

嘿,怎么了,伙计们!来自 CETech 的Akarsh。

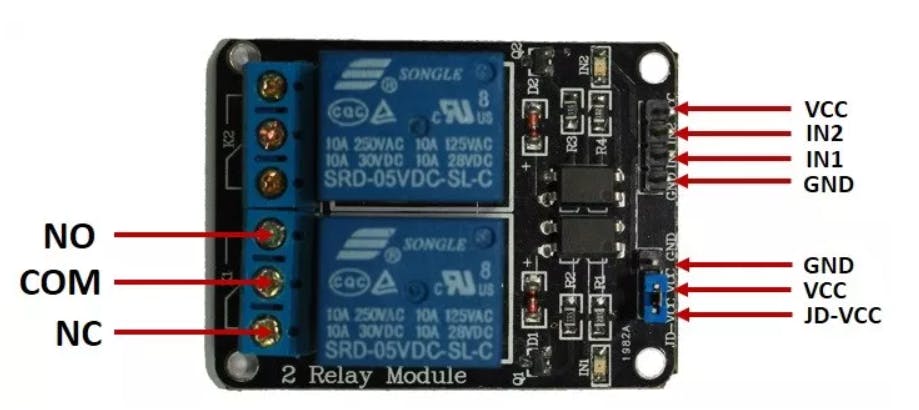
继电器模块是一种方便的电路板,可用于控制高压、大电流负载,例如灯和交流负载。功率继电器模块是由电磁铁操作的电气开关。电磁铁由来自微控制器的单独低功率信号激活。激活后,电磁铁会拉动以打开或关闭电路。它旨在与 Arduino、ESP8266 等微控制器轻松连接。继电器模块通常具有以下端子:
如果模块上没有提到,我们可以使用万用表在连续性设置中找到 NC 引脚,通过万用表探头将公共端与另一个端子连接,如果它产生哔声,则该引脚为 NC。

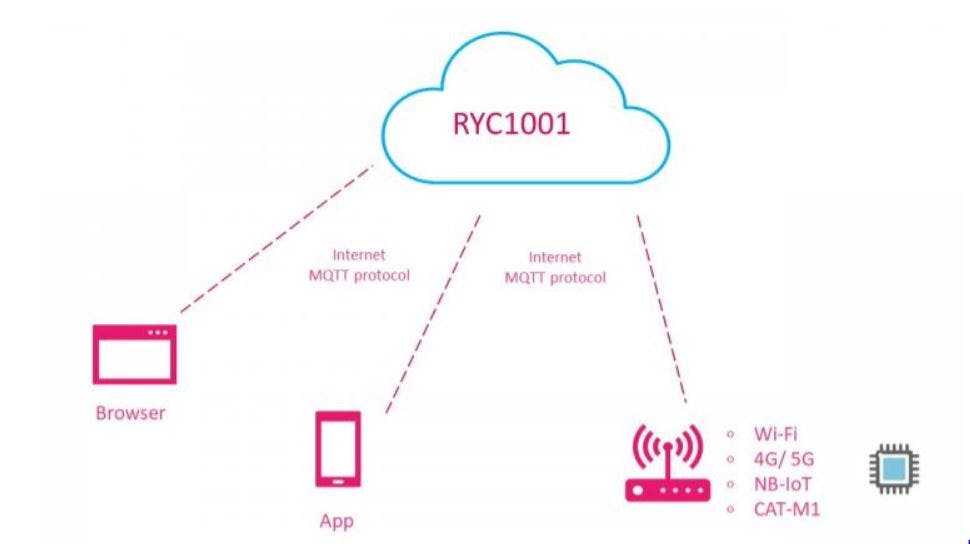
Reyax 的 RYC1001 是一个适用于低数据量和省电设备的云平台。使用 MQTT 协议,您可以为您的应用程序使用简单的命令、监控终端设备并轻松建立您的物联网连接。只要设备支持MQTT协议就可以使用。已完成所有主流物联网通信模块的兼容性测试。它可以在 Android、iOS、Windows 和 Linux 上使用。目的是让企业以低成本进入云平台。REYAX RYC1001 建立在稳定的 AWS 服务之上,我们也可以使用简单的指令快速集成物联网云平台。Reyax RYC1001 MQTT 代理的一些重要特性是:-
要获取有关 Reyax RYC1001 MQTT 代理的更多详细信息,您可以从此处查看产品数据表。
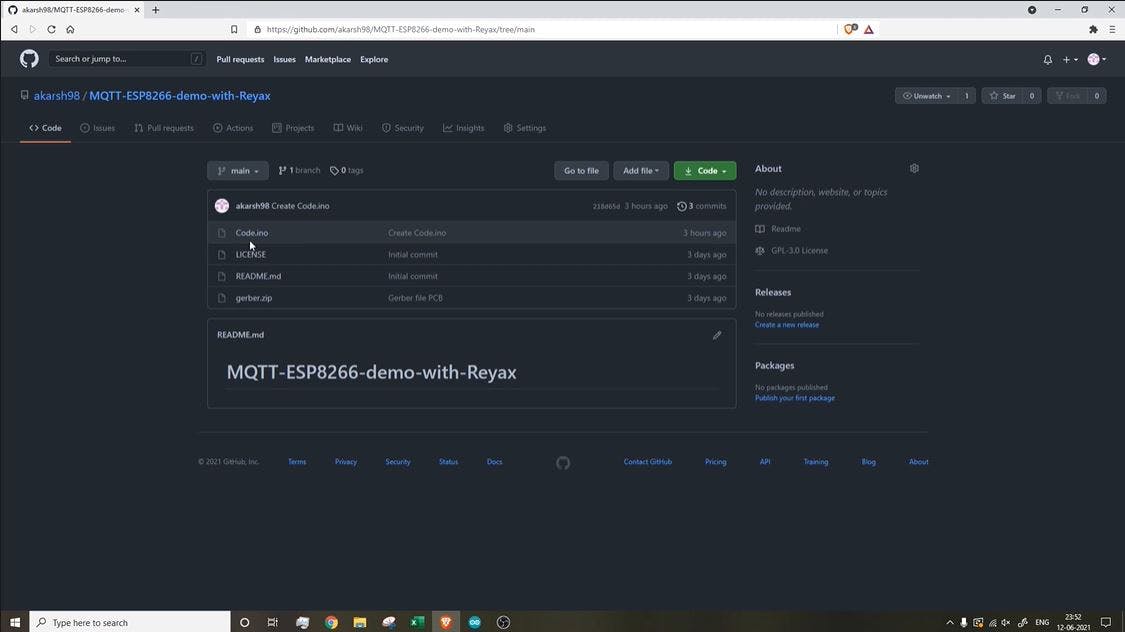
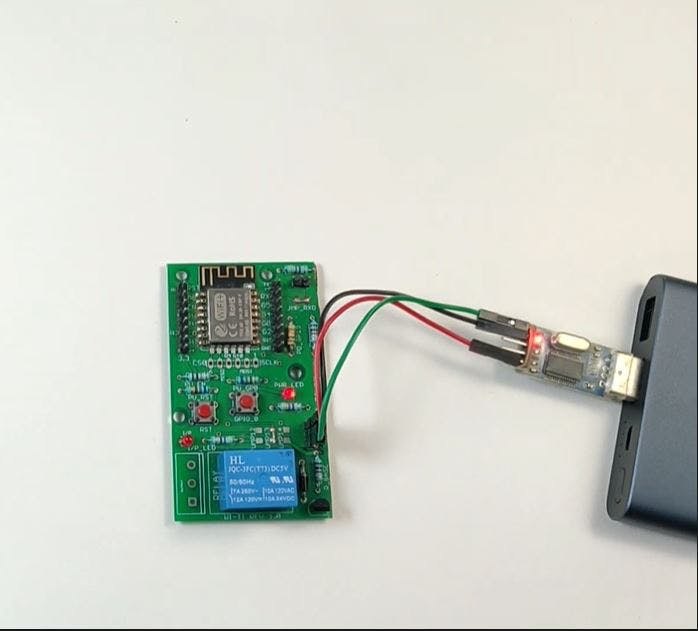
我们今天要制作的电路板的主要组件是 ESP8266、继电器、按钮、USB 转串口转换器、电阻器等。我们的最终产品将能够使用板载 ESP8266 连接到互联网具体来说,它将连接到我们从 Reyax 收到的 Internet 上的 MQTT Broker。另一方面,我们将在一个应用程序上创建一个仪表板,该应用程序也通过 Internet 连接到同一个代理。我们创建的仪表板将以这样的方式进行配置,以便能够向连接到我们代理的板发送 ON 和 OFF 命令。从经纪人那里,电路板将收到该命令,根据该命令,继电器将关闭电路或打开电路,最终打开或关闭板载 LED。我们不需要每次想要控制一个新设备时都创建一个新板,但我们也可以修改这个板并将 12 个继电器连接到它,从而使我们能够控制 12 个不同的设备。我们将在这个项目中使用的应用程序的名称是“IoT OnOff”。您可以从下载应用程序在这里和创建仪表板之后,我们可以从任何有互联网的地方控制板。我们为这个项目制作了一个定制的 PCB,其 Gerber 文件可以从项目的 Github 存储库中访问,您可以从这里查看。在 Github 存储库中,名为“ gerber.zip”的文件是项目 PCB 的 Gerber 文件。您也可以修改该文件并将多达 12 个继电器添加到板上。这个项目也可以使用基于 ESP8266 的 NodeMCU 开发板通过外部连接继电器来完成,但我建议如果你进入家庭自动化领域,你绝对应该尝试 PCB 的东西。PCB 准备就绪后,您可以按照下一步中的说明进行项目工作。
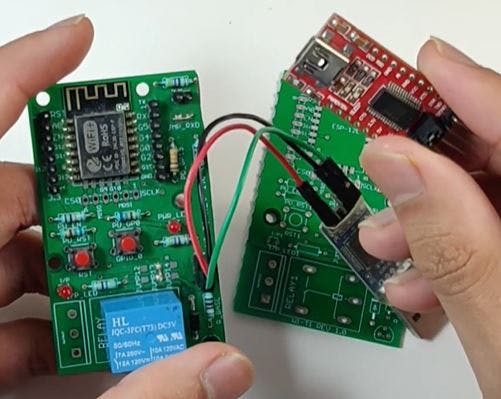
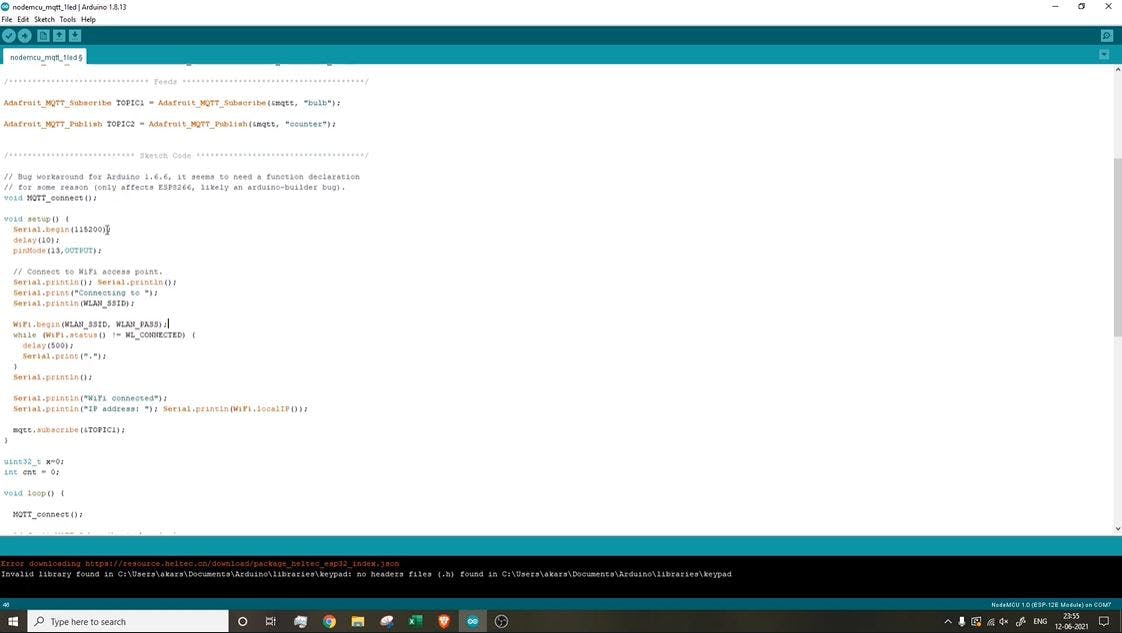
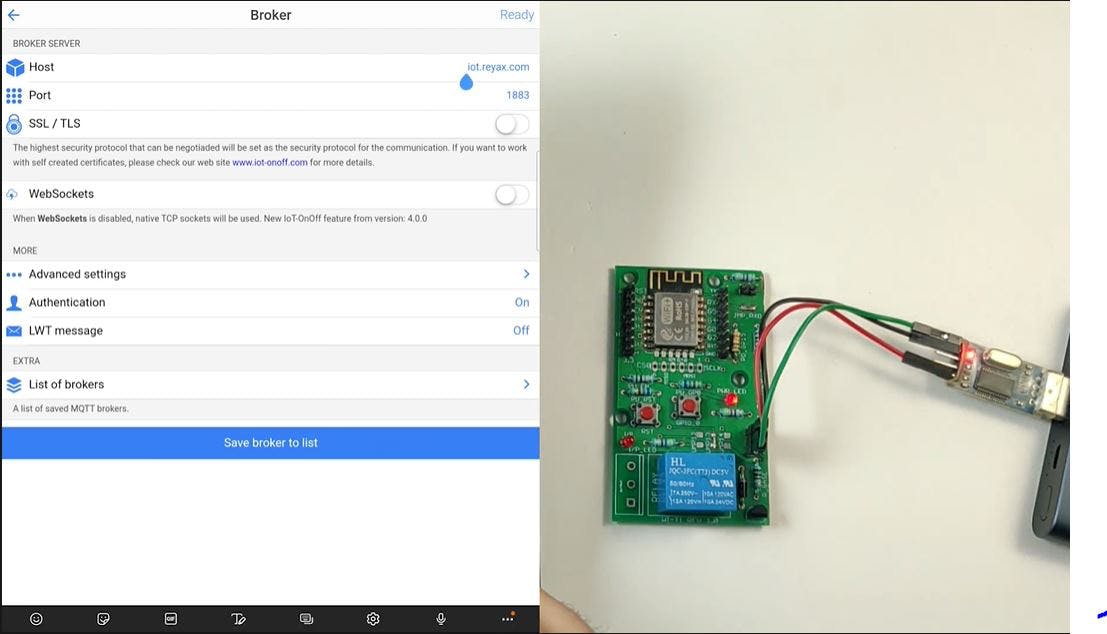
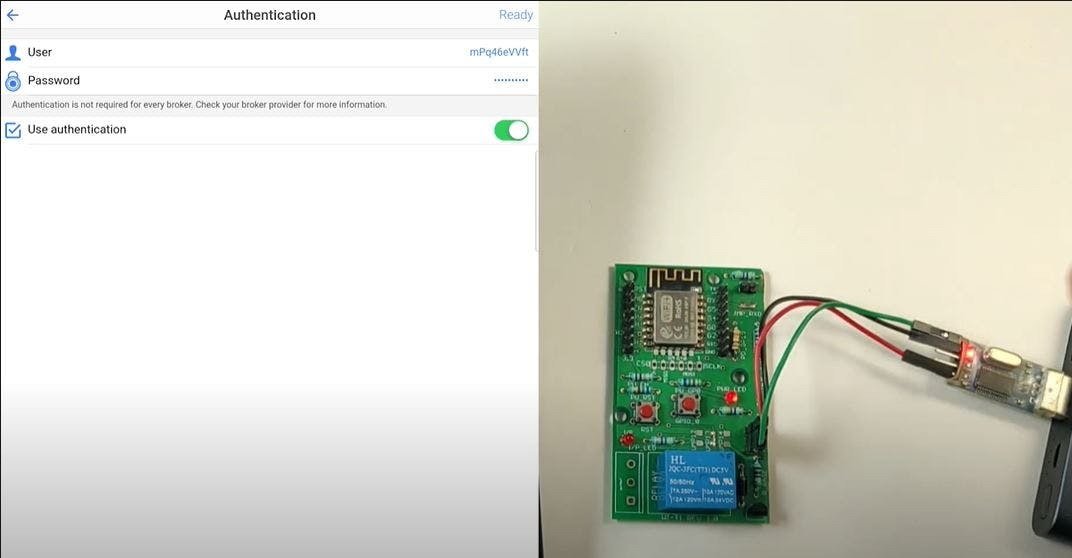
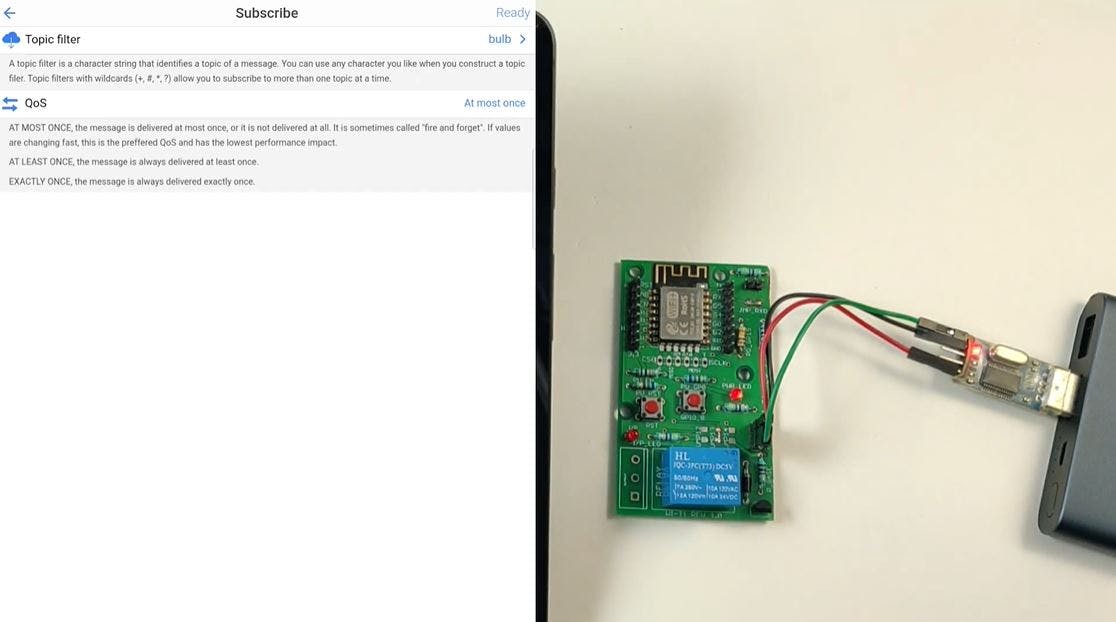
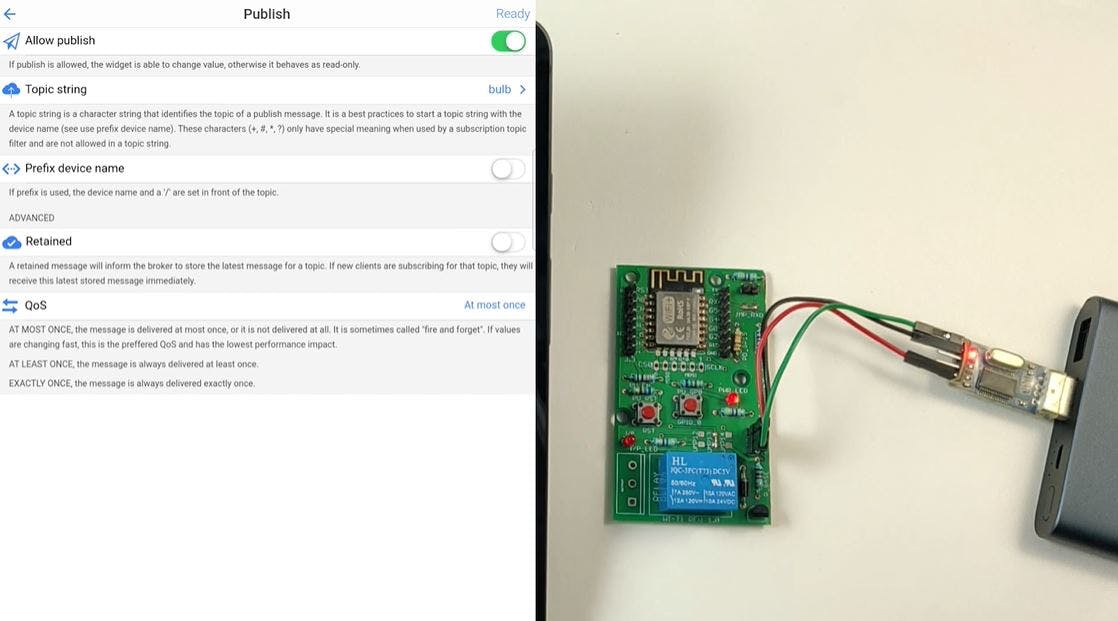
在用所需的组件填充我们的定制 PCB 后,我们可以继续进行下一步,即对 PCB 进行编程和配置以使其工作。为了对我们的 PCB 进行编程,我们需要一个 USB 到 FTDI 转换器。现在我们需要按照下面给出的步骤来完成设置:-









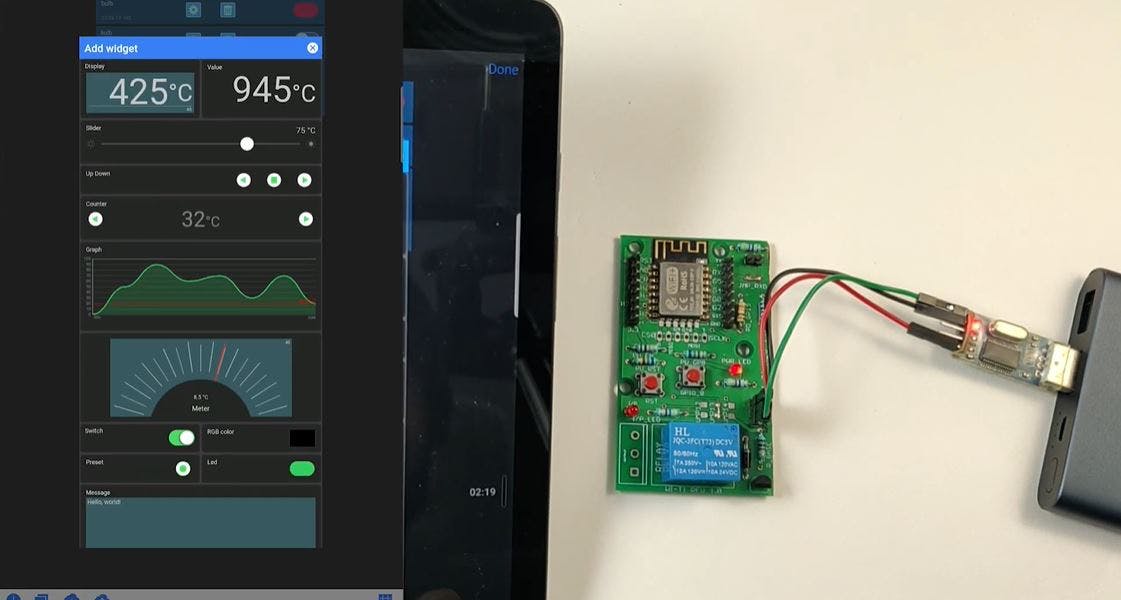
通过这种方式,我们已经对我们的电路板进行了编程,我们也完成了仪表板的配置,我们准备好操作它了。我们还可以将几个不同的传感器连接到我们的仪表板,并在我们的仪表板上接收来自它们的数据,我们还有各种可用的小部件,我们可以使用它们来使我们的仪表板更具交互性和美观。

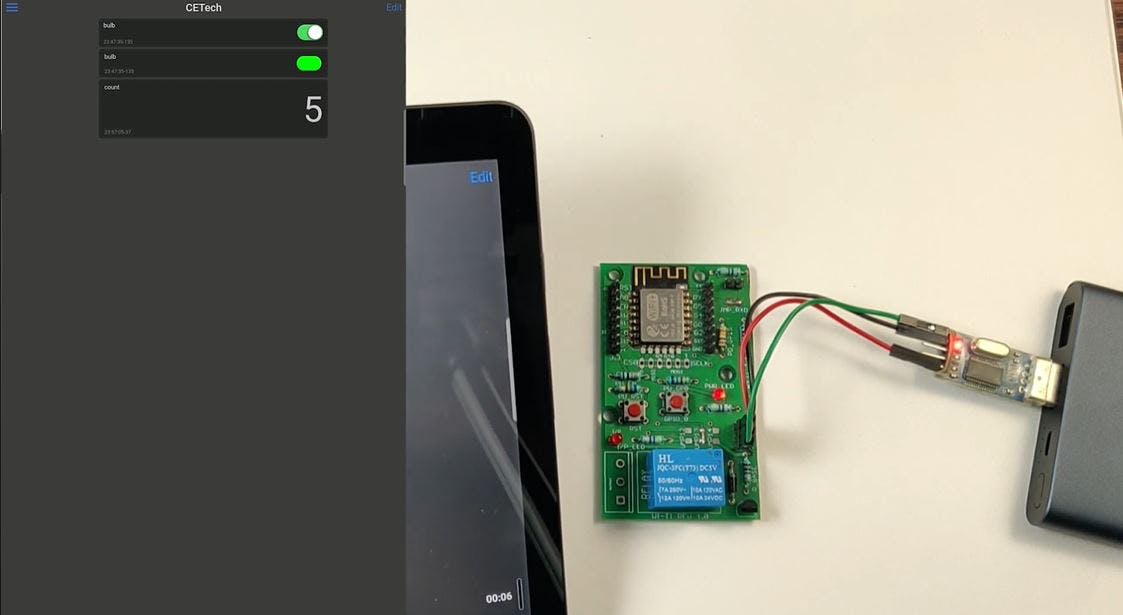
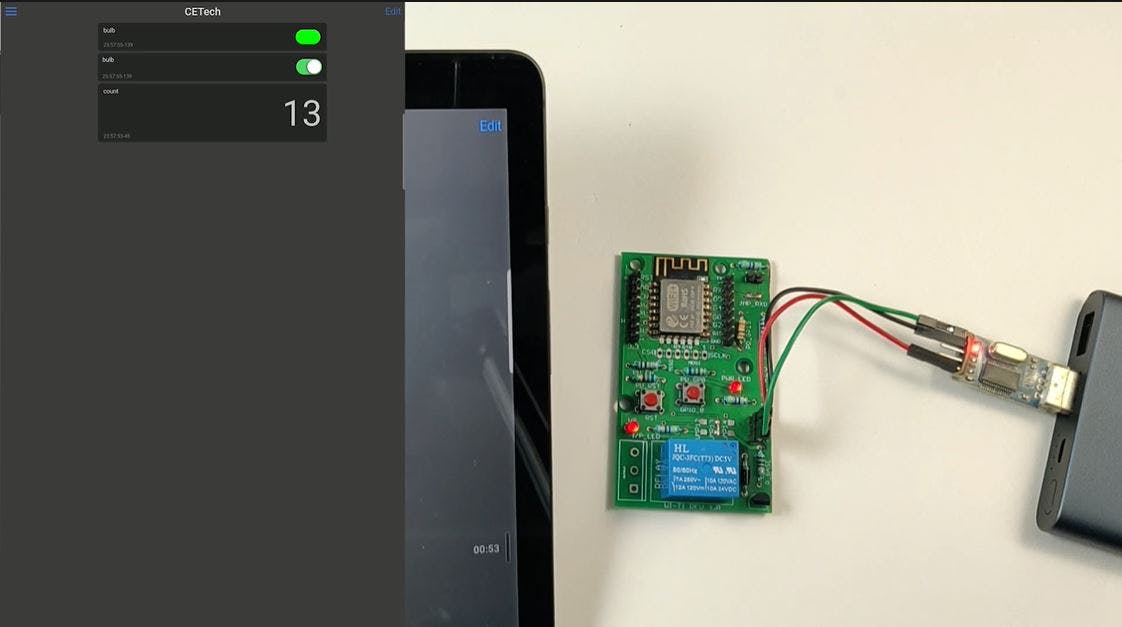
现在我们完成了仪表板和 PCB 的设置。我们已准备好继续检查我们的董事会是否工作正常。为此,我们需要为 PCB 供电。我们可以通过使用移动电源以及通过合适的适配器连接它来做到这一点。开发板通电后,我们可以移动到手机或笔记本电脑并打开 IoT OnOff 应用程序。在应用程序中,我们需要打开我们创建的仪表板,然后我们需要按下仪表板上的按钮来打开 LED。如果一切正常,您将看到板上的 LED 将打开,因为仪表板上的开关切换到该位置。继电器还会在每次 ON/OFF 切换时发出咔哒声。

我们已将板上的 LED 连接到 ESP8266 的 GPIO 13 引脚。如果我们将任何其他设备连接到该引脚,例如 LED 灯泡或其他东西,那么我们也可以使用仪表板来控制它。所以通过这种方式,我们可以在 MQTT 的帮助下通过 Internet 轻松控制设备。我们还可以通过修改电路板设计来扩大规模并将多个继电器连接到它。
最后,我想说的是,当你使用这种板子来控制你的家电时,你需要非常小心,一个小错误可能会导致很大的损失。至此,我们到此结束本教程。我们很快就会回来提供另一个有趣的教程,直到那时继续享受我们的其他项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !