

。所以让我们开始吧。
该项目可用于,
感谢motioneyeos ,在motioneyeos的帮助下,您可以立即使用树莓派制作完整的家庭安全系统。
如果您愿意,我们可以连接两台或更多台摄像机。
选择 motioneyeos raspberry pi 版本,在我的情况下,我使用的是 raspberry pi 4。下载 motioneyeos 。
我们需要借助 SD 卡格式化程序来格式化我们的 SD 卡。
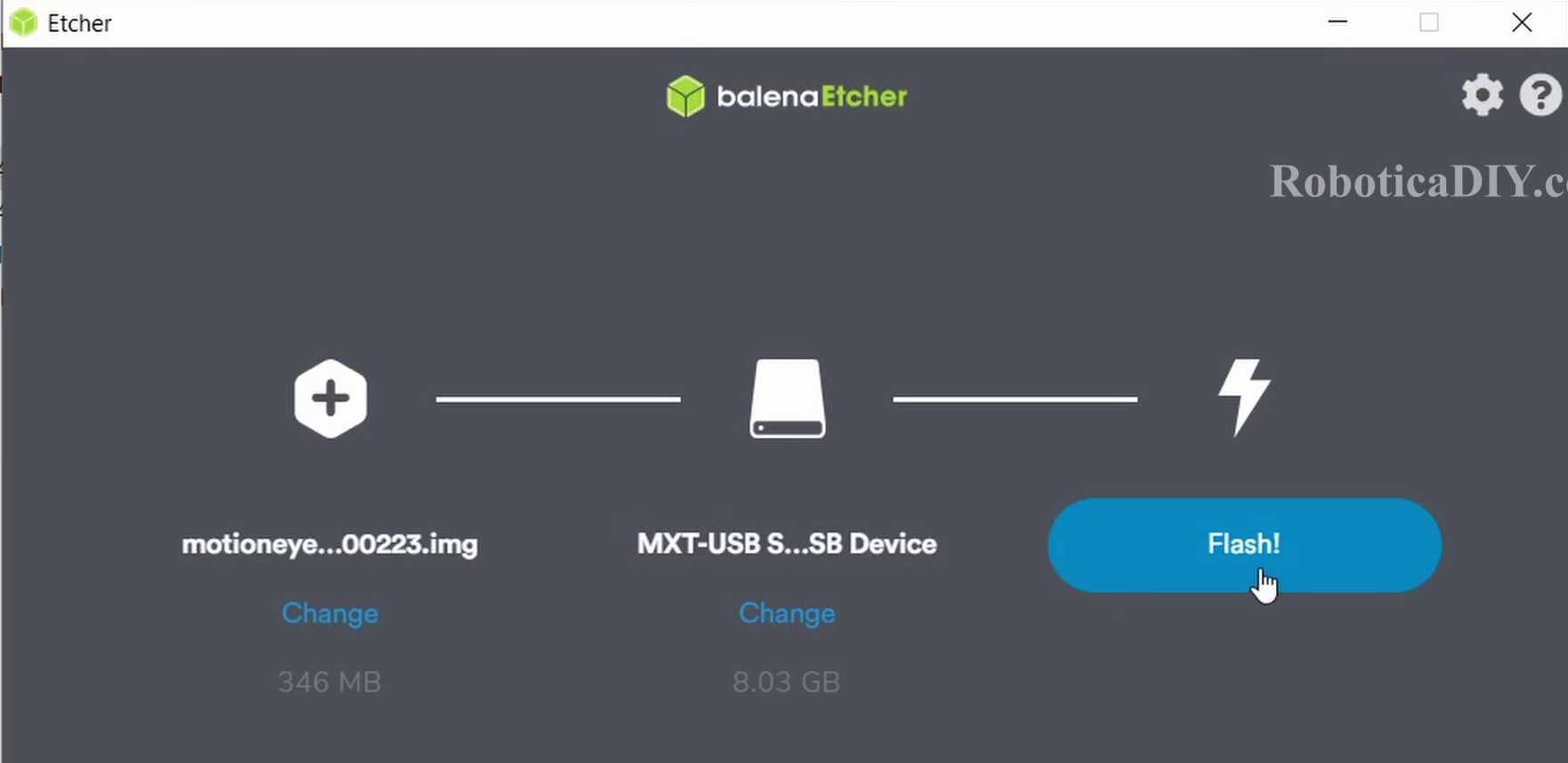
选择图像,选择 SD 卡,然后单击 Flash。Etcher 会将motioneyeos 图像闪存到SD 卡中。刷机完成后,取出SD卡,插入树莓派。

连接摄像头网络摄像头或 picam 或两者。在本教程中,我将连接相机并插入电源。
首次设置时,您需要 LAN 电缆来连接树莓派和路由器。首次设置后,我们会将连接类型更改为 wifi,因此下次您不需要 LAN 电缆。
等待至少两分钟,这是非常重要的一步。
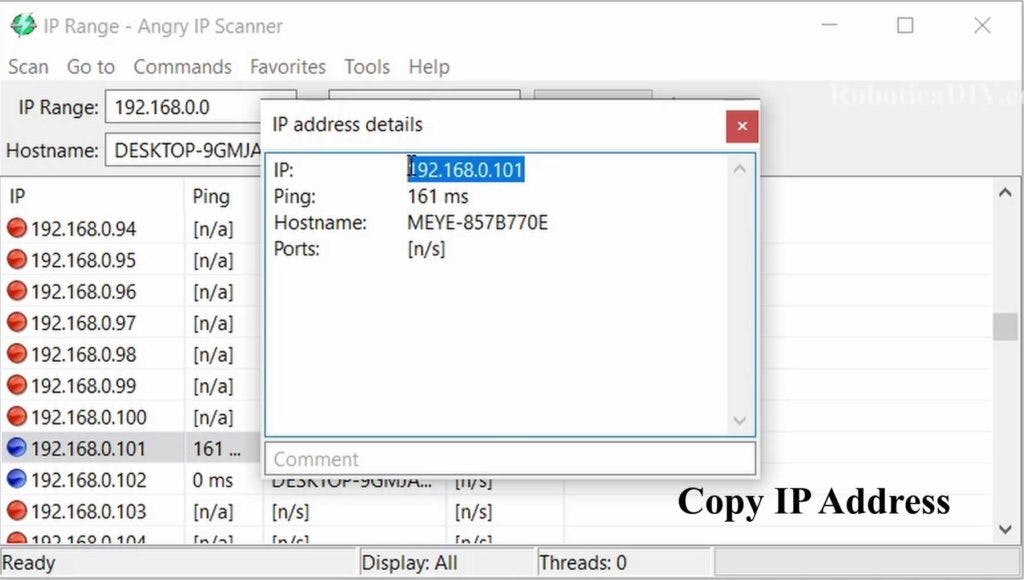
为树莓派供电后等待两分钟,然后打开 Angry IP 扫描仪,要查找 IP 地址,我们需要 IP 扫描仪,但您也可以在路由器管理页面上查看 IP 地址。点击测试。它将显示连接到路由器的所有 IP 地址,搜索 MEYE-XXXX,复制 IP 地址。

如果 Angry IP 扫描程序在打开时显示错误或给您一条消息,请下载 OpenJDK。现在您将能够在屏幕上看到一台摄像机。
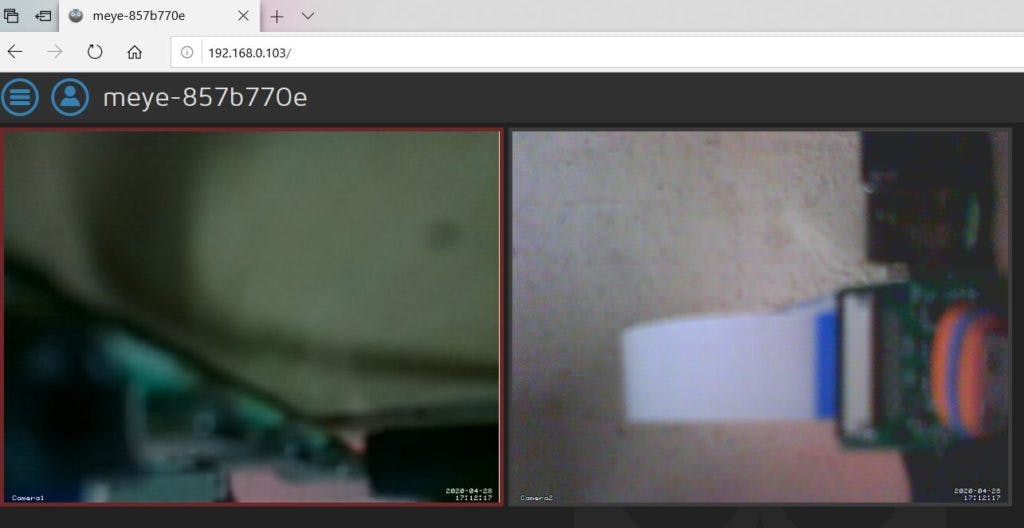
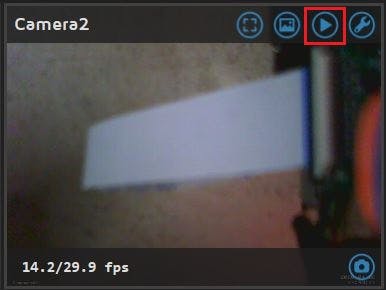
下图是最终输出。

单击添加摄像头并选择摄像头类型和摄像头。点击应用。

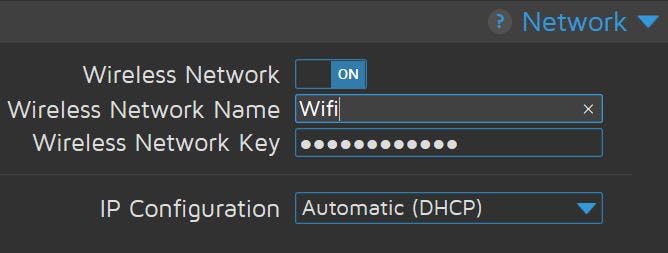
打开无线网络并输入您的 WiFi 凭据,然后单击应用并等待它重新启动。

重启后,进入电源点击关机。

现在您可以拔下 LAN 电缆,再次插入树莓派电源,使用 IP 扫描仪搜索 IP 地址。如果每次都找不到IP地址,可以设置静态IP地址。
如果您无法在菜单中看到选项,请单击个人资料图标和用户名:管理员并将密码留空,然后单击登录。

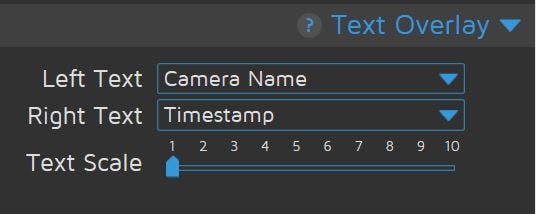
您可以更改出现在相机左右底部的文字和文字大小。

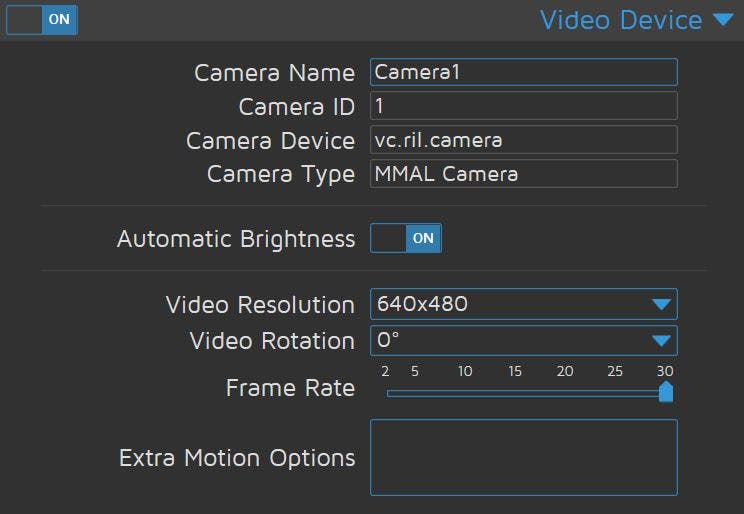
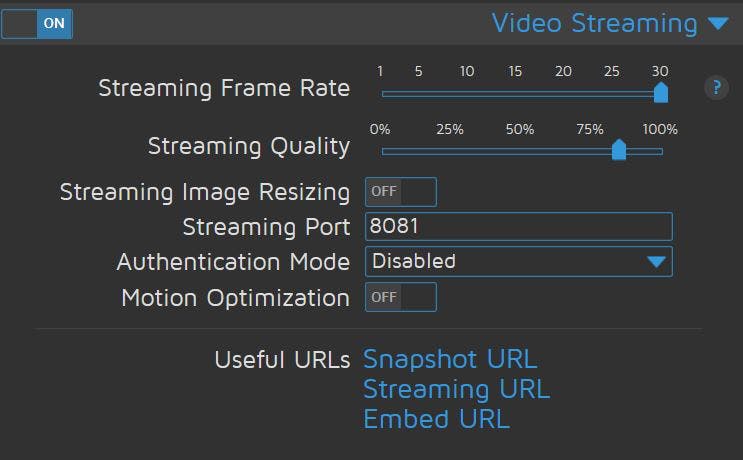
。根据您的需要更改分辨率、摄像机角度和帧速率。

。此摄像机的流式传输 URL 可在 IP_address:8081 获得,例如。192.168.0.103:8081,同样您可以使用快照 URL 拍摄快照。

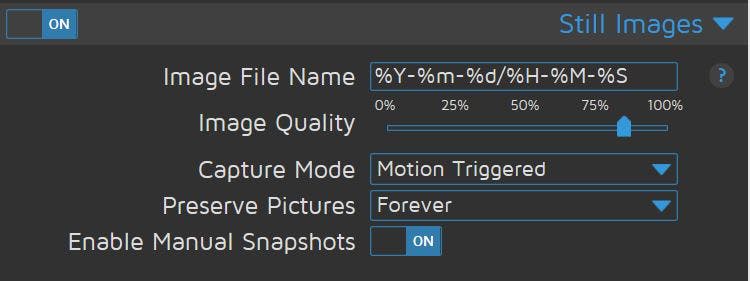
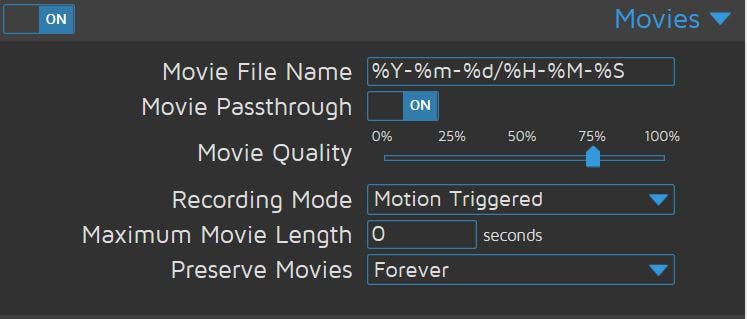
如果要捕获运动检测图像,请启用静止图像。在捕捉模式中选择运动触发。


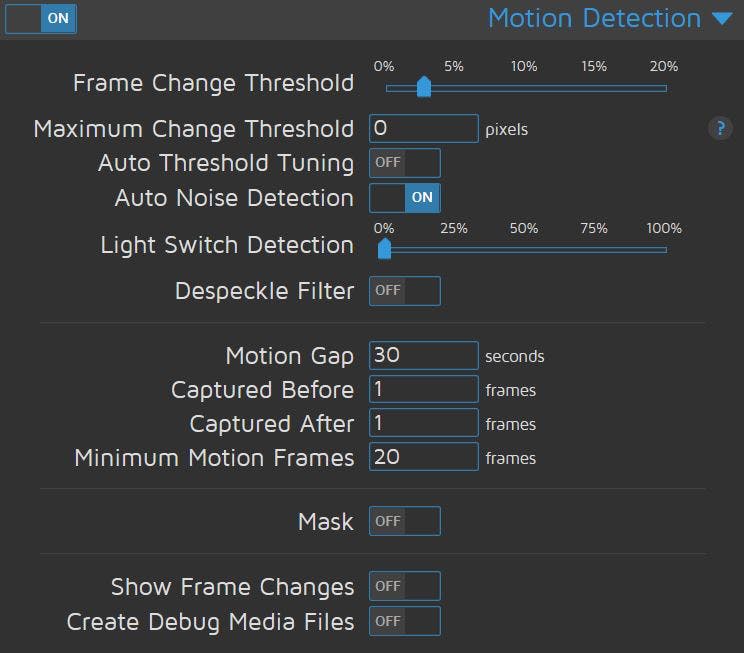
将“帧变化阈值”的值增加到 2% 到 20% 之间的任何值。0表示更敏感,这也会导致错误检测。

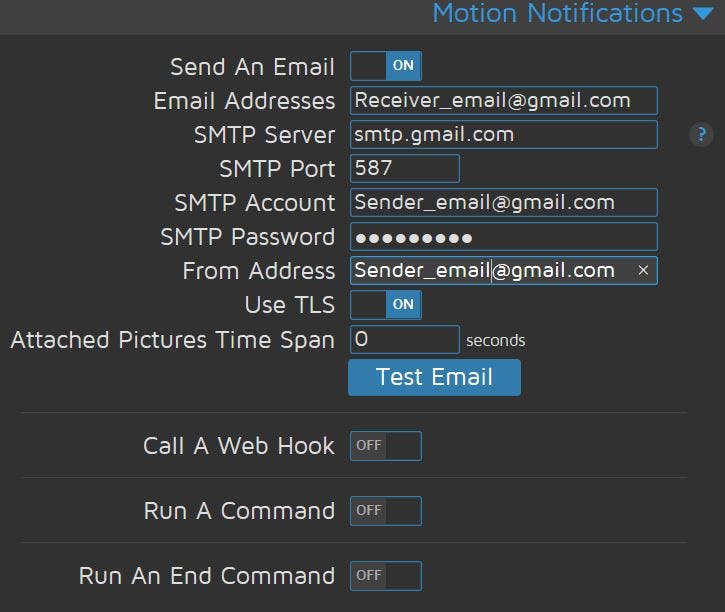
如果您想在检测到运动时通过电子邮件接收通知,您可以启用运动通知。还要填写发送电子邮件的信息。


您还可以设置运动检测的时间表。

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !