

专为 Lane Tech IoT PCL IoT 项目而设计。
我的房间位于内部温度会迅速波动的空间中,这有时会使房间有些不舒服。为了解决这个问题,我决定制作一个温度传感器,当室温超出理想水平时,它可以通过电子邮件提醒我。这样,只要我有手机,我就可以判断是否需要做一些事情来修复室温。
构建过程
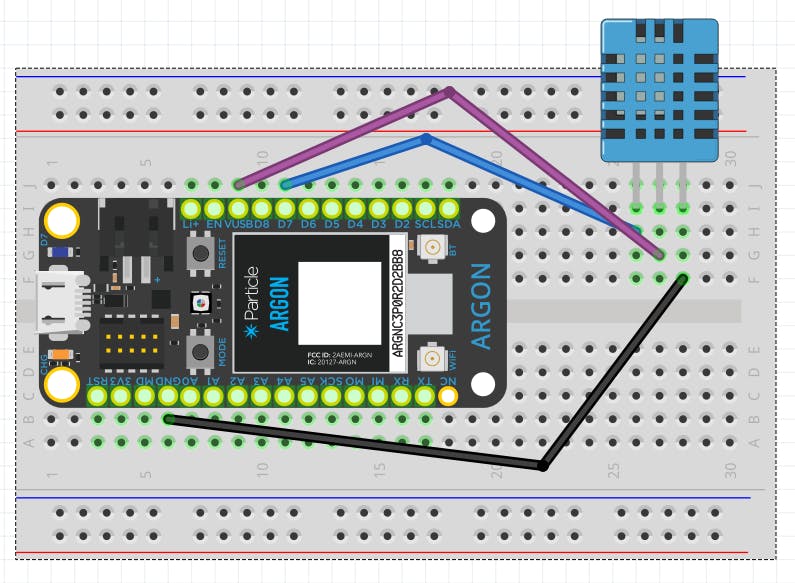
我使用的 DHT 有一个内置 10kΩ 电阻的背板(这个 DHT11 的扁平黑色部分)。如果没有背板但仍有3个引脚,请在电源线上某处放置一个电阻,以免电路短路。如果有 4 个引脚,则与没有电阻的 3 个引脚相同,但不使用右侧的第 2 个引脚。其余的解释是假设这是一个带篮板的 DHT11。根据需要进行调整。
接线非常简单,只需 3 根线从 3 针 DHT11 连接到连接到我的 PC 的微控制器。(见下面的完整示意图)

(感谢 Adafruit 和他们制作的 DHT 库)
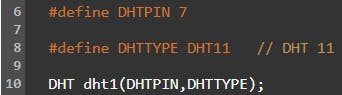
这几行是根据导入的 DHT 库设置 DHT 的方法。DHTPIN 是您连接 DHT 的数字引脚。DHTTYPE 是 DHT 的型号,在本例中为 DHT 11。

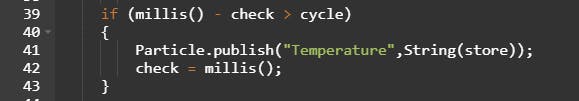
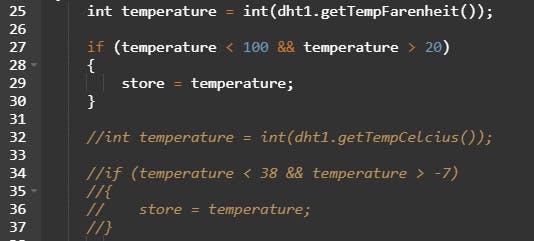
if 循环中的这项检查会检查,以便不会发布由于电压尖峰而导致的高得离谱的数字。

代码,(包括在下面,但这里有一些截图)
int cycle = 60000
(每分钟 60000 毫秒)




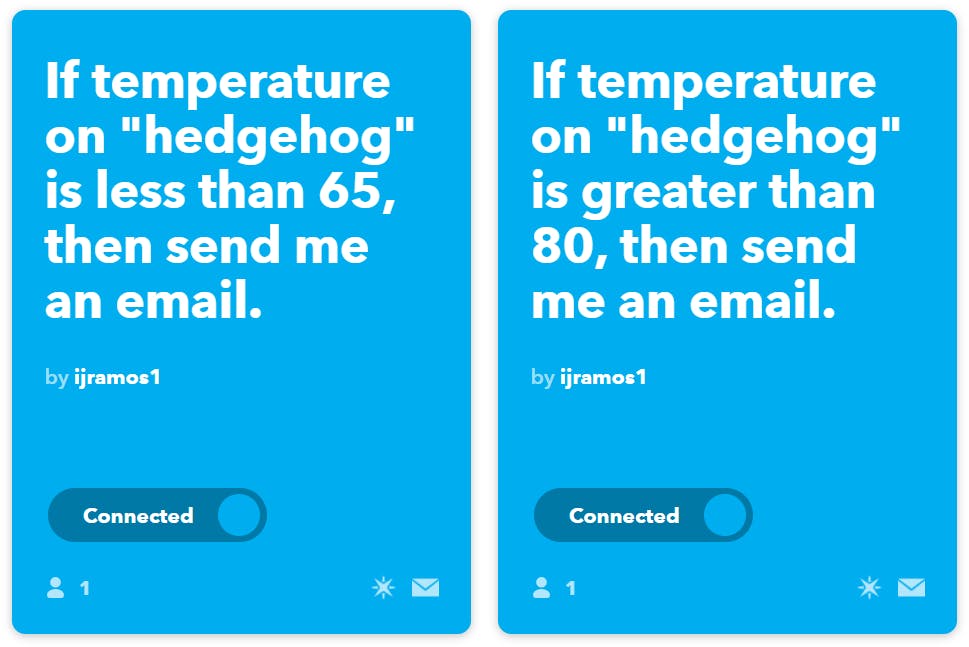
然后我在 IFTTT 上创建了 2 个警报,一个用于测量温度是否低于某个值,另一个用于测量温度是否高于某个值。就我而言,我分别选择了 65 和 80 华氏度。如果其中任何一个被触发,我会收到一封电子邮件。

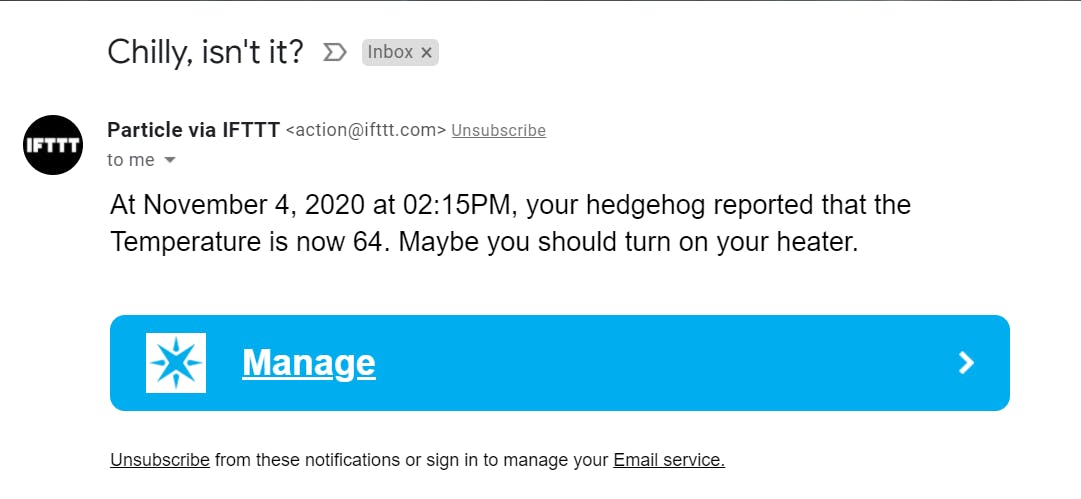
运行警报_
这是我一天打开窗户时的电子邮件提醒。

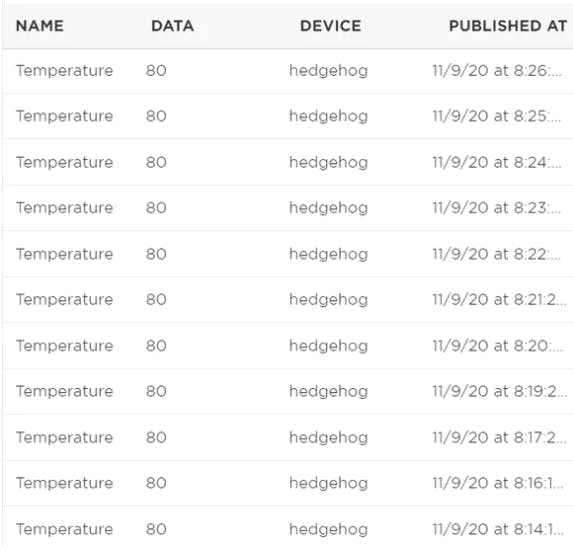
这是我将传感器放在加热器顶部一段时间后的结果。

IFTTT 可能与警报出现的时间不一致。他们有时可能会迟到,或者他们可以在 1 分钟的间隔内完美。IFTTT 有时就是这样。
这是一个简单的,也许是粗糙的初学者温度传感器,带有启动警报。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !