

介绍
在本课中,您将学习如何使用 PIR 运动检测器和计算机上运行的 Raspberry pi4 Python 程序,以便在传感器检测到运动时发送电子邮件。
如果你和我一起工作,我希望你能做到这一点
我们走吧
第 1 步:在 IFTTT 上创建帐户
去https://ifttt.com/ 注册并登录
点击创建
现在点击如果+这个

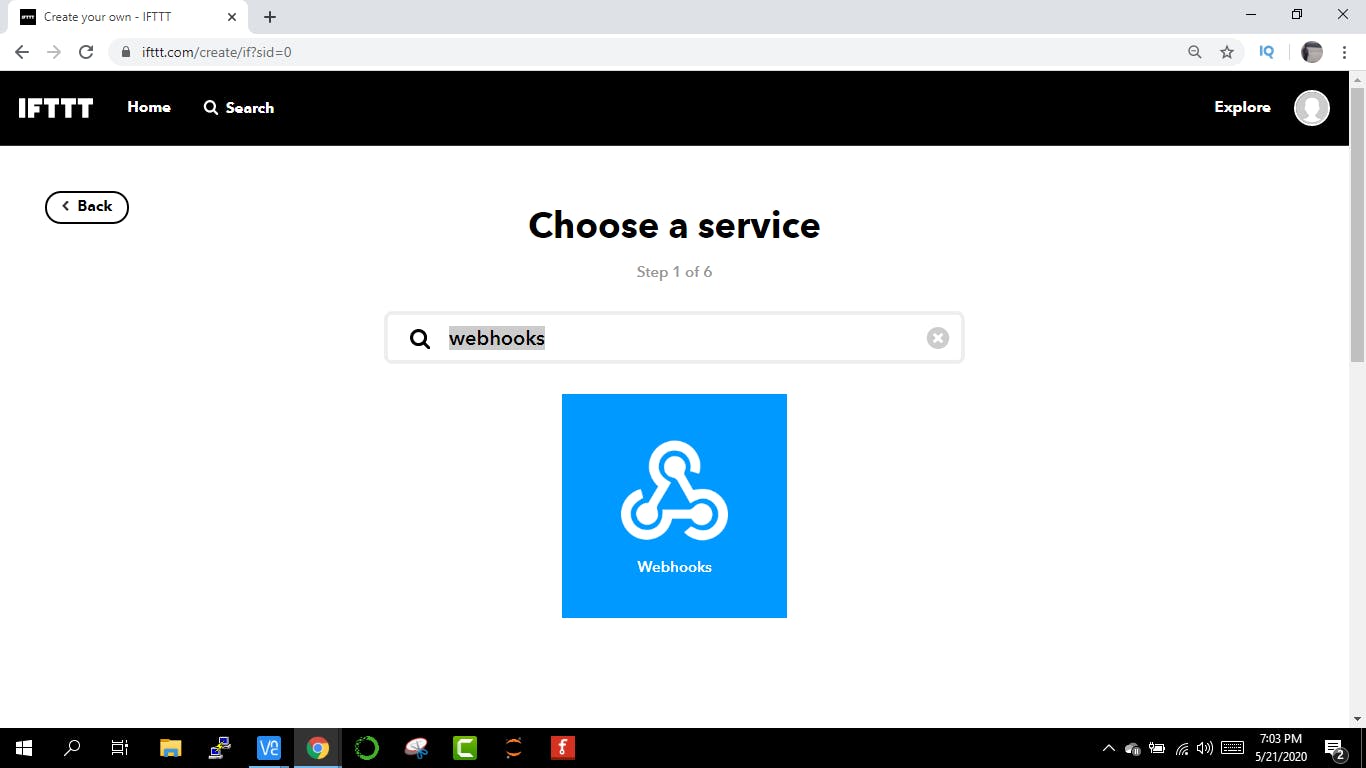
选择服务 webhook

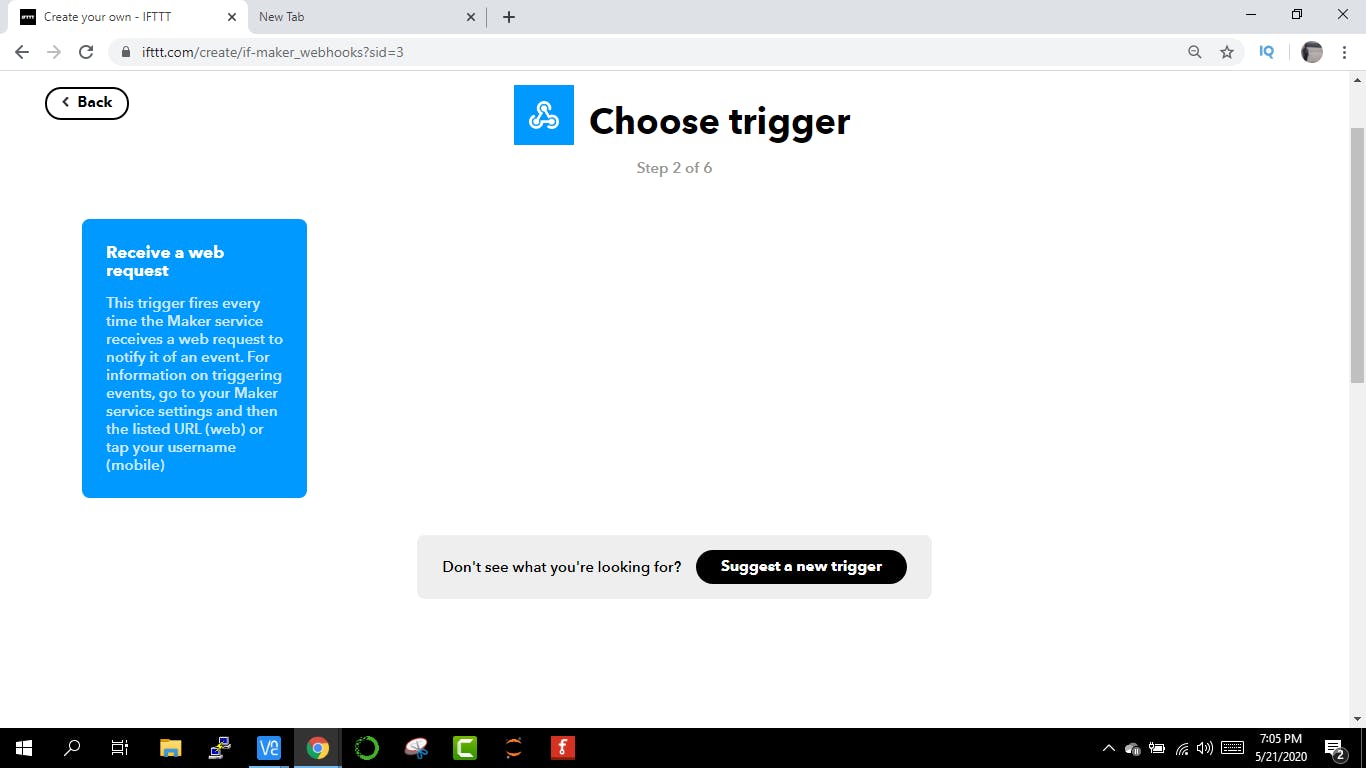
点击接收网络请求

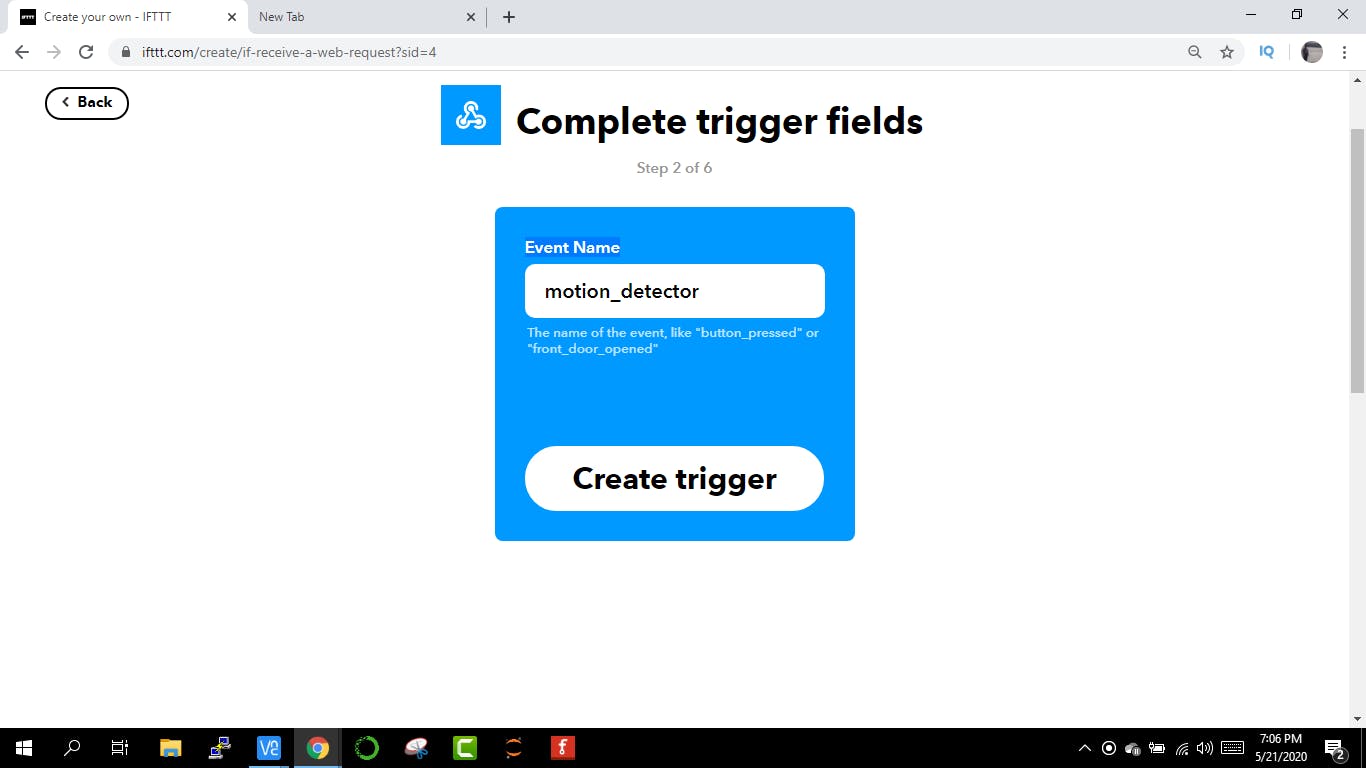
写下你的事件名称 motion_detector

点击+那个

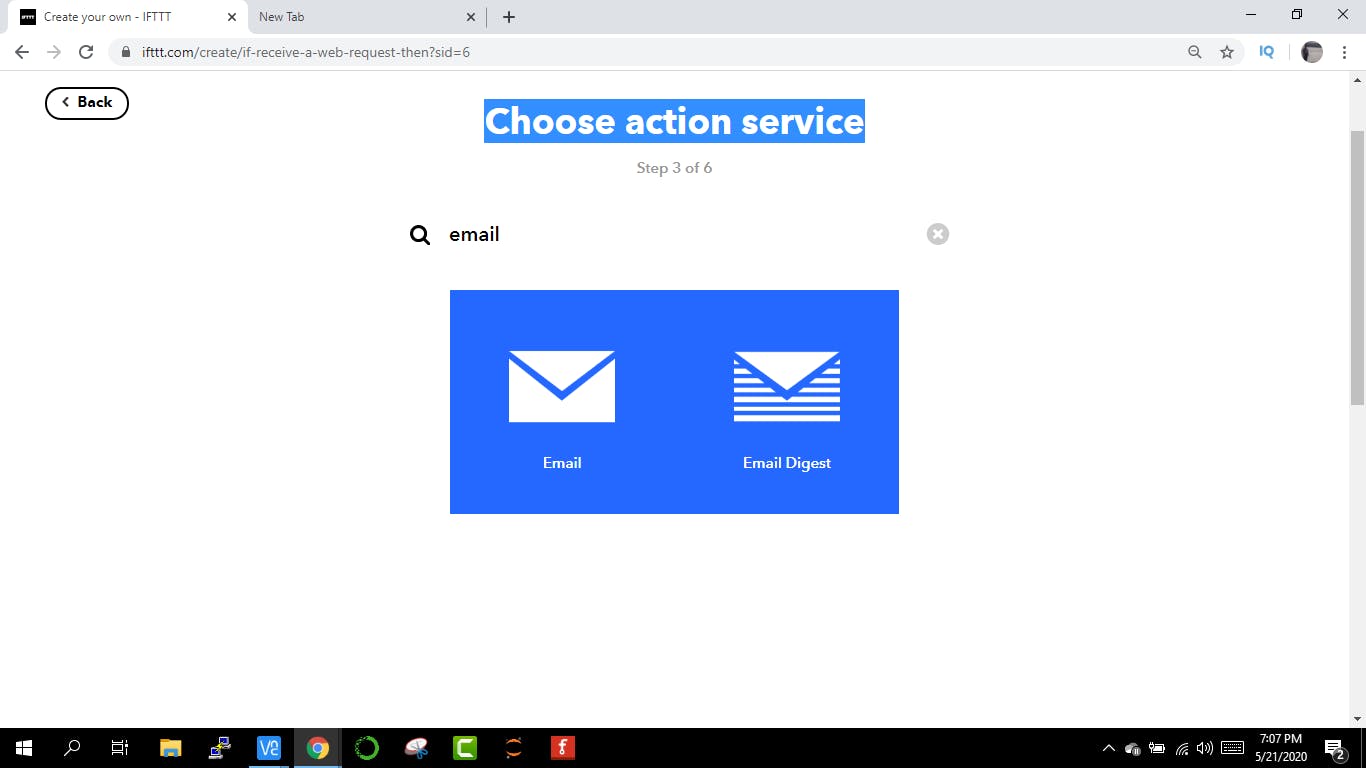
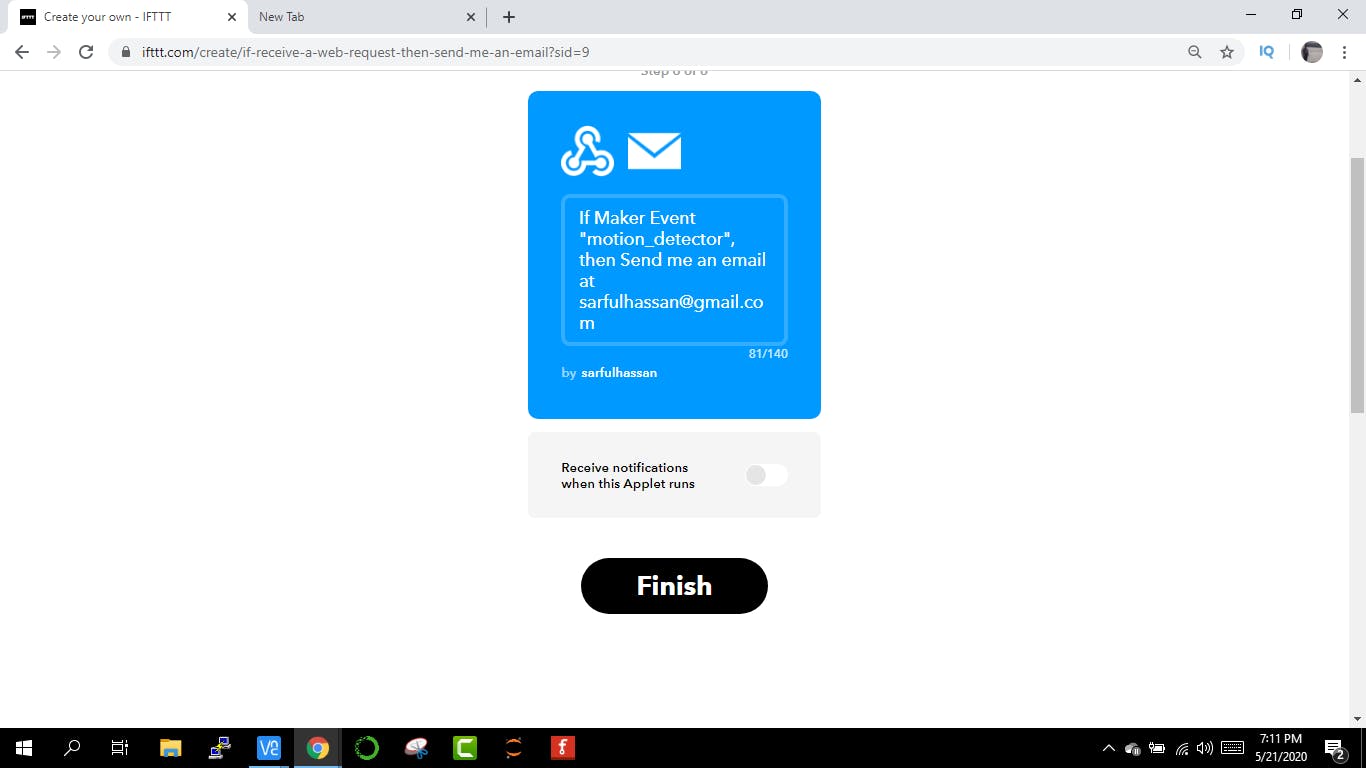
选择行动服务电子邮件


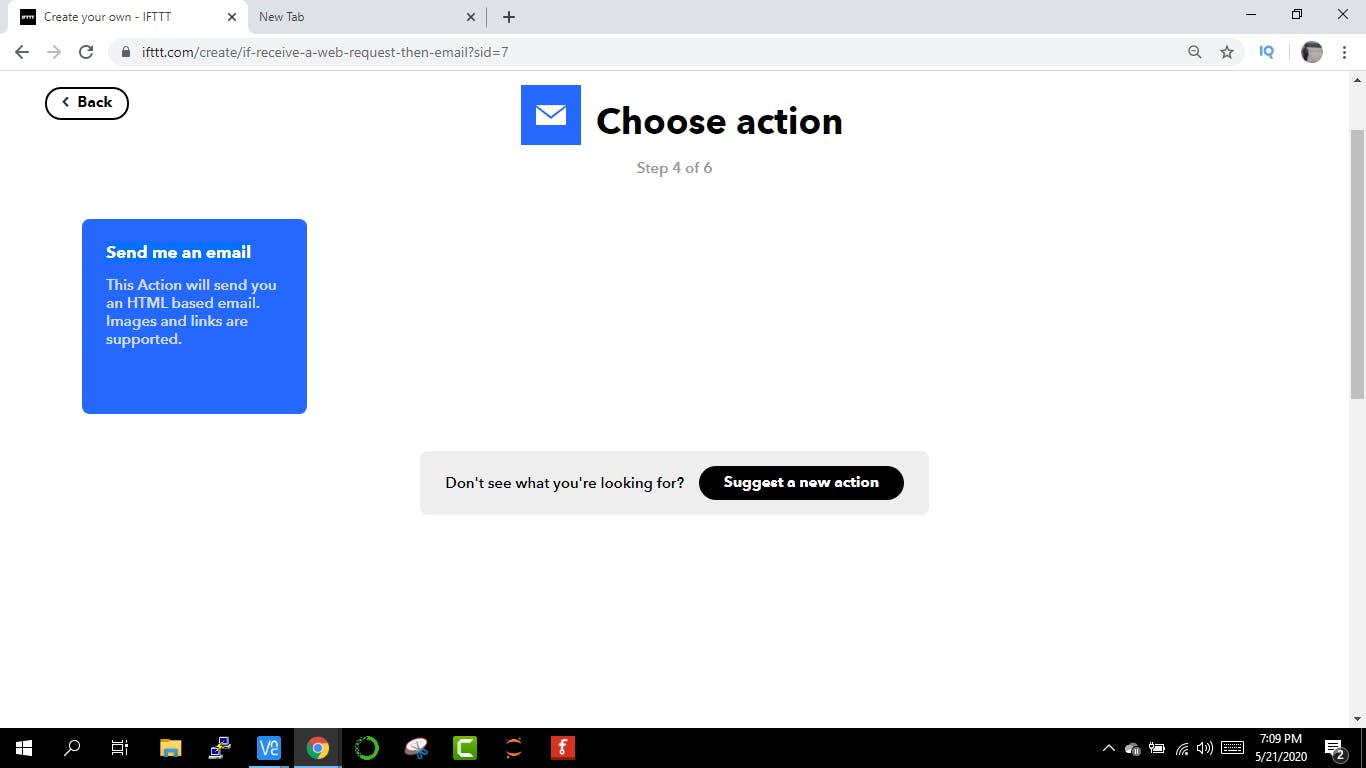
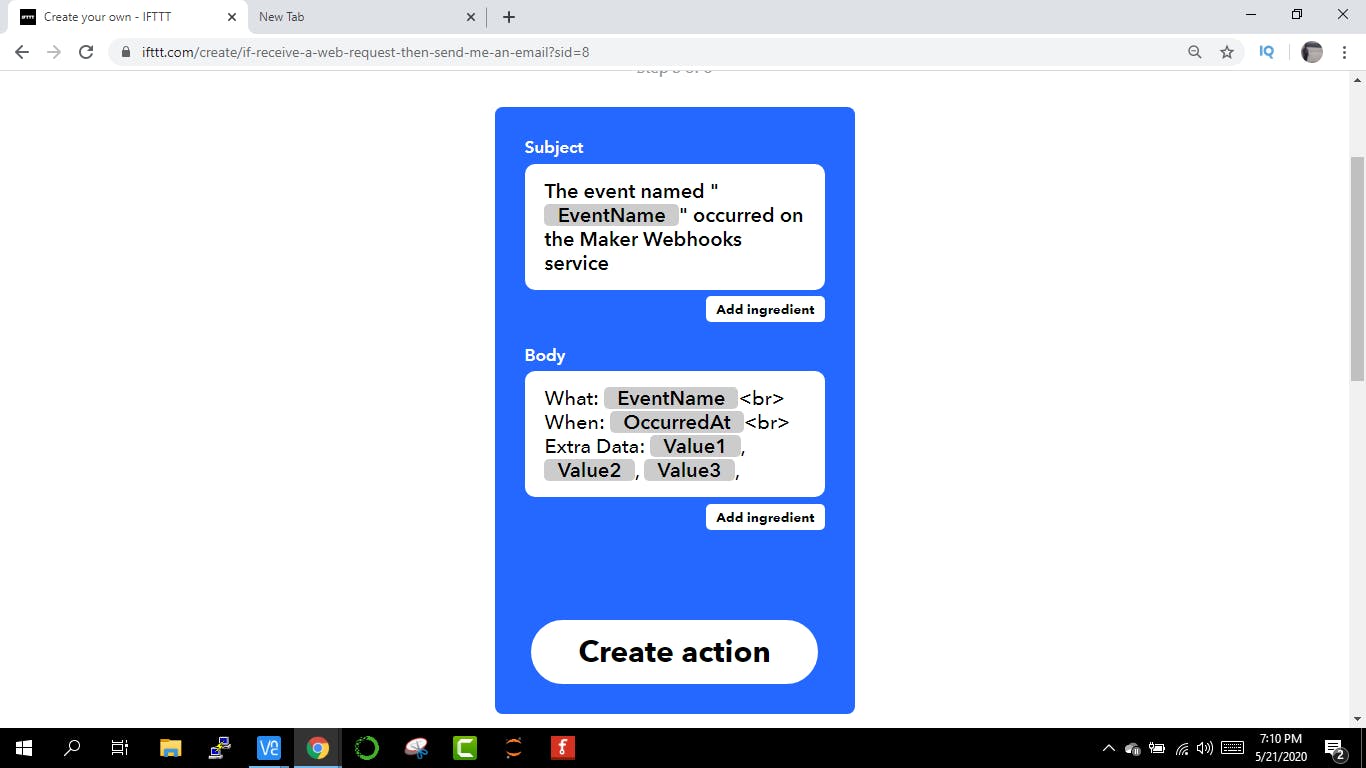
。

点击完成

然后回到主页点击 webhooks

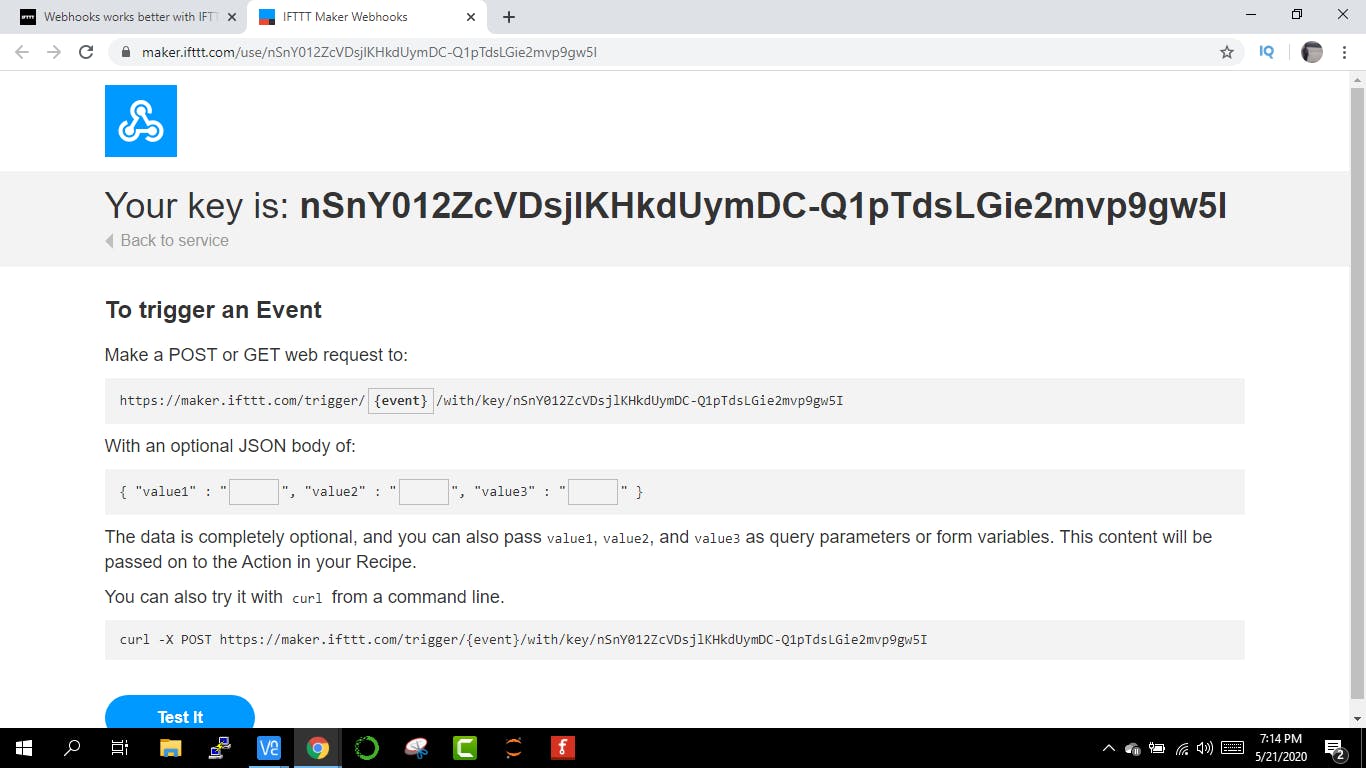
转到文档

现在你可以看到你的钥匙了

步骤 1 可以,然后
第2步
安装请求
Requests 是允许我们向 IFTTT 发送 HTML POST 请求的模块。
通过键入以下命令安装请求,然后输入:
sudo pip3 安装请求
Python 脚本
1.您需要将显示 YOUR_KEY 的部分更改为您的 IFTTT 密钥
2.您需要将 YOUR_EVENT_NAME 部分更改为您想与 Webhooks 一起使用的任何事件名称(请记住,我们在示例中使用了“motion_detected”)
requests.post('https://maker.ifttt.com/trigger/YOUR_EVENT_NAME/with/key/YOUR_KEY_HERE', params={"value1":"none","value2":"none","value3":"没有任何”})
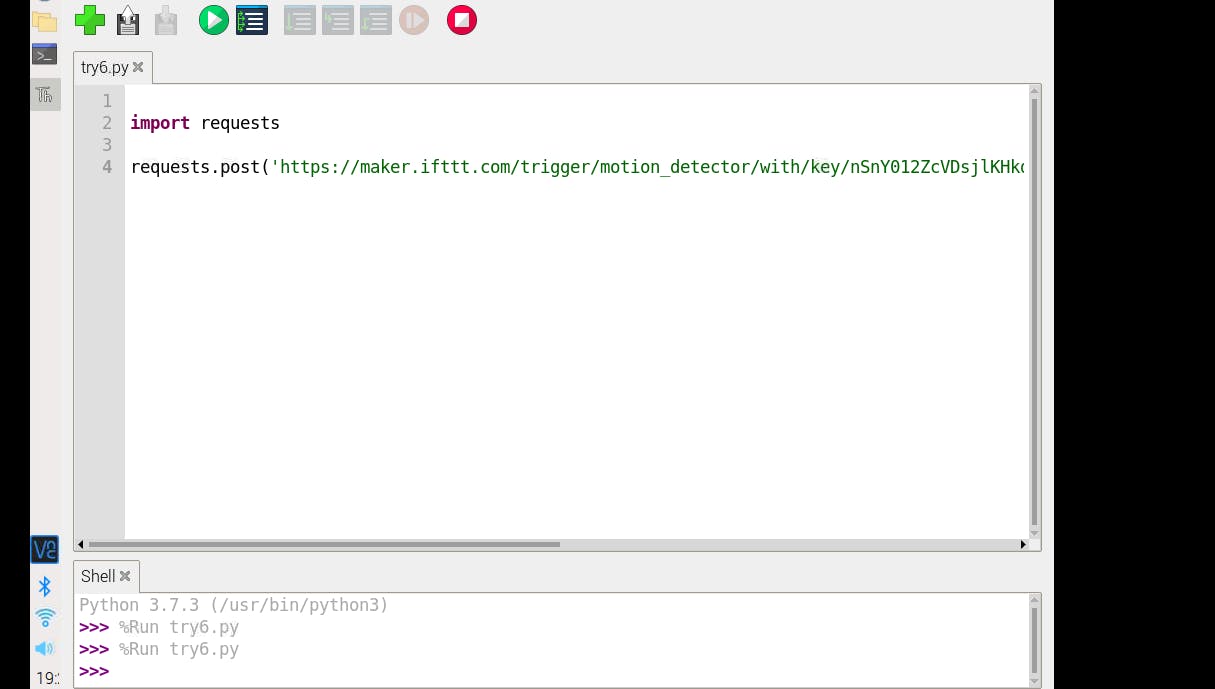
测试代码是:
导入请求
requests.post('https://maker.ifttt.com/trigger/motion_detector /with/key/nSnY012ZcVDsjlKHkdUymDC-Q1pTdsLGie2mvp9gw5I', params={"value1":"none","value2":"none","value3" :“没有任何”})
转到树莓派并运行代码

现在你可以看到你的按摩
步骤 2 完成然后转到
第 3 步现在是 PIR 传感器上的代码 - 使用 IFTTT 发送运动检测器的电子邮件
首先使用 Raspberry Pi4 进入PIR 运动传感器 | 接口教程 阅读此然后转到此代码:
这是完整的 Python 脚本。在代码下方,您将看到如何轻松地将其直接下载到您的 Raspberry Pi:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !