

当一个人变老时,生活会变得更加艰难。
感应到的运动只会打开局部灯 15 秒,然后关闭。
多路开关打开所有灯直到关闭
多路开启灯忽略运动感应并保持亮起
蓝色状态 LED 表示感应到运动,15 秒定时器
绿色状态 LED 表示本地/远程开关已切换
青色状态 LED 表示忽略运动定时器,灯始终亮起
硬件
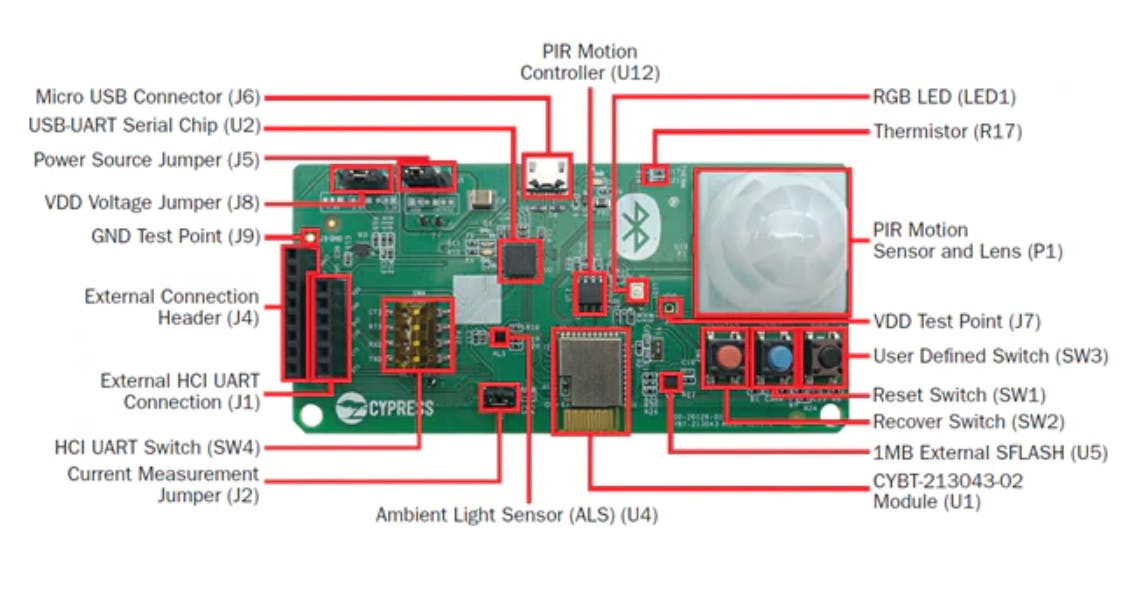
我将使用 4 个CYBT-213043-Mesh开发板来演示此解决方案。

CYBT-213043 网状板,带有 CYW20819 双模蓝牙 MCU 和传感器
这些套件非常适合无线网状连接照明和开关,因为所有必要的硬件(如运动传感器、环境光传感器、开关和 GPIO 引脚)都可用于控制外部 LED 灯或电源负载的电磁继电器。
灯将使用 3 个白色 LED 板。这些外部 LED 将通过 GPIO P12 进行控制,这将驱动 S8050 NPN 晶体管的基极(通过 1 k 电阻)以将电源切换到这些 LED

白色发光二极管
至于为每组硬件供电,2 AA 将通过 CR2032 电源走线供电。

使用 2x AA 供电
实际考虑
以上硬件设置适用于测试照明网络的范围和稳定性。但这只是一个原型设置,实际产品将使用 AC 到 DC 电源为蓝牙硬件和传感器供电。对于灯,可能需要继电器或交流 LED 驱动电路
蓝牙网状网络基础
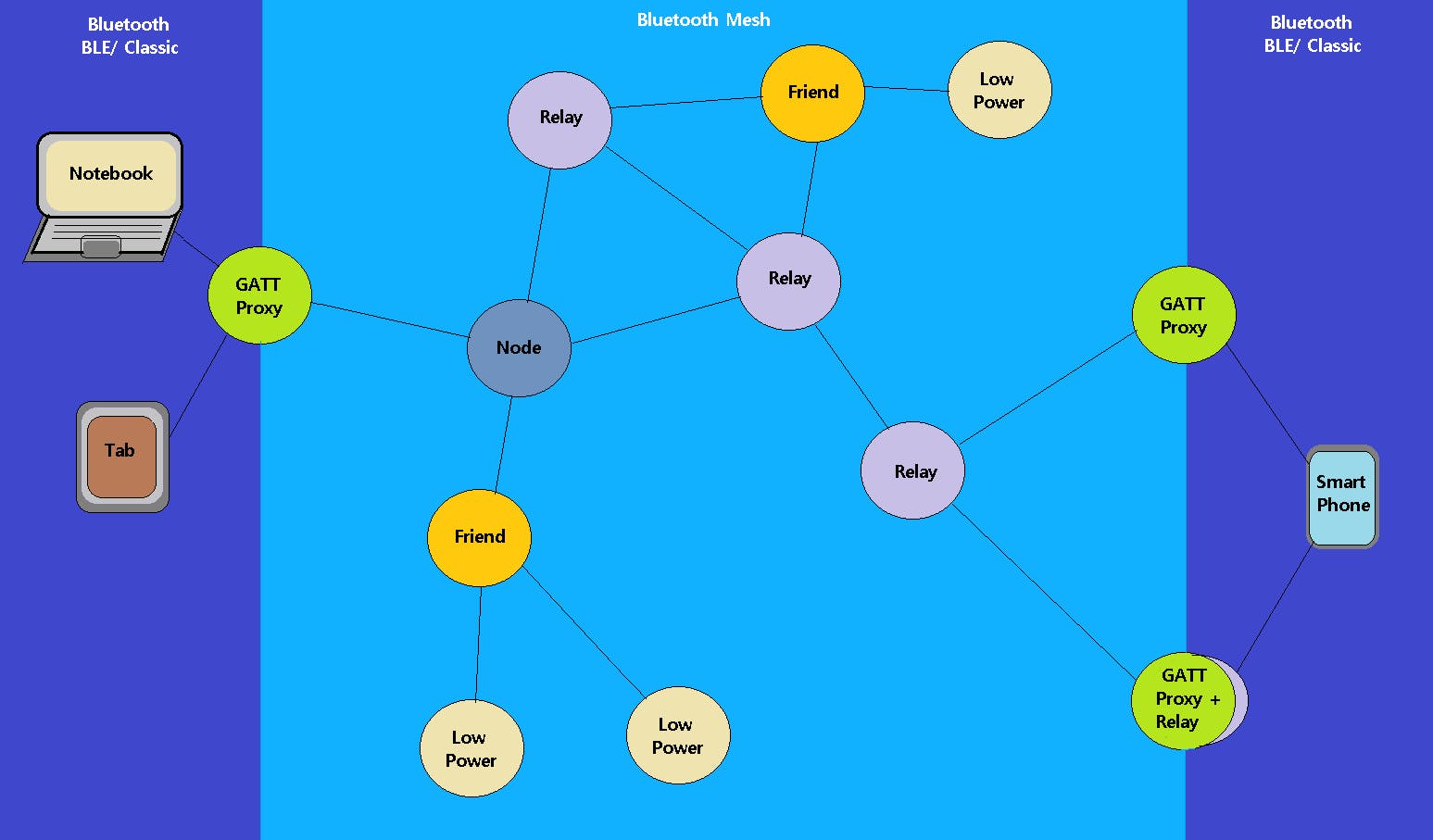
Bluetooth Mesh 是大量设备(节点)的多对多通信网络,其中每个设备都可以扮演不同的角色。这是对蓝牙网状网络的非常简短的介绍:-
标准节点:网状网络中的每个节点都能够发送和接收网状消息
中继节点:接收网状消息并重新传输以扩展网络范围。为避免重复传输相同的消息,中继节点缓存消息以防止循环
低功耗节点:电池供电,大部分时间通常处于低功耗模式/睡眠状态,然后定期唤醒,发送消息(例如传感器数据)并再次返回睡眠状态。低功率节点必须有一个朋友节点在其范围内才能做其他事情。
朋友节点:朋友节点是低功耗节点 (LPN) 在休眠时接收消息所必需的。Friend 节点可以为其相邻的 LPN 保留消息,当 LPN 醒来时,它会要求其朋友节点提供发往它的消息。
GATT 代理节点:BLE 和蓝牙经典设备不能直接与蓝牙网状网络节点交互。由于大多数手机和笔记本电脑都是 BLE 设备,因此没有直接的方式与网状网络进行交互。这就是 GATT 代理的用武之地,它允许 BLE 设备通过 GATT 代理节点与其他网格节点通信。节点可以充当 GATT 代理(双模蓝牙),将 BLE 转换为 MESH 通信。

蓝牙网状网络中的节点(设备)
In the sersor_motion.c file following code makes every node used in this project a combination of Relay, Friend and GATT proxy
.features = WICED_BT_MESH_CORE_FEATURE_BIT_FRIEND | WICED_BT_MESH_CORE_FEATURE_BIT_RELAY | WICED_BT_MESH_CORE_FEATURE_BIT_GATT_PROXY_SERVER
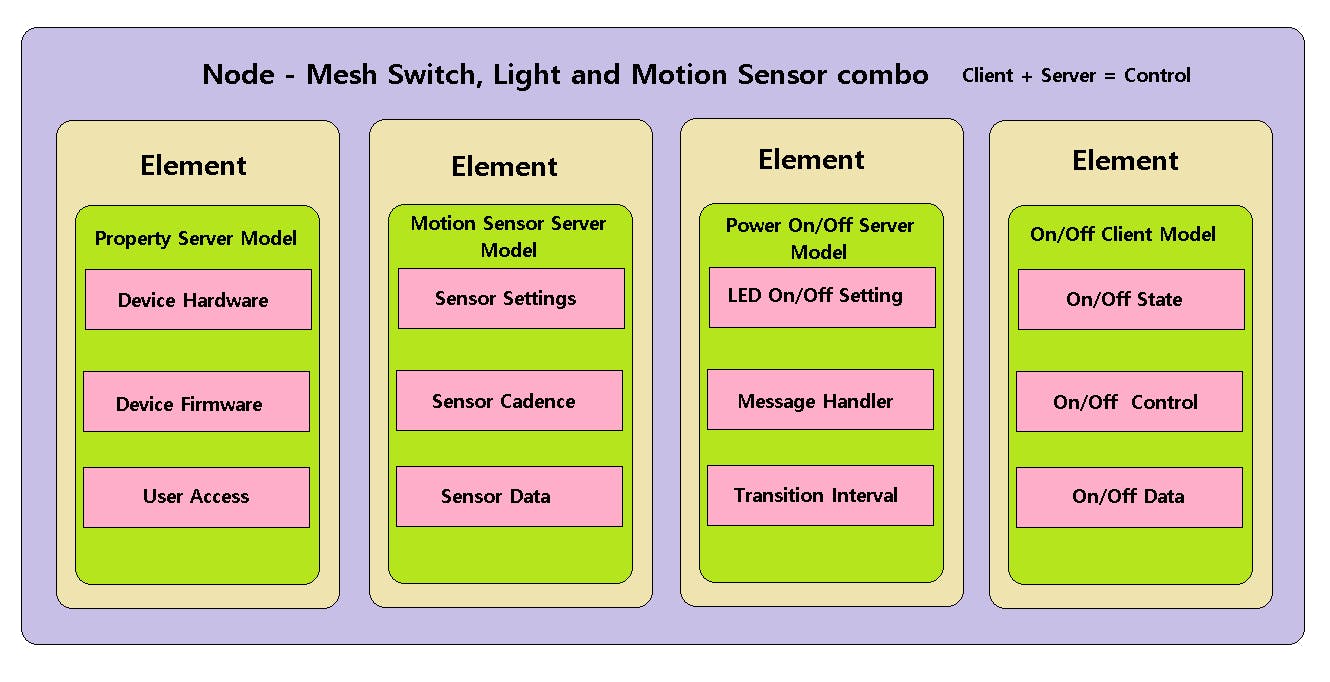
客户端、服务器和控制模型
服务器: 根据客户端的 GET/SET 请求发送/更改数据。
客户端:向服务器发送 GET/SET 请求
控制:既充当客户端又充当服务器。

1 / 2 •网格模型
这个项目是一个控制模型,因为每盏灯都是一个开关到它自己和网络中的其他灯。
现在复制此页面下方附加的代码(code section),并将原始示例代码替换为我修改后的代码。它可以在这个位置找到:-
C:\Users\
RunWindows 10 机器中的 Mesh_Client.exe
输入网络名称(第一次)并单击创建网络
单击“打开”(等到跟踪窗口 [下方] 上出现“完成”消息)
单击“扫描未配置”并等待
当取消配置设备 UUID 显示名称时,单击“停止扫描”
单击“提供和配置”
wait till 'done' msg on Trace window
单击“关闭”将网络配置保存到设备内部
注意:随机点击 mesh 客户端应用程序可能会挂起应用程序,请耐心等待,配置需要将近一分钟左右的时间!
外部参考
蓝牙 1 至 5:经典、低功耗和网状
蓝牙网状网络基础
使用 BT Mesh 解释入门和 c 代码
详细网格规格
多路切换
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !