

你好,为了更好地理解这篇文章,我建议你阅读上一篇关于第一部分的链接:使用谷歌云物联网和MQTT的环境站
这一次,在上一篇文章中开发的基于云的组件之上构建,我不得不将虚拟环境站替换为使用RIOT-OS和MQTT-SN协议构建的新环境站。
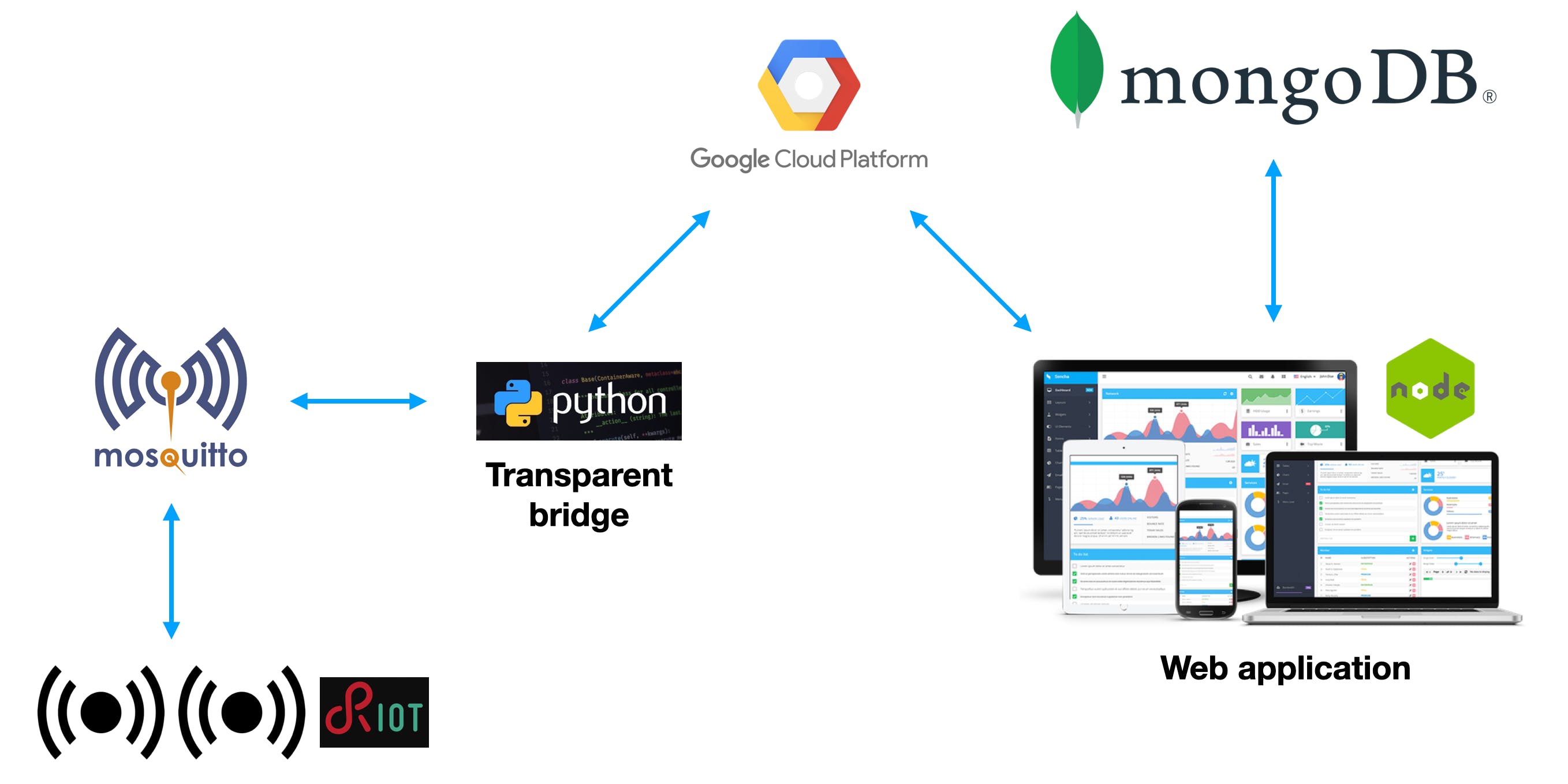
这里的组件:

注意:我的github上提供的代码适用于我的个人 google 帐户上的凭据。我没有上传密钥,如果你想运行它,你需要自己设置。
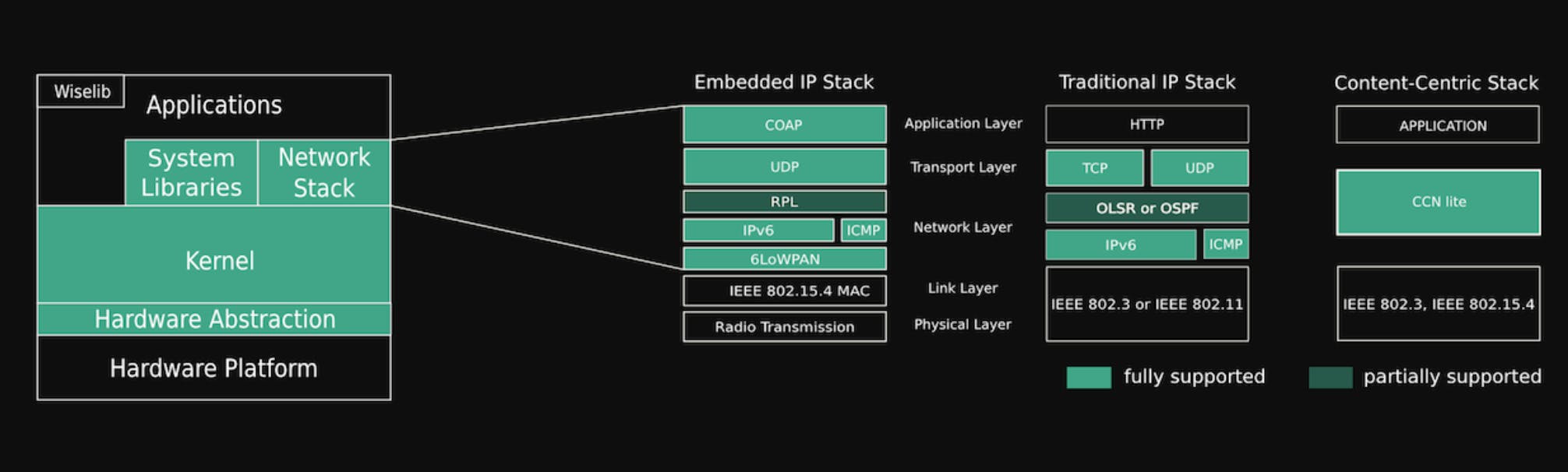
RIOT 是一种小型实时多线程操作系统,适用于网络化、内存受限的系统,专注于低功耗无线物联网 (IoT) 设备。它是开源软件,根据 GNU 宽通用公共许可证 ( LGPL ) 发布。
它基于以下设计原则:能效、实时能力、内存占用小、模块化和统一的 API 访问,独立于底层硬件。
它支持多个驱动程序,允许用户开箱即用。此外,依赖于硬件的代码被减少到最低限度,并从内核本身中抽象出来。

这些特性,以及在多个平台上运行的可能性,包括嵌入式设备以及普通 PC(带有“本机板”),使 RIOT-OS 成为构建物联网系统的绝佳选择。
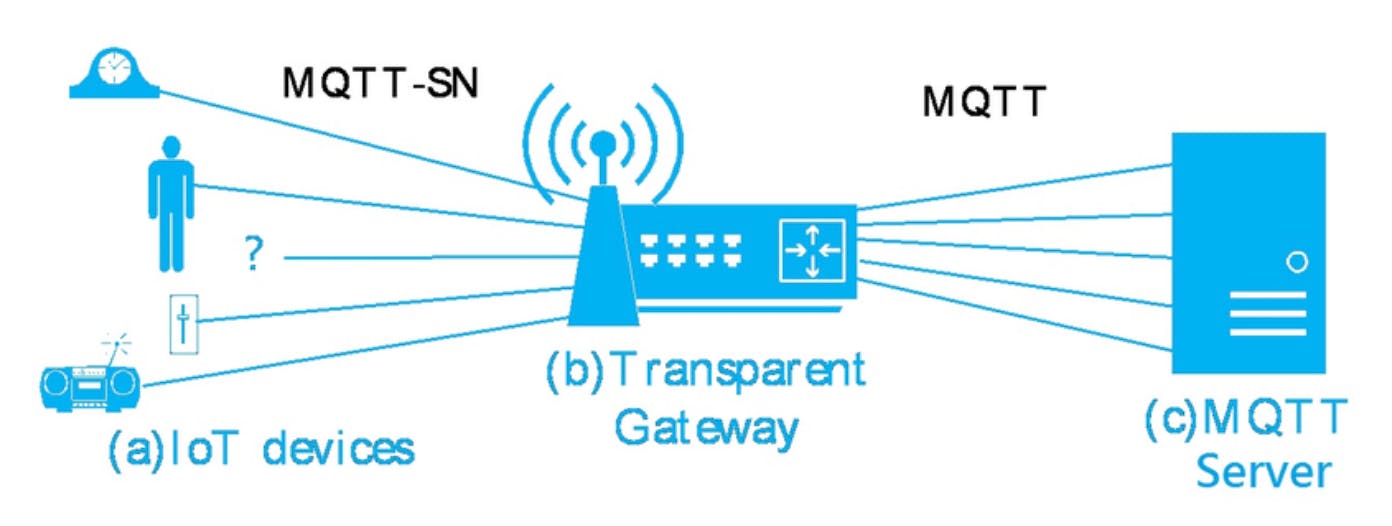
MQTT-SN 被设计为尽可能接近 MQTT,但它适应无线通信环境的特殊性,如低带宽、高链路故障、短消息长度等。它还针对低带宽的实现进行了优化。 - 成本低、处理和存储资源有限的电池供电设备。

但是,MQTT-SN 不是 MQTT,因此它需要一个透明网关,它是一个守护进程或小型服务器,它通过多个传输接收传入的 MQTT-SN 数据并将它们转换为适合连接到 MQTT 服务器的 MQTT。
假设您已经完成了上一篇文章“云平台设置”部分的说明,还需要以下步骤才能使这部分工作:

# SETUP
project_id = 'your_project_ID'
registry_id = 'your_register_ID'
cloud_region = 'your_region'
device_id = 'your_device_ID'
sub_topic = 'your_topic'
$ python gateway_RIOT.py
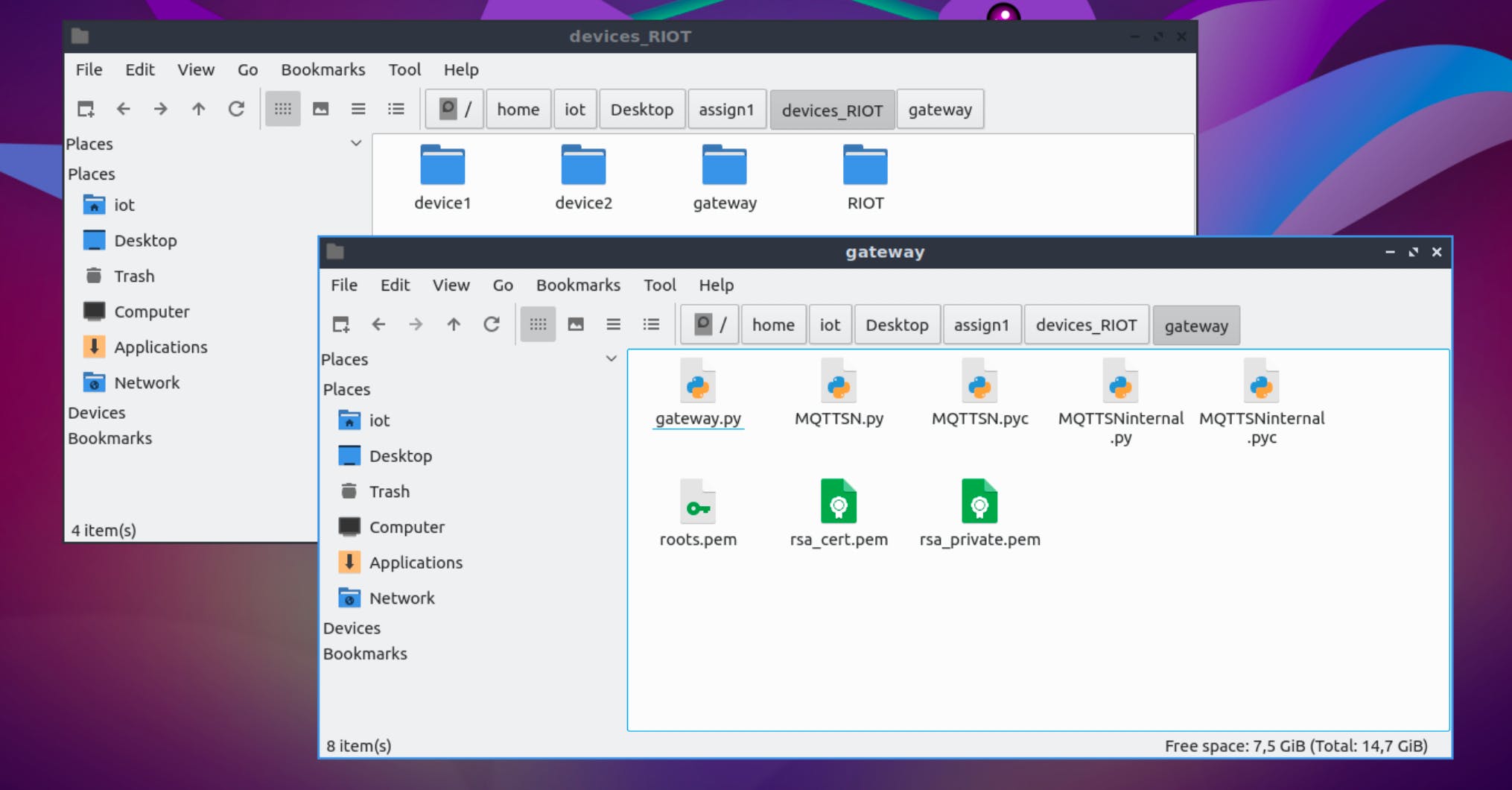
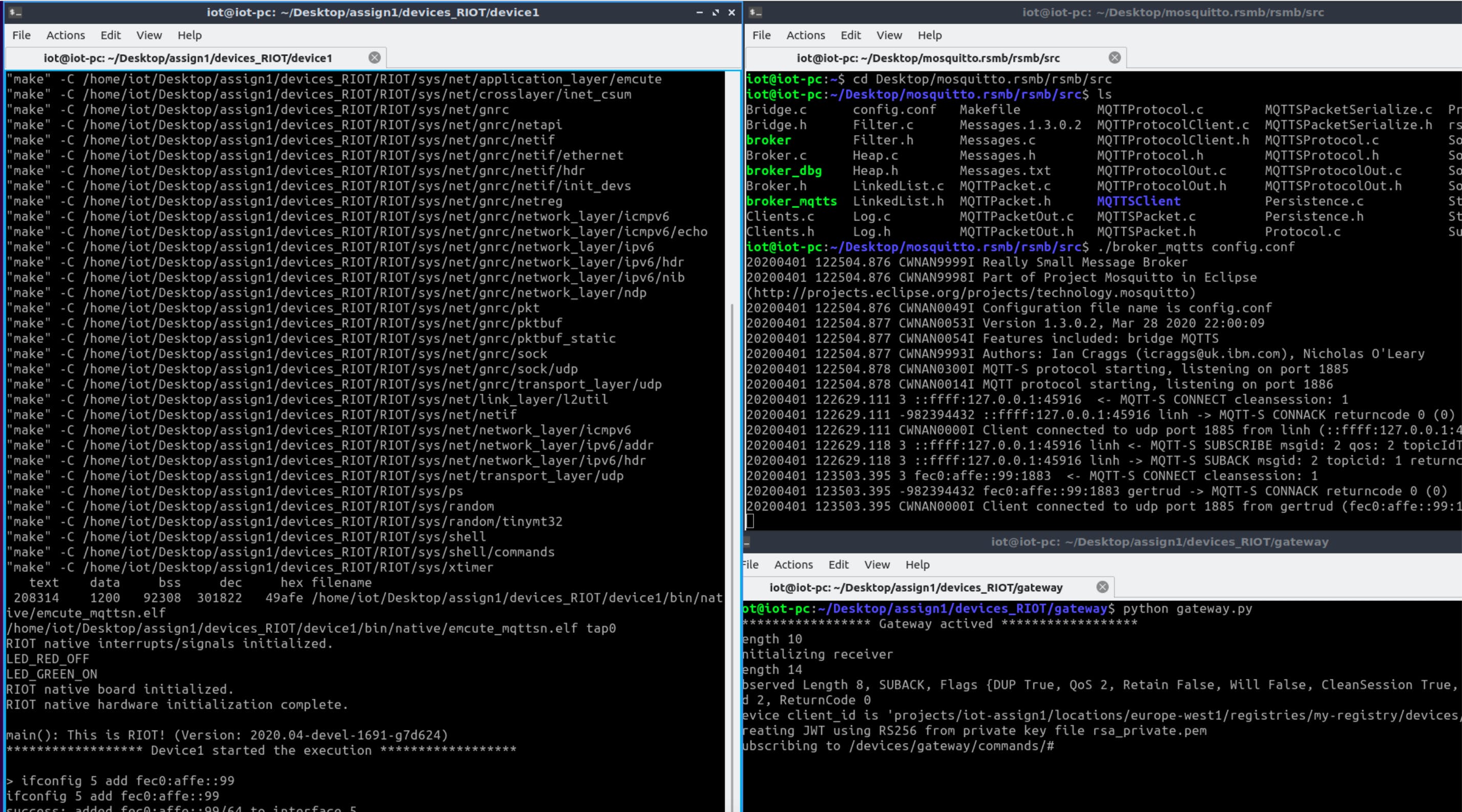
在本节中,我将展示如何设置项目以使其在本机板模拟器上运行,这样您就可以在笔记本电脑上简单地试用它而无需外部板。
$ sudo ./RIOT/dist/tools/tapsetup/tapsetup
$ sudo ip a a fec0:affe::1/64 dev tapbr0
$ BOARD=native make all term PORT=tap0

> ifconfig 5 add fec0:affe::99
> con fec0:affe::1 1885
help,否则,直接开始自主发送,只需运行:
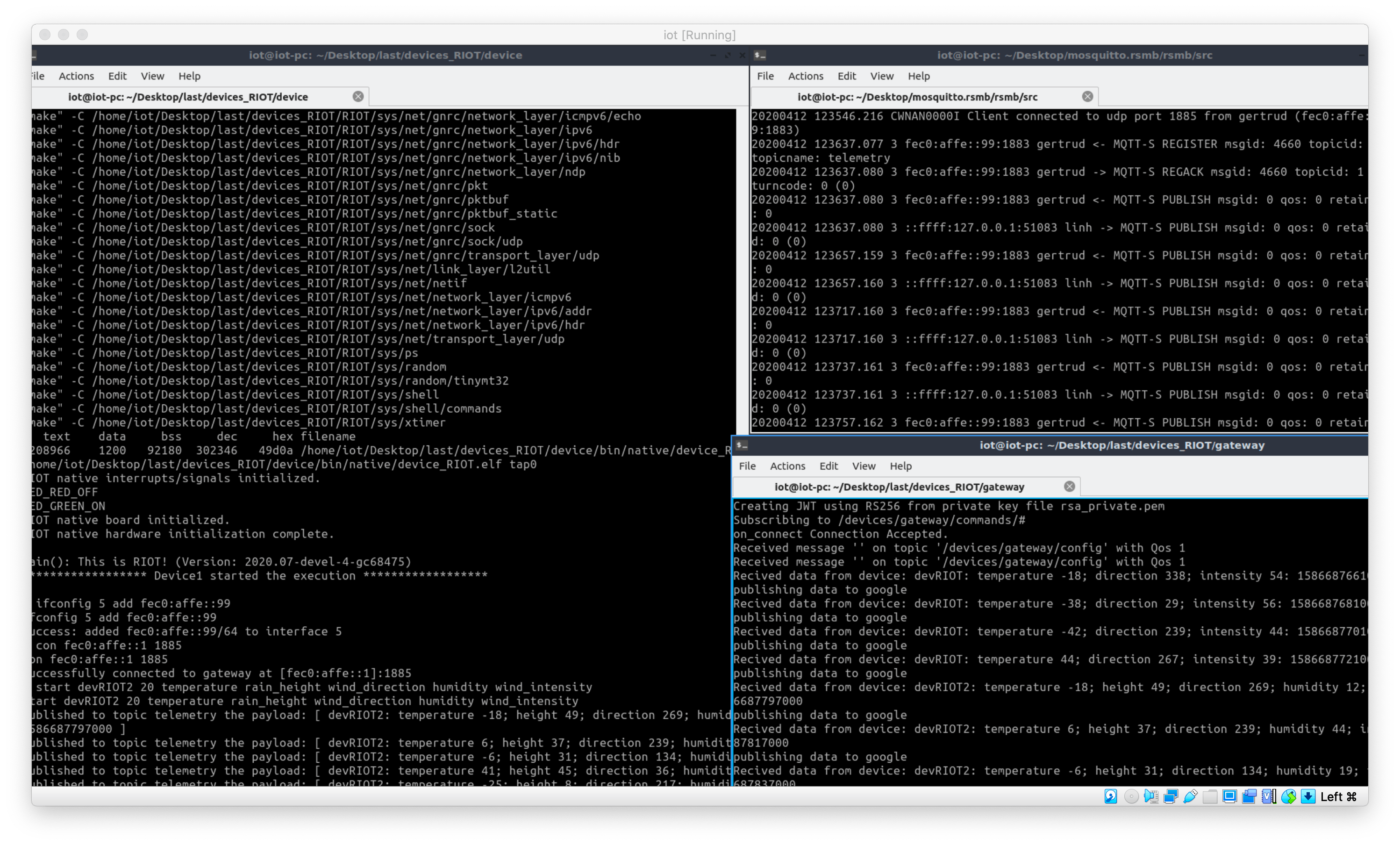
> start ...

正如我们所见,RIOT 设备通过 MQTT-SN 代理将遥测数据发送到网关,网关最终将它们发送到谷歌云平台。
总之,该应用程序现在能够从之前实现的虚拟设备和新的 RIOT-OS 实现中检索数据。
其他一些有用的设置链接是:
对于下一个任务:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !