

该项目将创建一个节拍器,它可以随着来自 Alexa 设备的亚马逊音乐节拍移动。添加图片,它就变成了……METRO-GNOME!
它是 LEGO MINDSTORMS 语音挑战任务的简单扩展。在你开始这个项目之前,你需要完成设置,至少完成任务 1 和 2。这将涵盖基础知识,所以我不会在这里重复这些说明。
Alexa 界面目前只提供音乐节奏,但希望将来能扩展到提供有关正在播放的曲目的更多信息。我真的希望我的项目对流派甚至特定歌曲有不同的反应,但目前还没有这些信息。
注意:我认为这仅适用于现阶段的亚马逊音乐,因此如果您使用其他音乐服务,则不会提供速度数据。
通过与她一起完成示例任务,我帮助我女儿开始了她的项目。任务 2 让我很烦,因为动作似乎与节拍不合拍。我想我会创建一个简单的项目来改进这种能力,这就是结果。
如果您查看任务 2 中的 _dance_loop 代码,它会计算 milli_per_beat,然后乘以 0.65(!)。我猜这个调整是为了让每个电机每拍运行 150 毫秒。结果是一个近似值,但有误差。如果您仔细观察整个曲目中的动作是否保持节拍,则此错误很明显。
def _dance_loop(self, bpm):
"""
Perform motor movement in sync with the beat per minute value from tempo data.
:param bpm: beat per minute from AGT
"""
color_list = ["GREEN", "RED", "AMBER", "YELLOW"]
led_color = random.choice(color_list)
motor_speed = 400
milli_per_beat = min(1000, (round(60000 / bpm)) * 0.65)
print("Adjusted milli_per_beat: {}".format(milli_per_beat), file=sys.stderr)
while self.trigger_bpm == "on":
# Alternate led color and motor direction
led_color = "BLACK" if led_color != "BLACK" else random.choice(color_list)
motor_speed = -motor_speed
self.leds.set_color("LEFT", led_color)
self.leds.set_color("RIGHT", led_color)
self.right_motor.run_timed(speed_sp=motor_speed, time_sp=150)
self.left_motor.run_timed(speed_sp=-motor_speed, time_sp=150)
time.sleep(milli_per_beat / 1000)
对于我的,我创建了一个采用不同方法的 _beat_loop。我在没有调整的情况下计算每个循环的秒数,并使用计时器来确保每个电机运动都与节拍同步。为了允许更快地移动更高节奏的曲目,电机速度也根据每分钟的节拍进行缩放。这可确保电机在进行下一次运动之前到达终点。
def _beat_loop(self, bpm):
"""
Perform motor movement in sync with the beat per minute value from tempo data.
:param bpm: beat per minute from AGT
"""
self.motor.position = 0
pos = 40
speed = min(1000,bpm*2)
seconds_per_beat = 60/bpm
next_time = time() + seconds_per_beat
print("Adjusted seconds per beat: {}".format(seconds_per_beat), file=sys.stderr)
while self.trigger_bpm == "on":
# wait until next movement time
while time() < next_time:
pass
# move motor to next position
self.motor.run_to_abs_pos(position_sp=pos, speed_sp=speed, stop_action="hold")
# change so next position is on opposite side
pos = -pos
# set time for next movement
next_time = next_time + seconds_per_beat
# move to straight position when tempo has stopped
self.motor.run_to_abs_pos(position_sp=0, speed_sp=speed, stop_action="hold")
print("Exiting BPM process.", file=sys.stderr)
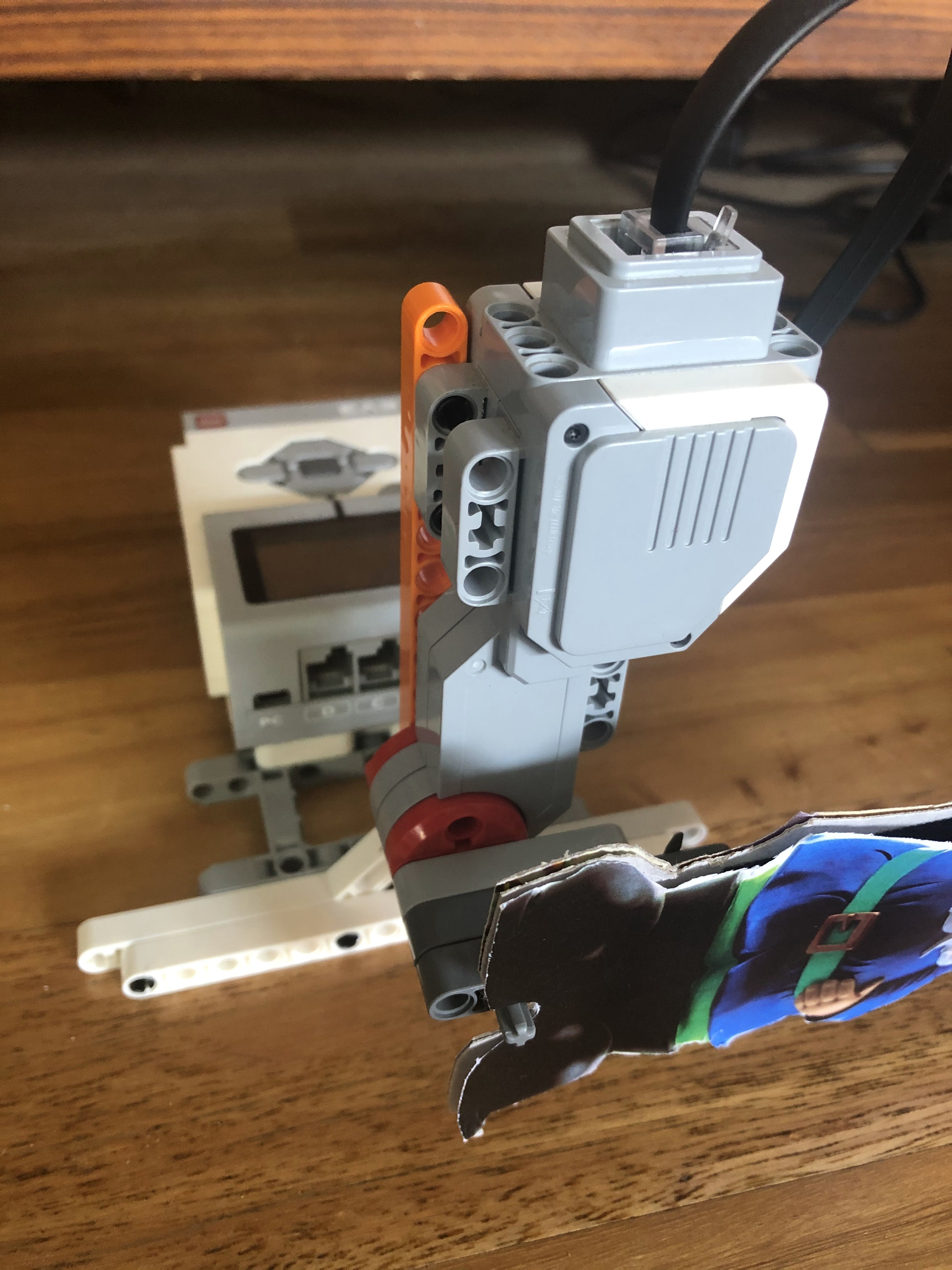
简单的。我是一个爸爸,所以坏双关语很好!此外,侏儒很酷,它使创作看起来更有趣。
乐高积木搭建很简单,但我在Bricklink Studio 2.0文件中包含了搭建说明。您需要的文件位于“原理图”部分下。
要连接小矮人,您需要发挥内在的工艺技能。对于我的,我只是用一些开口销连接了一些硬纸板,然后将侏儒图片粘贴到硬纸板上。

该项目不需要任何 Alexa Skill 代码,因为它依赖于每当播放歌曲时通过标准接口提供给 EV3 的信息。享受!
Alexa MusicData界面只是一个测试版,只包括节奏。我希望它包含更多关于未来正在播放的曲目的数据,这样你就可以做其他事情,例如圣诞机器人在播放圣诞类型音乐时开始跳舞。在那之前,你可以看到你能用节奏做什么。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !