

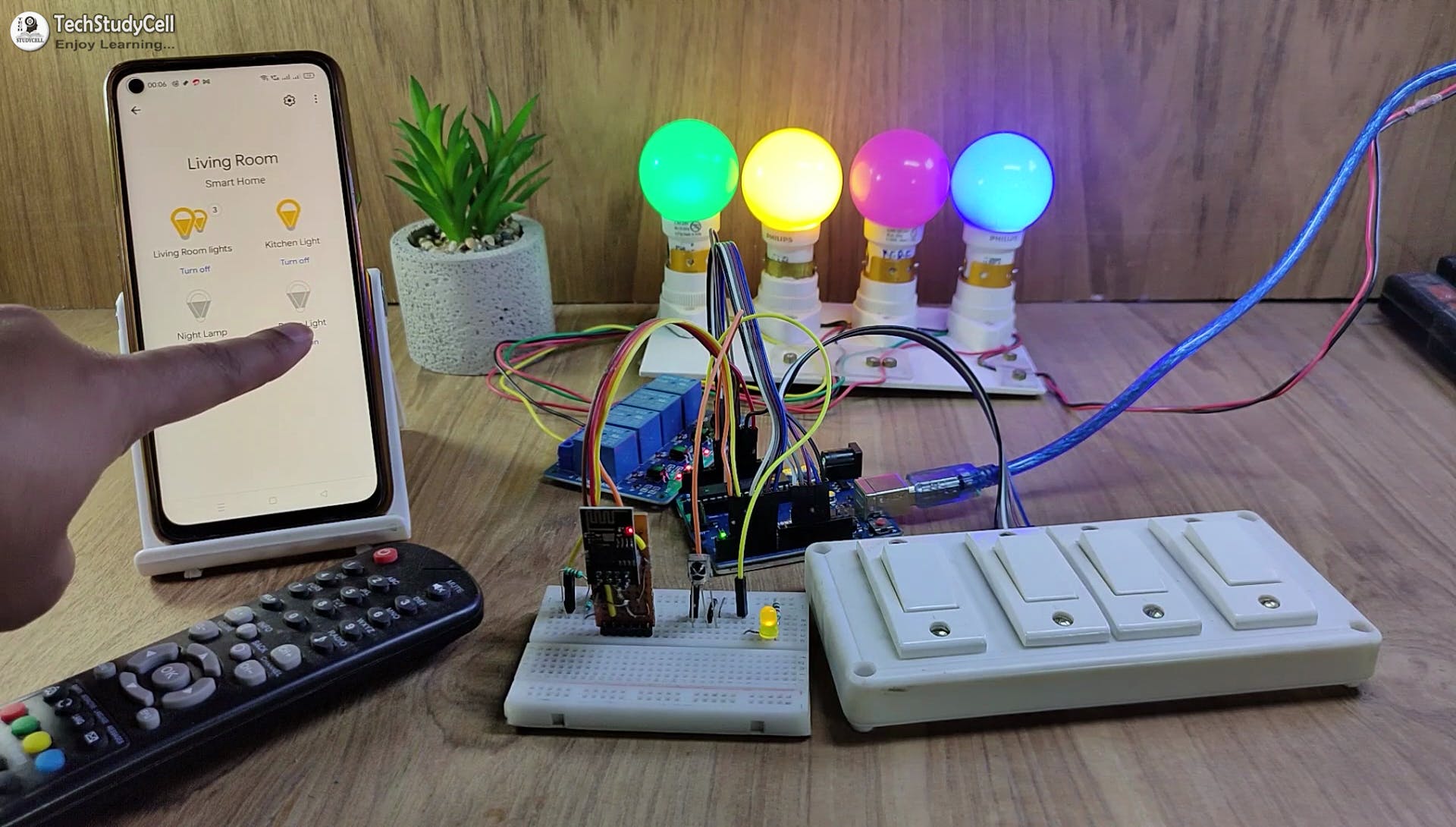
在这个物联网项目中,我展示了如何使用 ESP-01 使用Google Assistant和Alexa制作基于物联网的 Arduino 智能家居,以通过语音命令、红外遥控器和手动开关控制 4 台家用电器。

如果互联网不可用,那么您可以通过红外遥控和手动开关控制家用电器。
因此,如果您按照所有步骤操作,只需使用 Arduino UNO、ESP01 和继电器模块即可轻松制作此物联网项目。
虽然 PCB 不是强制性的,但我使用 PCB 使电路紧凑并使项目具有专业外观。

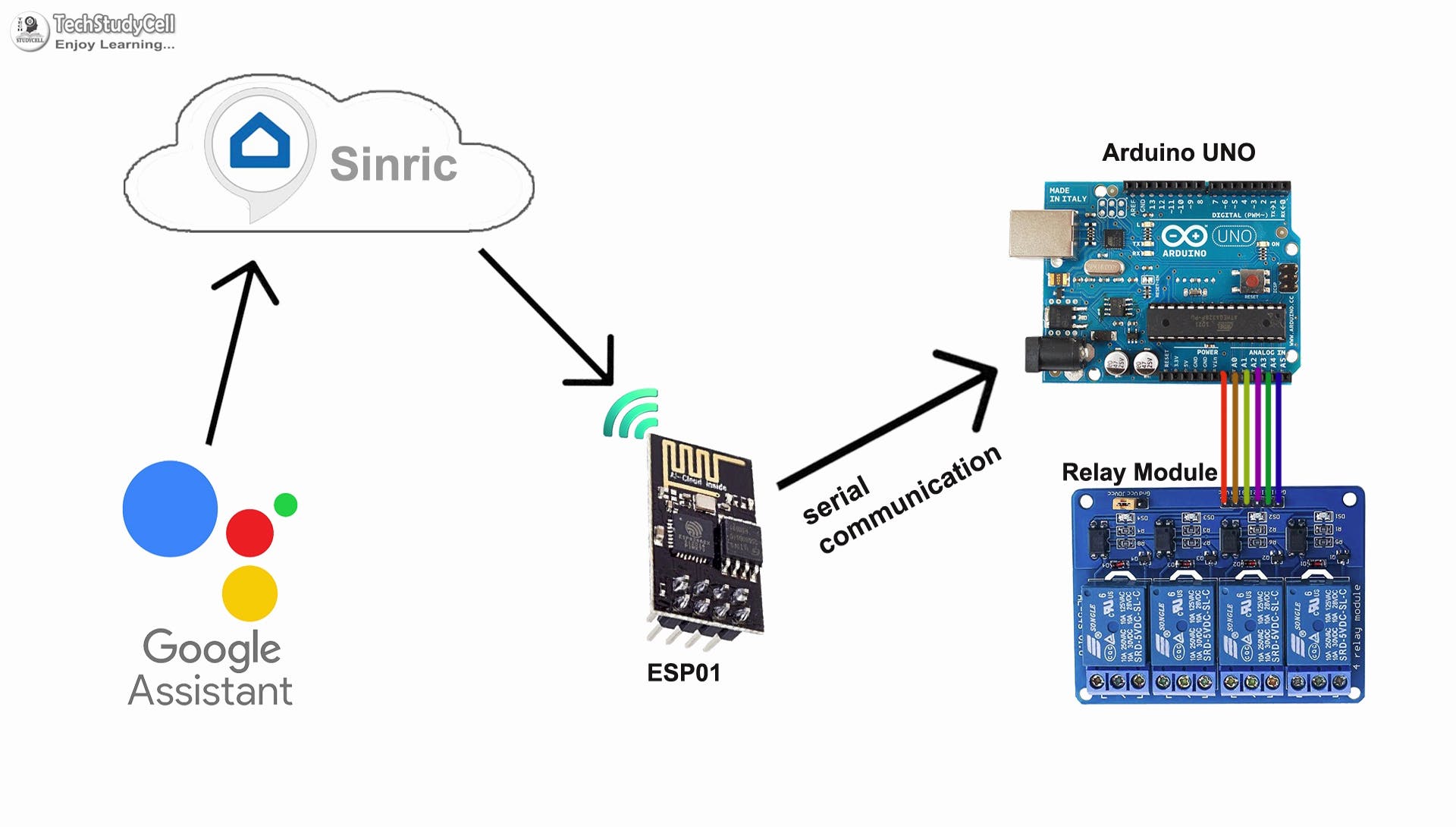
此 Arduino ESP8266 家庭自动化按以下步骤工作。
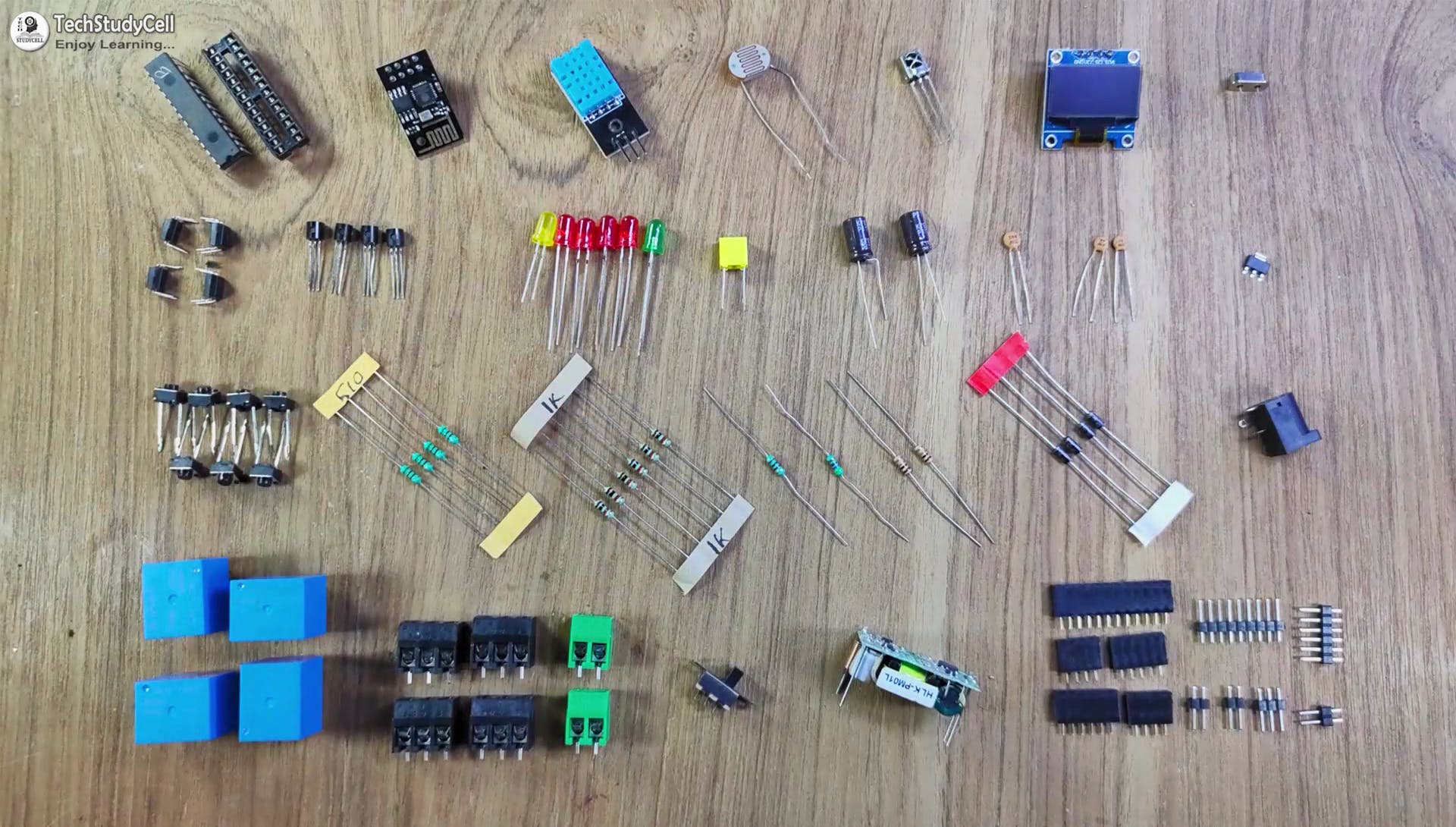
此物联网项目所需的组件(无 PCB)
Arduino 控制继电器 PCB 所需的组件:


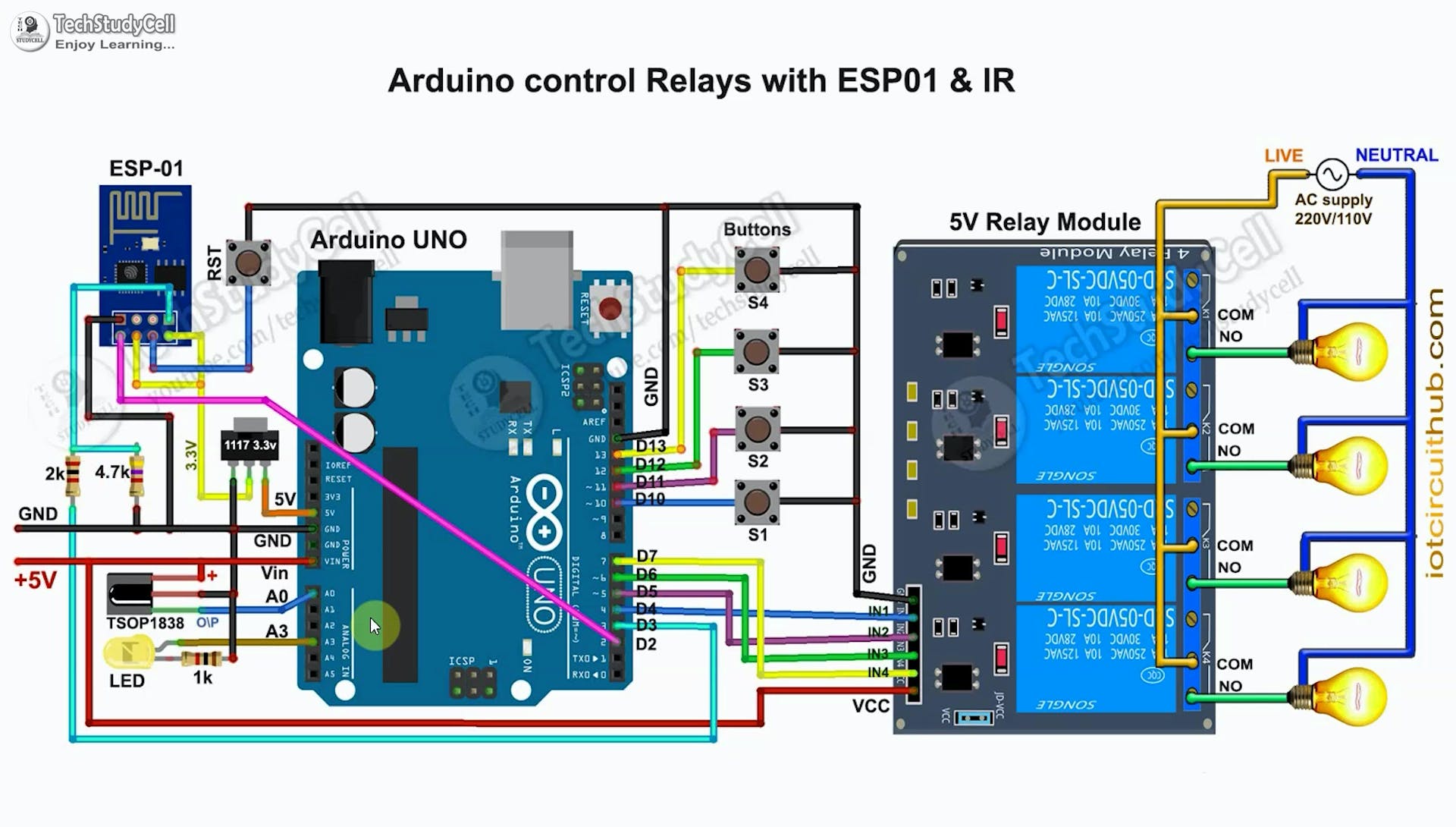
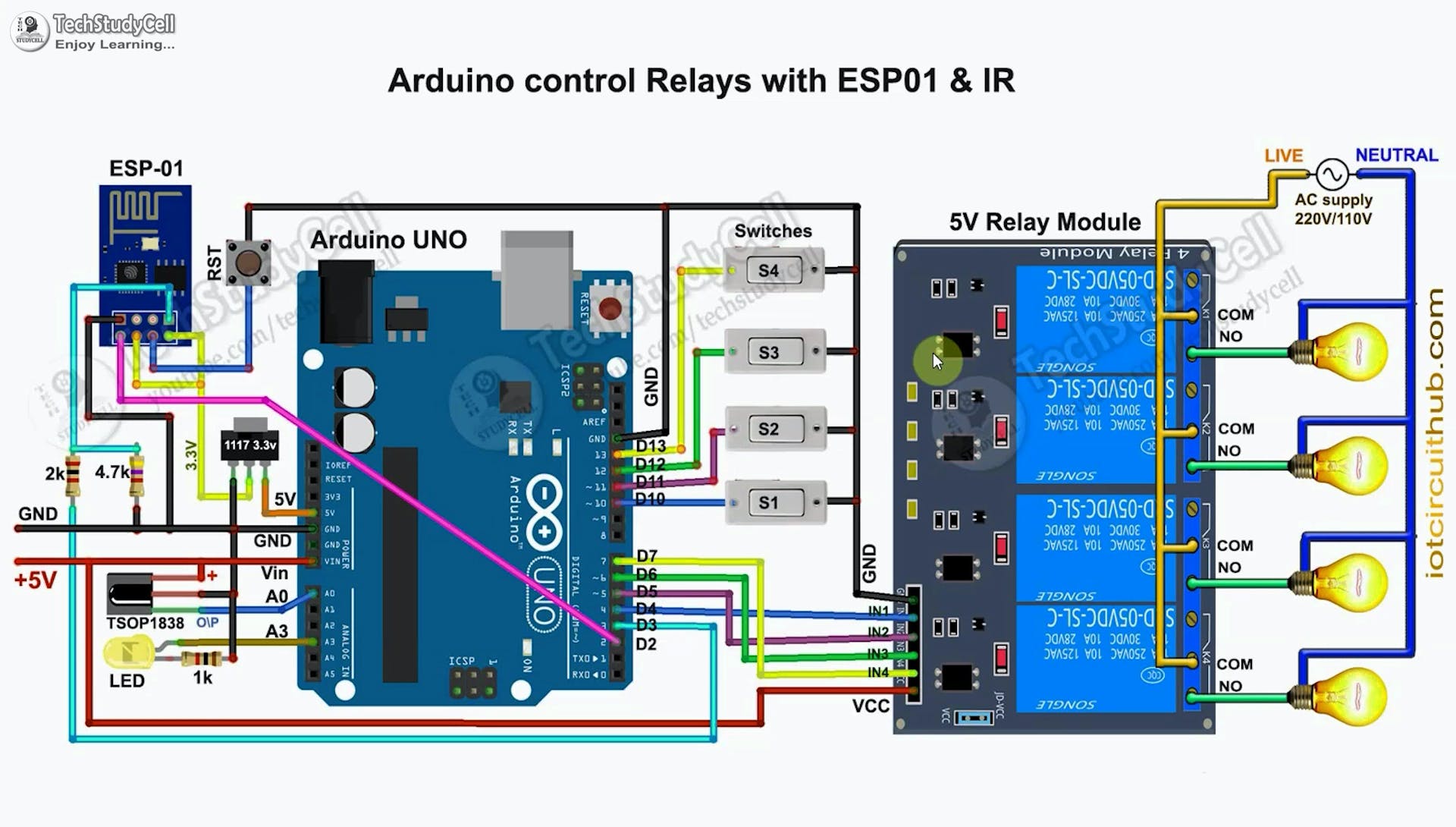
电路非常简单,我使用数字引脚D4、D5、D6 和 D7来控制 4 个继电器。
数字引脚D10、D11、D12 和 D13与按钮相连,以手动控制 4 个继电器。
IR 接收器的输出引脚连接到A0。
我在 Arduino IDE 中使用了INPUT_PULLUP函数,而不是使用上拉电阻。
我使用D7 作为 RX ,D8 作为 TX与 ESP-01 模块进行串行通信。
我使用 2k 和 4.7k 电阻制作了一个分压器,将 5 伏逻辑电平降至 3.3 伏逻辑电平,以便与 ESP-01 模块进行串行通信。
如果您使用 Arduino UNO,则可以使用 3.3V 引脚代替 1117 3.3V 稳压器为 ESP01 供电,但对于 Arduino Nano,您必须使用 1117 3.3V 稳压器。

如果您使用锁存开关,则只需将开关连接到数字引脚和 GND 而不是按钮。
我用5V手机充电器给智能继电器模块供电。
在高压下工作时,请采取适当的安全预防措施。

首先,访问https://sinric.pro/
您必须在 Snric Pro 中创建一个帐户。
然后登录Sinric Pro Account。

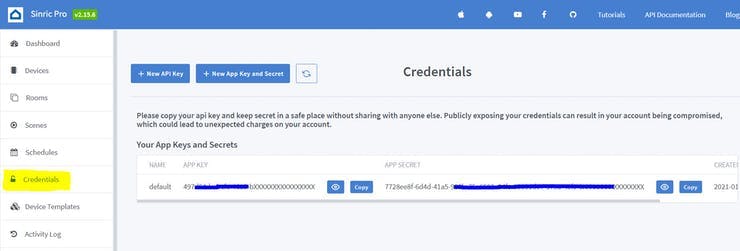
您将获得该帐户的APP KEY和APP SECRET ,这在代码中是必需的。

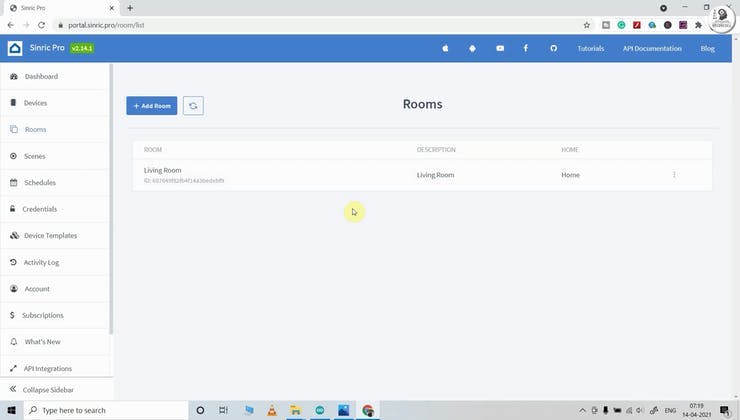
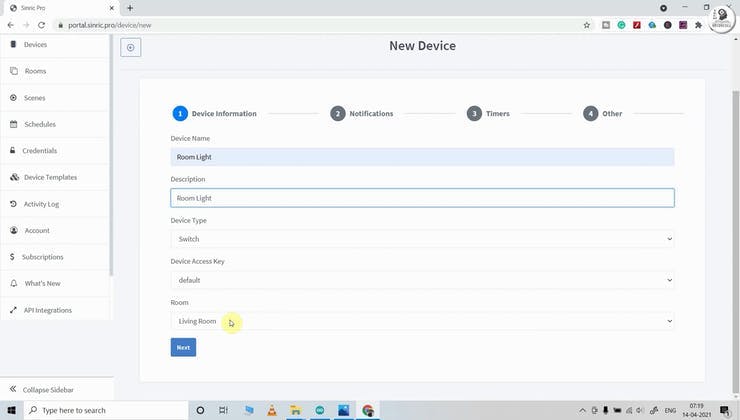
之后添加一个房间并为该房间起一个昵称(例如:客厅)

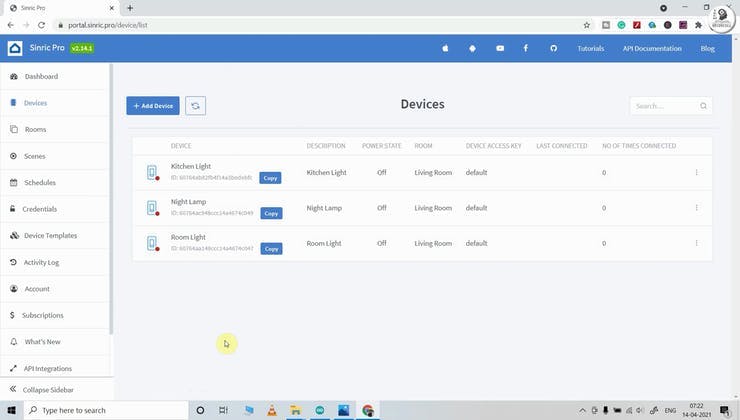
然后一个一个添加设备,给每个设备起个昵称。Sinric 将为每个设备分配一个唯一的设备 ID。

这里我使用的是免费的Sinric Pro账号,所以最多可以免费添加3台设备。

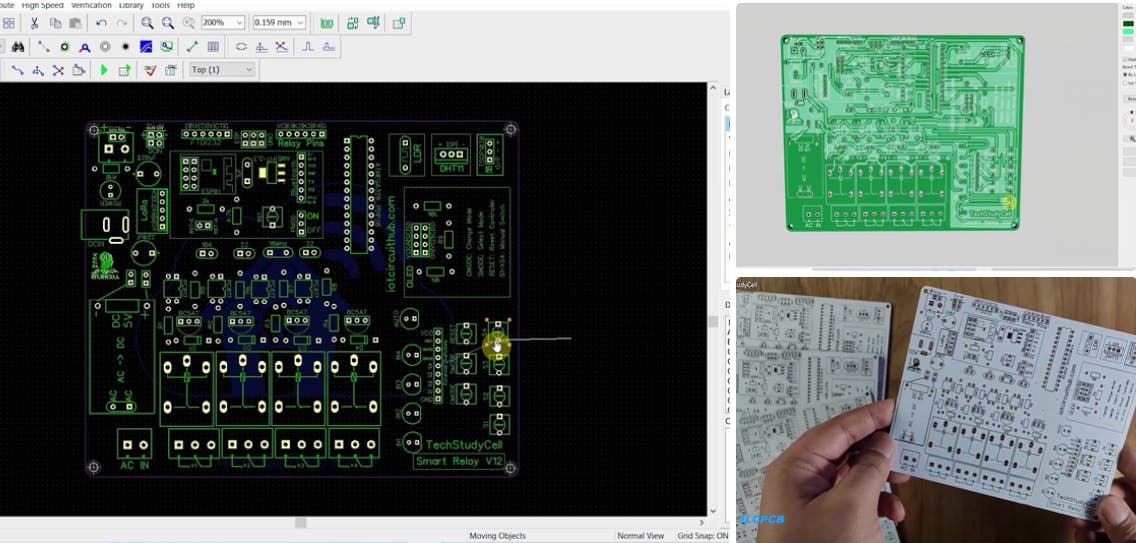
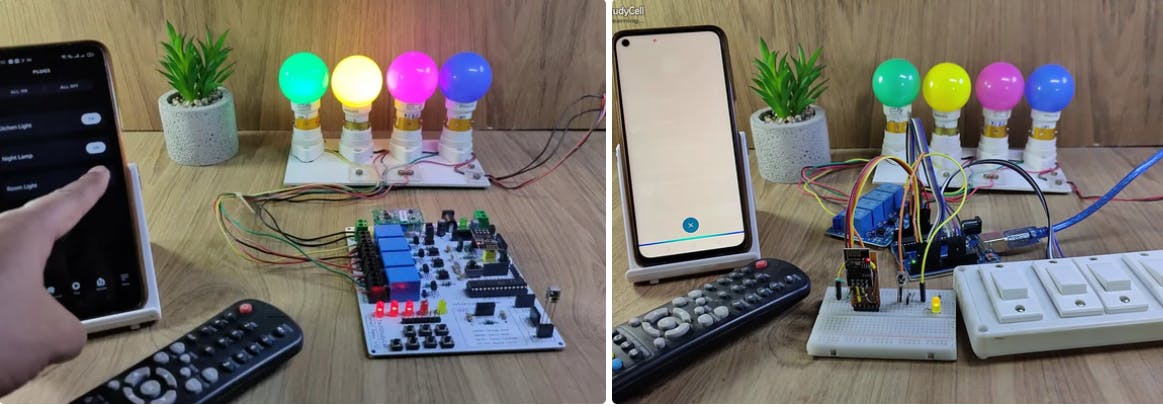
在设计 PCB 之前,我用 Arduino UNO、ESP01、一些电阻器和一个 IR 接收器制作了电路,用于测试所有功能。

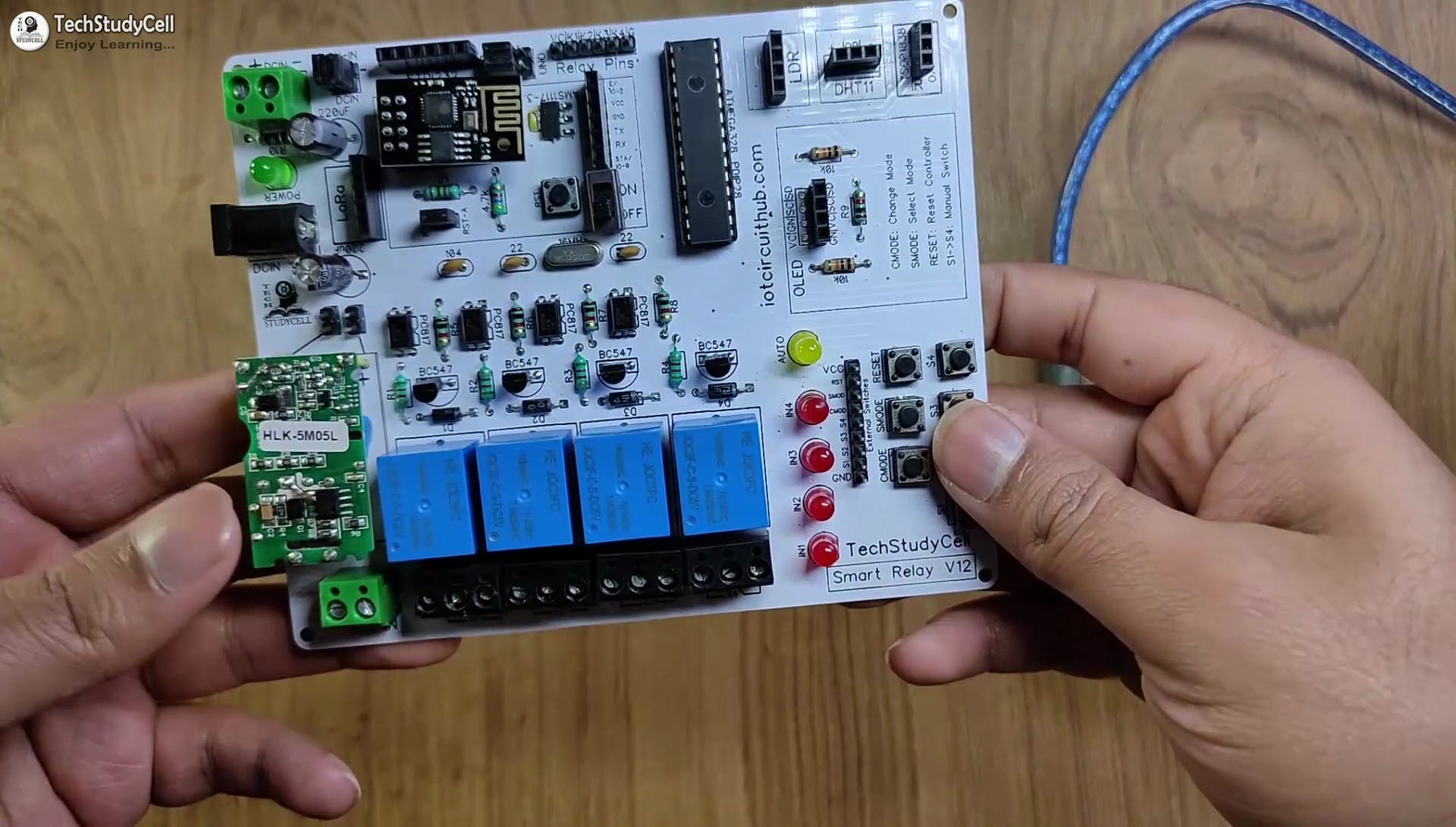
为了使电路紧凑并具有专业的外观,我在测试了智能继电器模块的所有功能后设计了 PCB。
您可以从以下链接下载此家庭自动化项目的 PCB Gerber 文件:

下载 Garber 文件后,您可以轻松订购 PCB
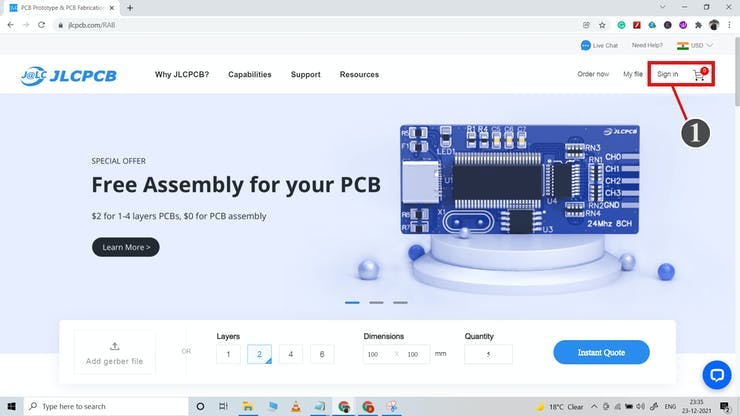
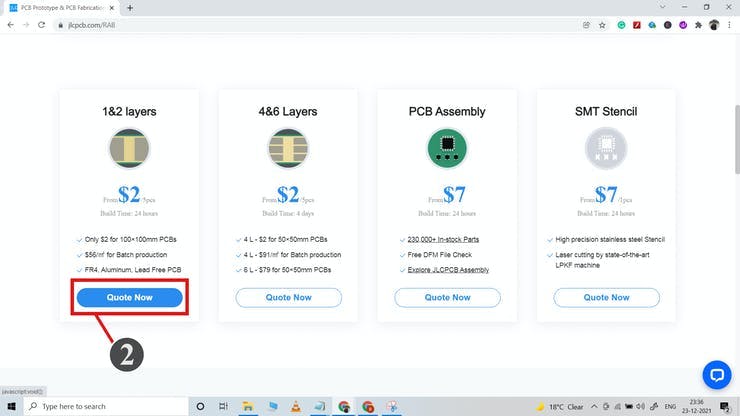
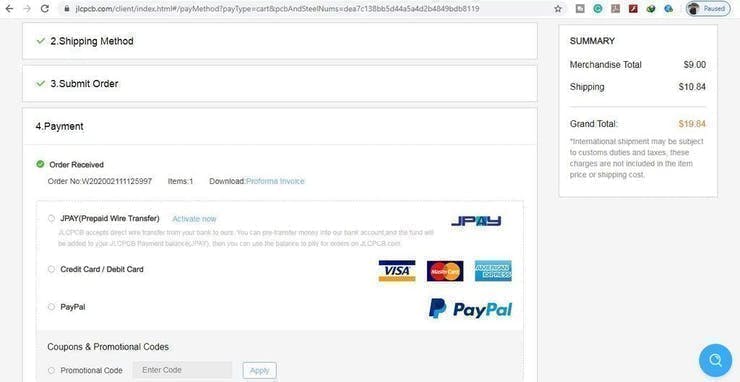
1. 访问https://jlcpcb.com并登录/注册。

2. 单击立即报价按钮。

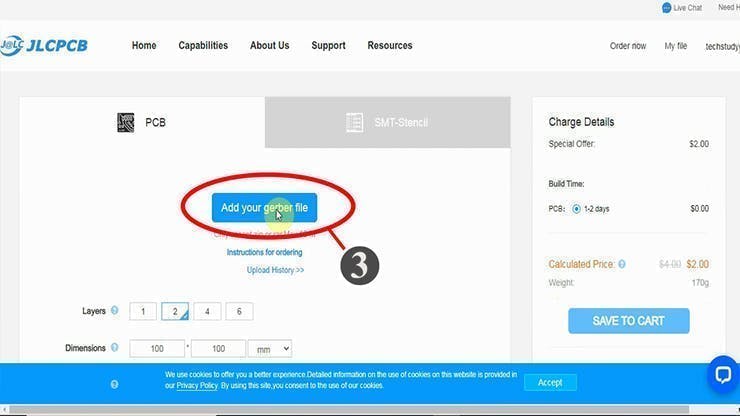
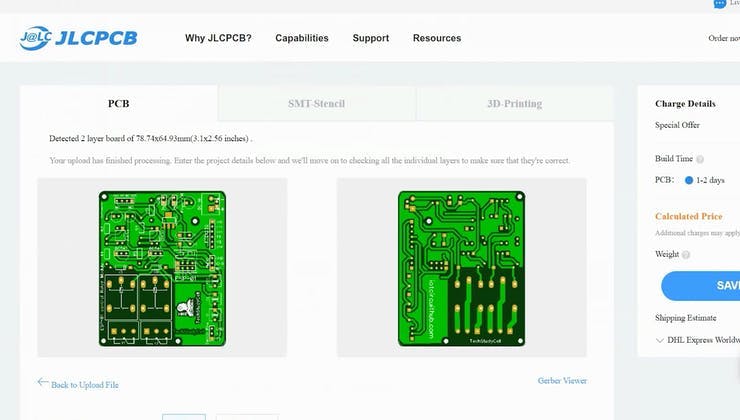
3. 单击“添加您的 Gerber 文件”按钮。然后浏览并选择您下载的 Gerber 文件。

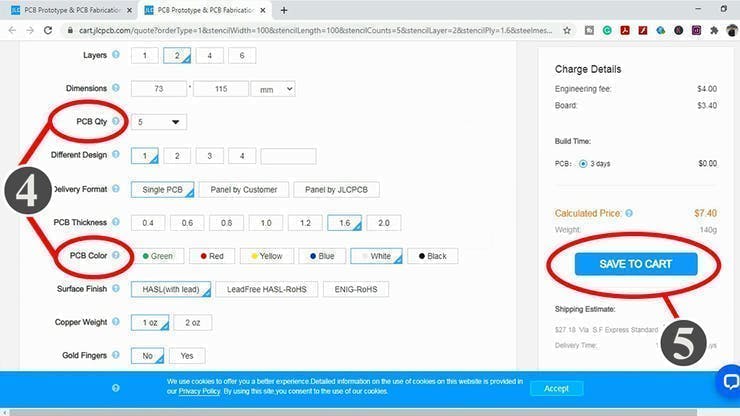
4. 设置所需参数,如数量、PCB 遮蔽颜色等。

5. 选择 PCB 的所有参数后,单击“保存到购物车”按钮。

6. 键入送货地址。
7. 选择适合您的运输方式。
8. 提交订单并进行付款。
您还可以从JLCPCB跟踪您的订单

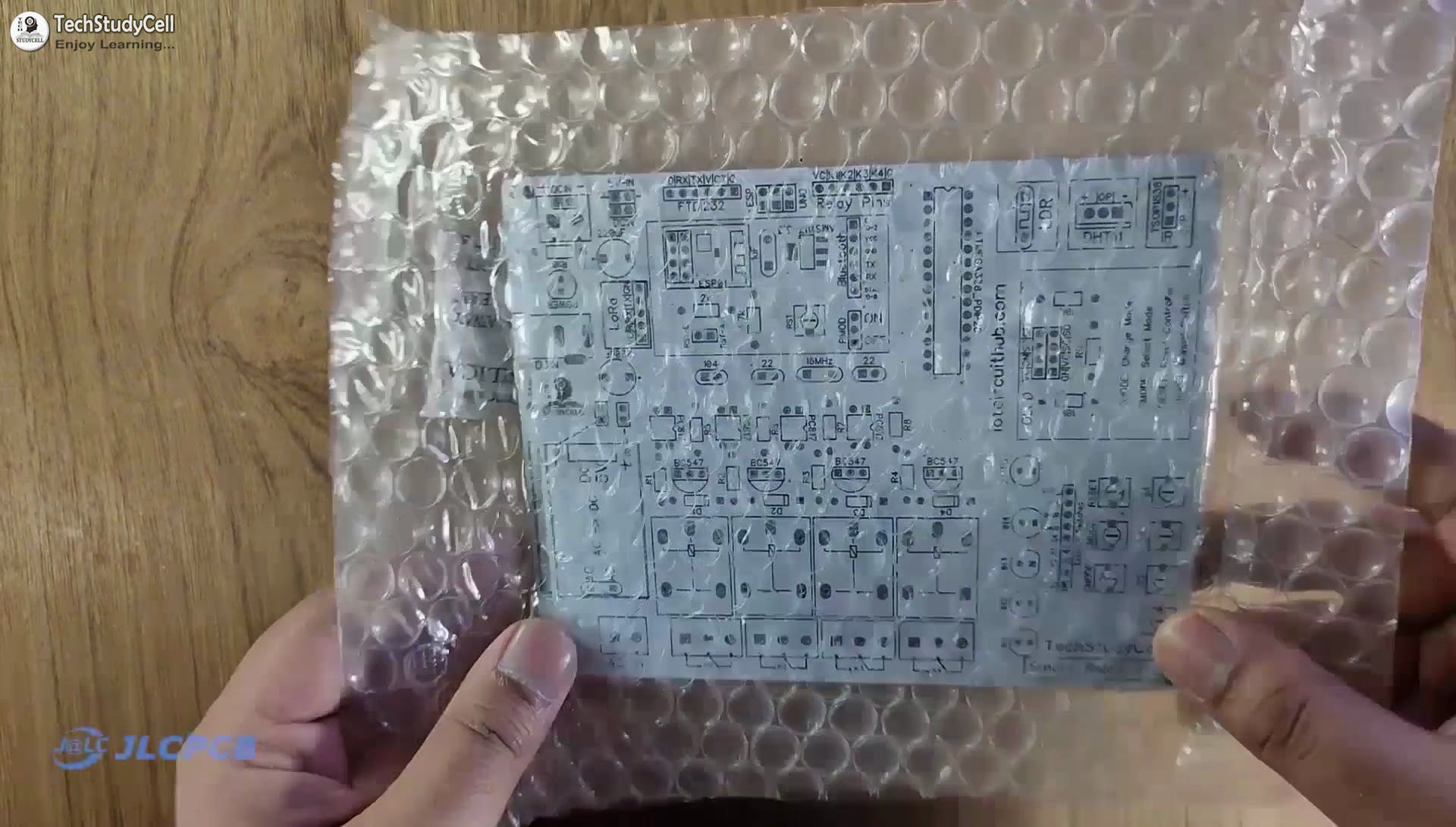
我的 PCB 需要 2 天时间才能制造出来,并使用 DHL 交付选项在一周内送达。
PCB 包装完好,质量非常好,价格实惠。

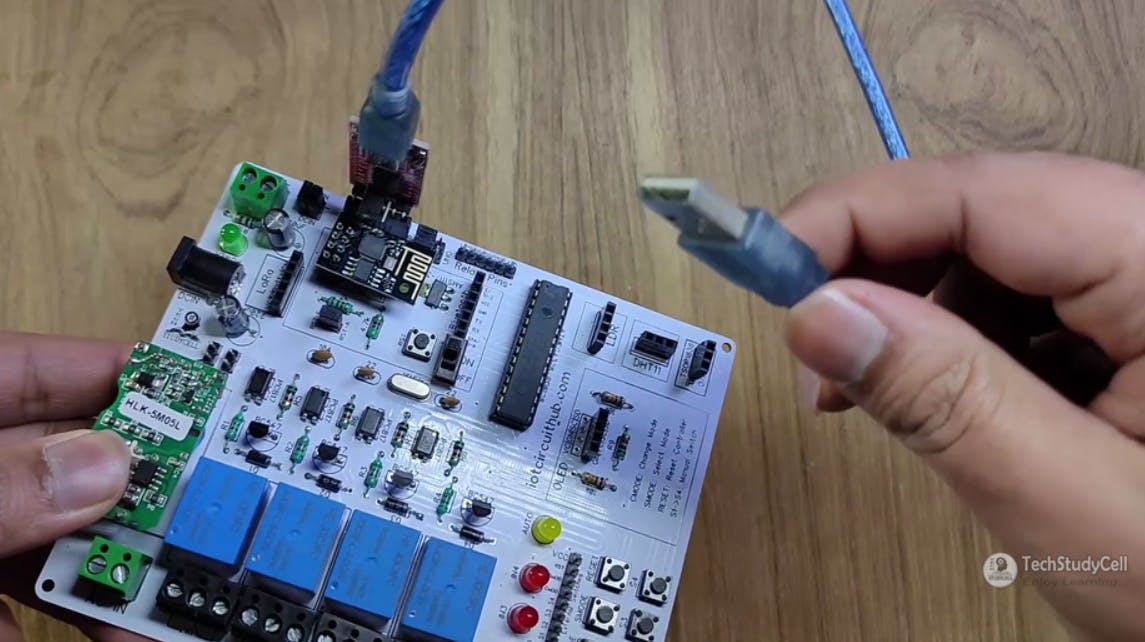
之后,我按照电路图焊接了所有组件。
然后将 ESP01 板与 PCB 连接起来。

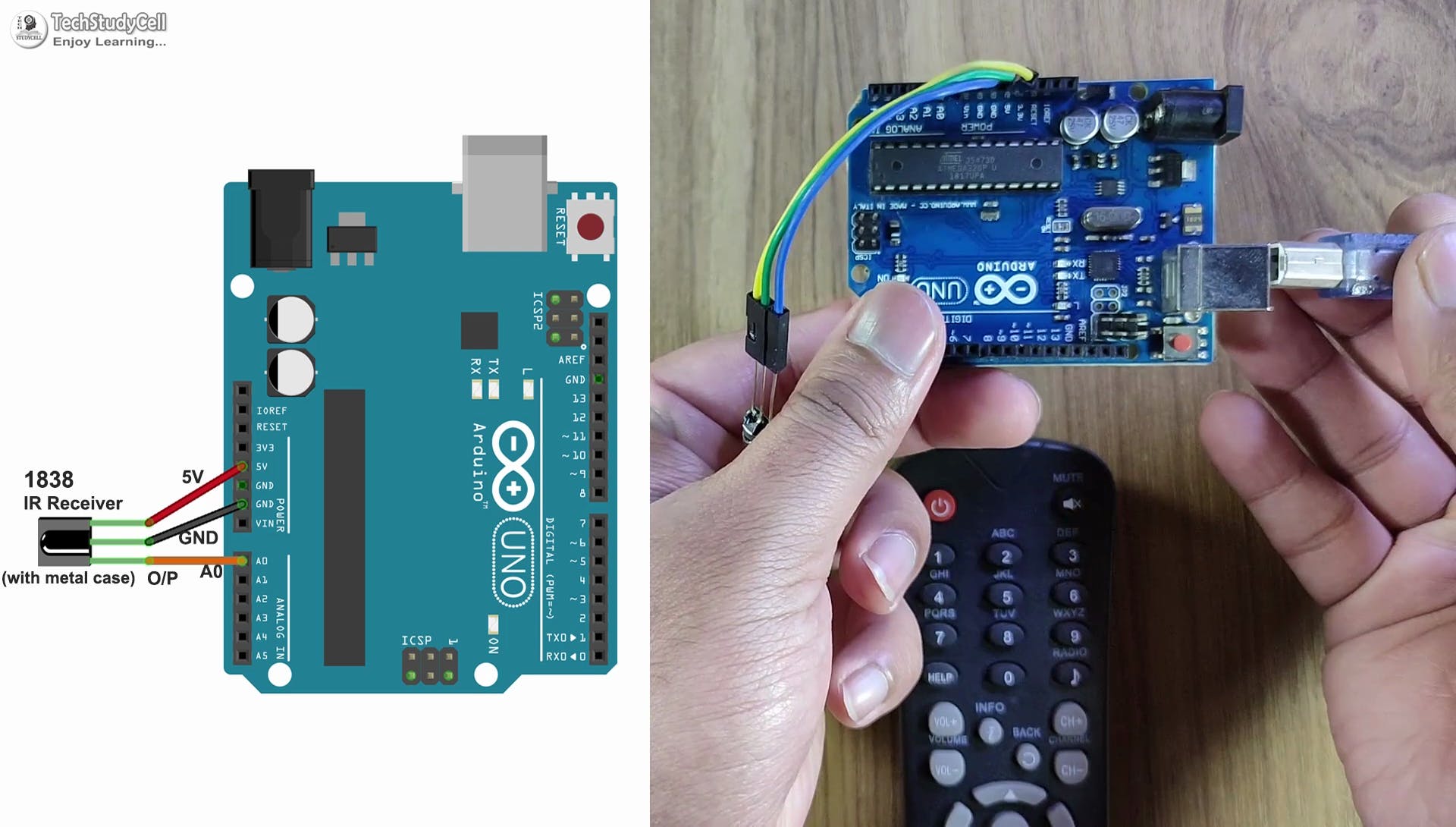
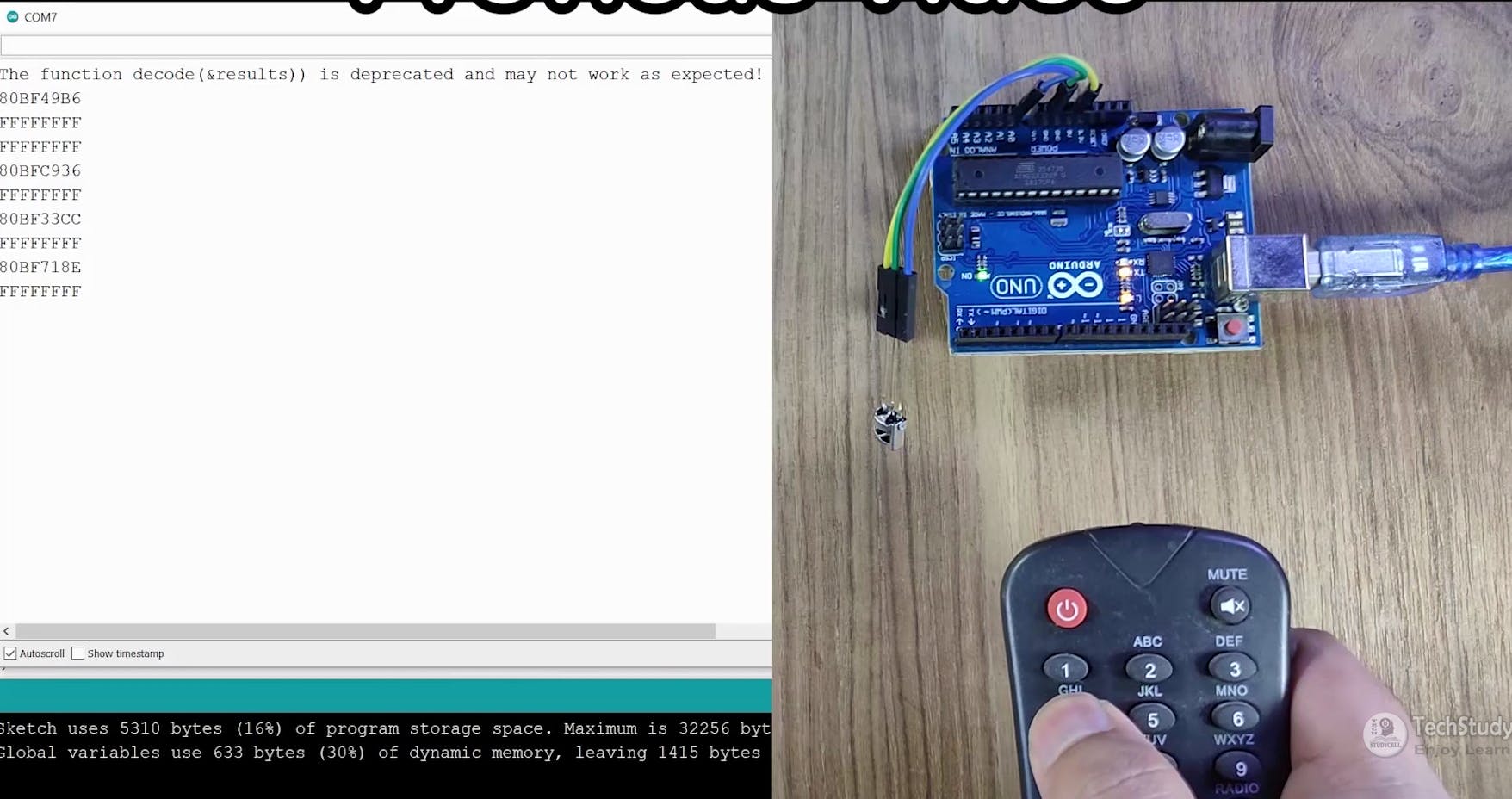
现在,要从遥控器获取十六进制代码,首先,我们必须将红外接收器输出引脚连接到 Arduino UNO 的A0 引脚。并在 VCC 和 GND 之间提供 5V。IR 接收器必须有金属外壳,否则,您可能会遇到问题。

然后按照以下步骤获取十六进制代码:

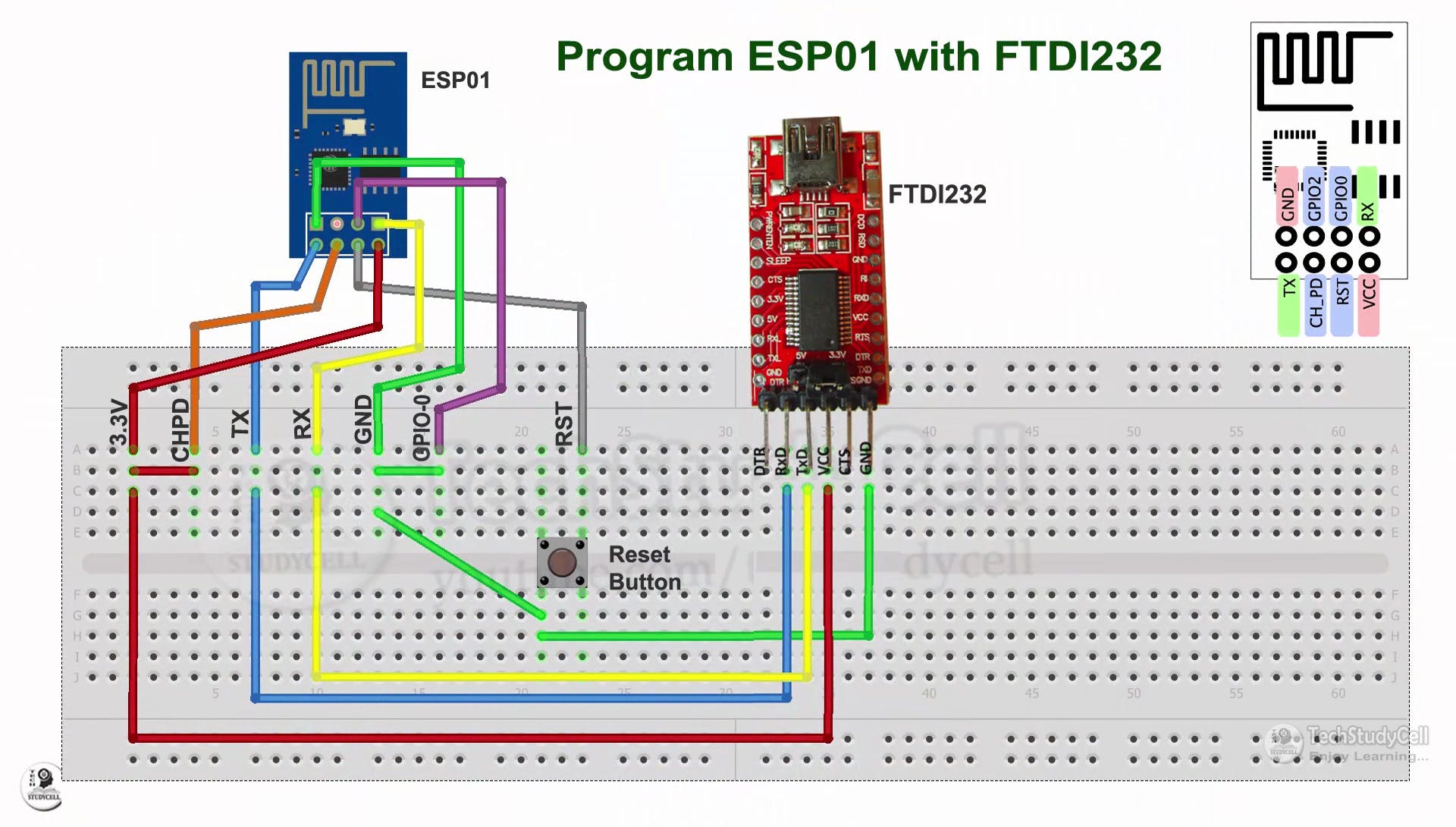
如果您使用 PCB,那么您可以轻松地使用开关 (PMOD) 进入编程模式,并将 FTDI232 USB 直接连接到带有 ESP-01 的串行接口板。

否则,您可以参考此电路对 ESP-01 进行编程。

但是,如果您不使用 PCB,则可以直接将 Arduino UNO 与笔记本电脑连接。
对于主草图,您需要安装以下库
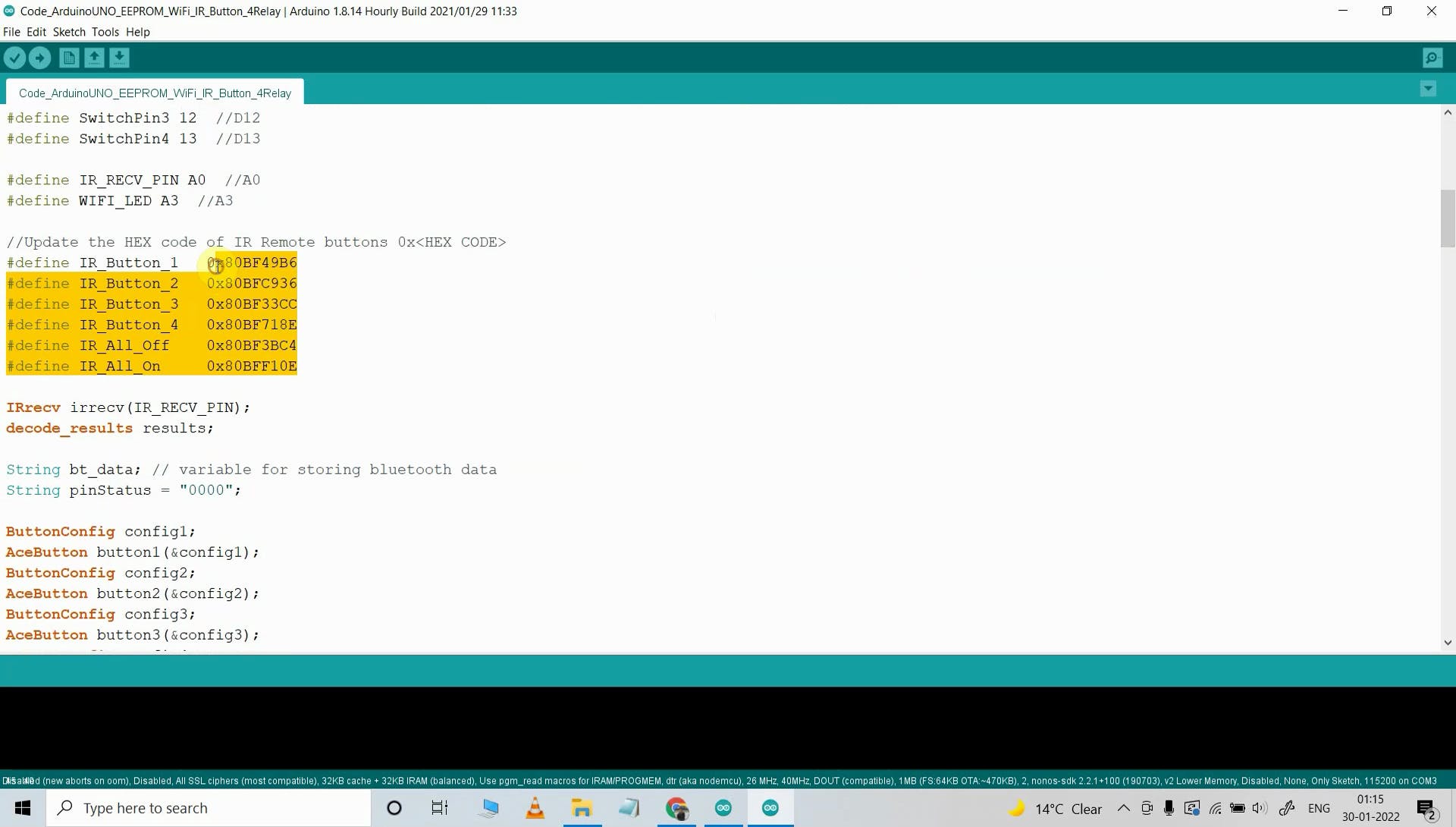
然后你必须更新红外遥控器草图中的十六进制代码。
对于瞬时开关,使用代码:Code_ArduinoUNO_EEPROM_WiFi_IR_Button_4Relay.ino
对于锁存开关,使用代码:Code_ArduinoUNO_EEPROM_WiFi_IR_Switch_4Relay.ino

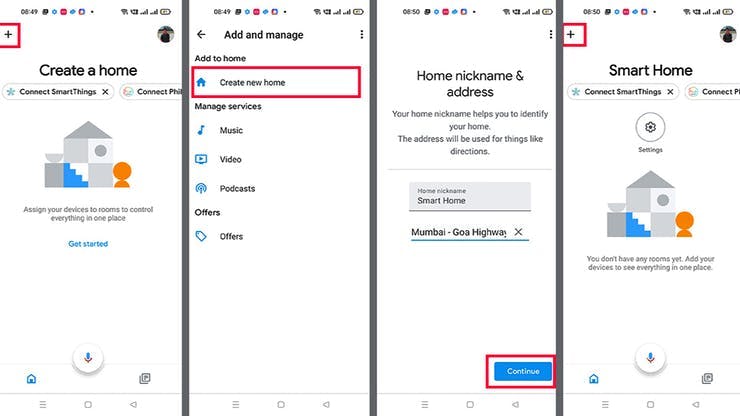
首先,下载并安装Google Home 应用程序。然后按照步骤在 Google Home 应用中创建 Home
主页已创建。现在再次点击“ + ”图标以添加设备。

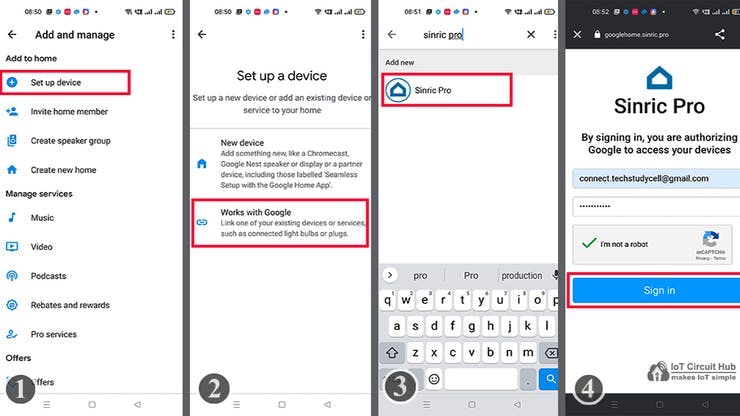
在 Google Home 应用中创建 Home 后,您可以将 Sinric Pro 与 Google Home 应用连接
因此,所有来自 Sinric Pro 的设备都将添加到 Google Home Account。

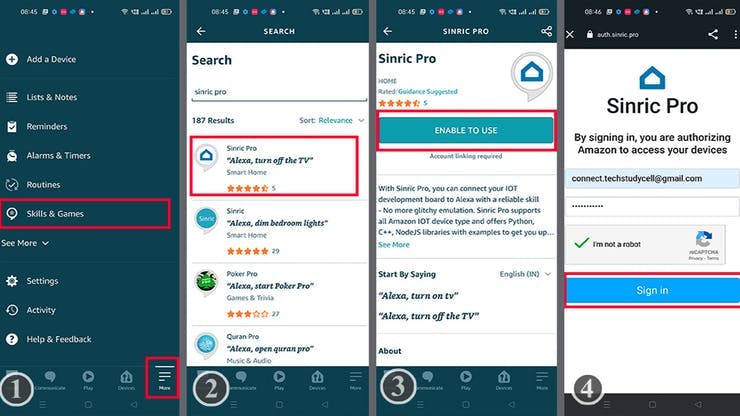
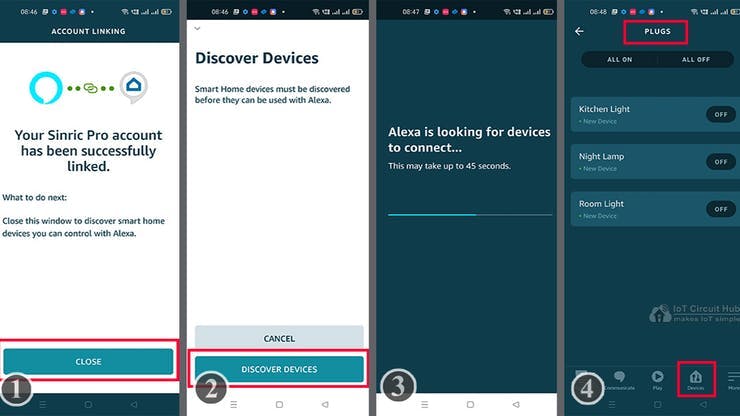
从 Google Play 商店或 App Store下载并安装Amazon Alexa App 。

因此,Sinric Pro 的所有设备都将添加到 Amazon Alexa App。

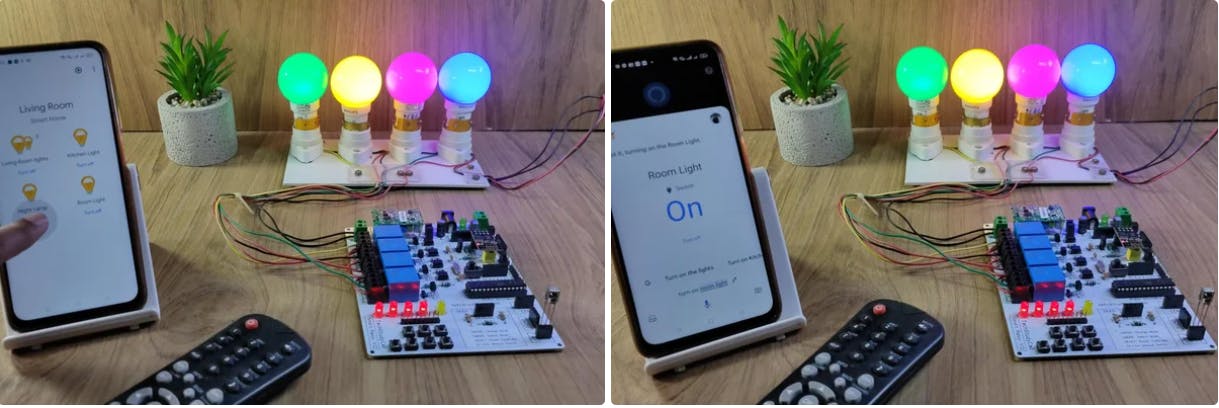
如果 ESP01 已连接 WiFi,则您可以通过Google Home App控制家电。
您还可以让Google Assistant打开和关闭设备。
您可以在世界任何地方通过 Google Home App 控制、监控继电器的实时状态。
对于这个家庭自动化项目,您不需要任何 Google Home Nest设备。

如果 ESP01 与 WiFi 连接,您还可以通过 Amazon Alexa App 控制家电。
您也可以要求Alexa打开和关闭设备。
您还可以通过手动开关或红外遥控器控制设备,并从世界任何地方监控亚马逊 Alexa 应用程序中继电器的实时反馈。
这个家庭自动化项目不需要任何 Echo DOT设备。

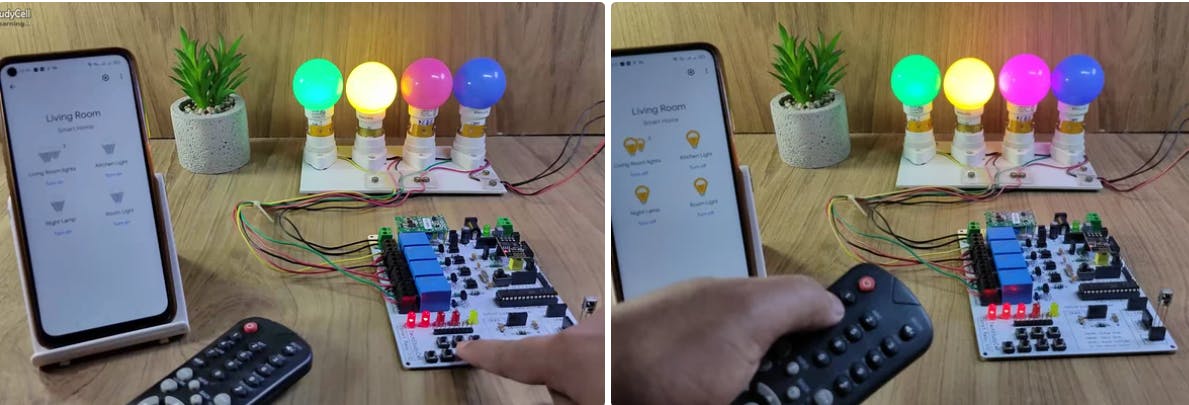
如果 WiFi 不可用,您可以通过手动开关或红外遥控器控制继电器。
ESP01 将每 4 秒检查一次 WiFi。
当 WiFi 可用时,ESP01 将自动连接 WiFi。
请参考电路图连接手动开关或按钮。
现在您可以智能地控制您的家电。我希望您喜欢这个 Google 和 Alexa 控制家庭自动化项目。我已经分享了这个项目的所有必需信息。
如果您能分享宝贵的反馈意见,我将不胜感激。另外,如果您有任何疑问,请写在评论部分。
谢谢你,快乐学习。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !