上传数据、标记、分配和费用通知,可以查看相同的数据可以搜索数据。作业和费用通知将通过电子邮件发送。我们为所有内容创建了一个单独的窗口,您的 PC 在使用该应用程序时必须与互联网和 RFID 连接,因为在串行端口打开之前无法访问该应用程序,或者简单地说,直到 Arduino 未连接。正如我们上面提到的,每个 RFID 标签都有一个唯一的编号,因此每当学生扫描他的卡时,RFID 标签编号将被发送到数据库,这个唯一的标签编号将成为每个学生的身份。
在允许他标记出勤率之前,您必须保存学生的数据,即他的姓名等。

。
结论:
该项目将帮助任何机构管理他们的数据,并且可以通过添加一些新的选项和组件来做得更好,例如您可以添加 GSM 并在扫描他的卡以获取出勤时向学生家长发送短信,您可以添加许多其他的东西。您可以添加键盘,并可以在扫描卡片时询问密码,您可以为每个学生添加单独的窗口,您可以允许他们看到该窗口。您可以在 LCD 上显示结果或数据,以便更好地展示。
请在您的电子管上订阅我们:www.youtube.com/c/highvoltages
脸书:www.facebook.com/highvoltagestech
Instagram:www.instagram.com/highvoltagestech
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !