

该项目是专门为解决这一需求而设计的。Ultra96 评估板配备了原生支持 MIPI 电气标准的 ultrascale+ Zynq 芯片组。
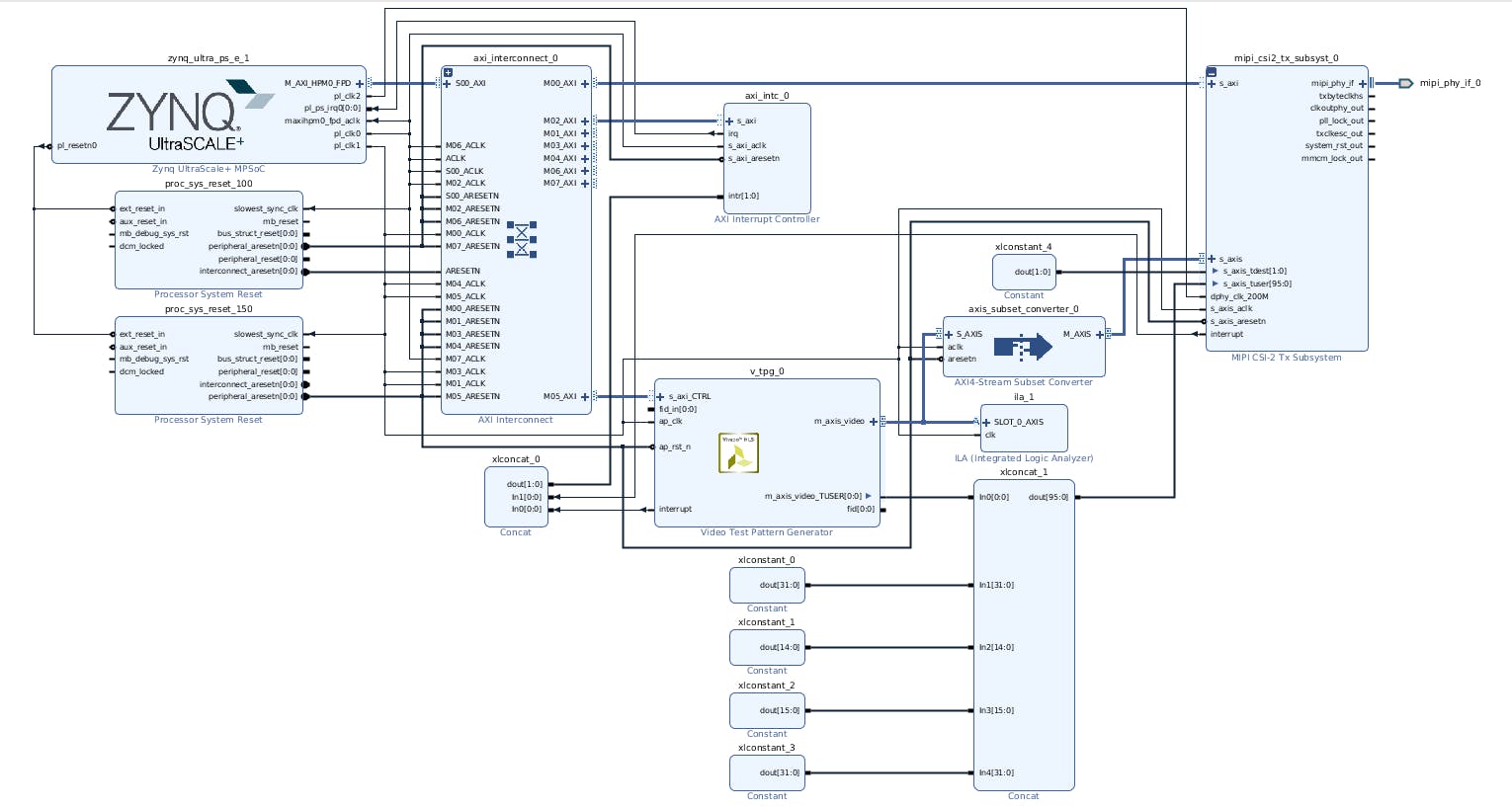
数据以数据包的形式传输,这些数据包包含在传输开始 (SoT) 和传输结束 (EoT) 状态(在 PHY 中定义)中。然后将该模块的输出馈送到 CSI-TX-Subsystem IP,该 IP 处理将其转换为 CSI 信号所需的所有步骤。整体设计如下图所示:

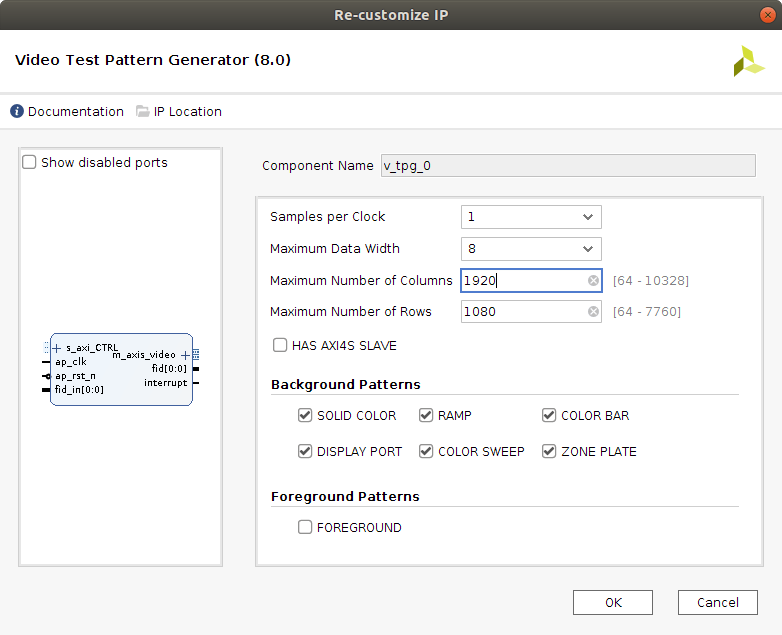
此外,IP 配置如下:

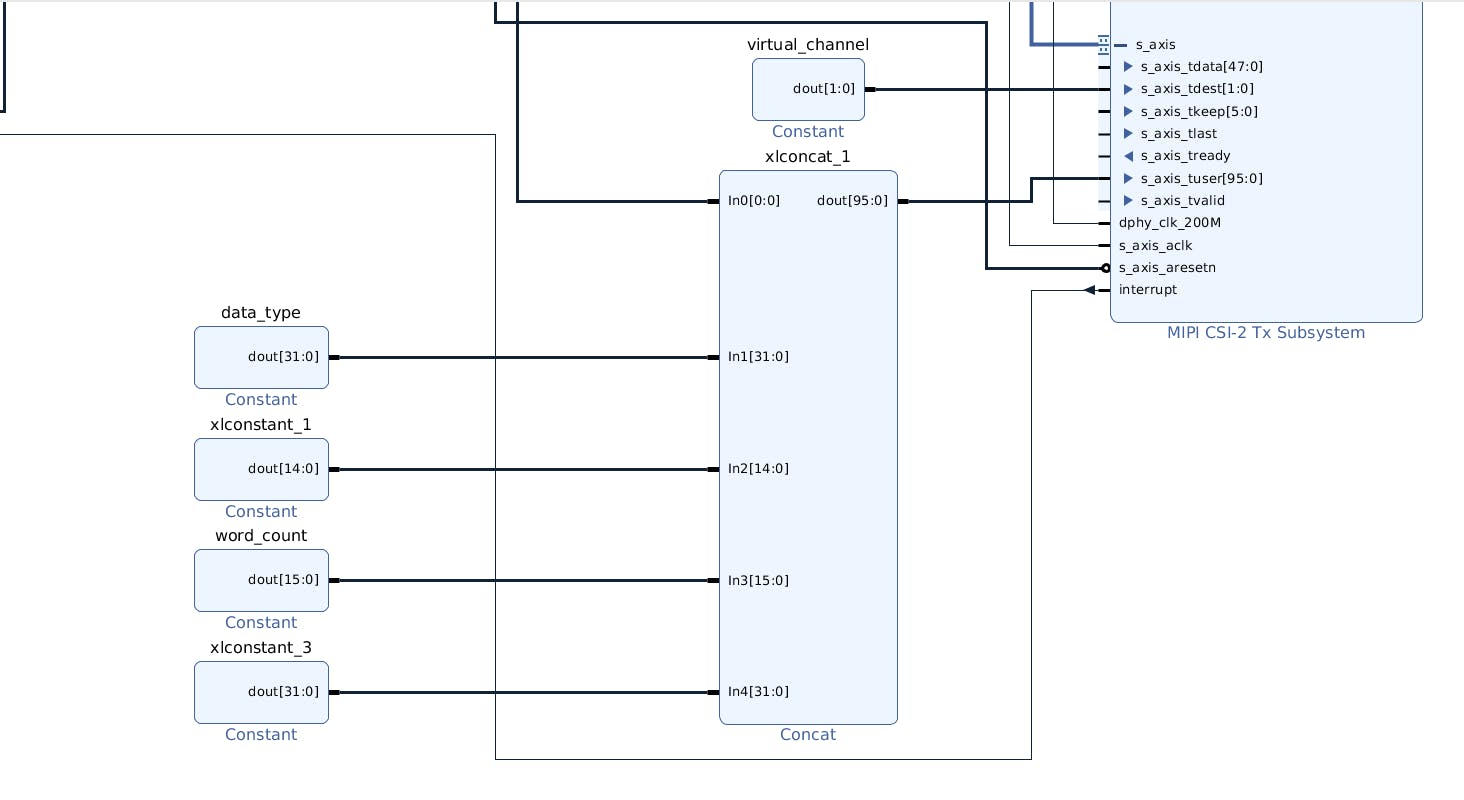
根据 CSI 子系统的产品指南,应使用 csi_ts 块的输入 axi-stram 的 tusr 和 tdest 字段设置字数、数据类型和虚拟通道参数:

在本例中,data_type 已设置为 0x24,对应 RGB888 格式,WC 设置为 1280x3=3840。此外,这里我们使用虚拟通道零来传输数据。
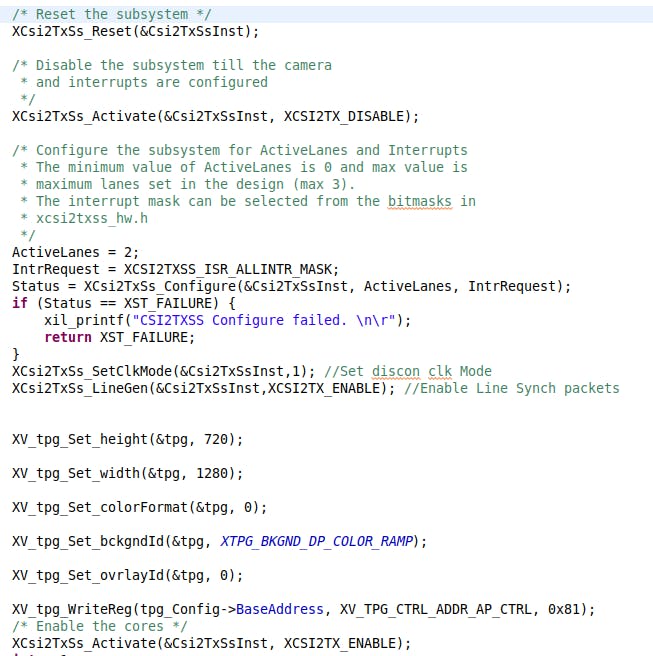
综合设计并导出硬件后,我们应该配置和激活 Vitis 中的模块:

正如介绍中提到的,Raspberry Pi 使用 MMAL 库来定义图像管道。在这个项目中,使用了三个主要区块。
rawcam 组件接收 CSI 信号并提取 RGB 数据。然后,这些数据由 rawcam 组件的输出端口提供,该端口要么保存到文件中(在组件生成的回调中),要么链接到 ISP 以将其转换为适当的格式以发送到渲染器。ISP 还能够执行其他功能,例如白平衡和黑电平校正。最后,渲染器将图像显示在监视器上。此实现是基于 raspiraw 应用程序完成的。
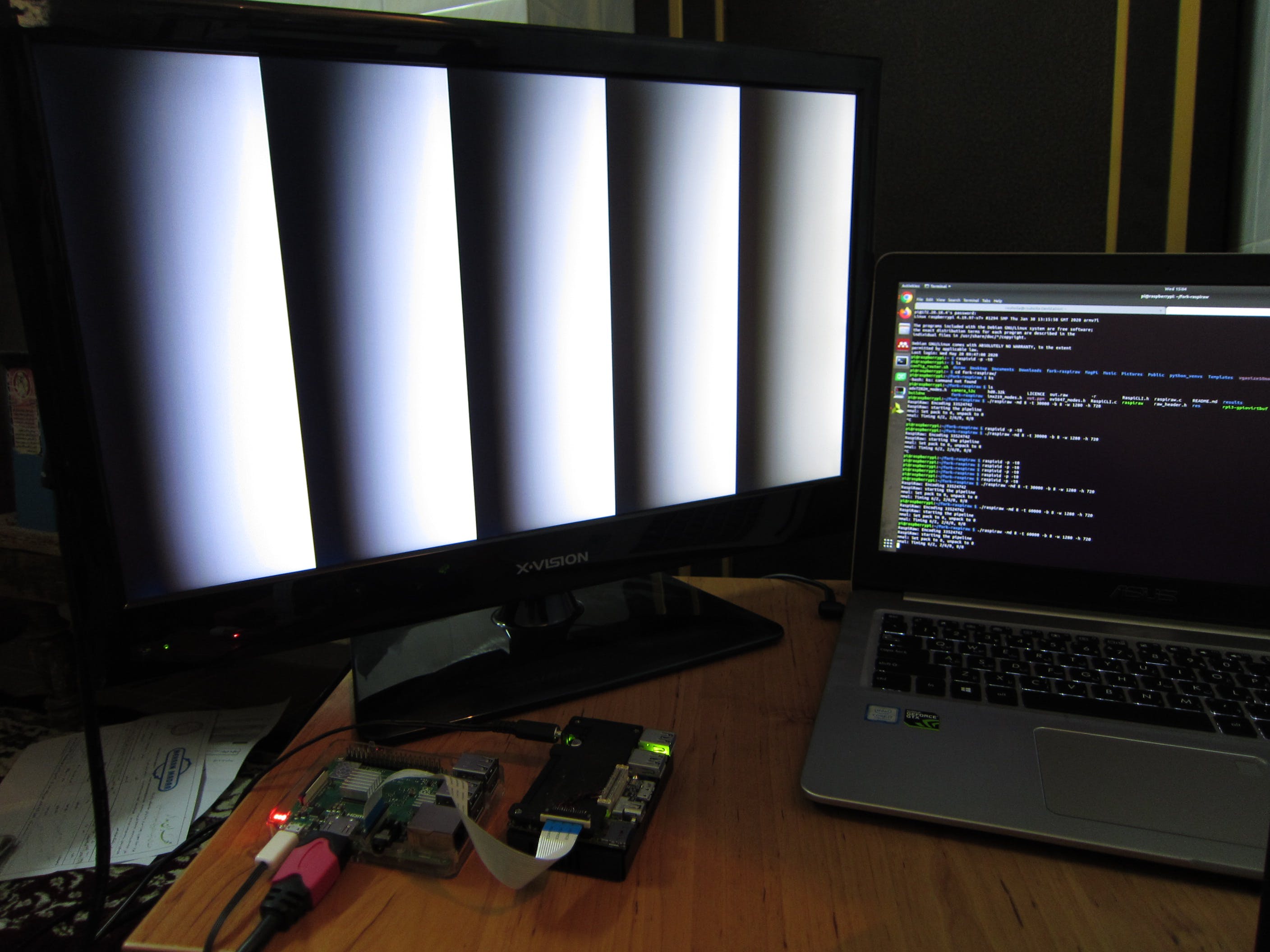
最后,将 Ultra96 的正确引脚连接到 pi 上的相应引脚后,可以在监视器上看到测试模式,如下图所示:

该项目是许多其他酷项目的基础。例如,我在这篇博客中连接到 Ultra96 的全局快门相机的图像可以在 FPGA 中处理,然后传输到 pi 以供上游应用程序使用。这可以减轻 Pi 的负担,也可以使用其他图像传感器甚至复合或 HDMI 输入。
另一方面,CSI 接口的 RAW8 格式可用于将自定义数据类型传输到可用于酷项目的 pi。例如,FPGA 可以读取一个非常快速的 ADC,将 pi 转换为功能强大的数字示波器和逻辑分析仪。
我希望这个项目可以让基于 MIPI 的系统的模糊世界更加清晰,并能激励人们制作很酷的项目,并可能在这里与我们分享。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !