

在这个项目中,我将向您展示如何使用 Google Firebase 制作 IoT IOT 设备,以及使用 MIT App Inventor 制作您自己的自定义 Android 应用程序。
有许多第三方在线服务器和平台可用于展示您的 IoT 项目的数据。但是,在 ThingSpeak、Adafruit.io、Blynk 和 IFTTT 等所有这些平台中,但今天我选择了Firebase。
Firebase 提供了一种在设备级别收集感官数据的快速方法,它与 AndroidThings 支持的 Android API 配合得很好。我遇到的许多移动和设备程序员都在为服务器端编程而苦苦挣扎。Firebase 确实可以帮助弥合这一差距并使其变得更容易。看到开发人员使用它的离线功能将会很有趣。如果您不熟悉物联网或任何收集数据并需要通过网络传输数据的设备,那么假设的黄金法则是不能假设网络连接。因此,您需要离线收集数据,当网络可用时,将其传输到您的服务器。Firebase 的离线功能确实可以让很多开发人员做到这一点。
Firebase 有很多功能,包括实时数据库、身份验证、云消息传递、存储、托管、测试实验室和分析,但我只会使用身份验证和实时数据库。
好的,让我们继续进行项目建设。
我将这个项目分为三个部分:
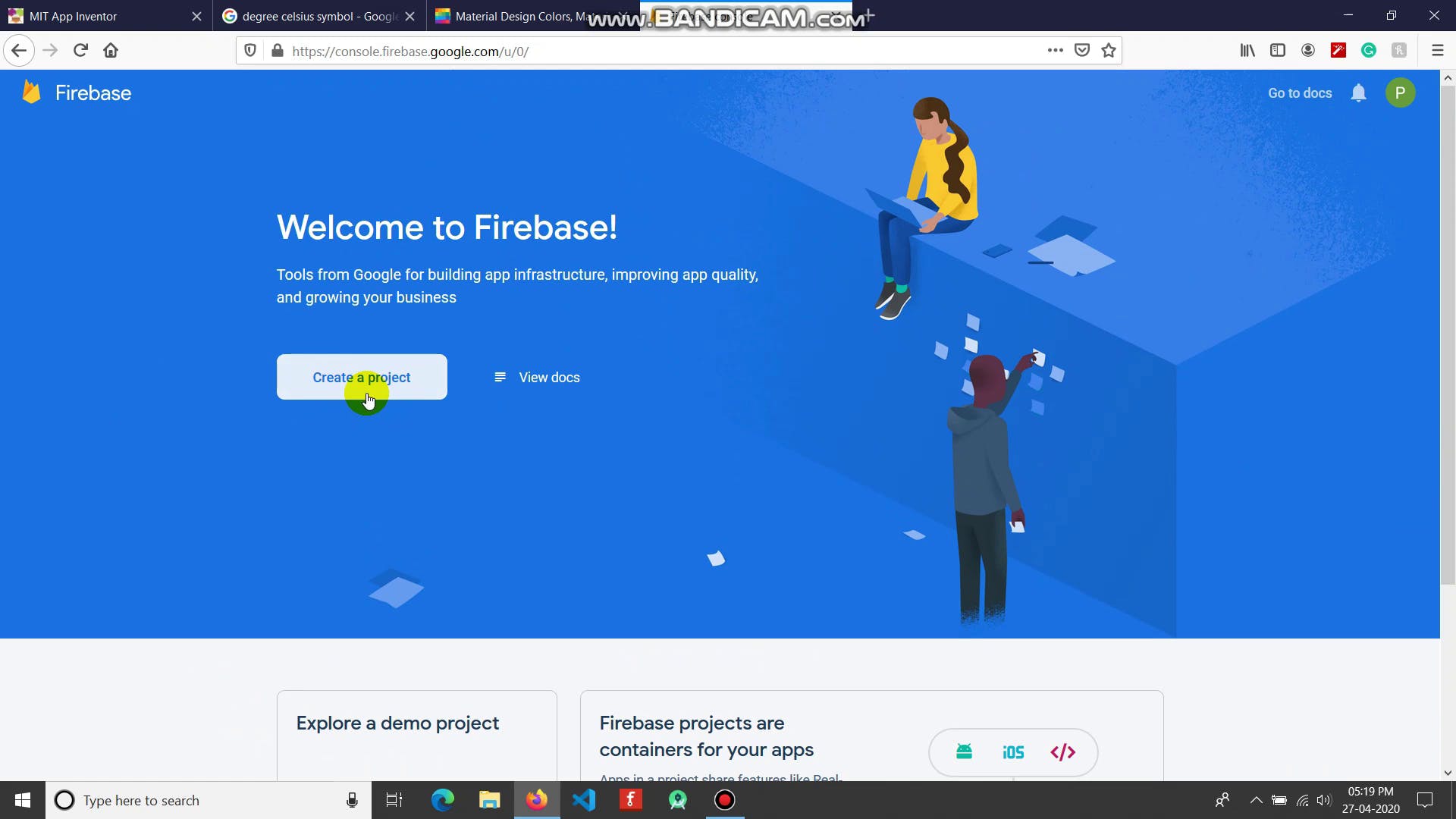
首先,您需要一个 Google 帐户才能使用 Firebase。单击此处打开 Firebase 控制台。使用您的 Google 帐户登录,然后单击创建按钮。将项目命名为“FirebaseIOT”并标记要求您接受 Firebase 条款的复选框。之后单击“继续”。再次单击下一个屏幕上的继续按钮。在下一个窗口中,您必须标记两个复选框,然后单击“创建项目”。

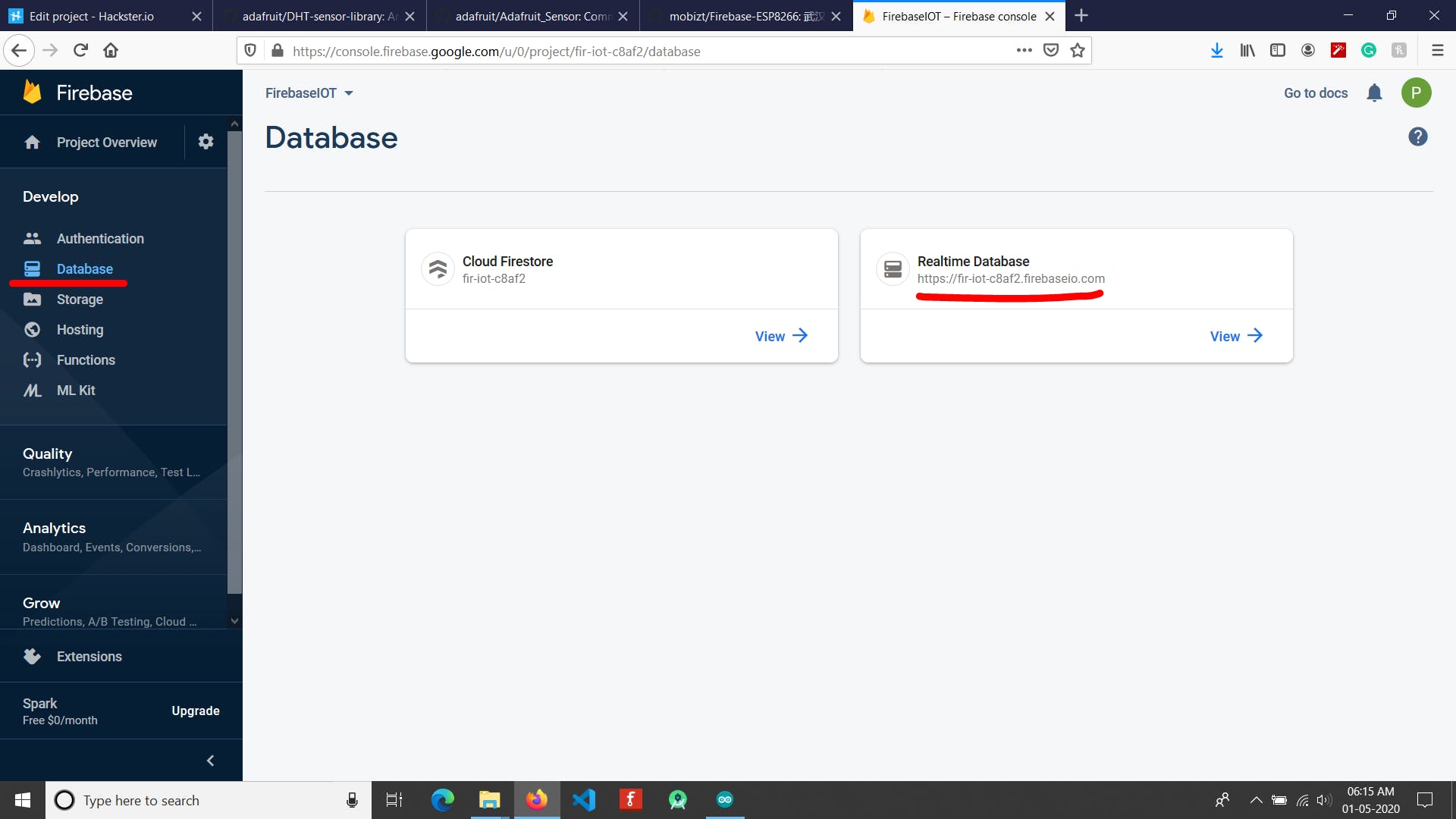
现在,在左侧,单击开发选项卡和数据库。

将 Firebase 凭据添加到应用程序:
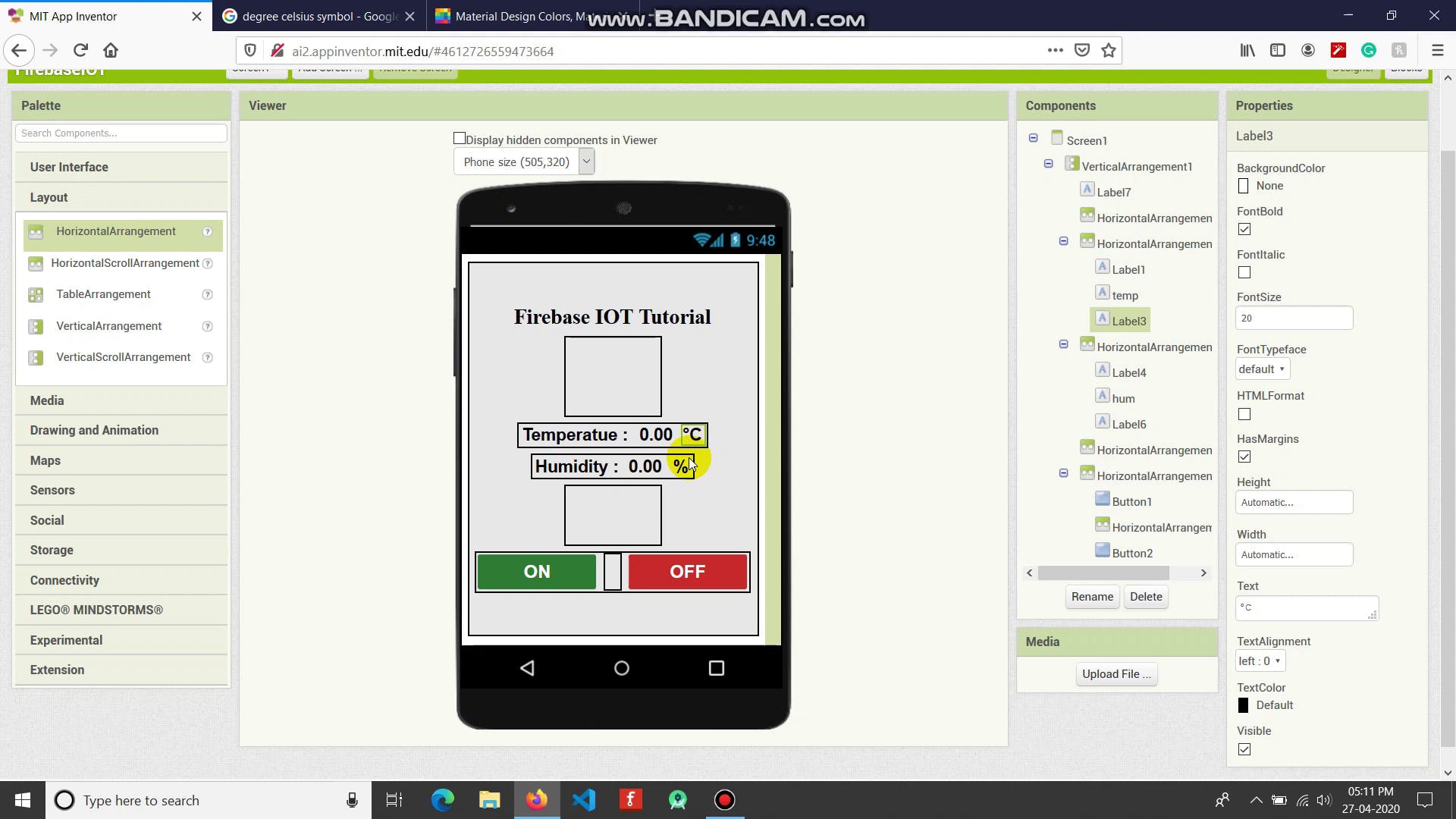
要添加 Firebase 凭据,请单击您添加到应用中的 Firebase DB 图标。您可以在屏幕右侧看到一个属性选项卡。在这里,您必须更改 Firebase 令牌和 Firebase URL。
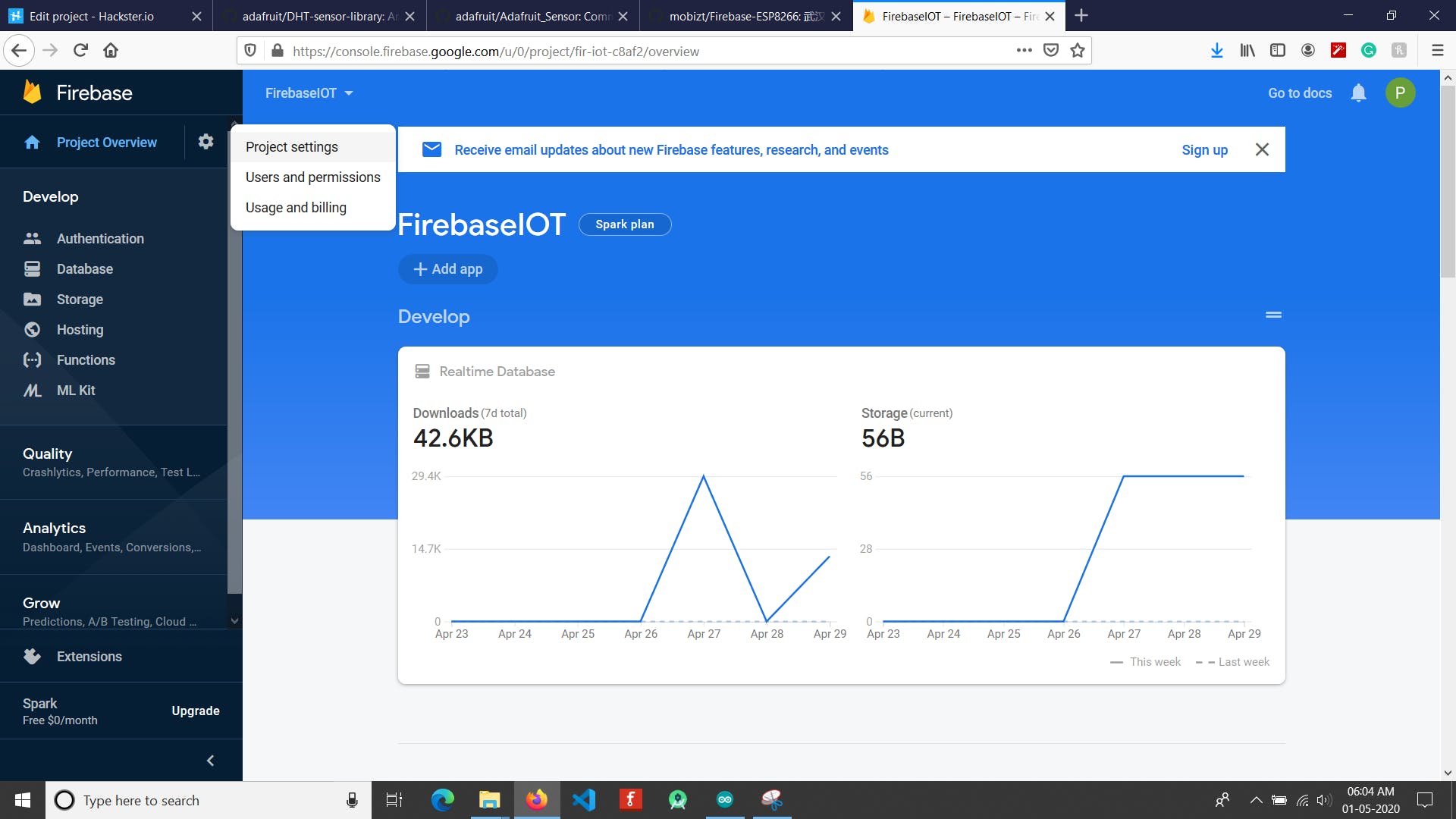
Firebase token 是Database Secret Key ,要获取token,点击左上角的Settings,选择Project Settings。转到服务帐户选项卡并选择数据库机密。您会注意到令牌将被隐藏。单击“显示”按钮并复制密码。

现在我们需要提供 Firebase URL。该 URL 位于我们创建标签的主页上。单击开发下的数据库选项,然后选择实时数据库。复制 URL 并粘贴到 MIT 应用程序发明者的 Firebase URL 部分下。
注意:注意这个令牌和 URL,我们也必须在 Arduino 代码中使用这个代码。

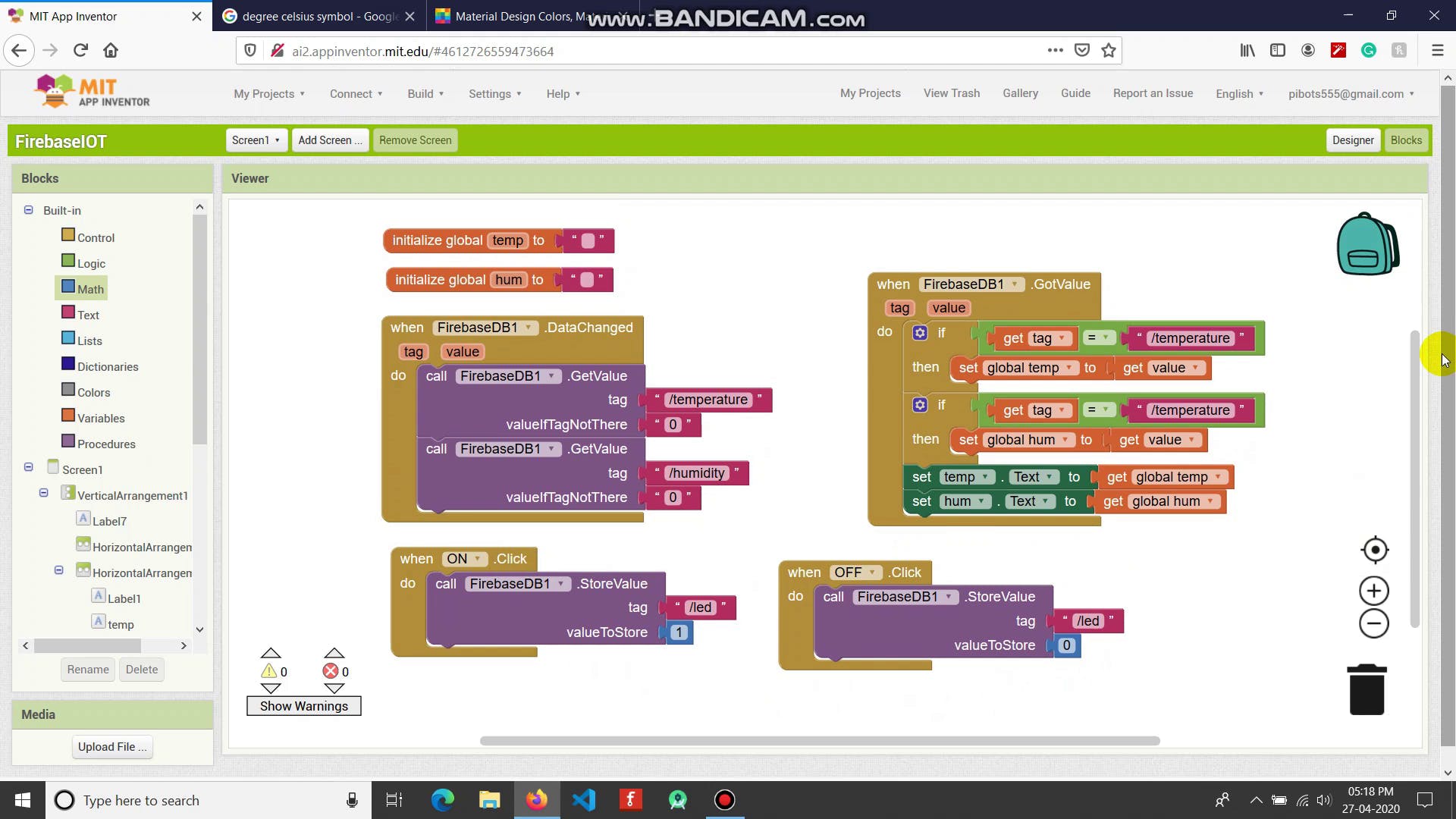
添加 Firebase 凭据后,单击右上角的块按钮。在这里,我们需要对我们在设计器部分添加的可见和不可见组件进行说明。
我们使用“FirebaseDB1.DataChanged”选项来检索数据,只要 Firebase 数据库中的数据发生更改,FirebaseDB1 就会调用该函数从数据库中获取数据。此获取的数据存储到与标签名称相关的预定义变量中。我们是“FirebaseDB1.StoreValue”来更新 LED 的状态。按下 ON 键时,数据更新为 1,按下 OFF 键时,数据更新为 0
因此,如下图所示创建块来执行所有这些操作。

设置现已完成。现在您已准备好构建您的项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !