

我一直很喜欢玩八音盒,实际上在家里也有收藏。能够按下一个按钮,或者转动几圈曲柄,然后突然在你的手中播放音乐,这真是太新奇了!这个可编程音乐盒是仿照一个更“传统”的音乐盒(以这个为例)。当您购买传统的可编程音乐盒时,您会得到一个基于曲柄的音乐盒、特殊纸张和用于在该纸张上打孔的特殊打孔器。你在纸上打孔的地方“抓住”每根弦,因为它穿过音乐盒,这就是你发出声音的方式。
但是,问题在于这些可能有点贵。而且,除此之外,你还需要特殊的纸,一旦你用完了那张纸,你就得买更多。我想做一些你可以在家里用便宜的零件建造的东西,而且你不需要特殊的纸!
如上所述,这个音乐盒的运作机制与上面的音乐盒类似;您可以通过在纸上打孔然后将其送入盒子来选择播放的音符。但是,有几个主要区别:
1.这里不是使用手动曲柄送纸,而是通过连续旋转伺服来完成,可以通过按下按钮来打开和关闭!这种变化主要是因为我真的想在这个项目中使用伺服。
2.每个孔的检测方式如下。首先,将 2 根电线焊接到铜板的每一端,以便将其接地。然后,将7根线放在铜板的顶部;这些线连接到 PocketBeagle 上它们自己的模拟输入引脚(每个音符一个:A、B、C、D、E、F、G)。打孔纸穿过铜板的顶部,以及这些电线的下方;当铜板和这些导线之间有纸时,模拟输入引脚读取的值会随机上下浮动。当有孔时,电线将暂时与接地铜板接触,因此模拟输入引脚将读取 0(或接近该值的某个位置)。
因此,您所要做的就是将纸放在铜板上,按下按钮开始,然后观看音乐开始播放!
在开始把这个项目放在一起之前,我首先列出了我希望音乐盒具有哪些功能:
1.多个扬声器一次播放多个声音
2.一个开/关按钮
3.伺服驱动纸张
4. LCD 显示八音盒状态
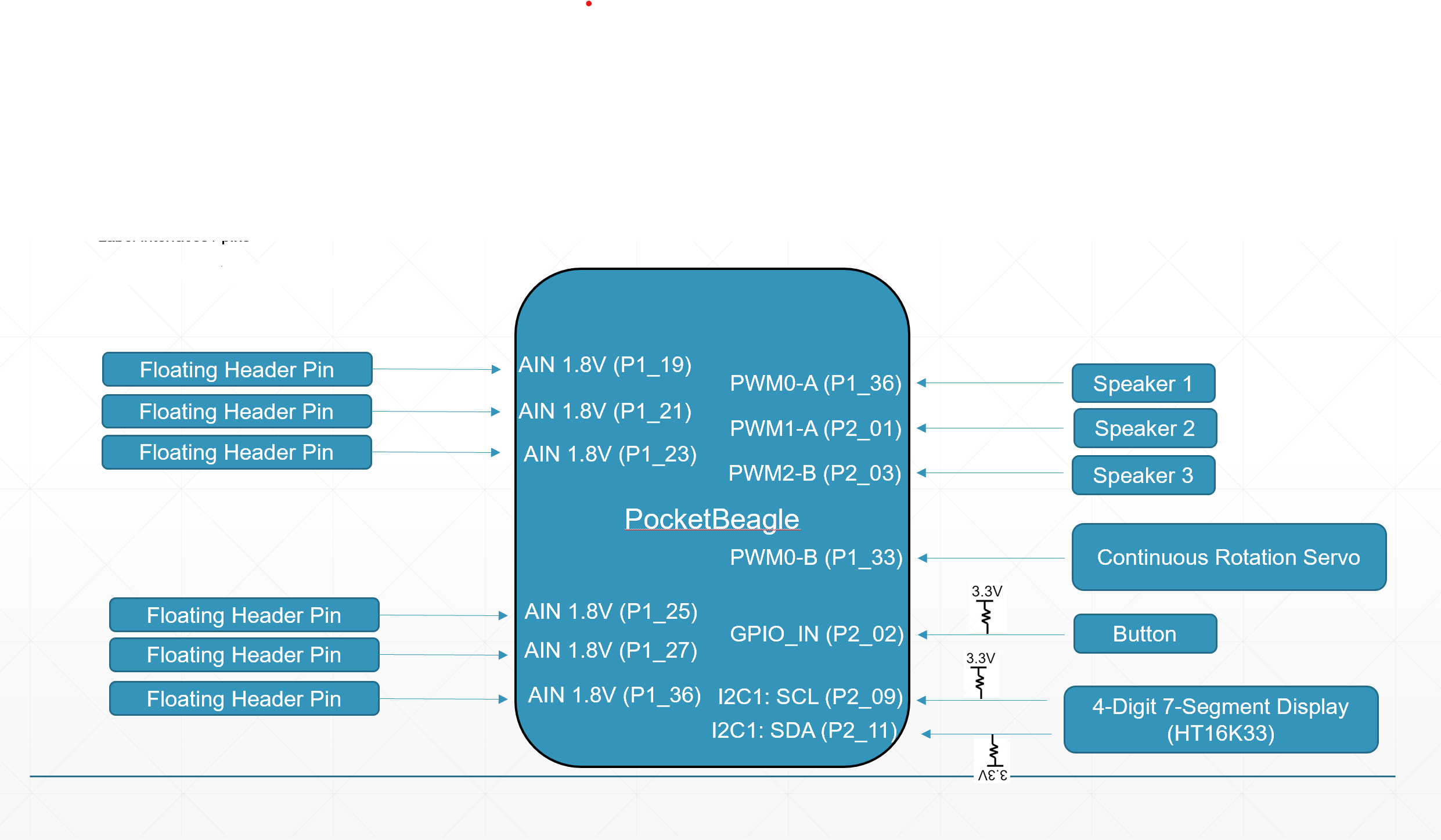
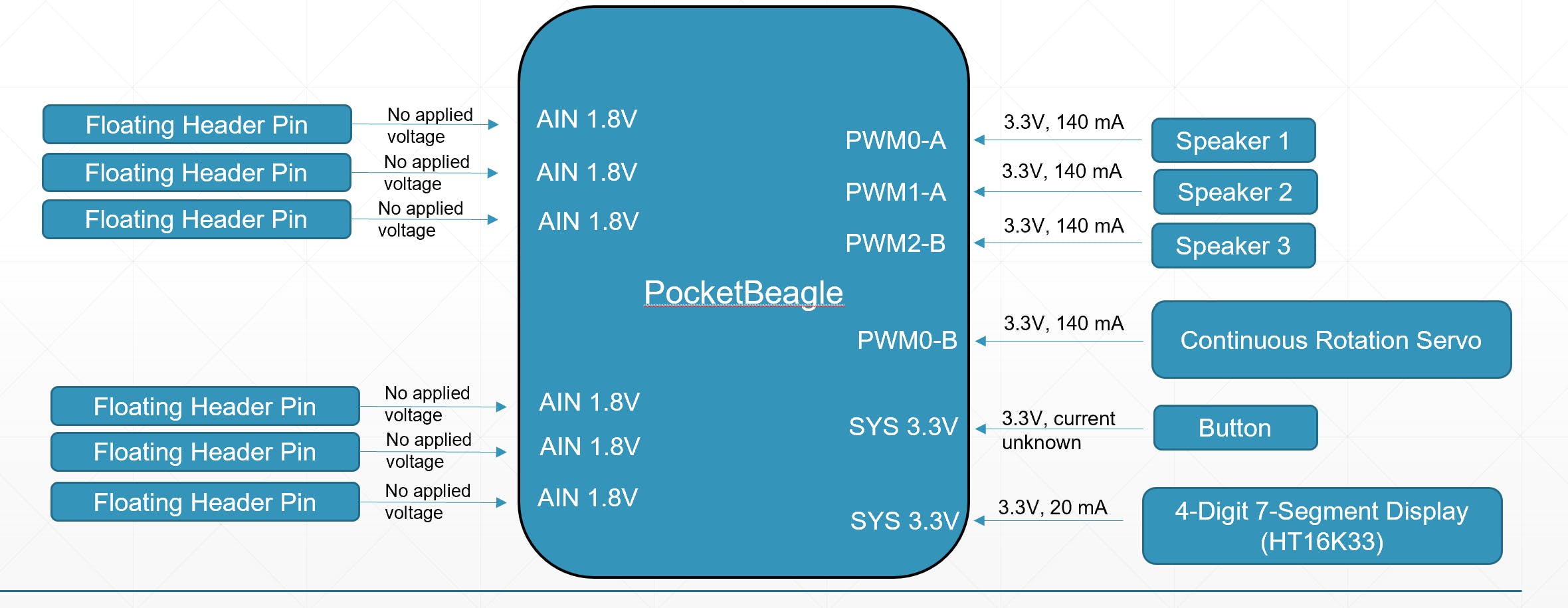
这些都在下面的框图中进行了可视化:


请注意,只有 6 根线连接到模拟输入引脚,而之前提到了 7 个引脚(AG 之间的每个音符一个)。不幸的是,由于 PocketBeagle 只有 6 个 AIN 1.8V 引脚,因此必须省略其中一个注释。
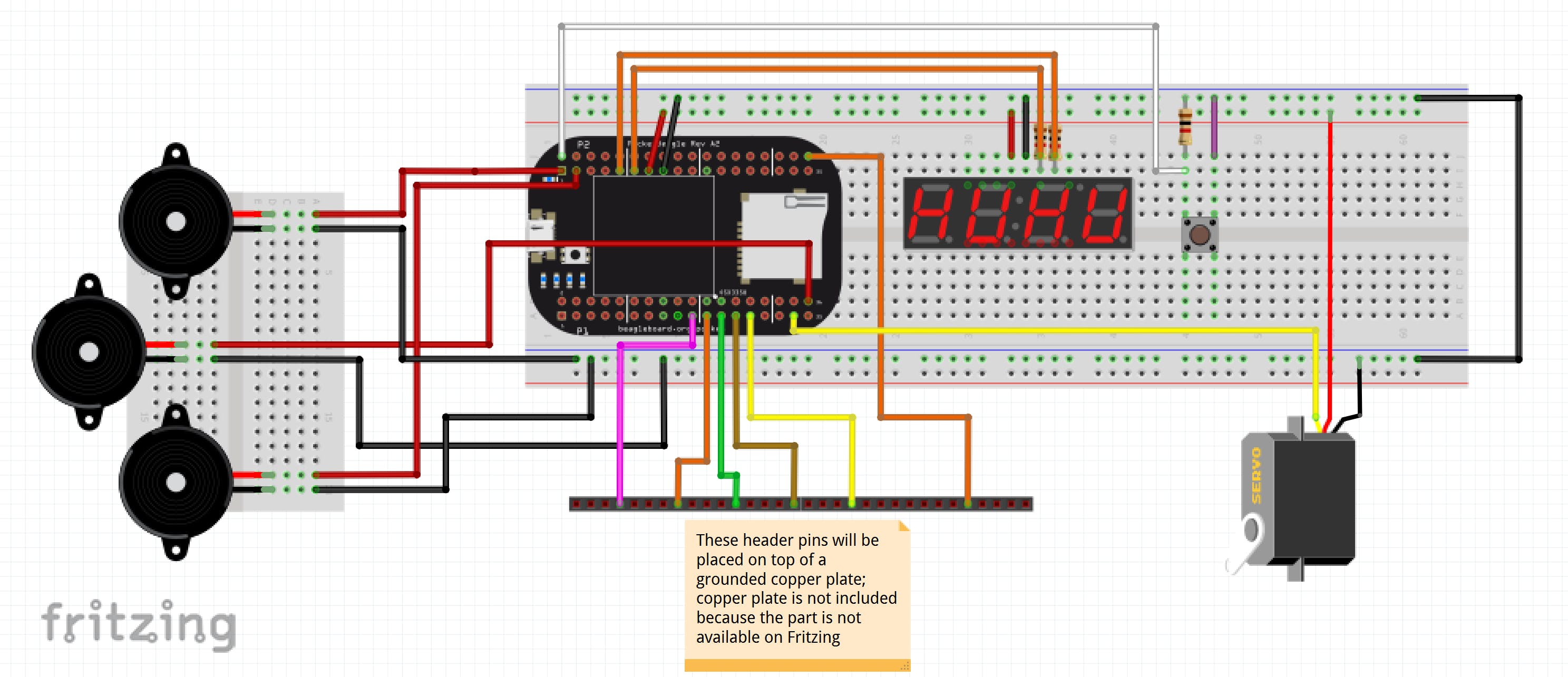
所有这些组件的实际接线可以在下面的 Fritzing 示意图中看到:

扬声器
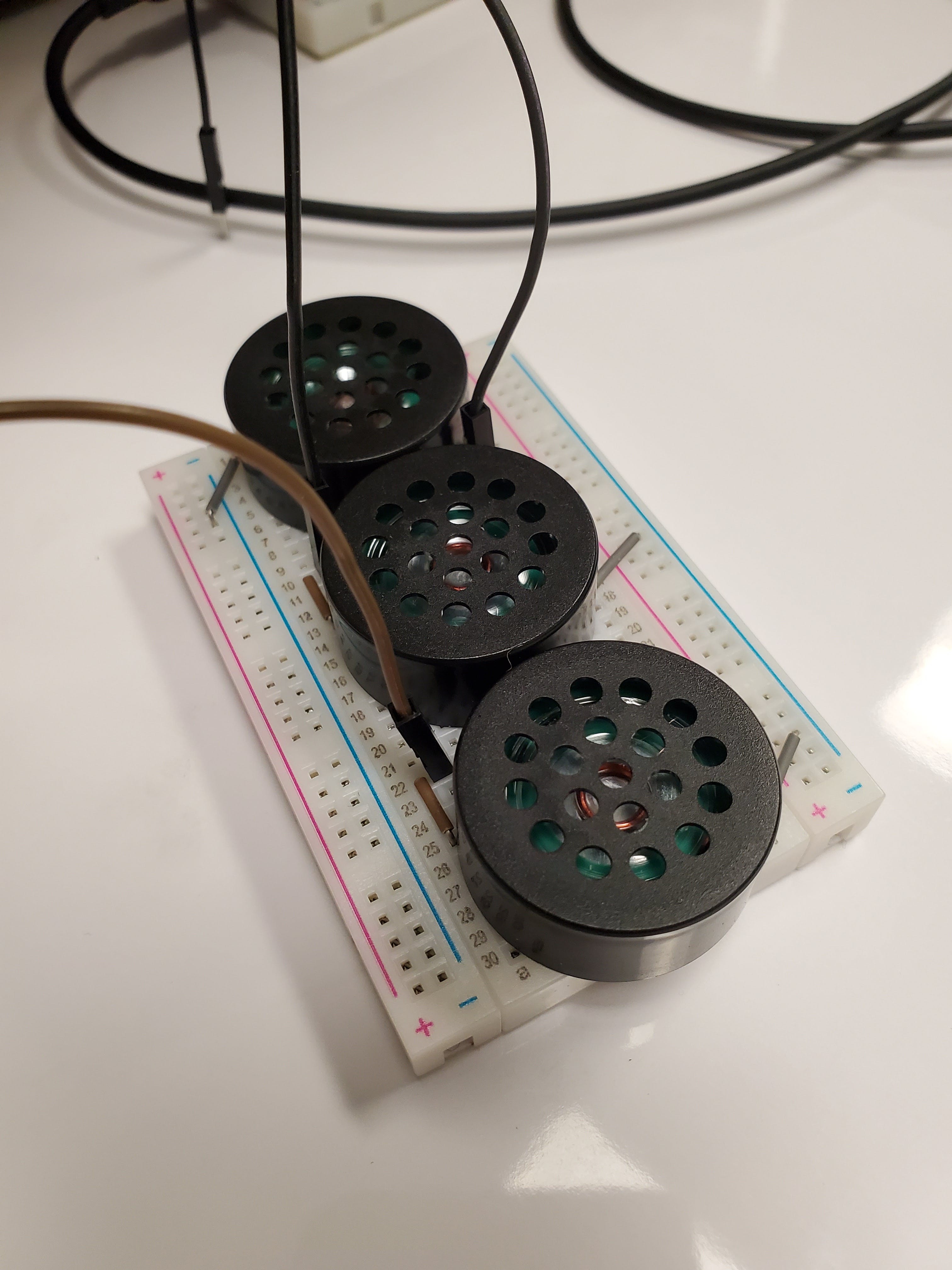
音乐盒包括 3 个扬声器,这意味着音乐盒最多可以同时播放 3 个音符。如下图所示:

每个扬声器的一端接地,而另一端连接到 PWM 输出。特别是,我使用了 PocketBeagle 上的 PWM0-A、PWM1-A 和 PWM2-B 引脚。这很好,除了一个小问题:由于某种原因,我的 PocketBeagle 上的 PWM0-A 引脚无法以 400 Hz 以外的频率输出信号。上网查了一下,这似乎是一个非常罕见的问题,没有明确的解决方案。鉴于此,我决定离开第三位演讲者,希望尝试这个项目的任何其他人都不太可能遇到同样的问题。
另请注意,我们只有 3 个扬声器,这意味着一次只能播放 3 个音符。如果八音盒读取的音符超过 3 个(即连续打孔过多),代码设置为随机选择 3。
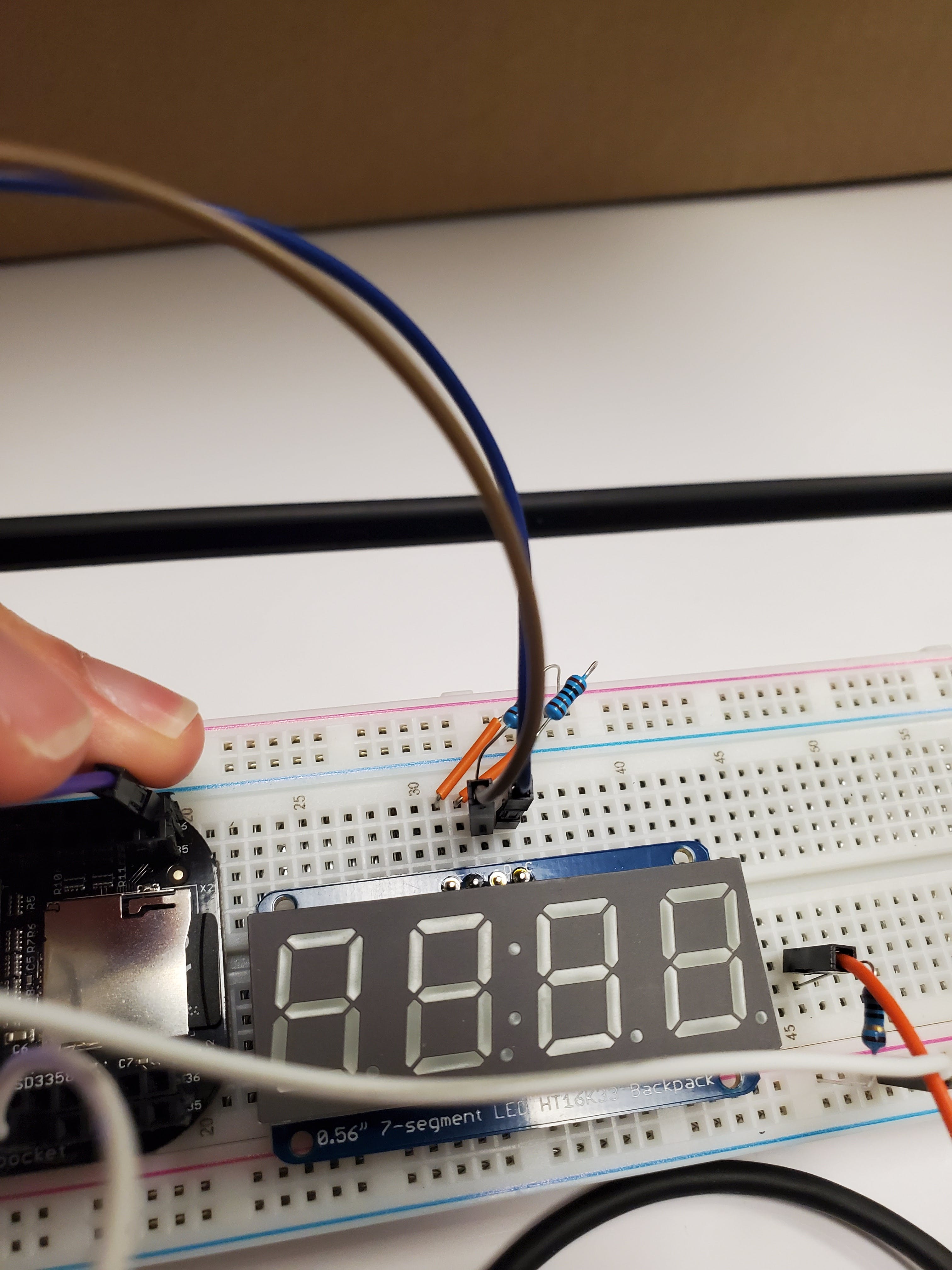
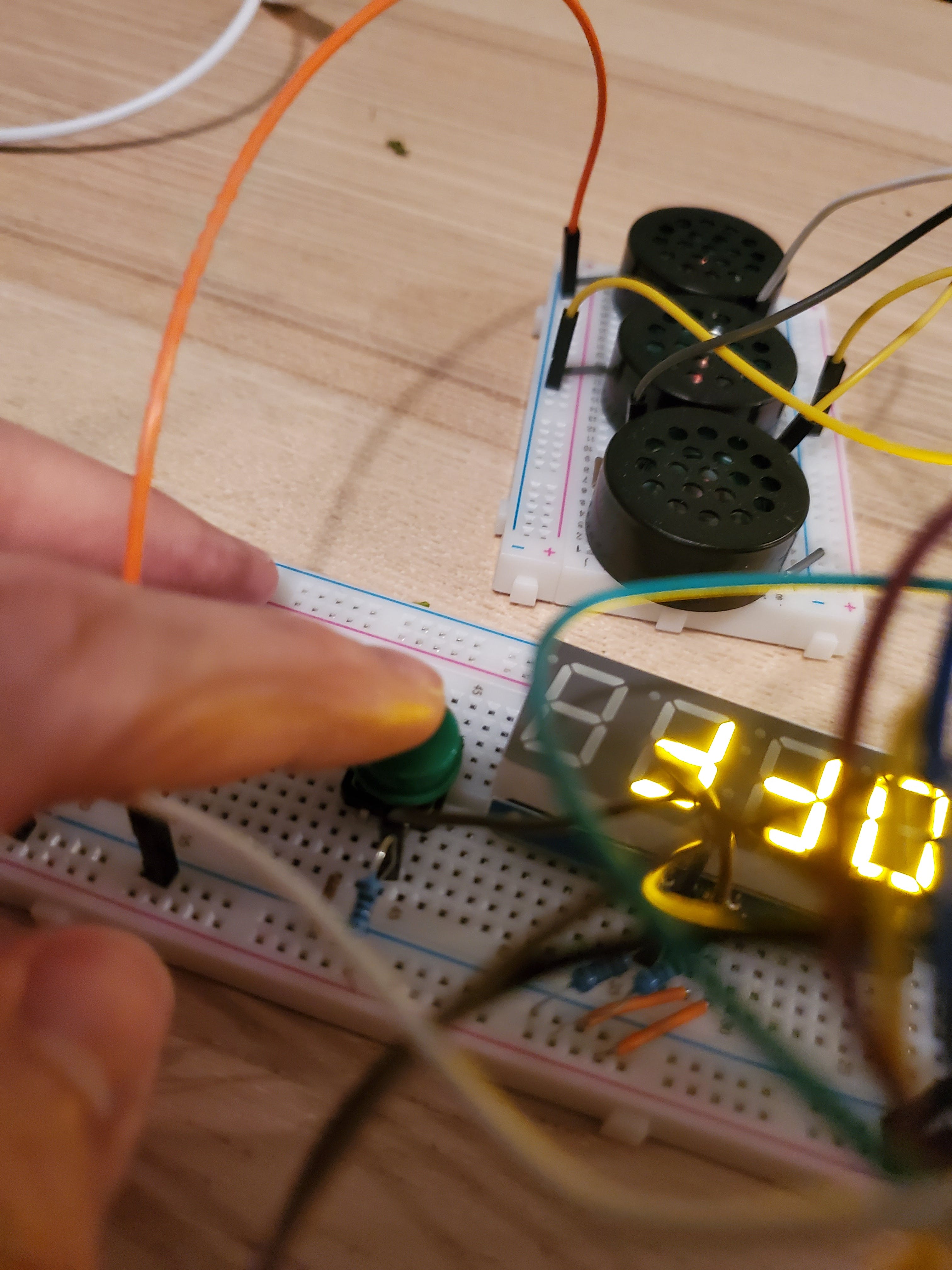
4位7段显示器
4 位 7 段显示器的目的是让用户可以知道设备是打开还是关闭。音乐盒关闭时显示屏将显示“off”,如果音乐盒打开则显示“go”(选择“go”而不是“on”,因为 7 段显示屏无法显示“n”)。在我的设置中,该显示器连接到 PocketBeagle 上的 I2C1 引脚,并为 SDA 和 SCL 线路配备了适当的上拉电阻,并根据需要连接了电源和接地:

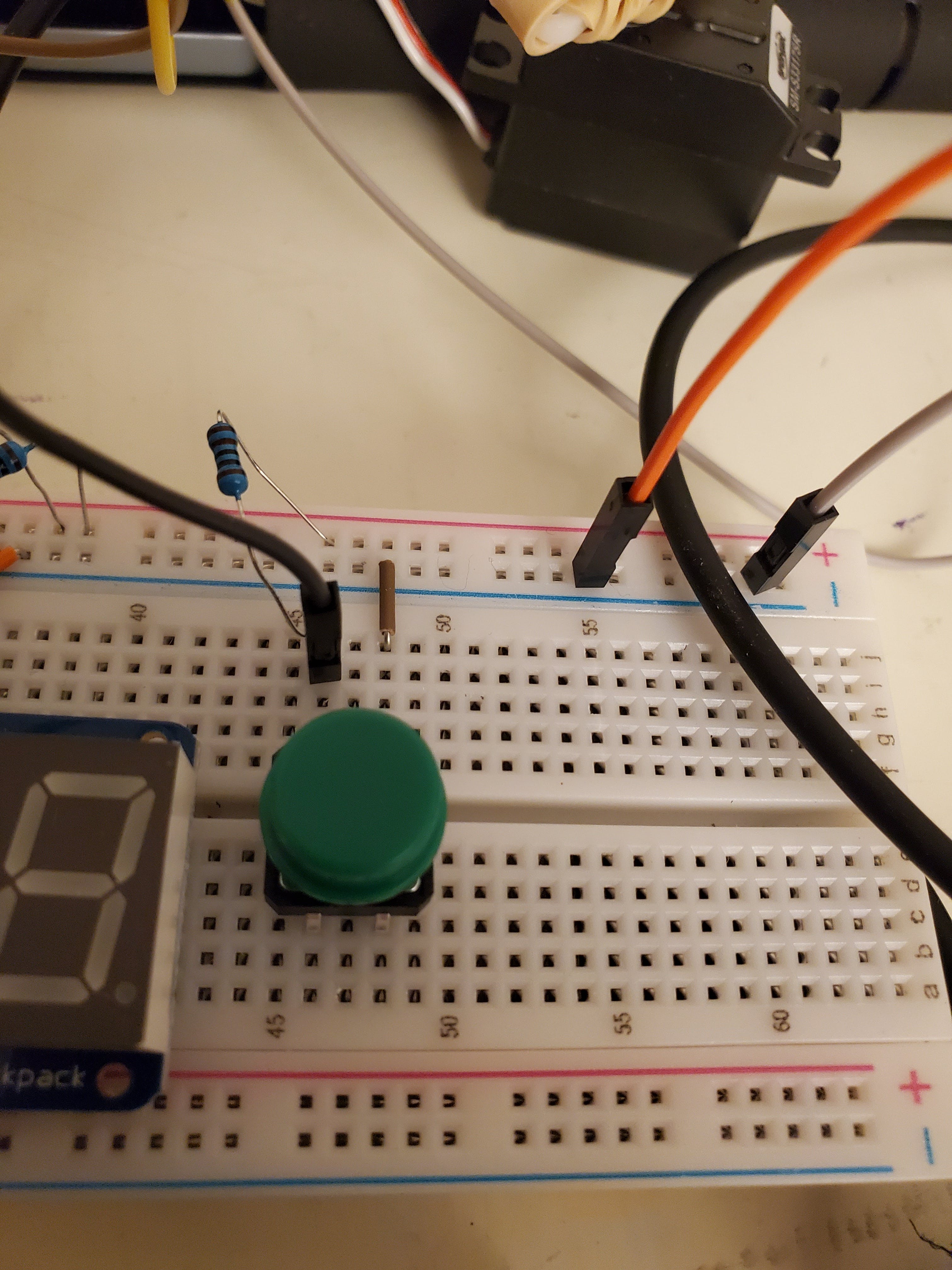
按钮
如上所述,使用了一个按钮来允许用户打开和关闭音乐盒:

按钮的一个端子连接到上拉电阻以及 PocketBeagle 上的 GPIO 59,在下面的代码中已将其配置为 GPIO_IN 引脚。另一端接地。因此,未按下按钮时,GPIO 引脚将读取“1”,按下按钮时将读取“0”。因此,代码可以简单地检测“0”以查看按钮是否被按下。
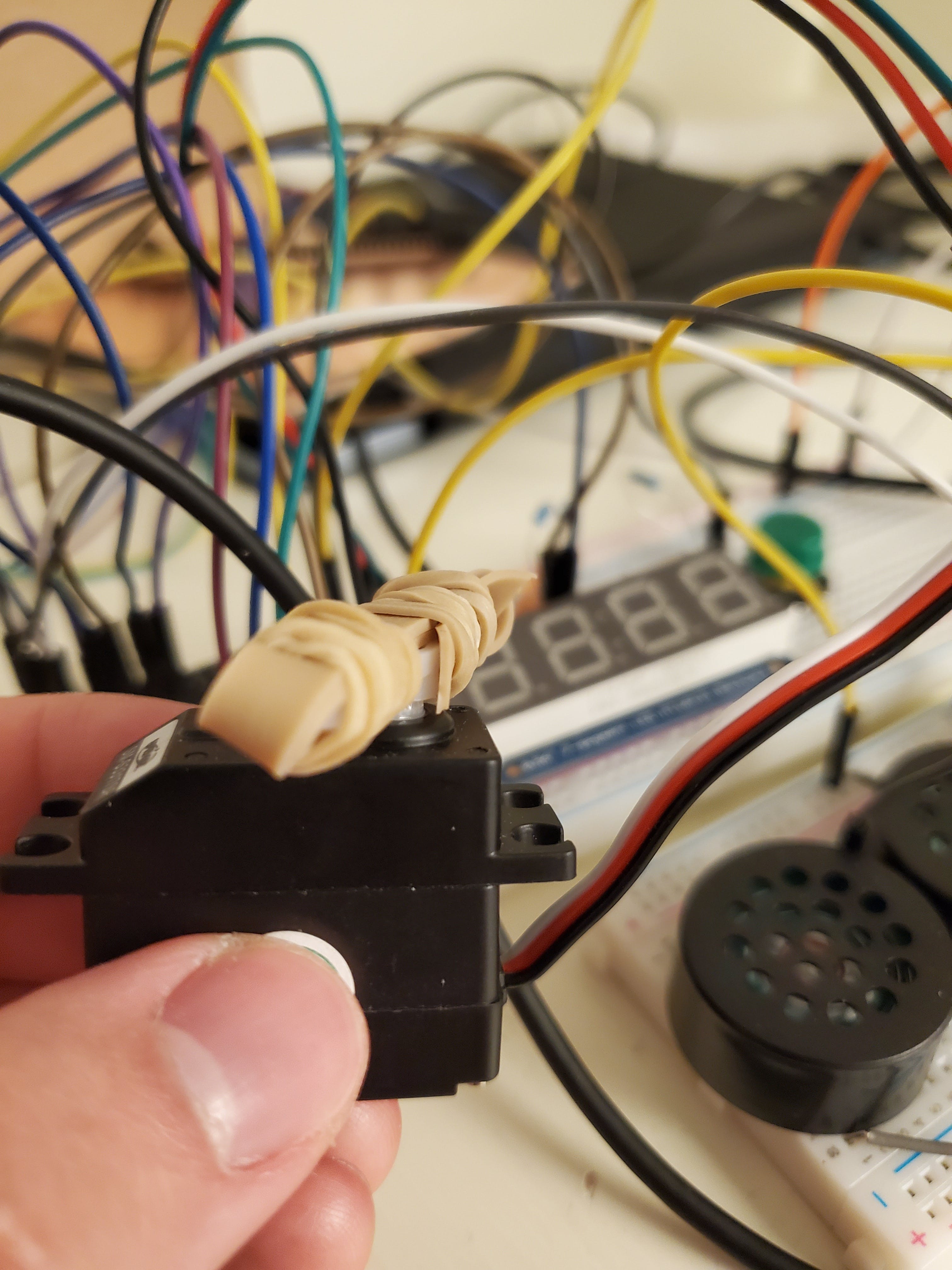
连续旋转伺服
如上所述,连续旋转伺服用作移动纸张通过页面的“曲柄”。这是典型的接线方式,伺服系统的“信号”引脚连接到 PocketBeagle 上的 PWM0-B 引脚。旋转速率固定为 400Hz,占空比为 25。
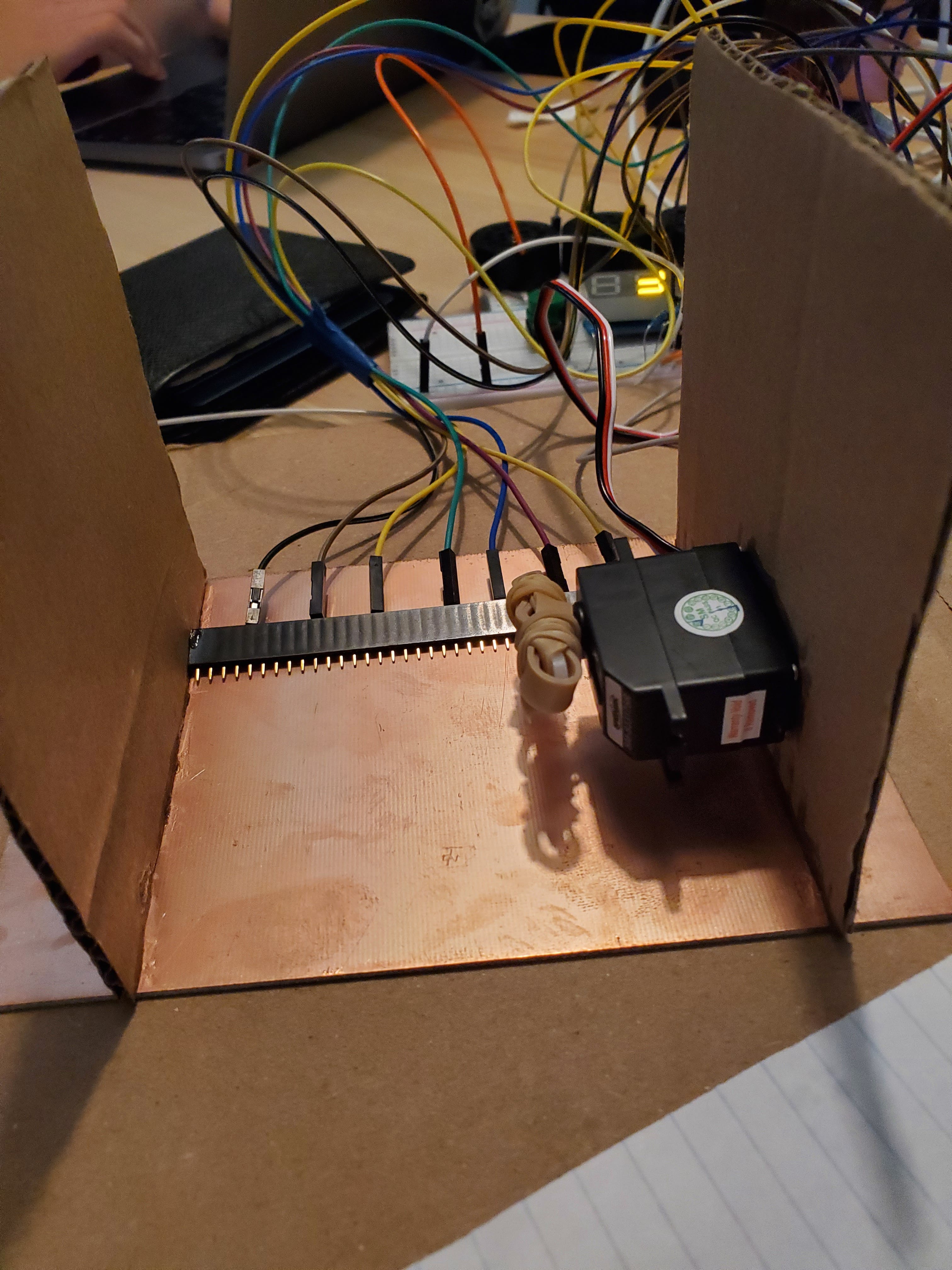
除了硬件组件之外,伺服系统还用橡皮筋包裹着,以确保它可以在旋转时真正“抓住”并移动纸张。这显示在下面:

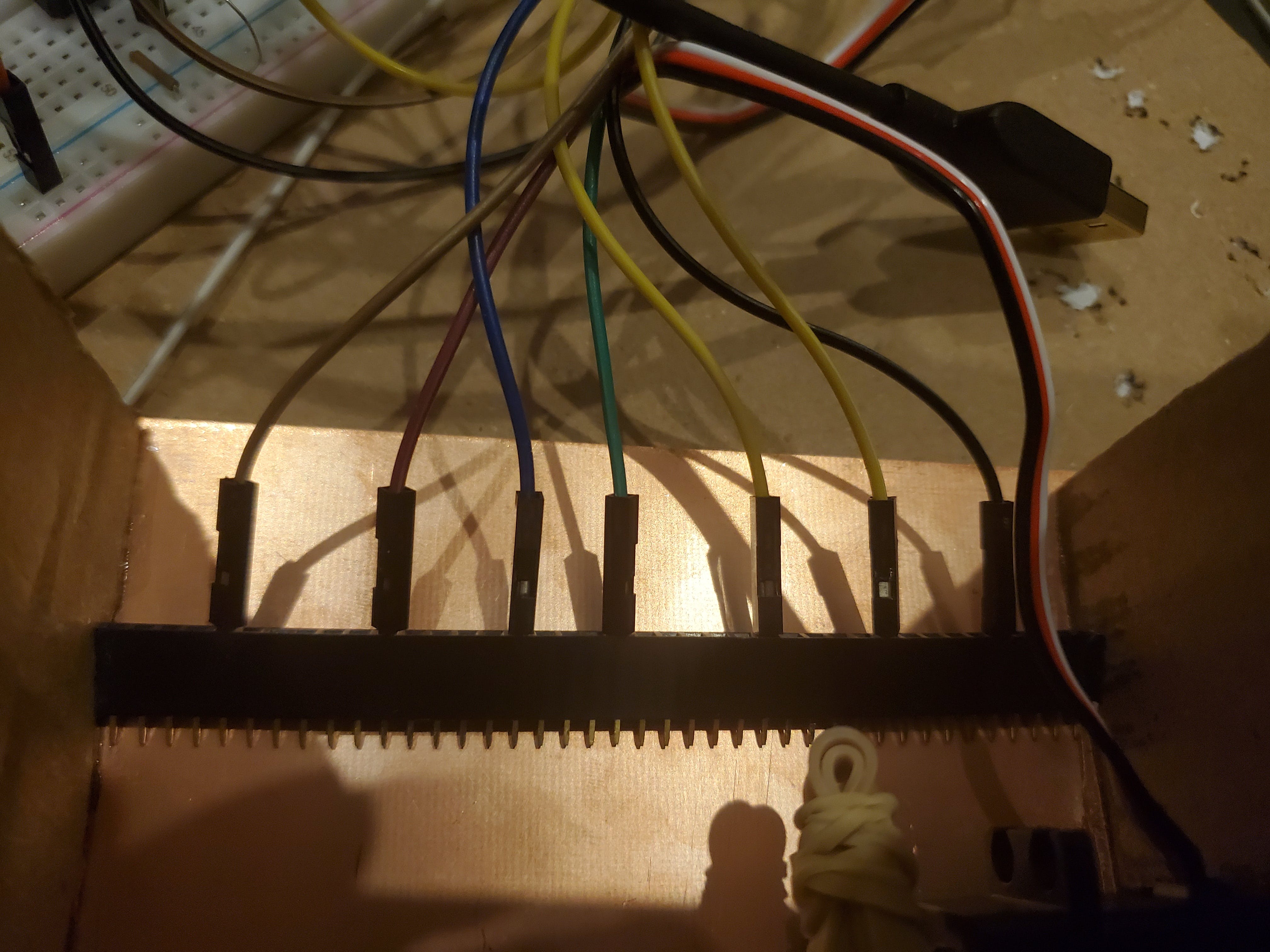
标头引脚
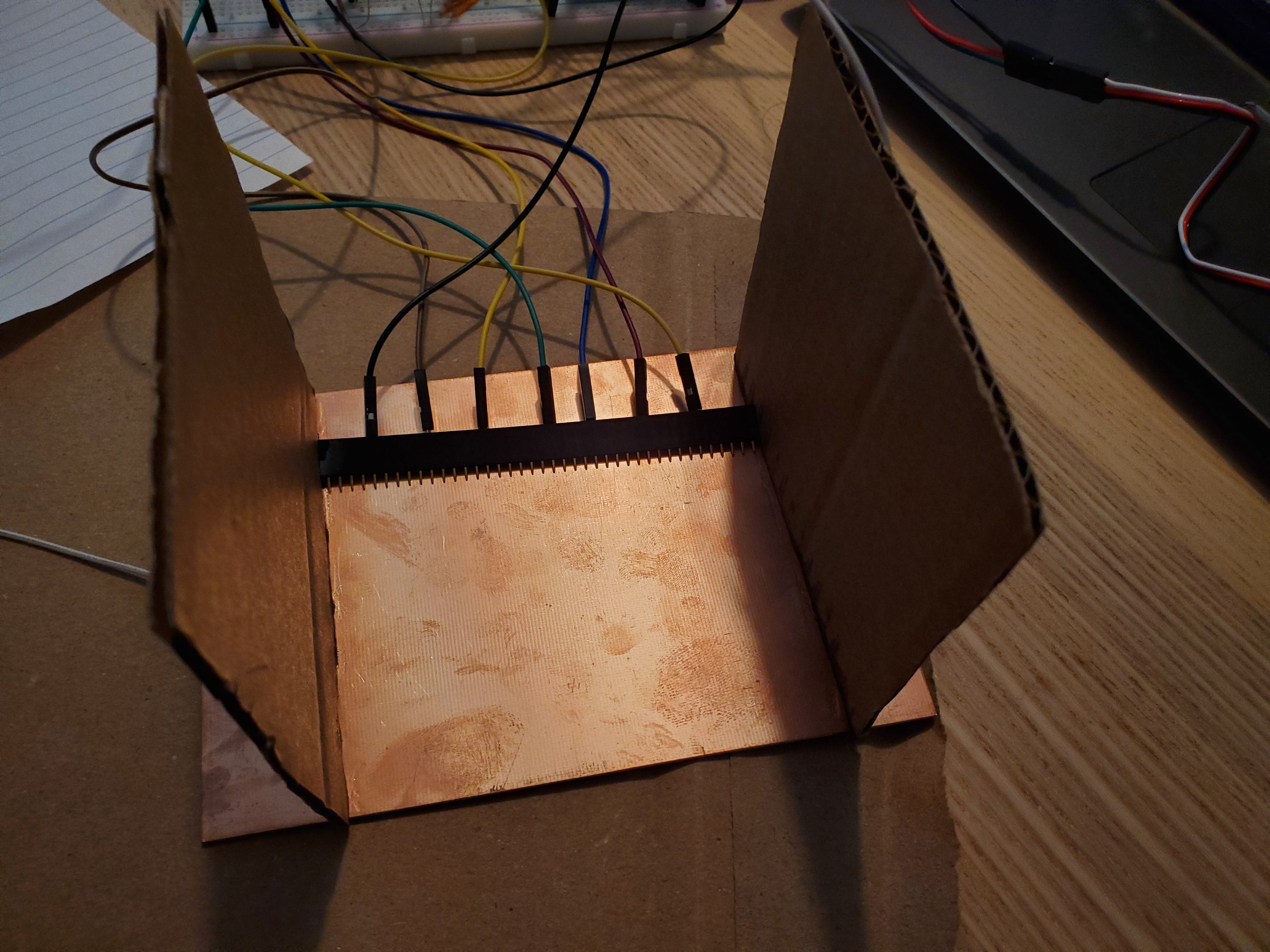
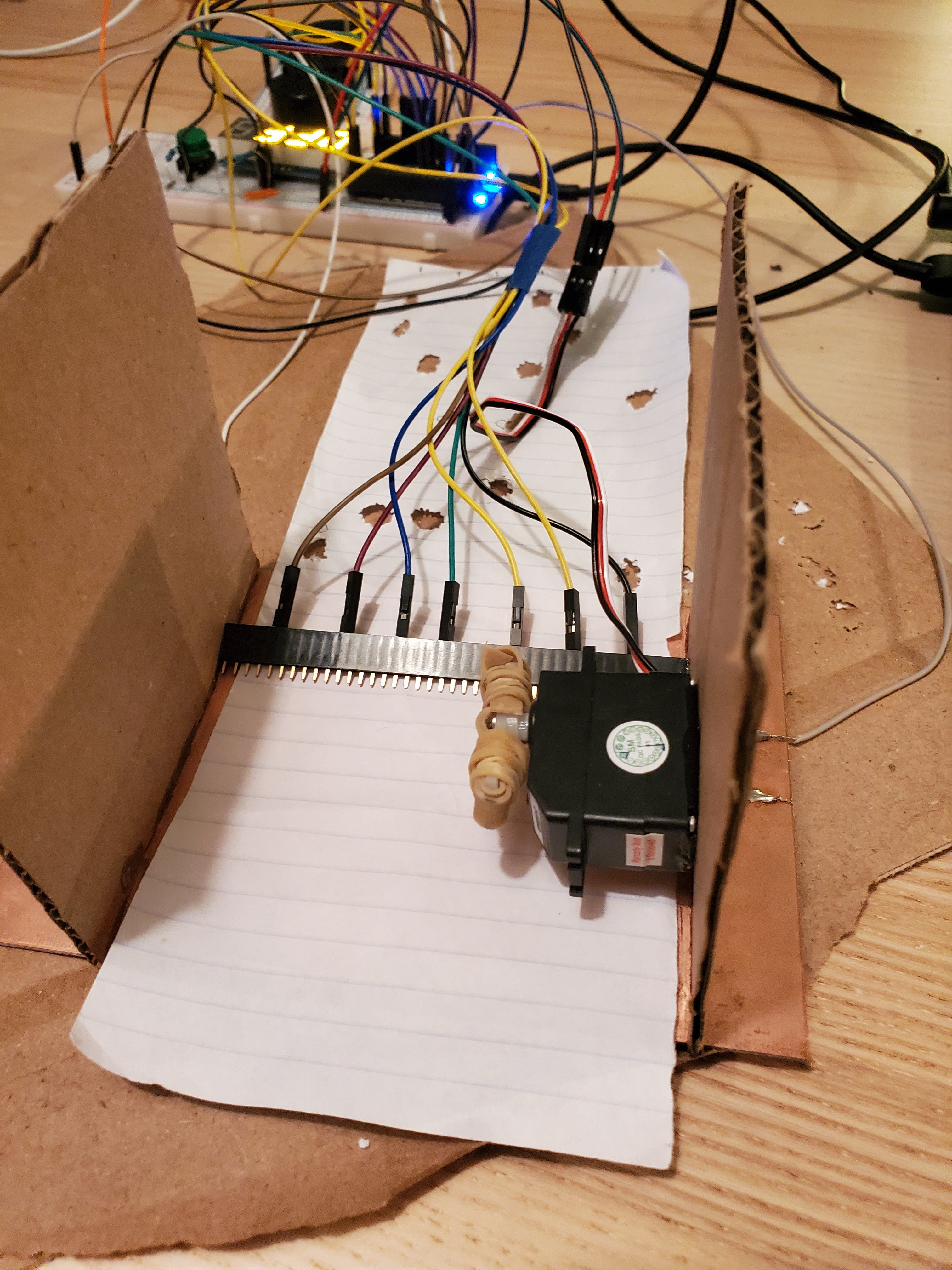
整个设置中最重要的部分是检测音符的实际电线!这些线中的每一条都连接到不同的模拟输入引脚;特别是,使用的引脚为 P1_19、P1_21、P1_23、P1_25、P1_27、P2_36。这些电线连接到插头引脚,以便它们可以轻松固定到位。如下图所示:

(请注意,图片中有 7 根电线,而实际上只有 6 根连接到 PocketBeagle —— 第 7 根额外的电线主要是为了保持间距而留下的)。
如前所述,由于这些电线大部分时间都没有连接到任何东西,所以只是浮动。但是,当它们与接地铜板接触时,它们所连接的 Analog-in 将显示为 0!
铜版
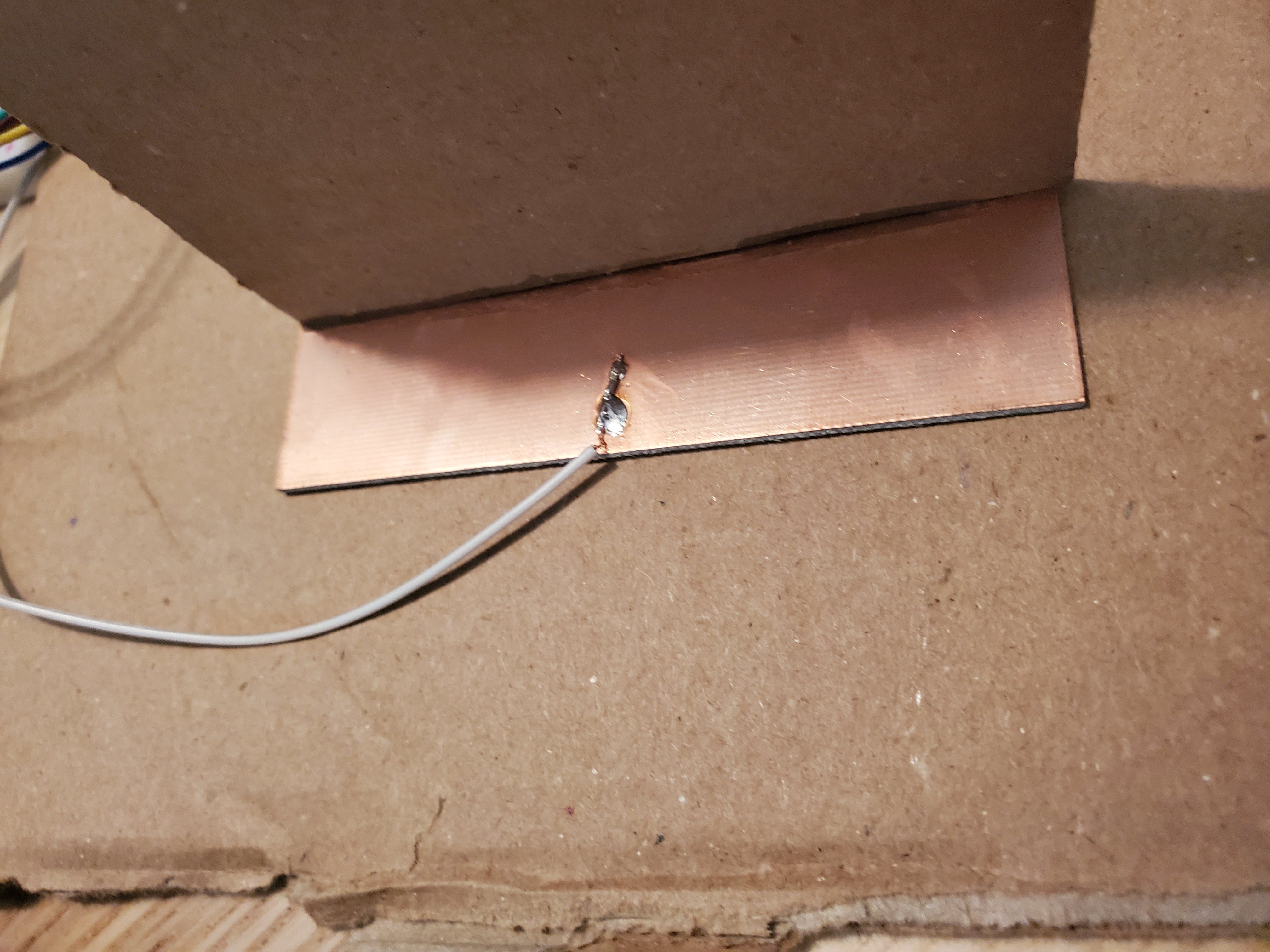
最后的组件只是一个接地的铜板。使用的铜板与您可能会发现用于 PCB 轧机的铜板相同。我将一根电线焊接到铜板的每一侧,然后将每根电线插入 PocketBeagle 上的接地:

连接所有电气元件后,就可以将所有东西组装到实际的音乐盒中了!
首先,取铜板,用强力胶粘两块硬纸板,形成音乐盒的侧面,足够近,以便插头销可以牢固地楔入:

然后,将连续旋转伺服系统强力胶粘到音乐盒的一侧,高度准确,使伺服“臂”几乎不接触铜板:

就是这样,我们完成了!
1. 使用来自 BeagleBoard.org 的最新 PocketBeagle 映像
2. 从这个 repo下载这个 project_01 文件夹,解压,然后移动到你自己的 PocketBeagle 上的 Cloud9 IDE
3. 确保您在本地安装了 Python 以及 Python AdaFruit_BBIO 包。如果没有,执行的步骤是:
sudo apt-get install build-essential python-dev python-setuptools python-pip python-smbus-y
sudo apt-get install python-pip
sudo apt-get install python3-pip
sudo pip install Adafruit_BBIO
4.导航到project_01文件夹,并更改运行脚本的权限
chmod 755 run
5. 使用 Chron 以便程序在以下步骤中自动启动时运行
@reboot sleep 30 && sh 'run' script> > /var/lib/cloud9/logs/cronlog2>&1
6.重启PocketBeagle,等待30秒后代码会自动运行!
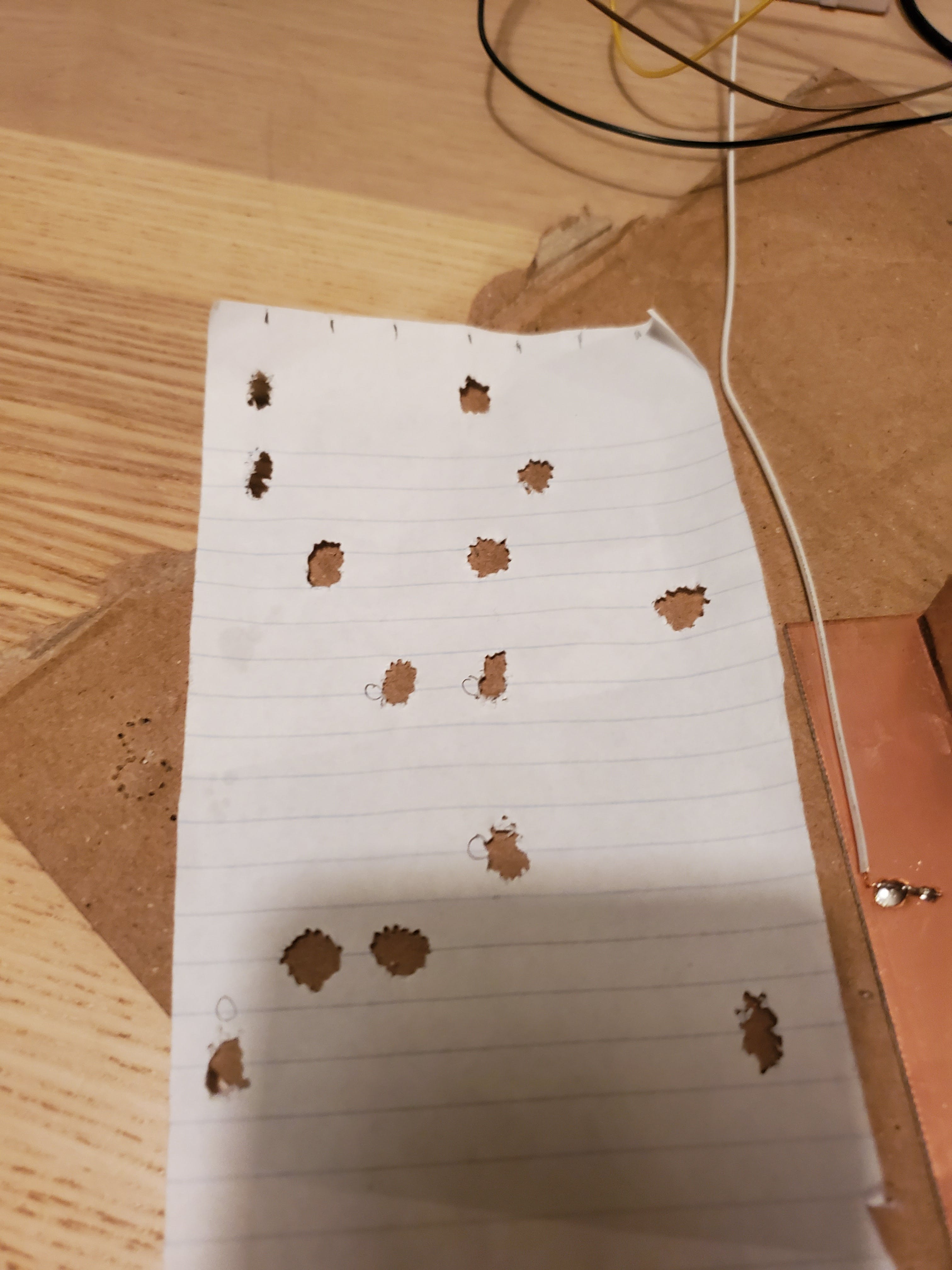
1.打孔纸获得想要的歌曲

2. 将纸张送入八音盒,足够远,使其部分位于连续旋转伺服下方

3.打开PocketBeagle,等待30秒让程序自动启动
4.按下按钮开机,享受音乐!

。
这些将是该项目需要的两个主要修复。我想为这个项目做的其他改变,继续前进,是:
最后,特别感谢 Erik Welsh 教授 ( https://www.hackster.io/welsh ) 为使这个项目成为可能提供的所有帮助!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !