

新的一年即将到来。每个人都想欢快而明亮地迎接它。我制作的这些音乐灯将帮助我。也许我的音乐灯会在你迎来新年的时候帮你装饰一下,让它变得更亮。




在 LED 灯带和 Arduino 交付期间,我为个人计算机编写了声光程序“Musical Light”,并为 Arduino 编写了 WS2812 磁带控制草图或类似程序。
磁带可以由连接到 COM 端口的 Arduino 直接管理,也可以通过 nRF24L01 通过无线电桥接器进行管理。在第一种情况下,使用草图 COMTOLEF.ino,在第二种情况下使用 COMtoRF 和 RFtoLED。
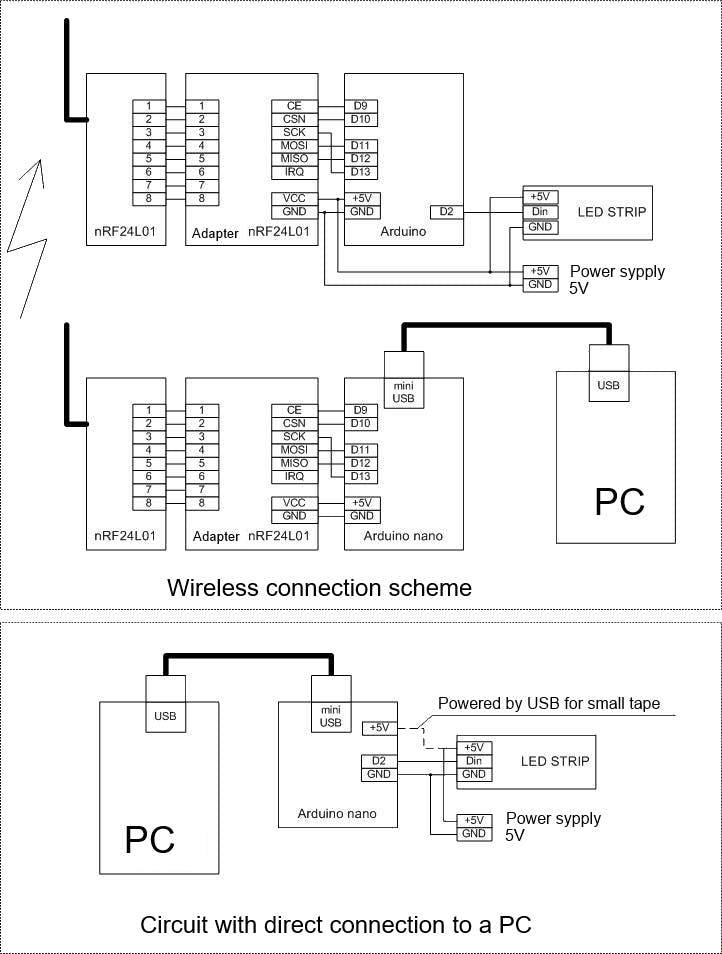
连接图如下:

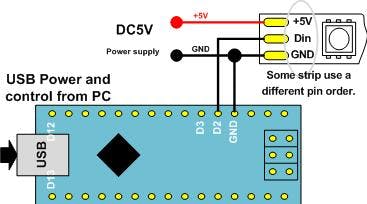
当您在不使用额外电源的情况下直接连接到 USB PC 时,请记住 USB 端口的有限负载能力。如果您的色带有大量二极管,您只需将草图中的 LED 数量设置为小于 20。像这样:
#define strip Led 20
无需剪彩。如果需要,请按照制造商的建议在端子 D2 和 Din 之间安装一个 33 至 470 Ω 的电阻器。Arduino nano 和 LED 灯带的最小连接方案显示在程序的 Easy Connection 选项卡上。

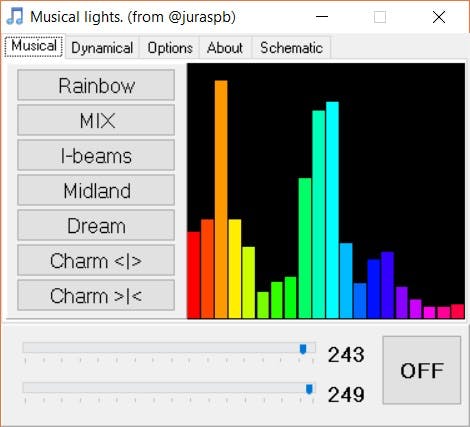
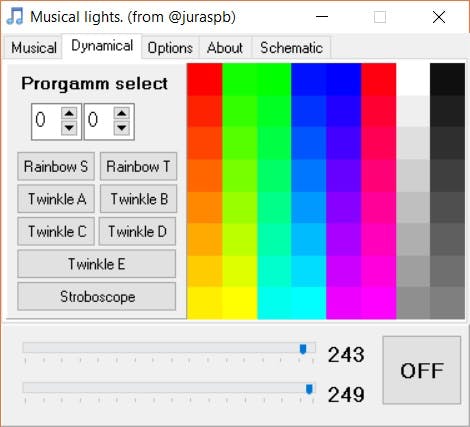
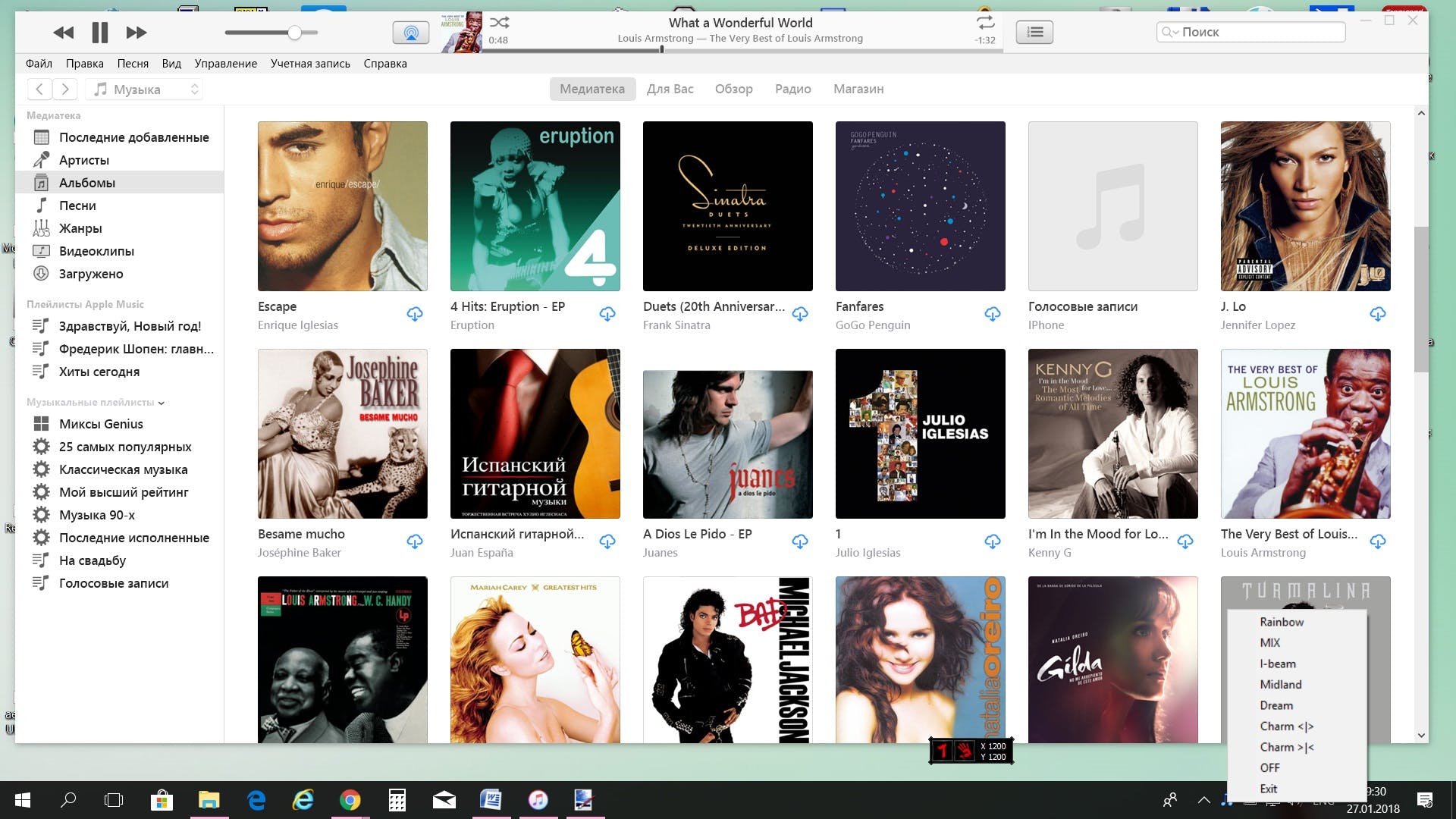
该程序支持彩色和动态操作模式,可连接到 PC 的任何音频设备。音频流的数字处理由 PC 执行。彩色音乐程序由 Arduino 板根据从 PC 接收的录音制品当前片段的光谱组成数据形成。在节目中,您可以选择七种彩色音乐节目中的一种或100多种动态节目中的一种。所附草图中实现了 72 个动态子程序。其余程序可供开发人员使用。


我的音频连接选项。
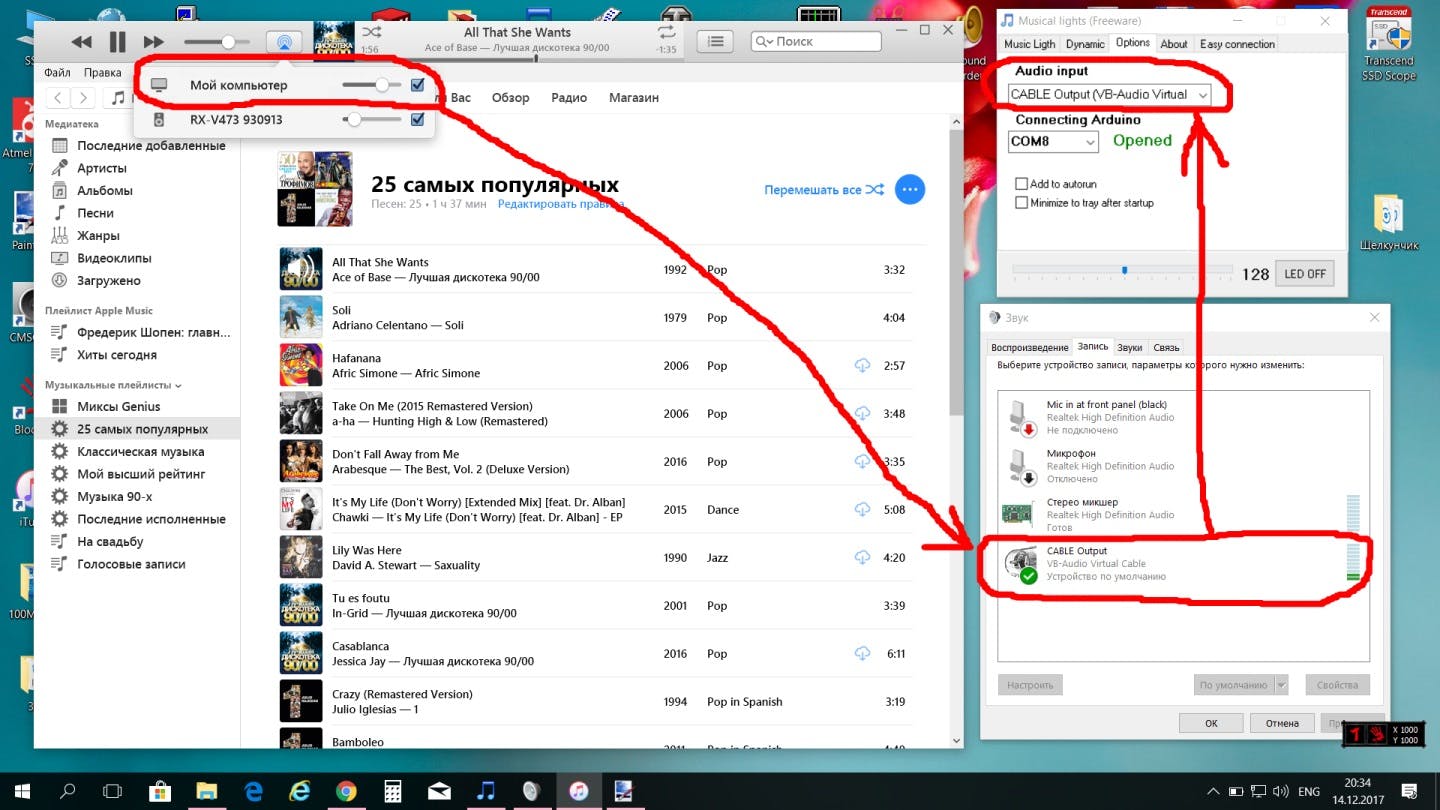
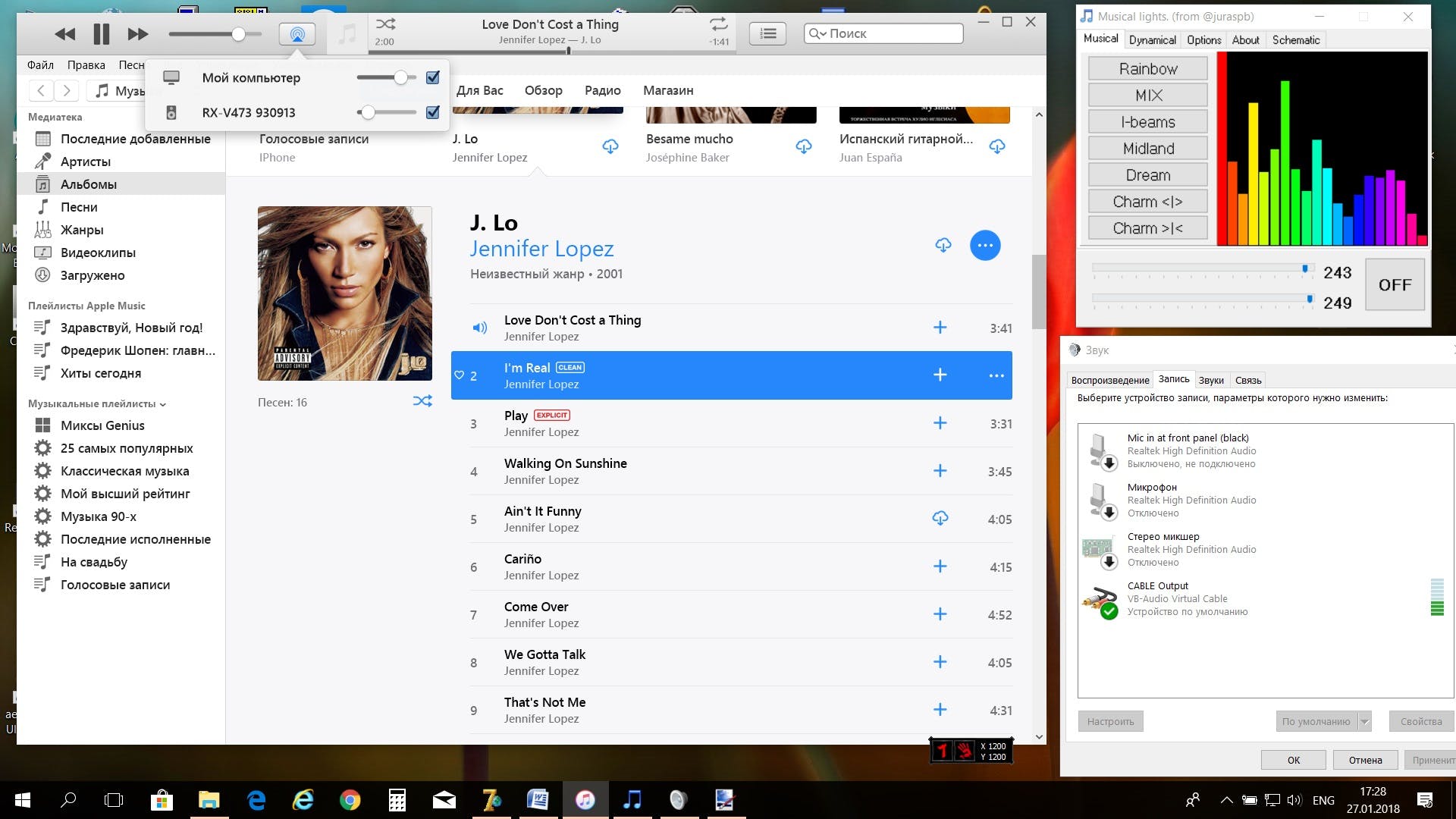
我使用 iTunes 播放音频。我的音频接收器 YAMAHA 支持 airplay。同时iTunes可以同时将音频输出到音频接收器和PC。在 PC 上,我使用虚拟音频线连接到我的程序,如下所示。

进入PC的音频流默认进入设备的“虚拟音频线”的输入端,其输出端作为彩色音乐节目的声源。您还可以使用混音器、PC 线路输入甚至 PC 或笔记本电脑麦克风来接收我的程序中的音频流。

该程序可以最小化到托盘,启动安装并在启动后最小化到托盘。

注意力! 在编译草图之前,安装必要的库并在草图中更正以下行:
#define stripLed 120
与您的磁带对应的 LED 数量,例如:
#define stripLed 240.
。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !