

我创建这个项目只是为了确保我的家人受到保护并且他们洗手的时间适当。它使用超声波传感器检测手,并使用 16x2 液晶显示器显示剩余时间。整个项目基于 arduino pro micro。
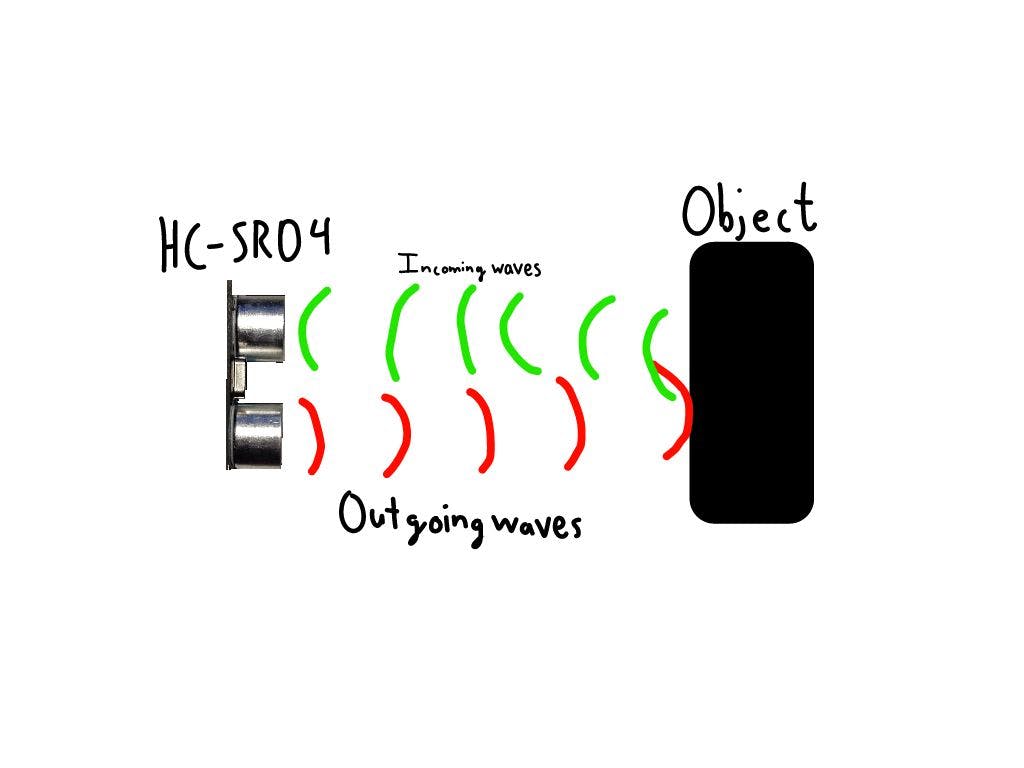
该项目使用 HC-SR04 超声波传感器来检测人的手部。传感器的工作原理是发出 40kHz 的声波,并等待查看是否有任何声波反弹回来。如果任何声波确实反弹回来,传感器就会向 Arduino 发送一个信号(见下图)。

Arduino 从超声波传感器获取输入,然后计算物体的距离。
有关更详细的视图,请参见示意图。
超声波传感器引脚:
VCC:5V
触发:引脚 D9
回声:引脚 D10
接地:接地
LCD 引脚排列:
VSS:接地
VDD:5V
VO:带 1k 电阻的 Gnd(你真的应该在这里使用电位器来更好地调节对比度,这个电阻只是为了更紧凑)
RS:引脚 D13
RW:接地
E:引脚 D12
(跳过 D0-D3)
D4:引脚 D5
D5:引脚 D4
D6:引脚 D3
D7:引脚 D2
A:D7脚(背光电源开关)
K:接地
这包括所有需要的库
#include
#include "pitches.h"
这设置了所有的变量和音调数组
#define screenPower 7 //define screen power pin (to automatically turn lcd backlight on and off)
// defines HC-SR04 pin numbers
const int trigPin = 9;
const int echoPin = 10;
//variables for HC-SR04
long duration;
int distance;
// Create an LCD object. Parameters: (RS, E, D4, D5, D6, D7):
LiquidCrystal lcd = LiquidCrystal(13, 12, 5, 4, 3, 2);
int timeLeft = 20; //variable for displaying time left
int speakerPin = 11;
int toneDuration = 100;
int tickDuration = 25;
//array of notes for done tone
int doneTone[] = {
NOTE_C4, NOTE_D4, NOTE_E4, NOTE_F4, NOTE_G4, NOTE_A4, NOTE_B4, NOTE_C5
};
//note of the ticking sound
int tick[] = {
NOTE_C5
};
这将设置 LCD 并启动超声波传感器
void setup() {
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
Serial.begin(9600); // Starts the serial communication
//Setup LCD rows and columns:
pinMode(screenPower, OUTPUT);
digitalWrite(screenPower, HIGH);
delay(200);
lcd.begin(16, 2);
lcd.setCursor(0, 0);
lcd.print("Hand Wash Timer");
lcd.setCursor(0, 1);
lcd.print("By:Danny Pashkow");
delay(3000);
lcd.clear();
lcd.setCursor(0, 0);
digitalWrite(screenPower, LOW);
}
这是每秒循环以检查对象的内容
void loop() {
// Clears the trigPin
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
// Sets the trigPin on HIGH state for 10 micro seconds
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
// Reads the echoPin, returns the sound wave travel time in microseconds
duration = pulseIn(echoPin, HIGH);
// Calculating the distance
distance = duration * 0.034 / 2;
// Prints the distance on the Serial Monitor
Serial.print("Distance: ");
Serial.println(distance);
if (distance < 10) {
Serial.println("Hand detected");
isHand = true;
}
if (isHand == true) {
handDetected();
}
if (timeLeft < 0) {
noTimeLeft();
}
}
此代码在 20 秒结束时运行
void noTimeLeft() {
lcd.clear();
lcd.setCursor(6, 0);
lcd.print("Done!");
for (int thisNote = 0; thisNote < 8; thisNote++) {
tone(11, doneTone[thisNote], toneDuration);
delay(100);
}
delay(5000);
lcd.clear();
digitalWrite(screenPower, LOW);
timeLeft = 20;
isHand = false;
lcd.setCursor(0, 0);
}
当超声波传感器检测到一个物体时,这段代码就会运行
void handDetected() {
digitalWrite(screenPower, HIGH);
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Time Remaining: ");
lcd.setCursor(0, 1);
lcd.print(timeLeft);
lcd.print(" seconds");
timeLeft -= 1;
for (int thisTick = 0; thisTick < 3; thisTick++) {
tone(speakerPin, tick[thisTick], tickDuration);
}
delay(1000);
}
为了完全完成这个项目并在防水方面有所帮助,一台 3d 打印机(或从 Protolabs 等网站订购)。这弄乱了所有的接线,因此也弄乱了代码,所以我更新了 Nano 上面的代码和原理图。如果您仍在使用 Pro Micro,这里有一个指南。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !