

两年前,我创建了一个名为 Remote Lamp 的电子项目,作为我的新房间照明系统,具有可调节的 RGB、LED 和一些由电视遥控器控制的有趣功能。但是,我决定改进上述项目,因为它具有由于 LCD 屏幕连接而导致的冗余布线以及由于电视遥控器而导致的用户界面缺陷。所以,我把我对房间照明系统远程控制的最初想法变成了一个由我开发的安卓应用程序控制的移动远程照明系统。而且,为了摆脱冗余接线并在 Arduino Nano 上添加更多引脚有限的功能,我设计了一个名为 Mobile Remote Lamp with Weather Station V2.0 的 PCB(印刷电路板),其中包括所有内置组件连接。
检查我以前的项目。
PCBWay.com通过向我提供上述 PCB(带有气象站 V2.0 的移动远程灯)来赞助这个项目,而无需支付运费。您可以从这里检查他们的服务。

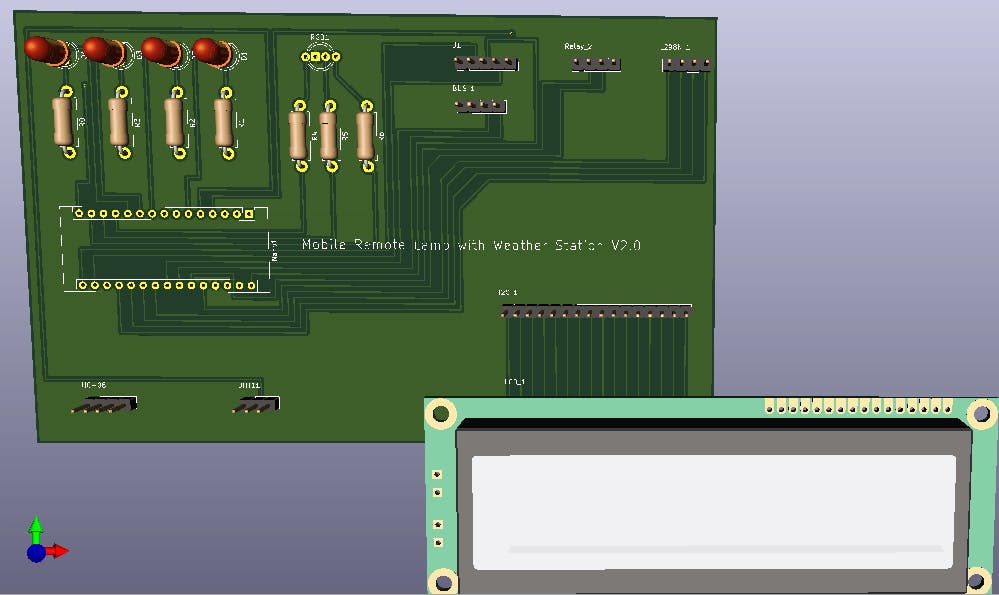
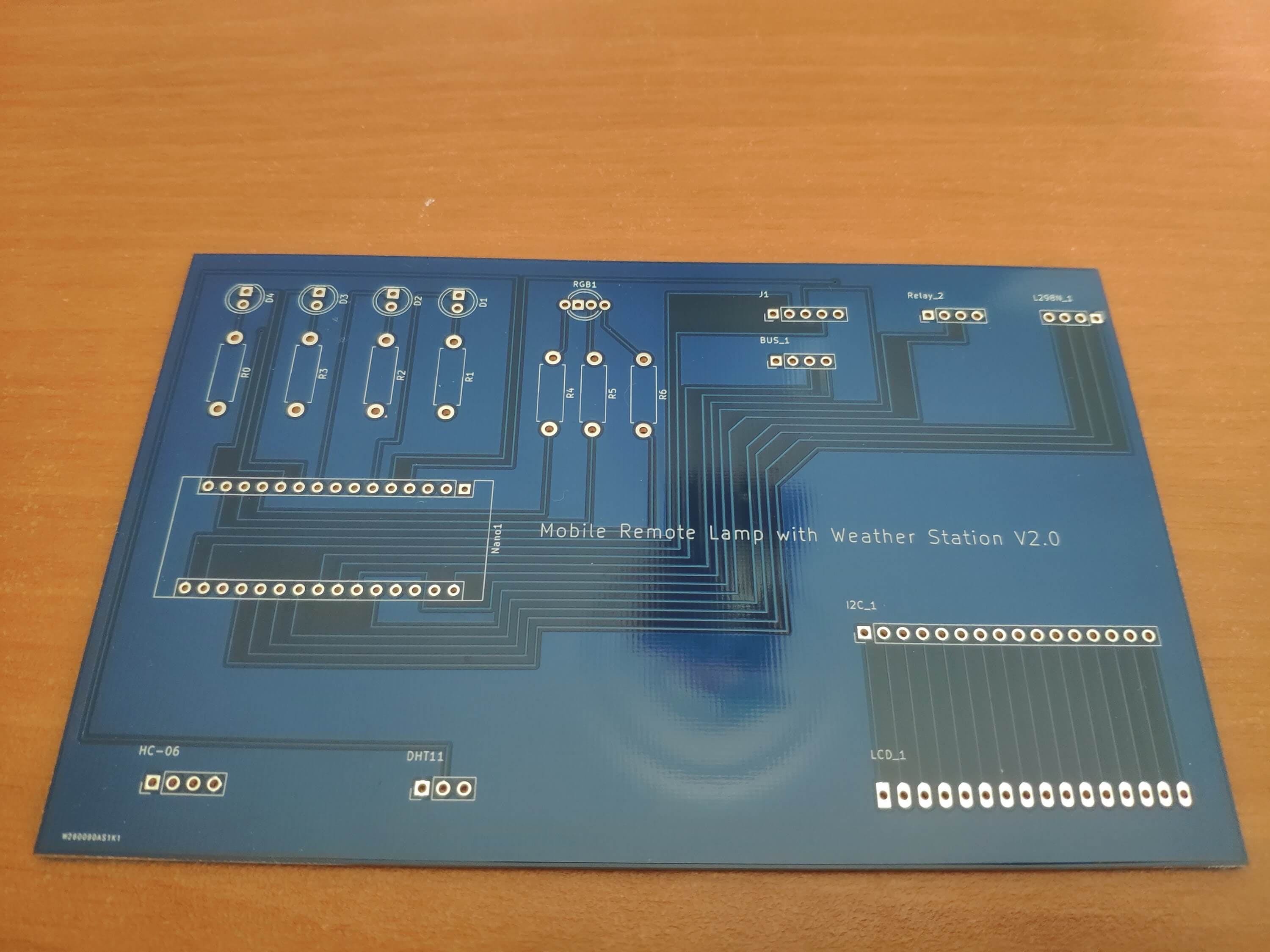
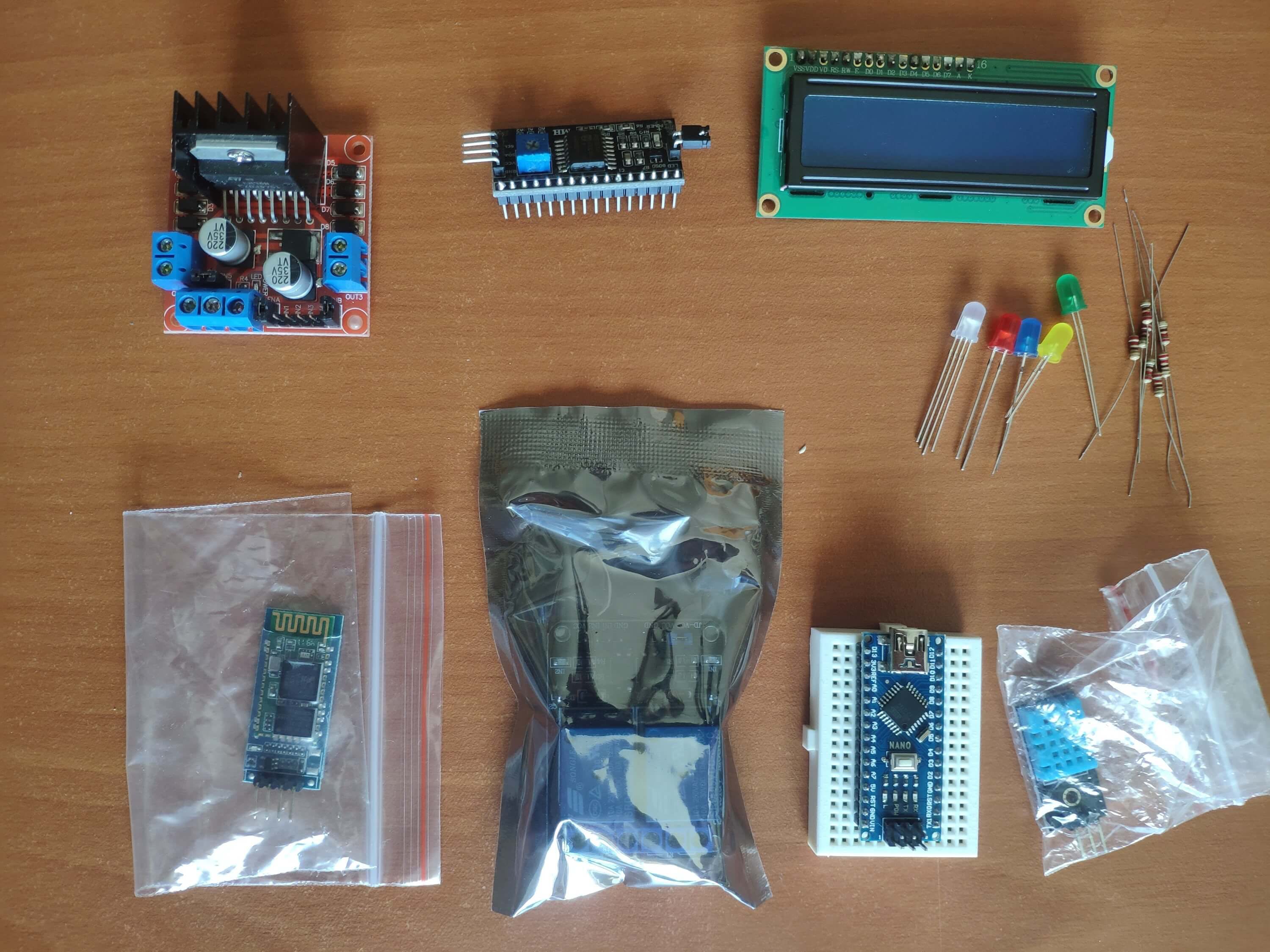
我在 KiCad 上为这个项目设计了一个 PCB,命名为 Mobile Remote Lamp and Weather Station V2.0。我在这个项目中使用的所有组件和产品在板上都有内置连接和引脚输出。与其他替代品相比,我使用 Arduino Nano 作为开发板的中心,因为它的效率更高。查看引脚输出说明以查看电路板支持的所有组件。
您可以在 Schematics 上检查电路板原理图。
此外,您可以从这里购买和检查我在 PCBWay 上的 PCB 设计:)

引脚输出:
引脚代表板上支持组件的 Arduino Nano 引脚输出。
PCB Connector Components
HC-06 HC-06 Bluetooth Module
D4 --------------------------- TX
D5 --------------------------- RX
5V --------------------------- 5V
GND --------------------------- GND
BUS_1 I2C LCD Screen (BUS)
A4 --------------------------- SDA
A5 --------------------------- SCL
5V --------------------------- 5V
GND --------------------------- GND
DHT11 DHT11 Temperature and Humidity Sensor
D2 --------------------------- Signal
5V --------------------------- 5V
GND --------------------------- GND
L298N_1 L298N DC Motor Driver
A0 --------------------------- IN_1
A1 --------------------------- IN_2
A2 --------------------------- IN_3
A3 --------------------------- IN_4
Relay_2 2-Way Relay
D12 --------------------------- IN_1
D13 --------------------------- IN_2
5V --------------------------- 5V
GND --------------------------- GND
RGB1 RGB LED
D9 --------------------------- R
5V --------------------------- 5V
D10 --------------------------- G
D11 --------------------------- B
D4 5mm Yellow LED
D8 --------------------------- +
D3 5mm Blue LED
D7 --------------------------- +
D2 5mm Green LED
D6 --------------------------- +
D1 5mm Red LED
D3 --------------------------- +
J1 Connector (Spare Pins)
A6
A7
VIN
3V3
GND
警告:在板上的 Relay_2 连接器下,我连接了 A6 和 A7 引脚作为输出引脚;但由于芯片设置,它们不能用作输出。因此,我使用 J1 连接器上的备用引脚 - 12 和 13 - 作为 2 路继电器模块的输出引脚,因此 Relay_2 连接器上的 A6 和 A7 引脚成为备用引脚。

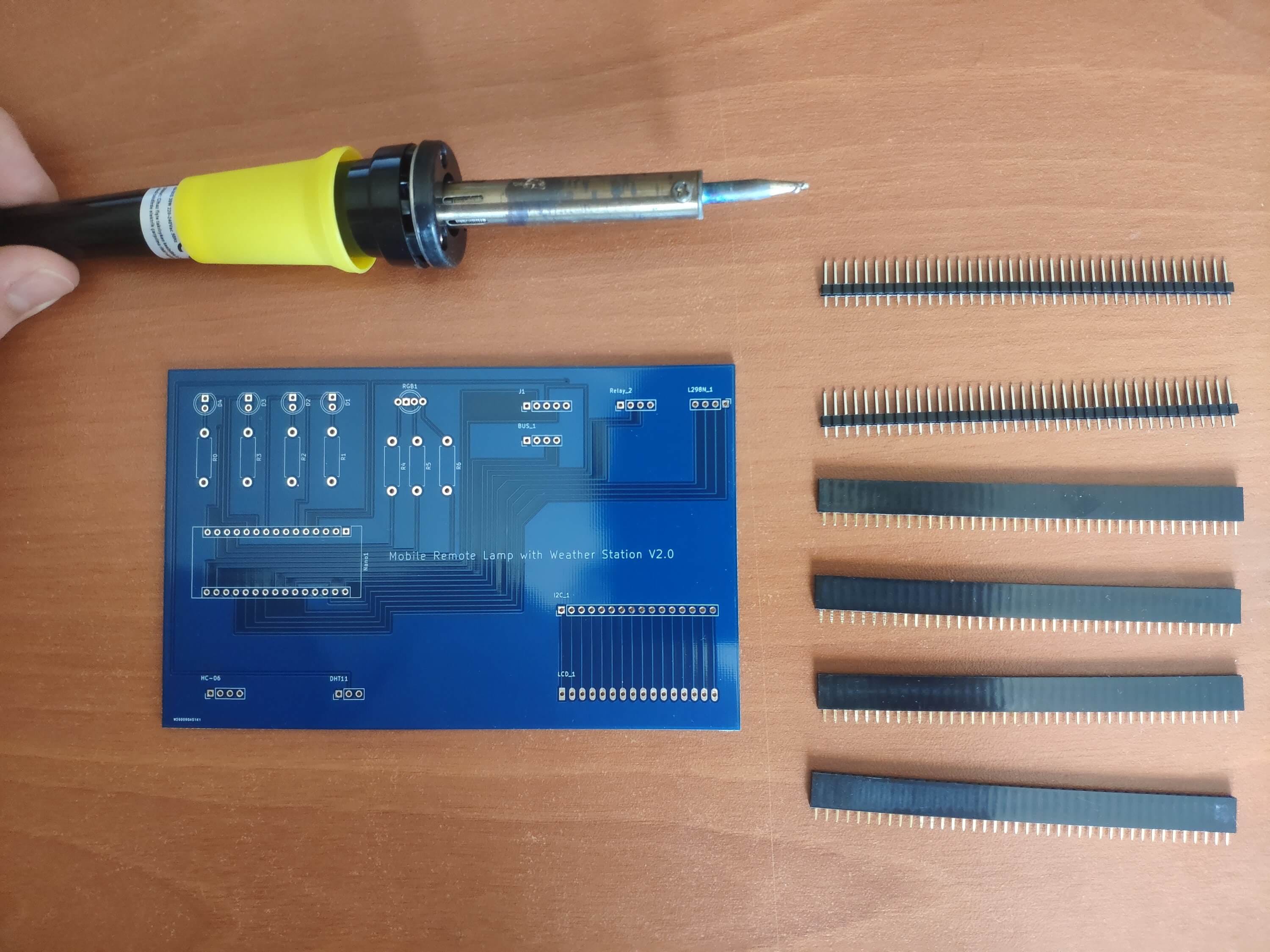
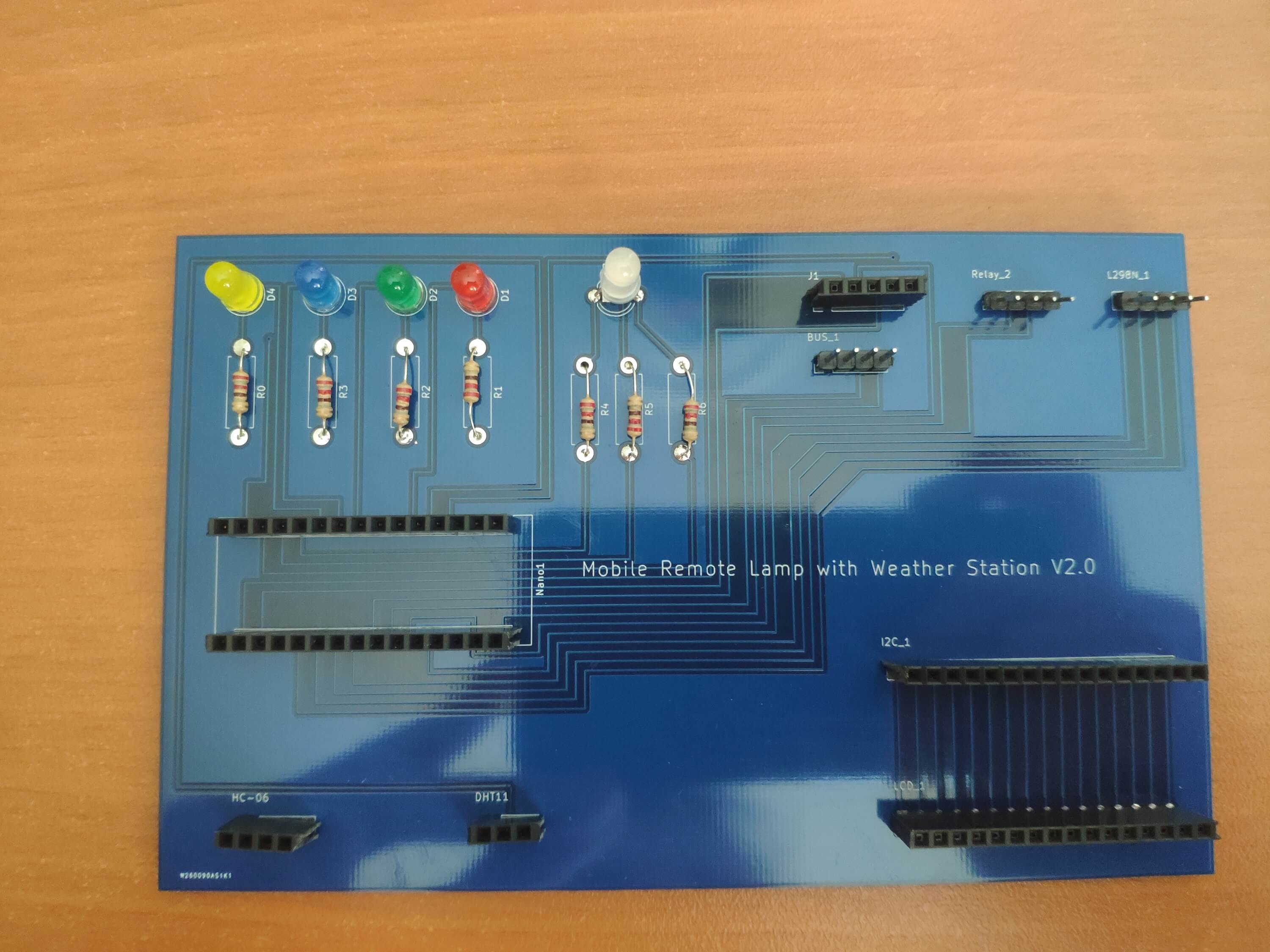
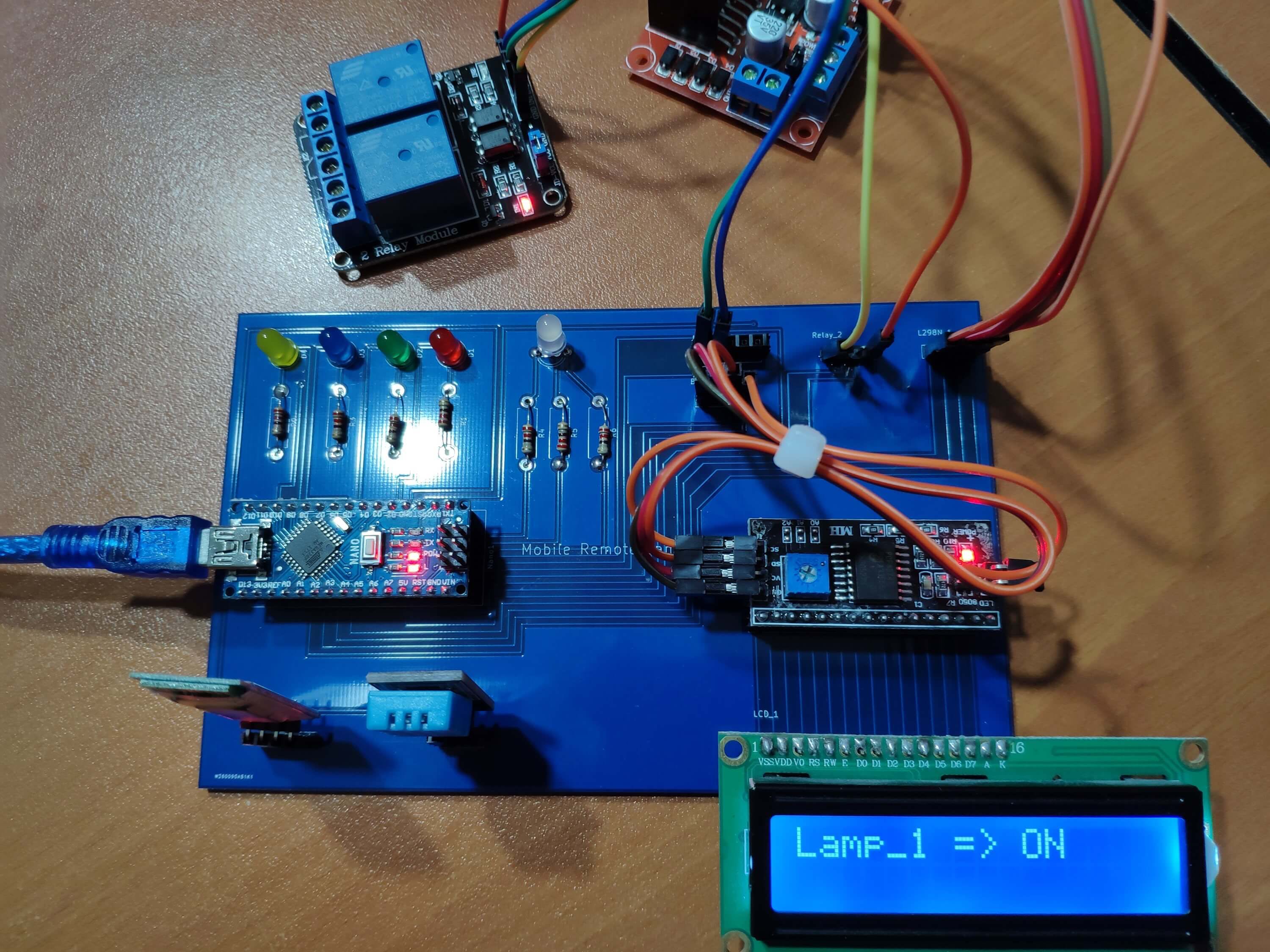
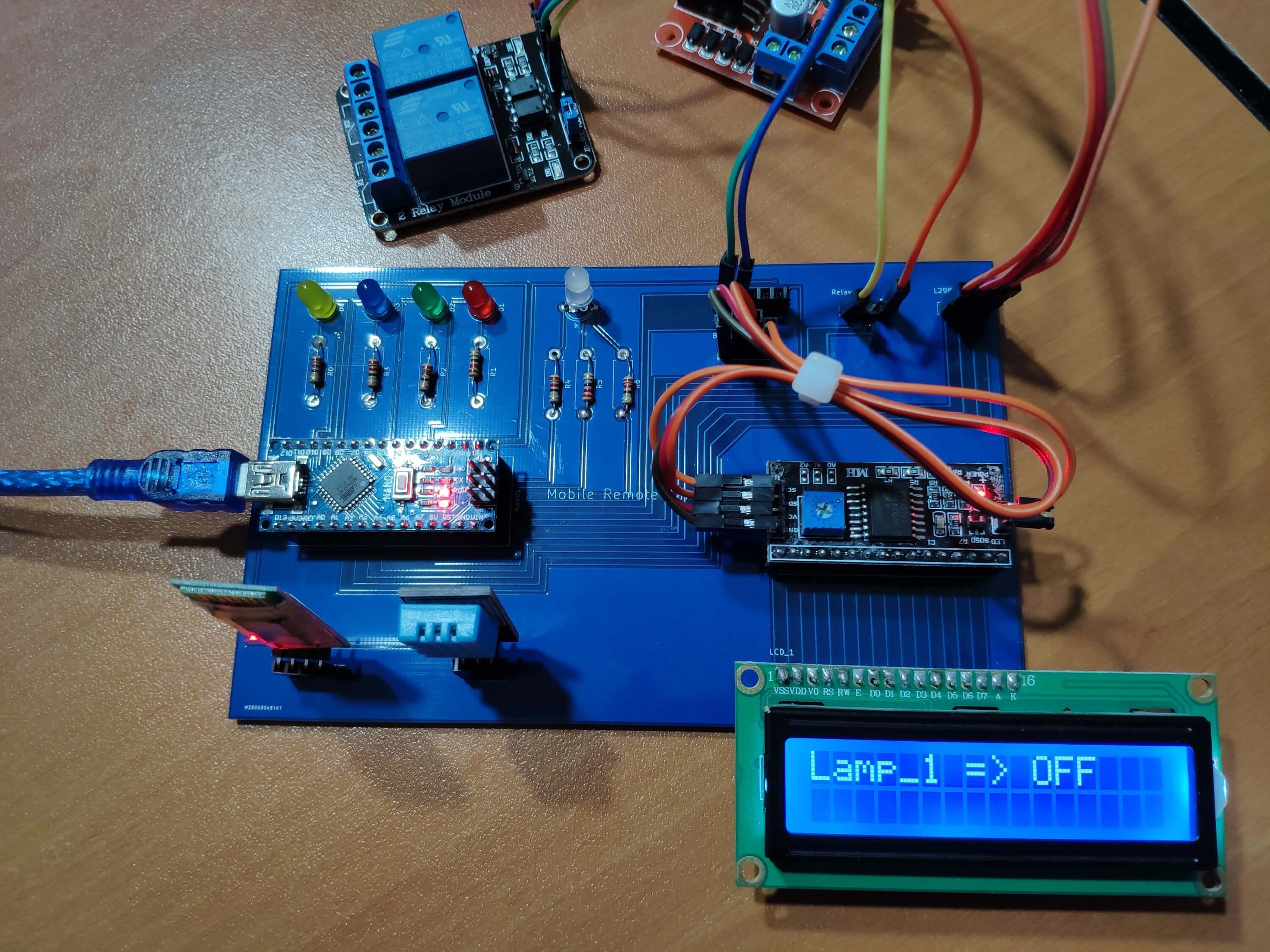
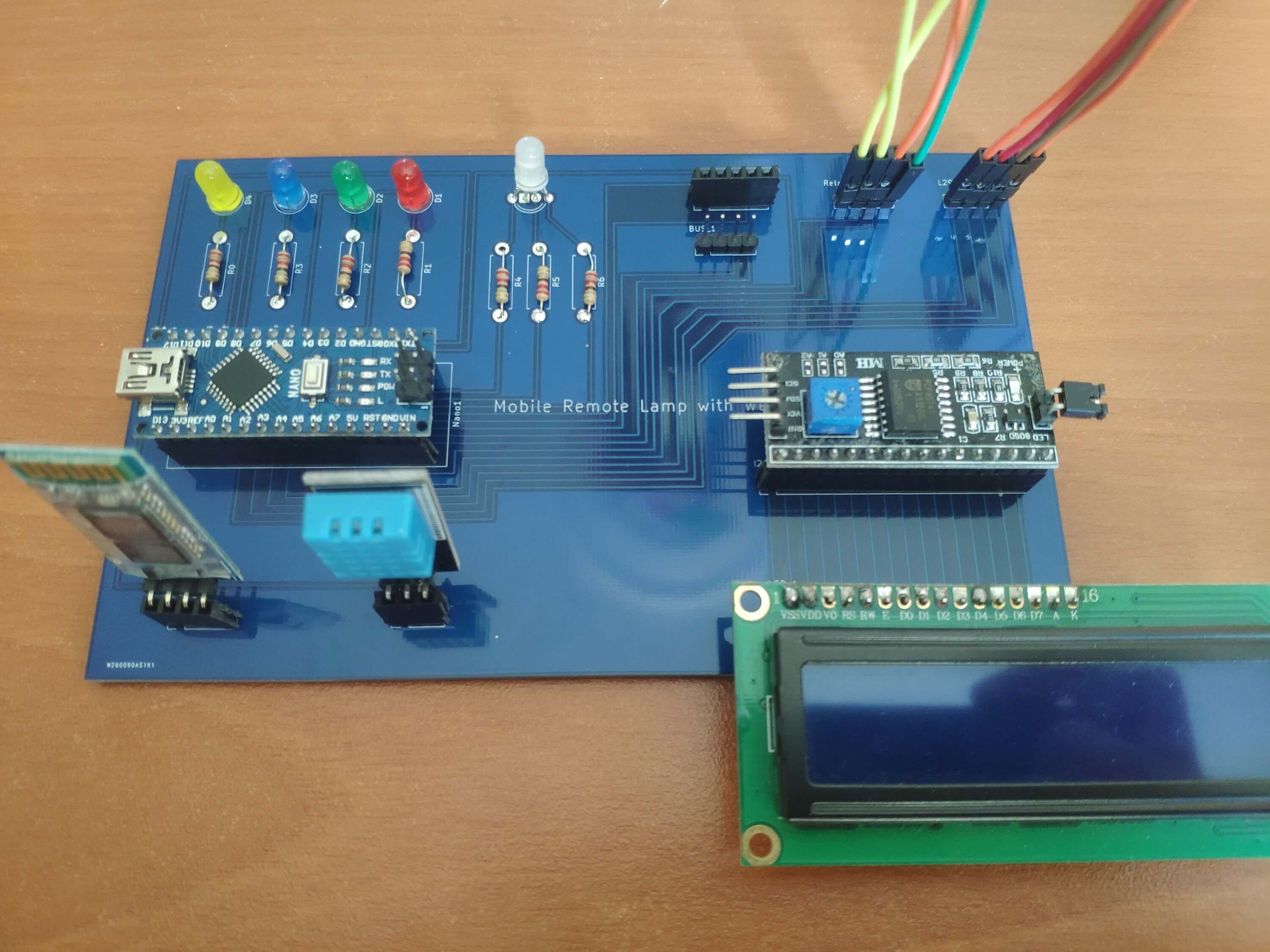
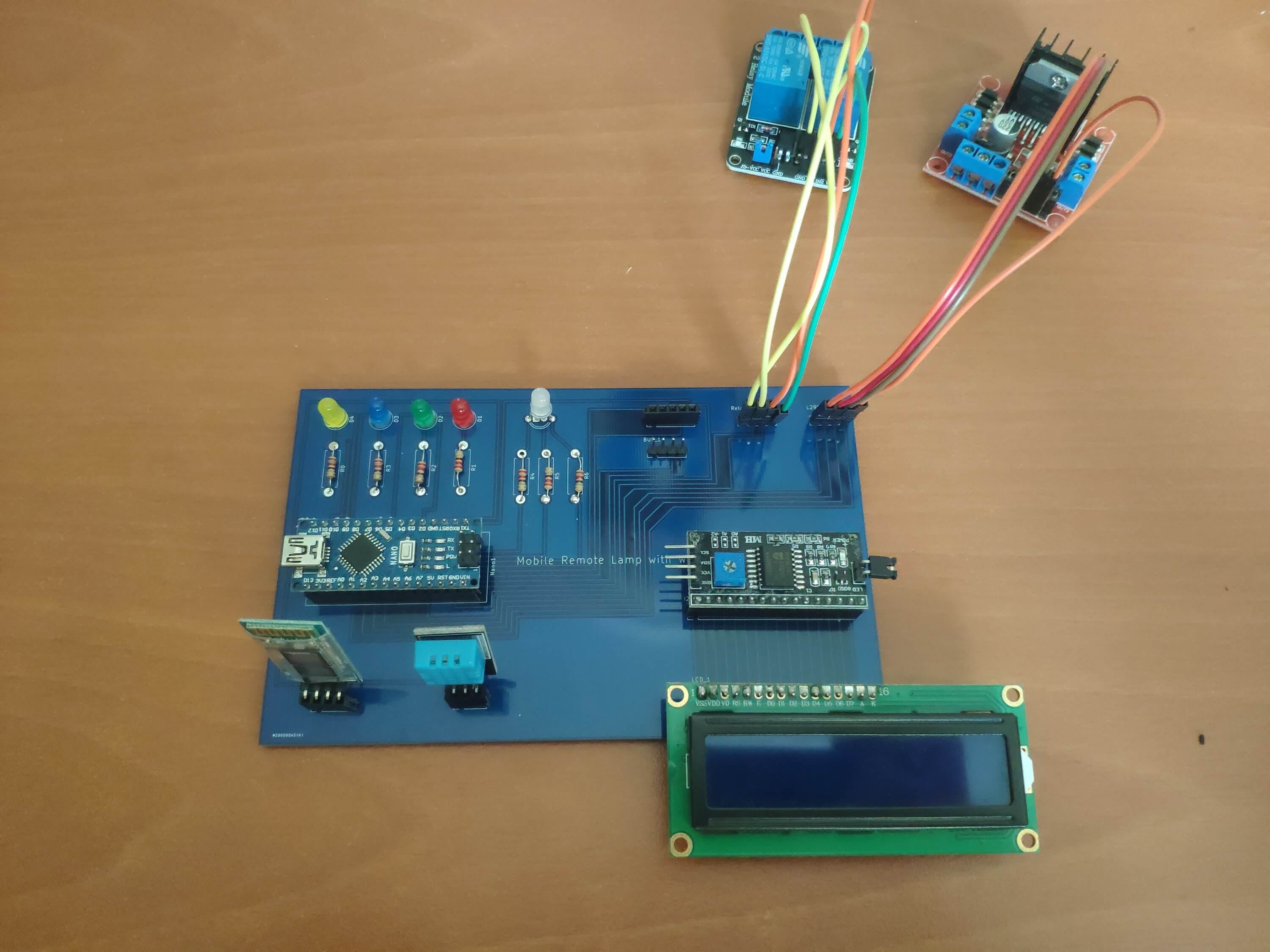
焊接:
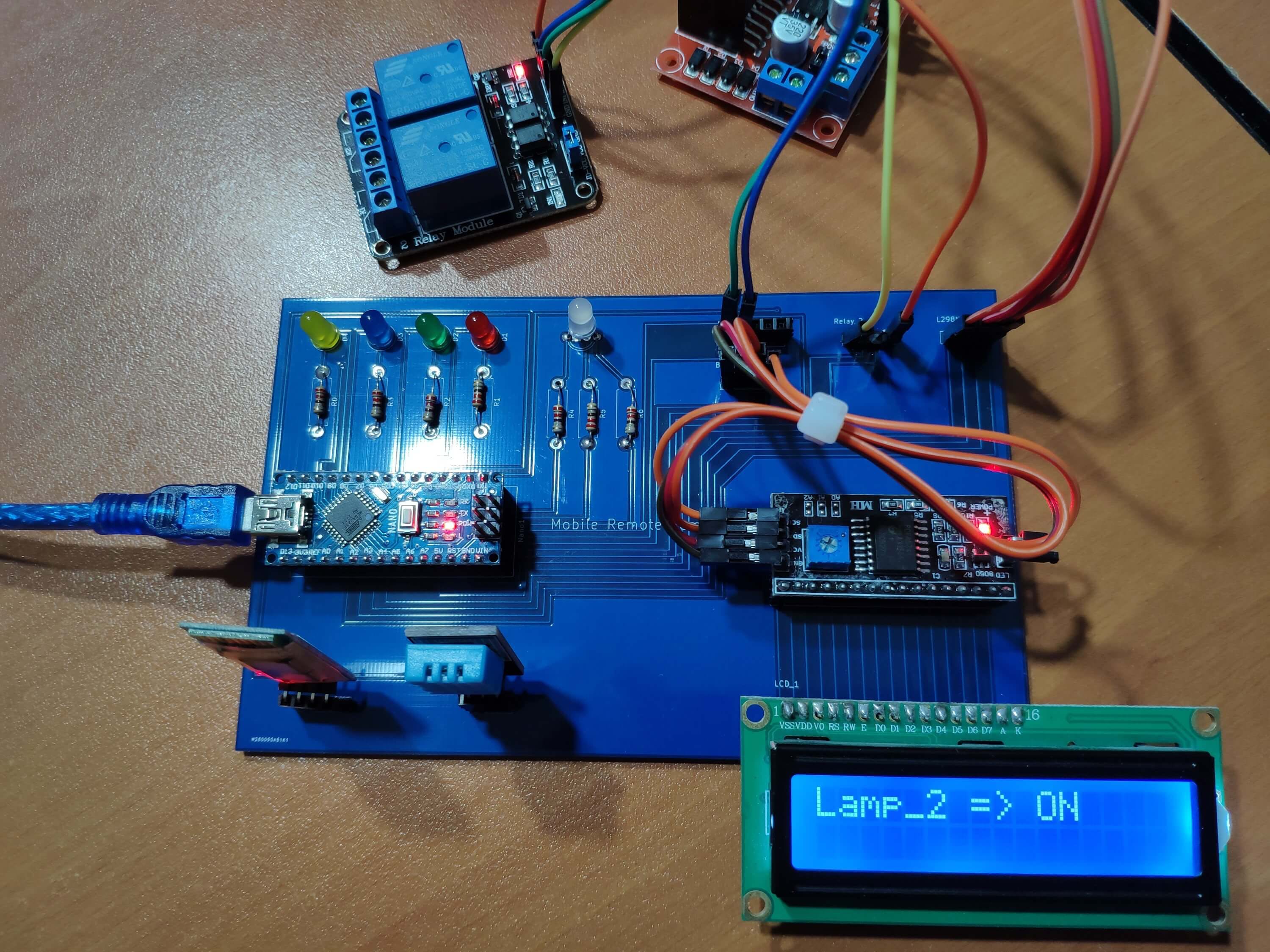
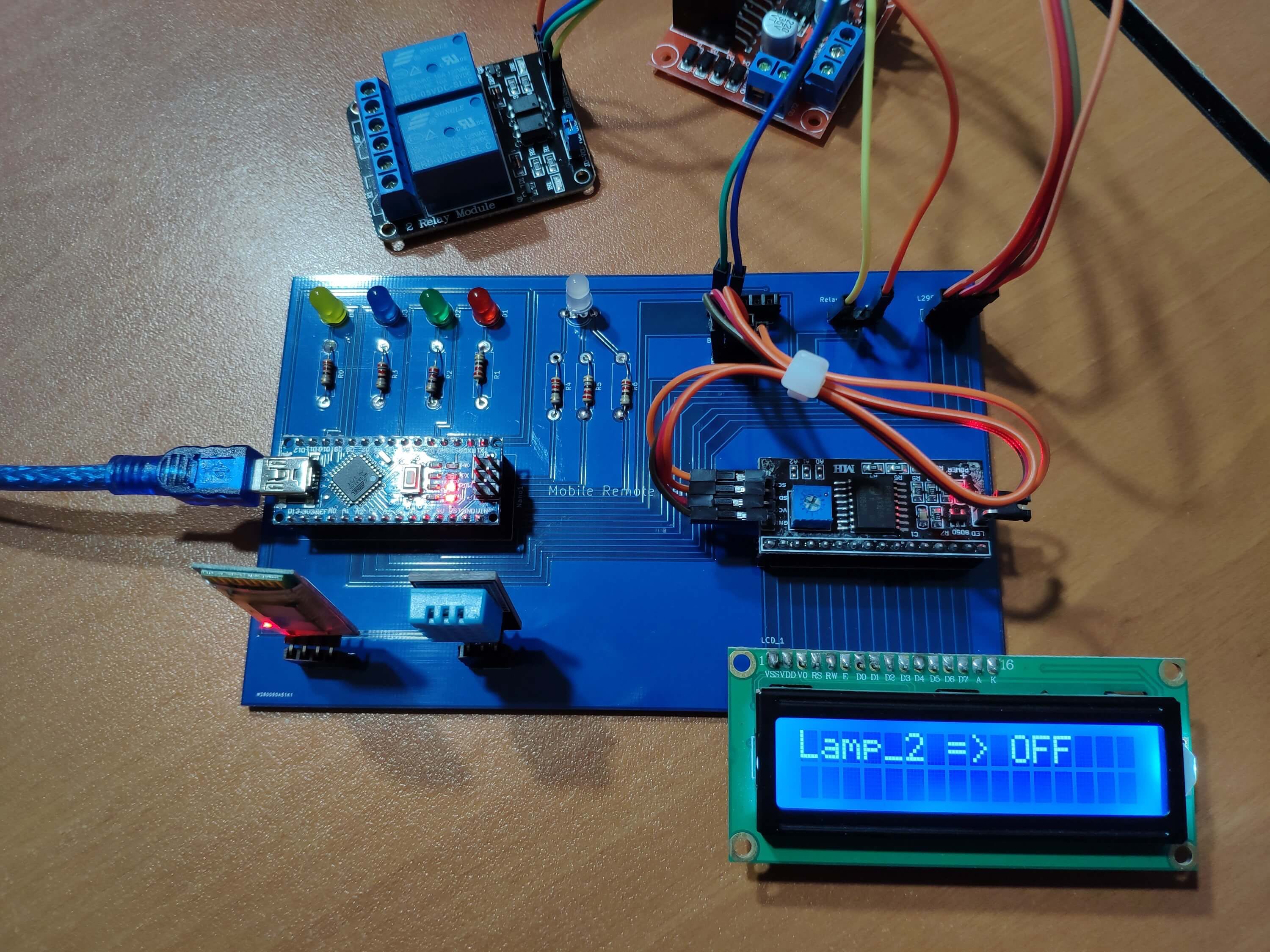
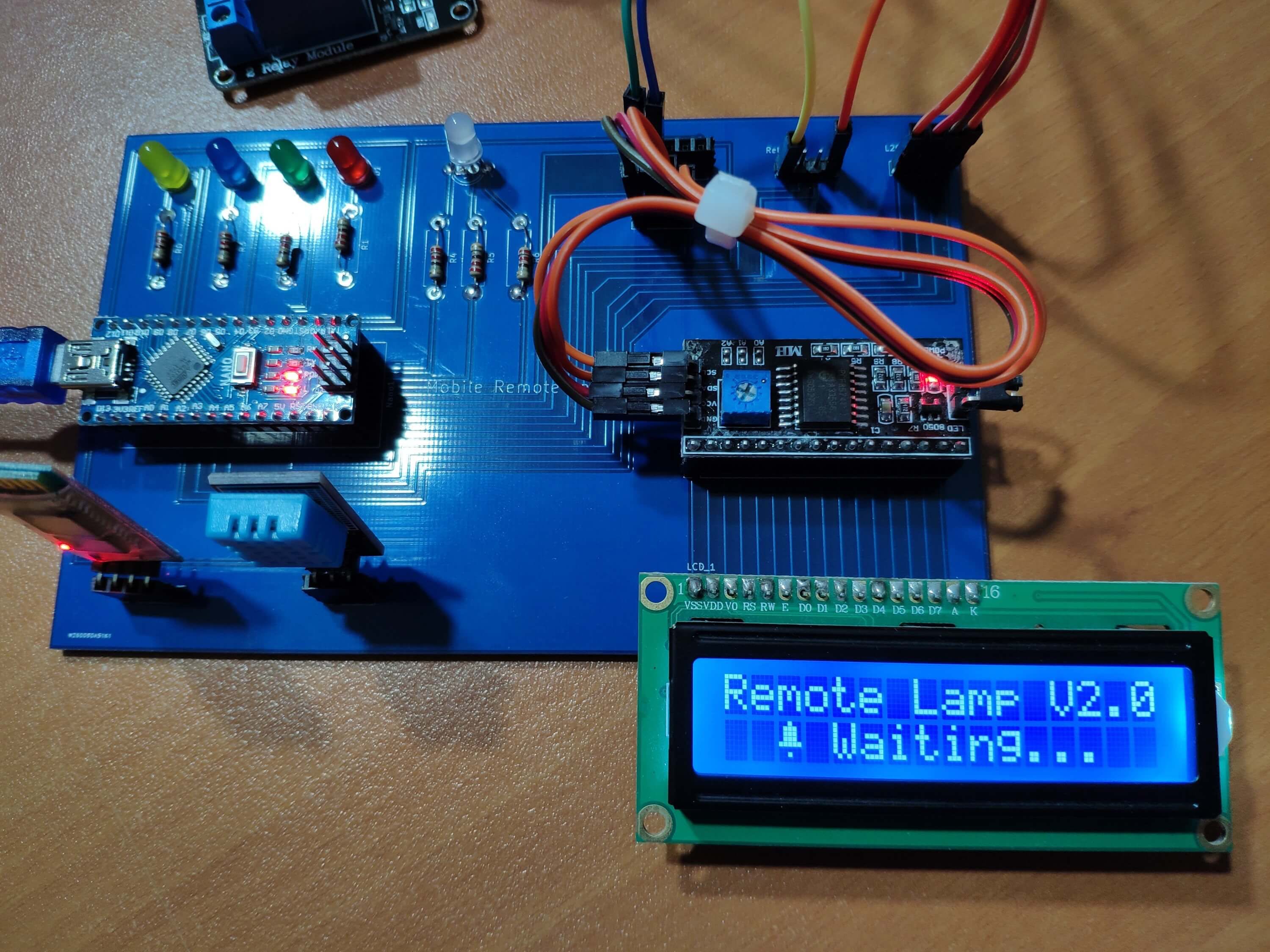
在我的 PCB 设计完成制造过程和交付后,我在板上焊接了公母连接器、220 欧姆电阻器、LED 和 RGB,以正确连接所有组件。


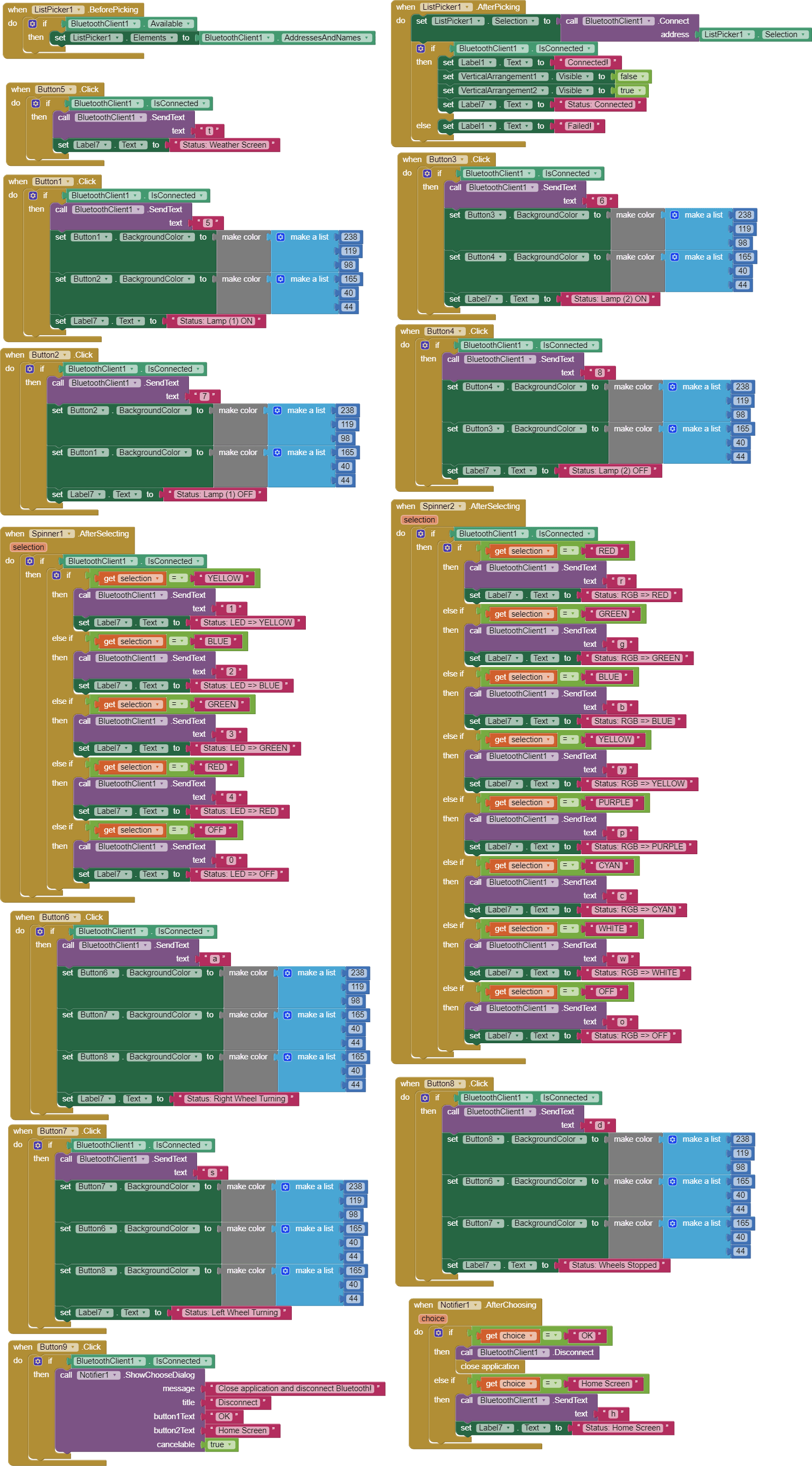
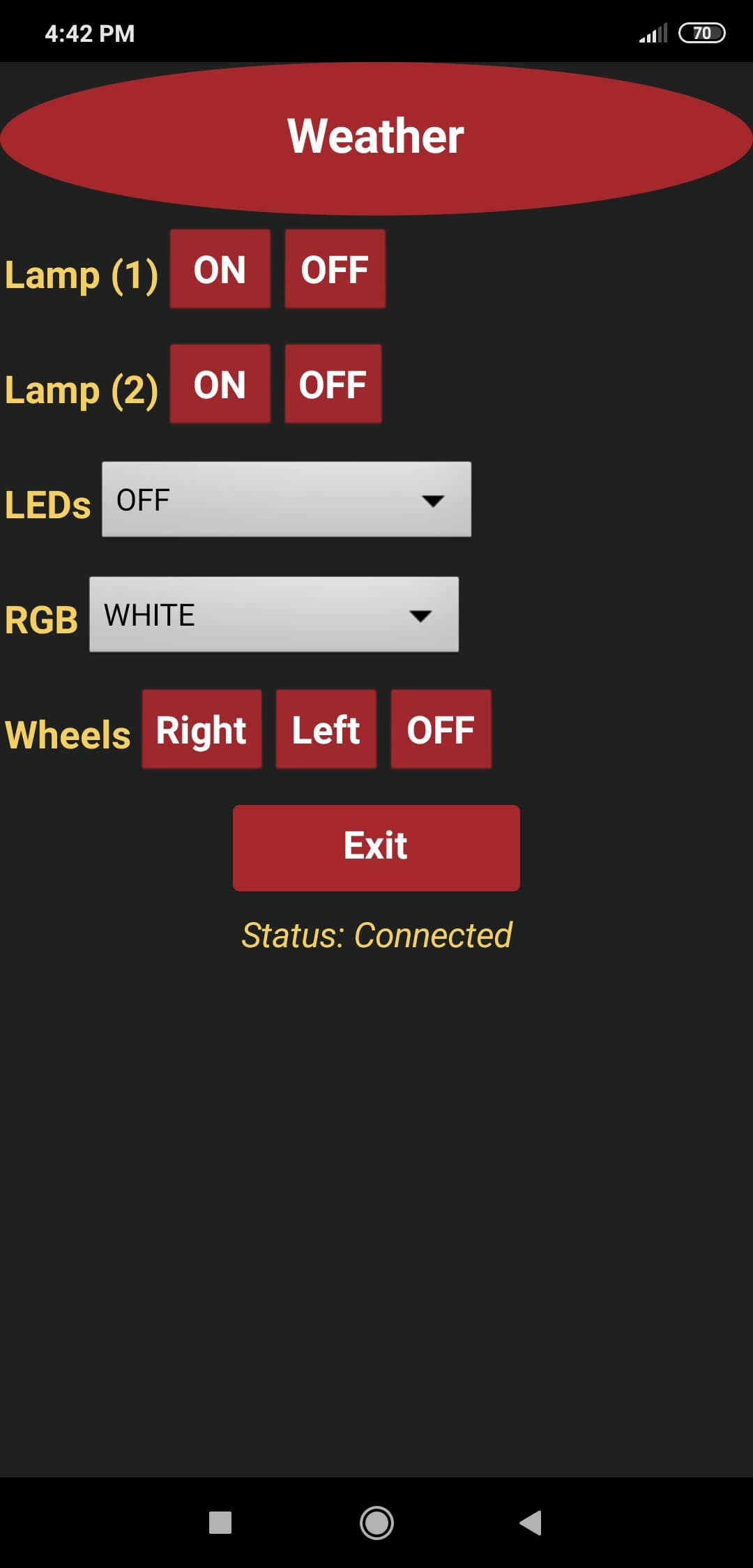
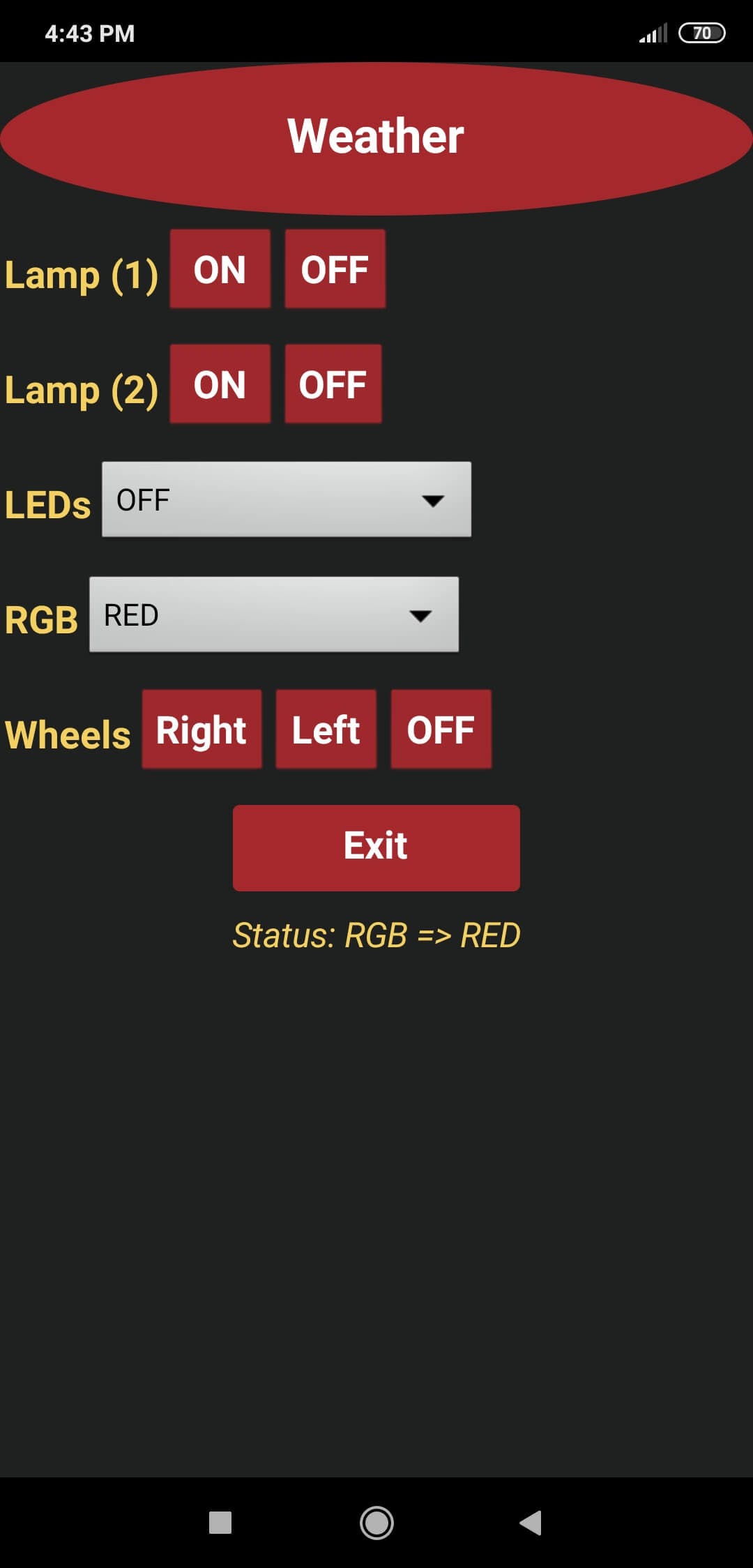
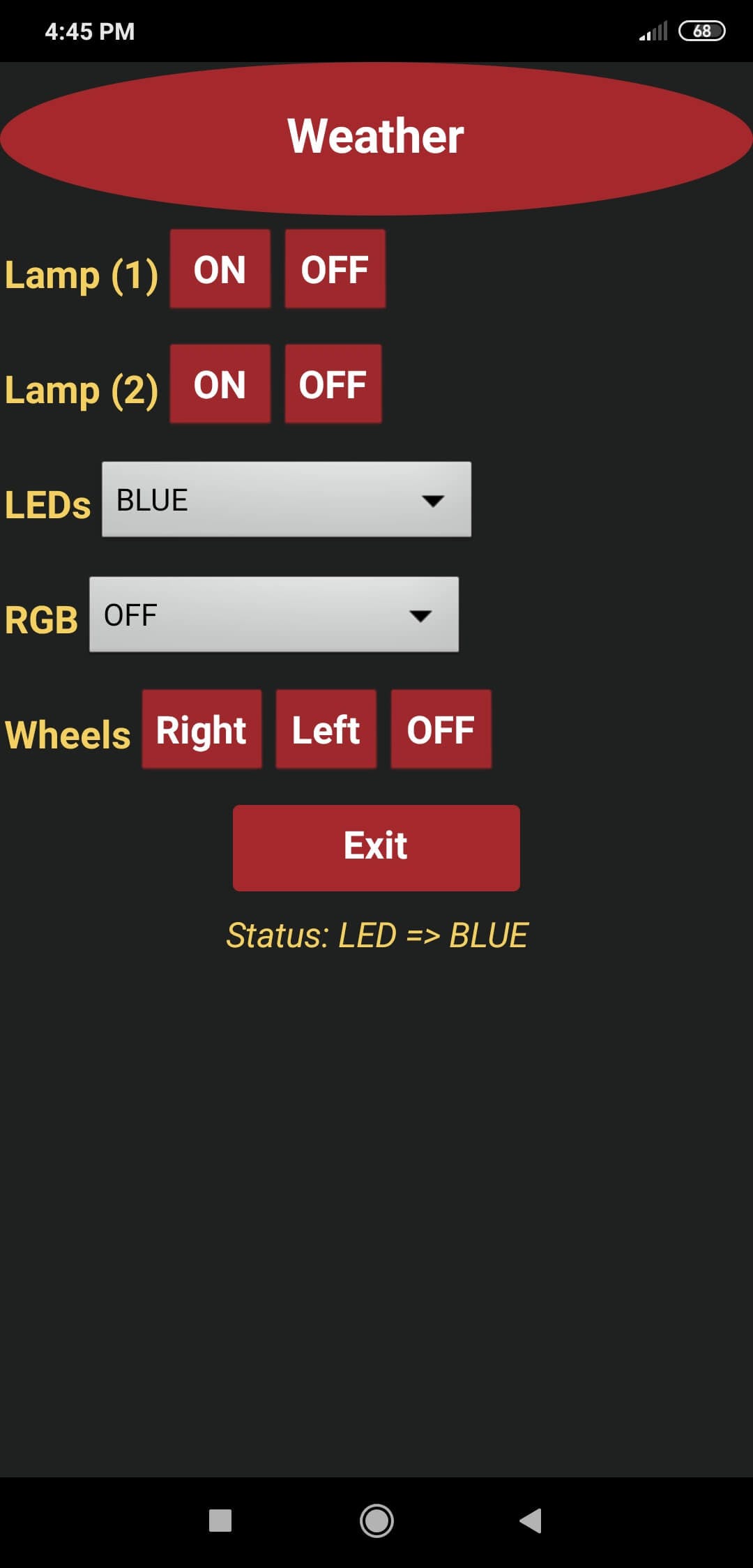
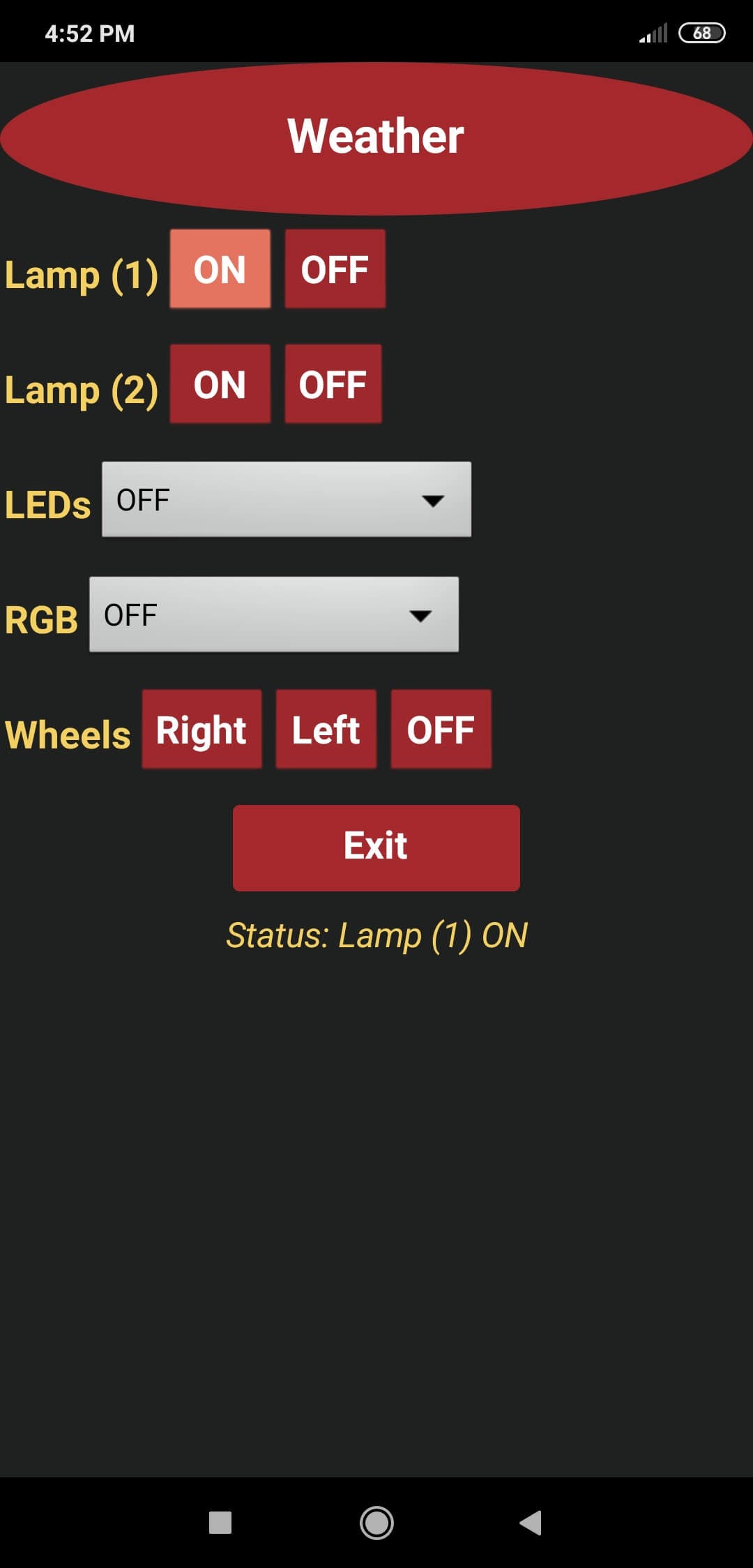
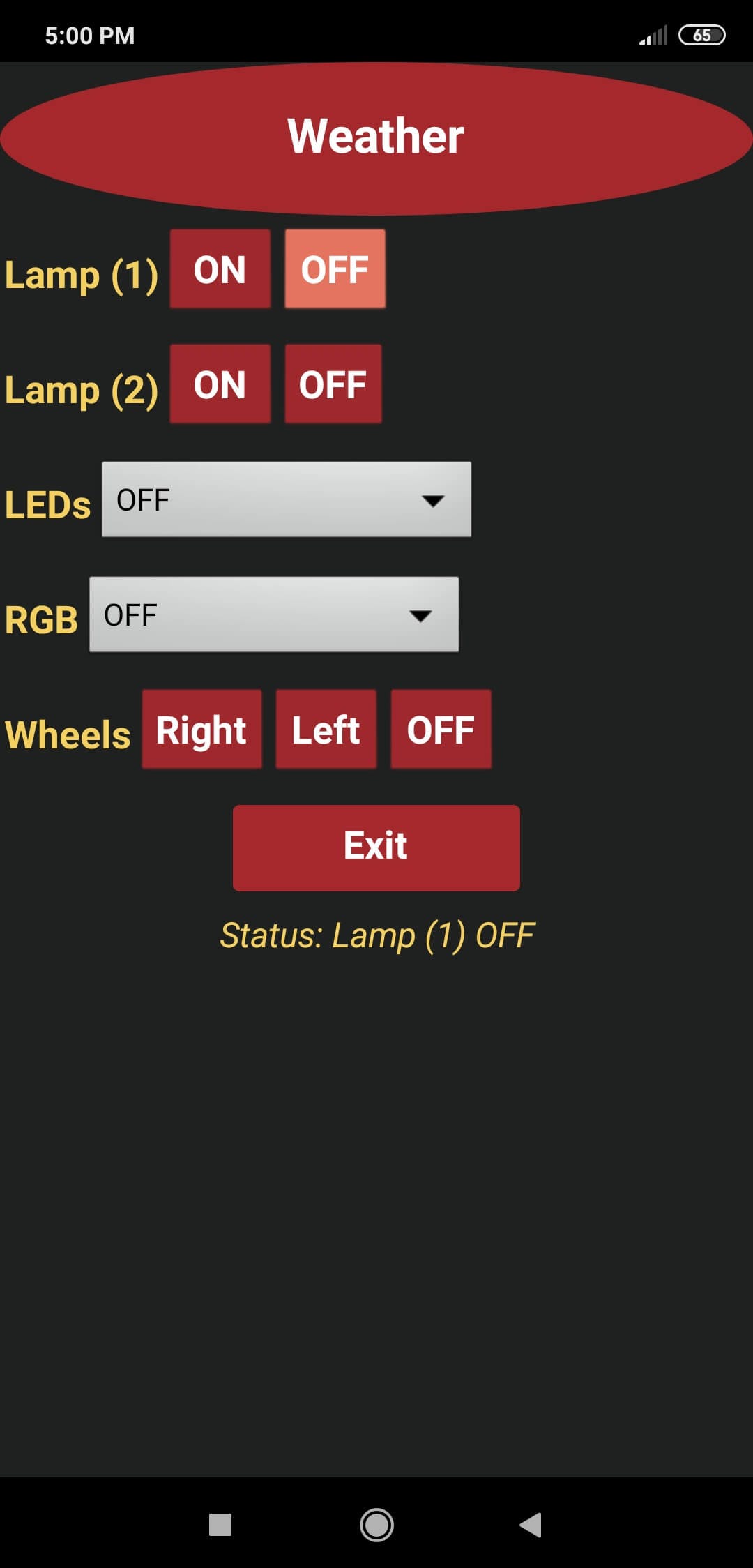
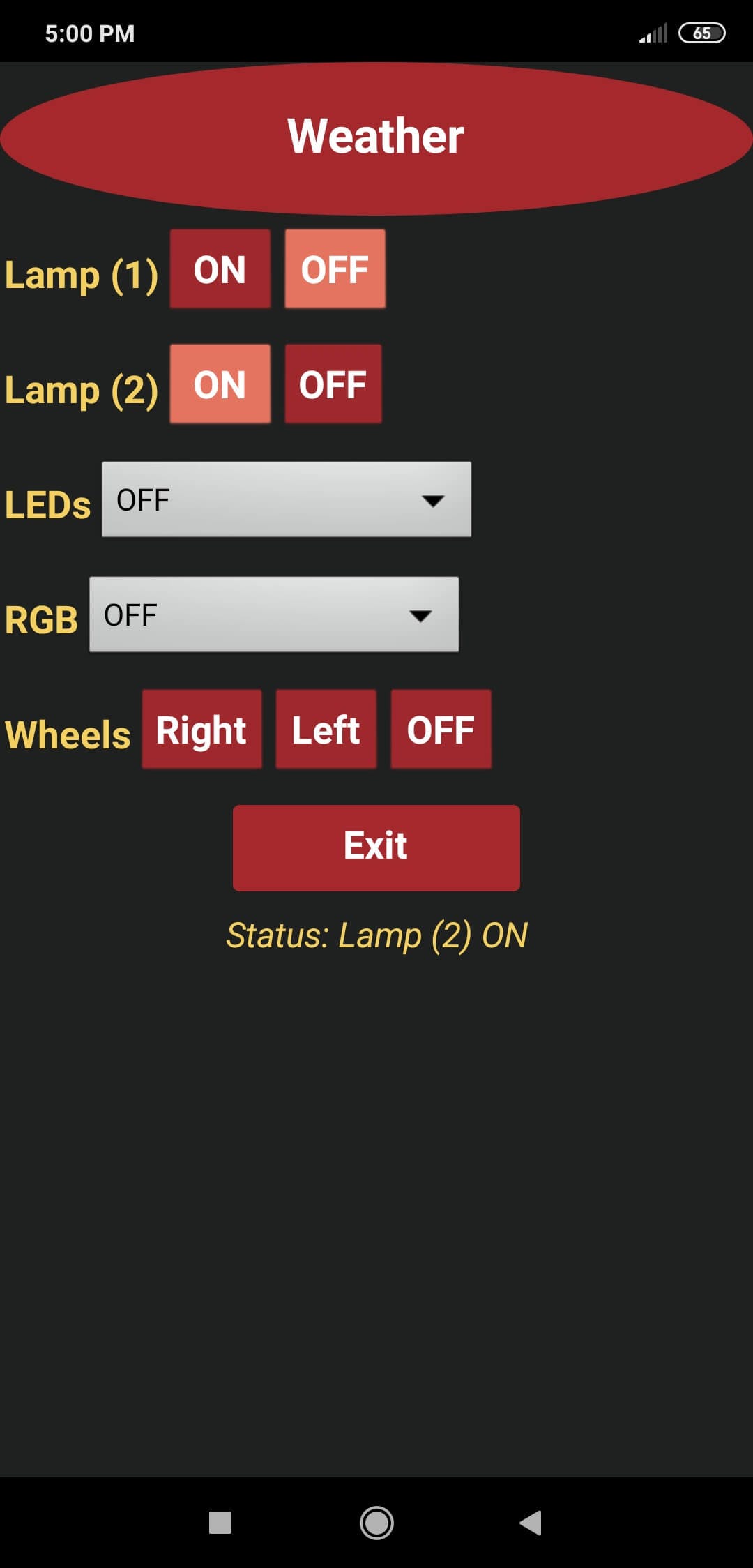
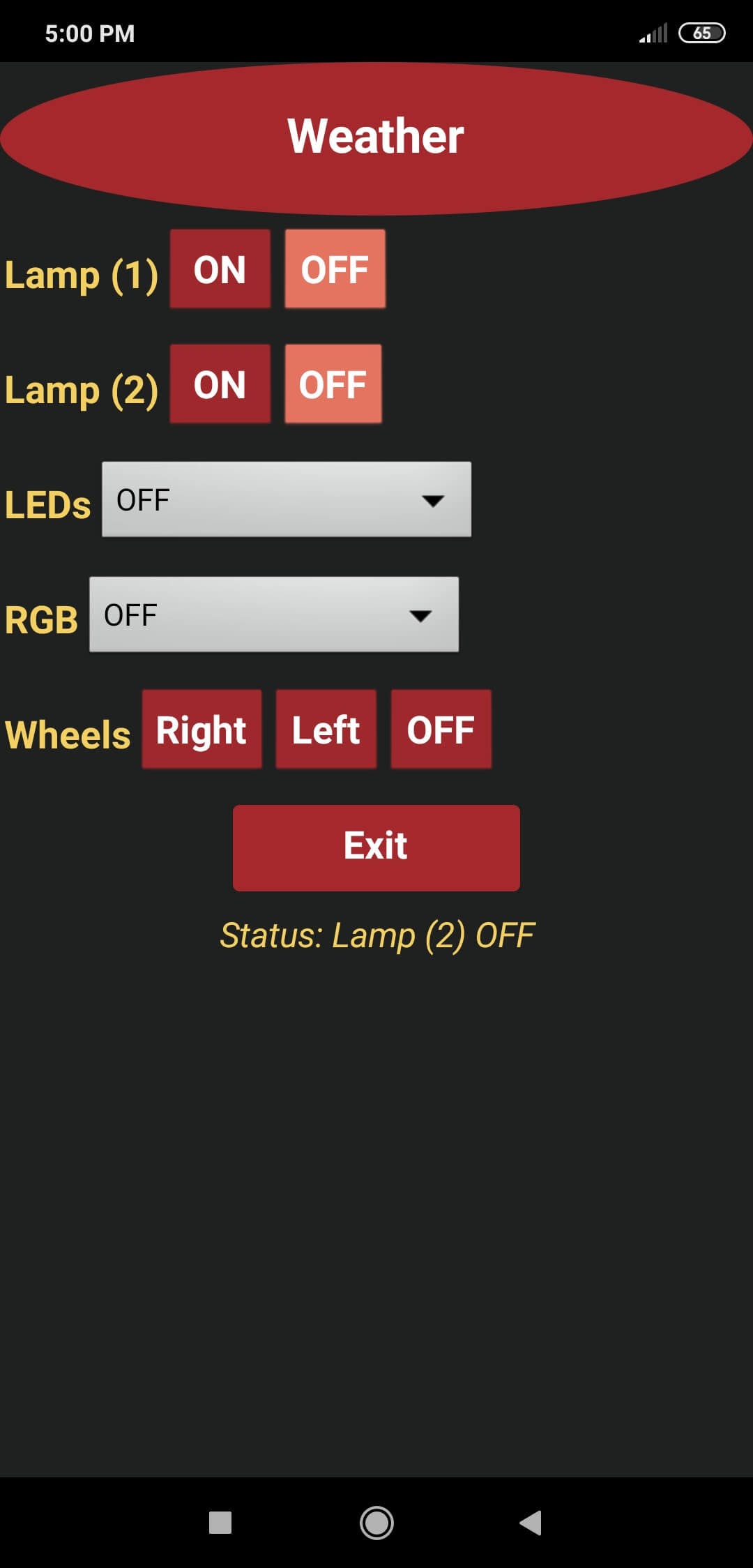
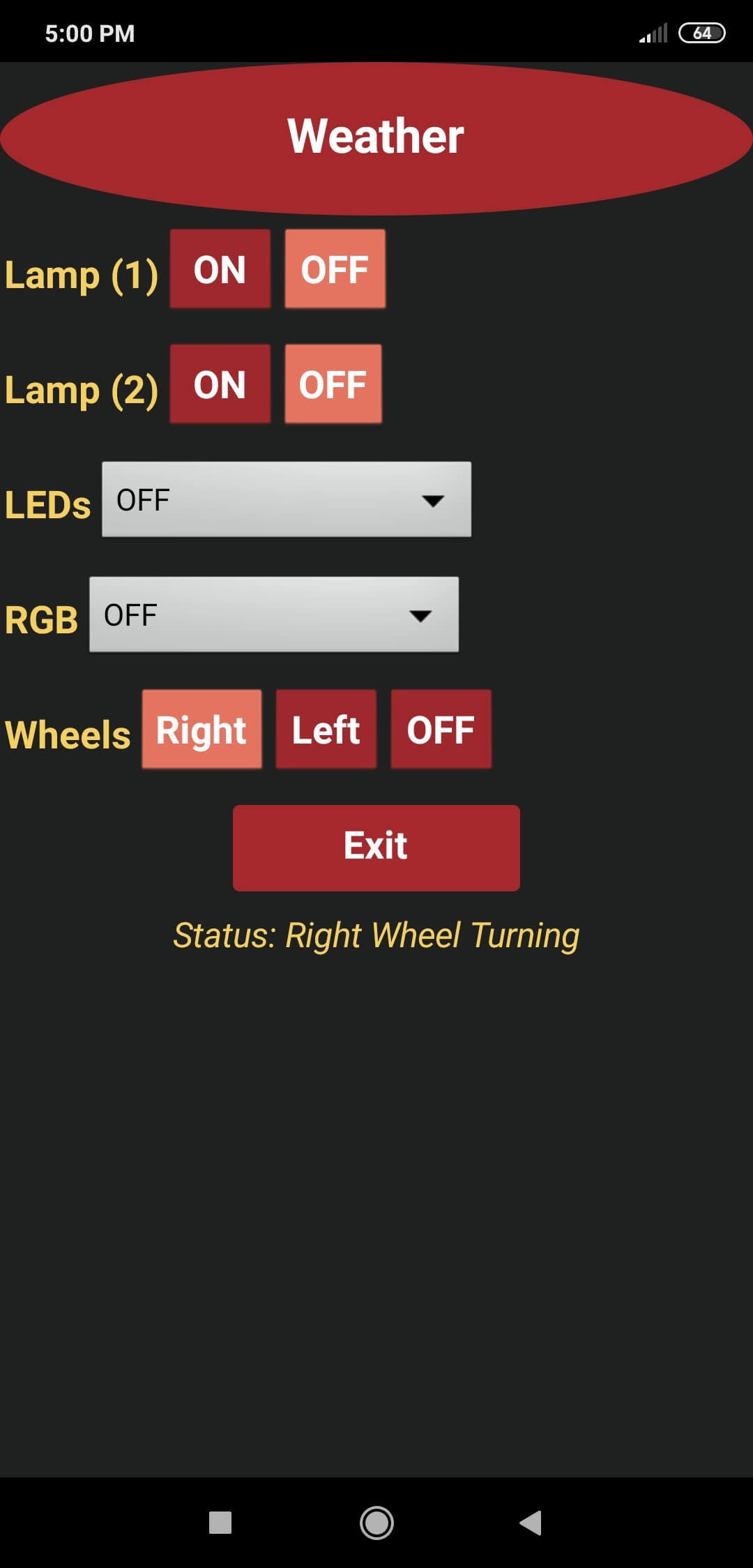
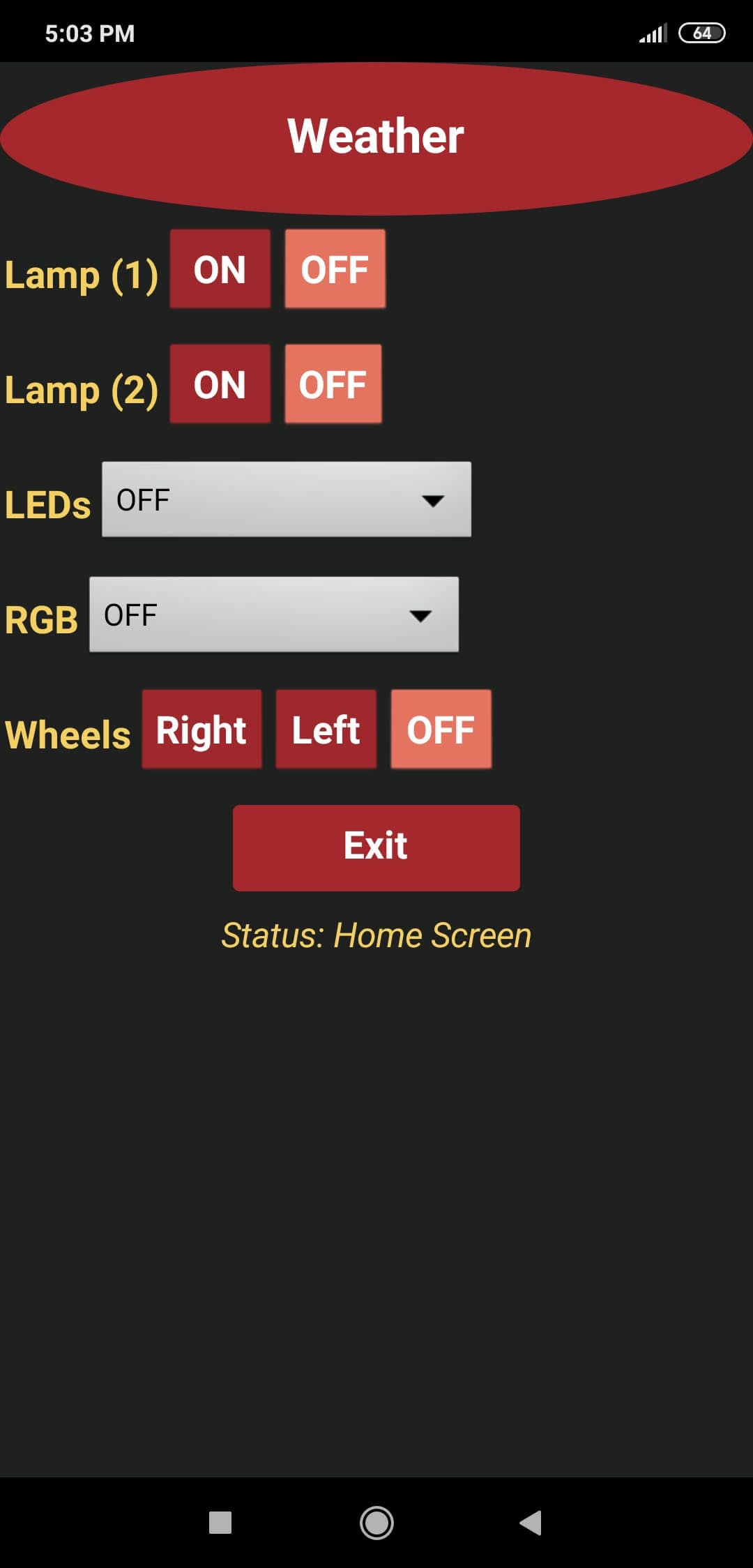
我想用我的手机控制我的照明系统及其有趣的功能:) 因此,我在 MIT App Inventor 2 上开发了一个名为 Remote Lamp 的 Android 应用程序,该应用程序具有用户友好的界面。它将特定字符传输到 HC-06 蓝牙模块对于每个命令,如命令中所述。您可以通过放大块图来检查应用程序的构建块。
您可以在 Google Play 上下载应用程序(远程灯):)
对于那些想直接在手机上下载的人,我将 application.apk 文件留在下载中。

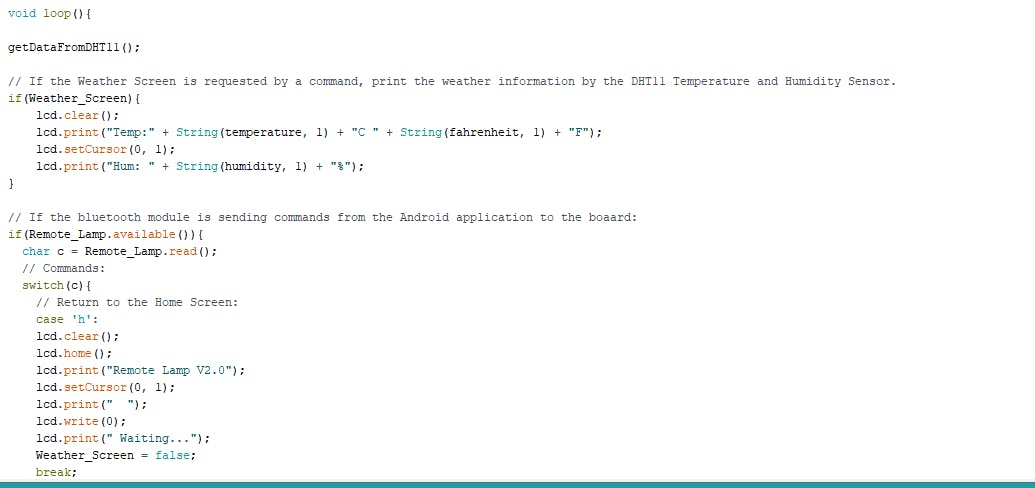
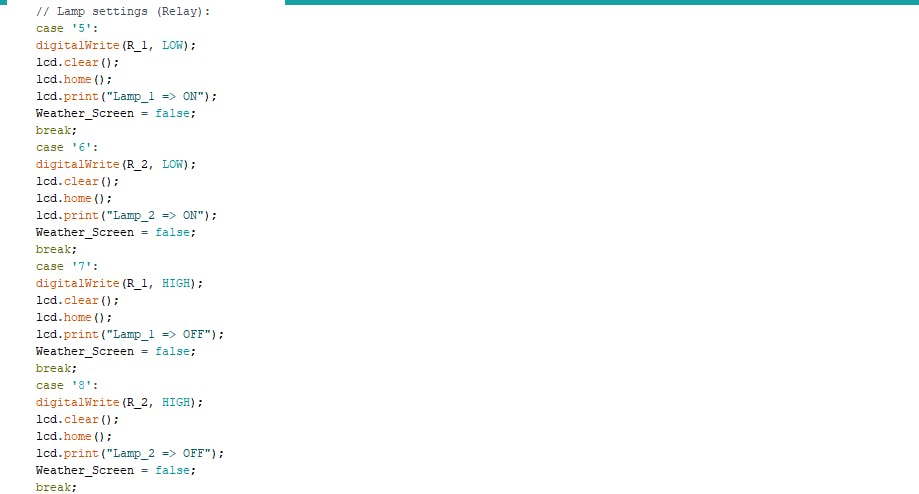
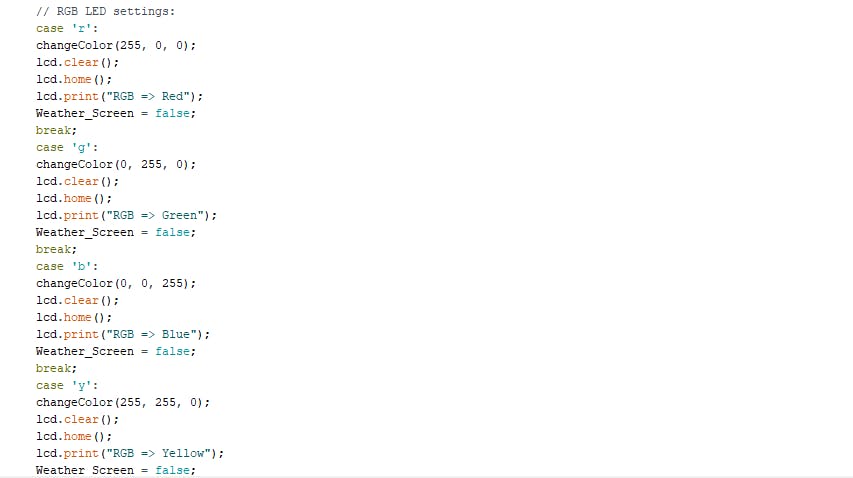
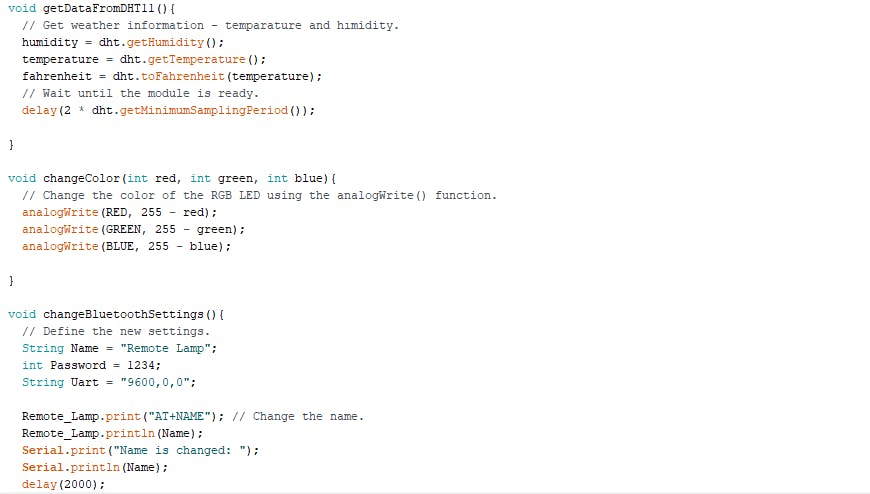
命令:

下载所需的库:
液晶_I2C | 下载
双氢睾酮 | 下载
奖励:通过取消注释changeBluetoothSettings()函数,使用 AT 命令更改蓝牙模块的默认设置 - 名称:远程灯,密码:1234,波特率:9600。






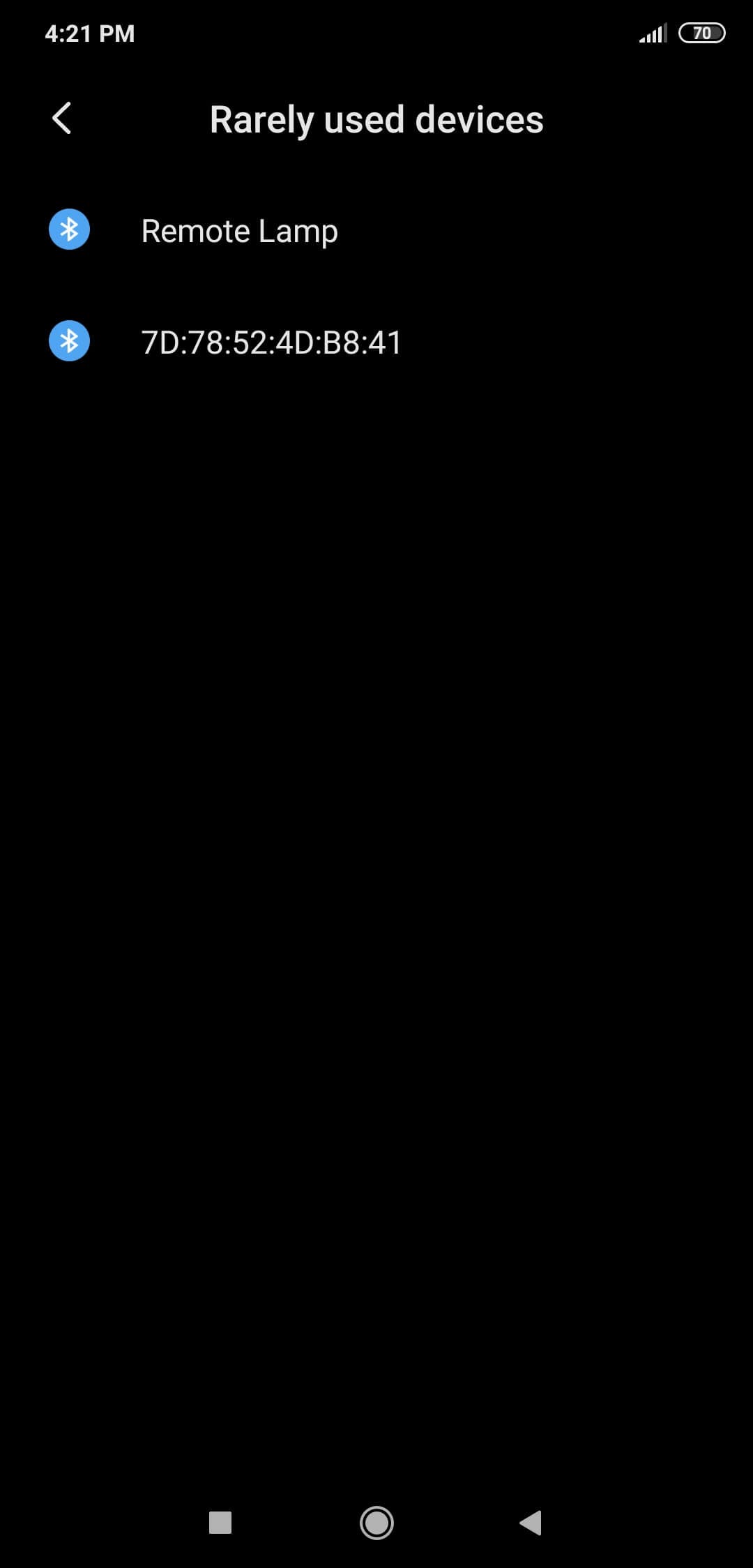
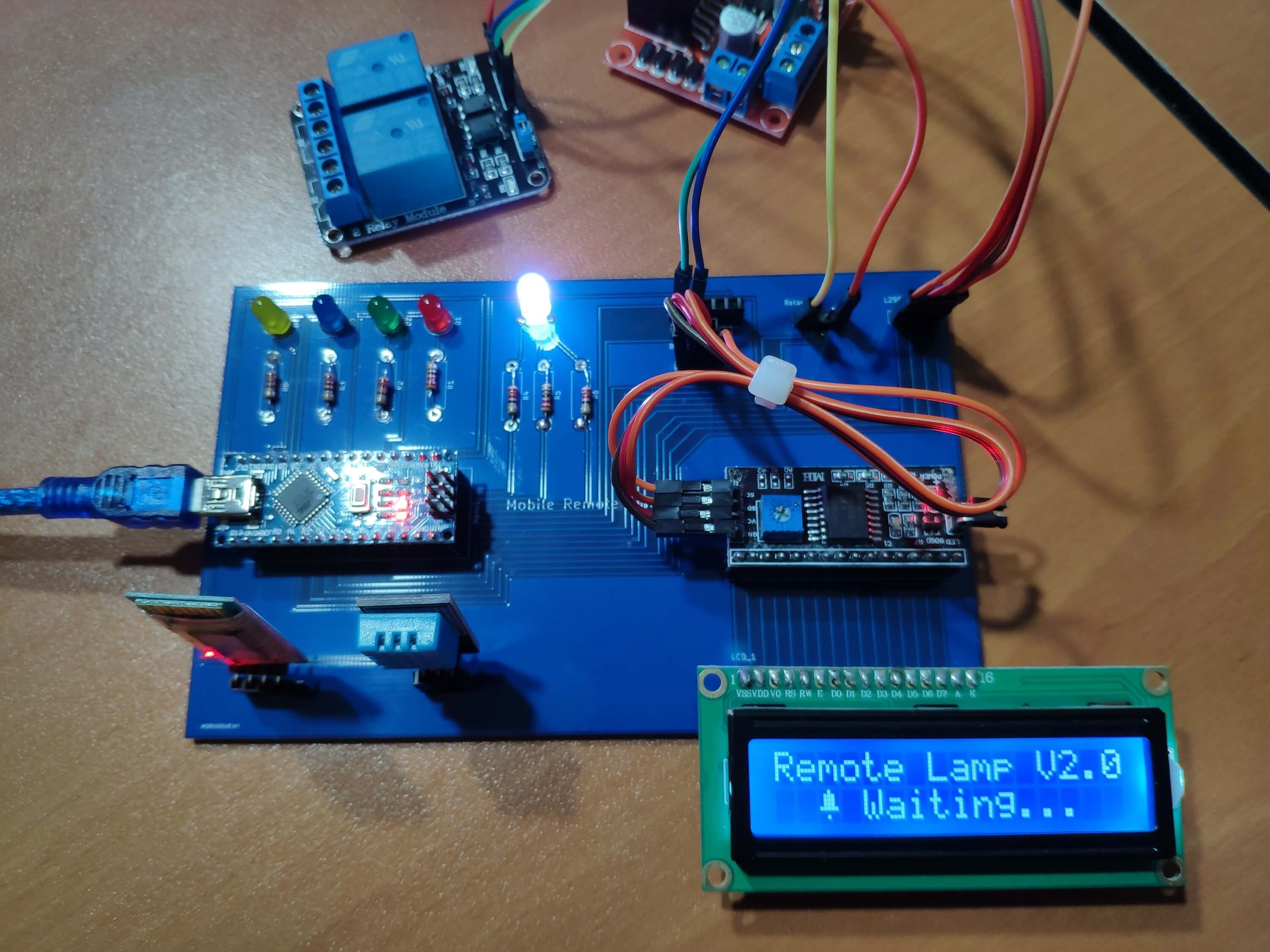
在尝试以下功能之前,请将 HC-06 蓝牙模块与您的手机配对,以通过应用程序(Remote Lamp)连接到开发板(Mobile Remote Lamp with Weather Station V2.0)。

1) 连接到 HC-06 蓝牙模块。



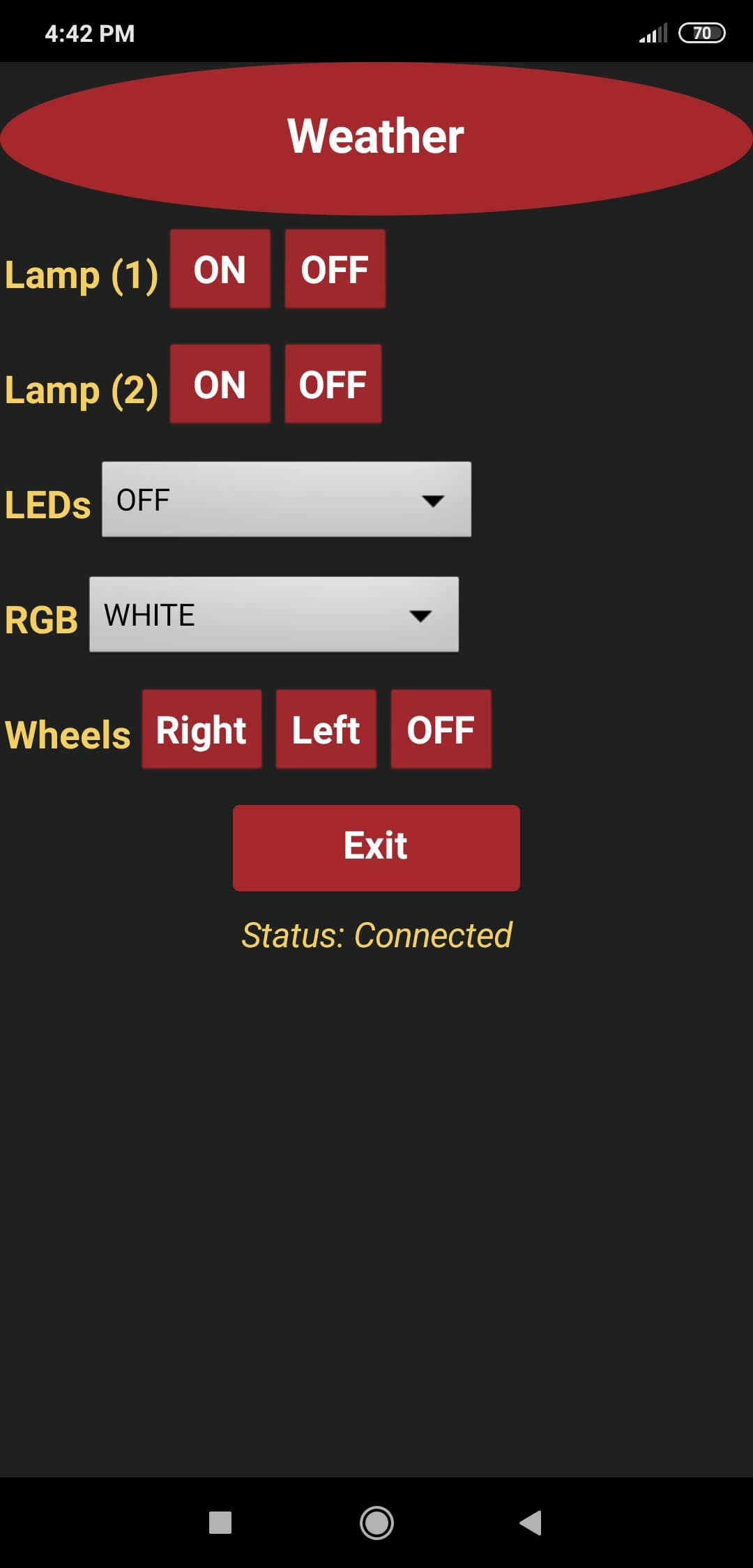
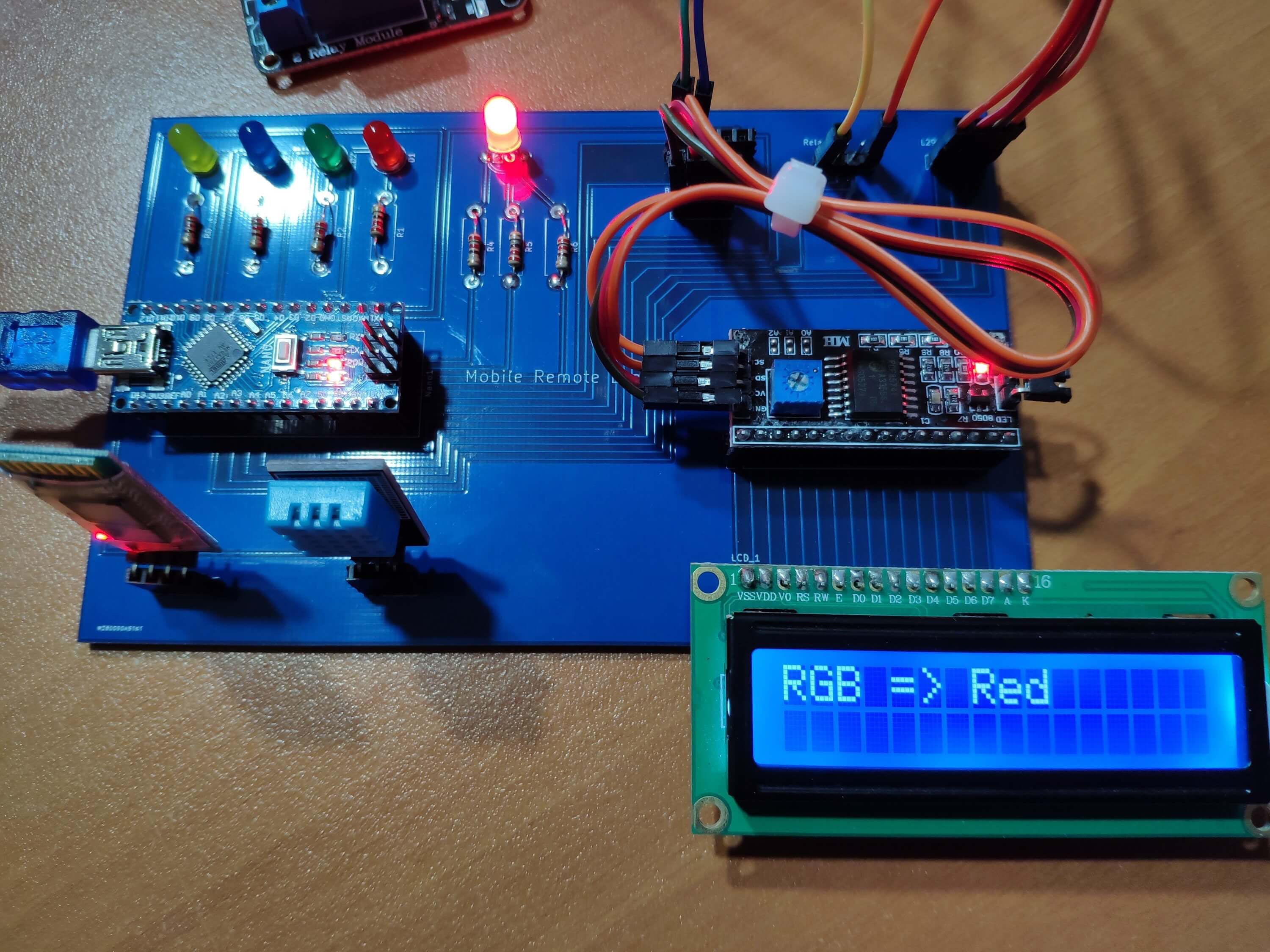
2) 调整板上RGB LED 的颜色。


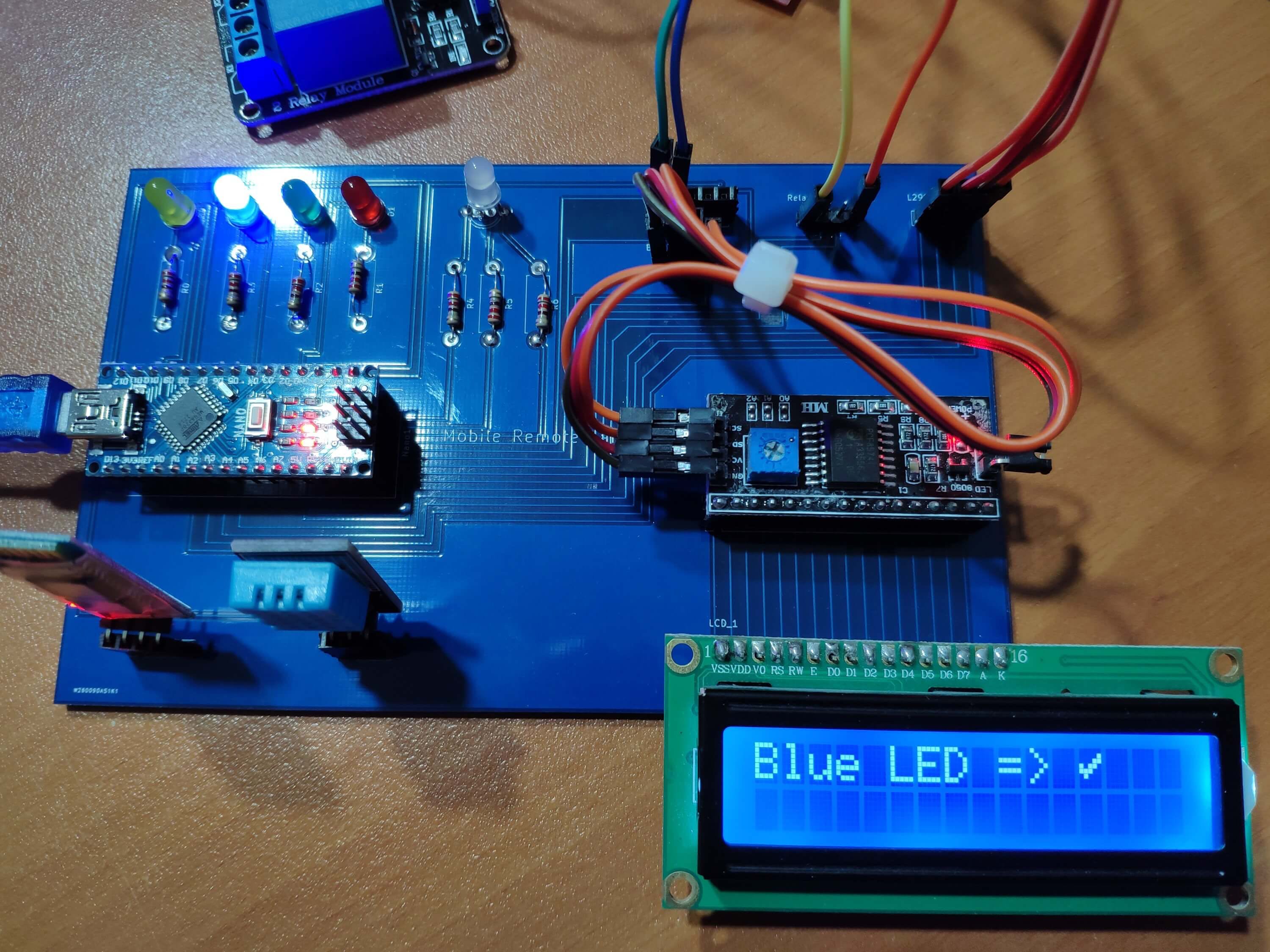
3) 打开或关闭板上的黄色、蓝色、绿色、红色 LED。


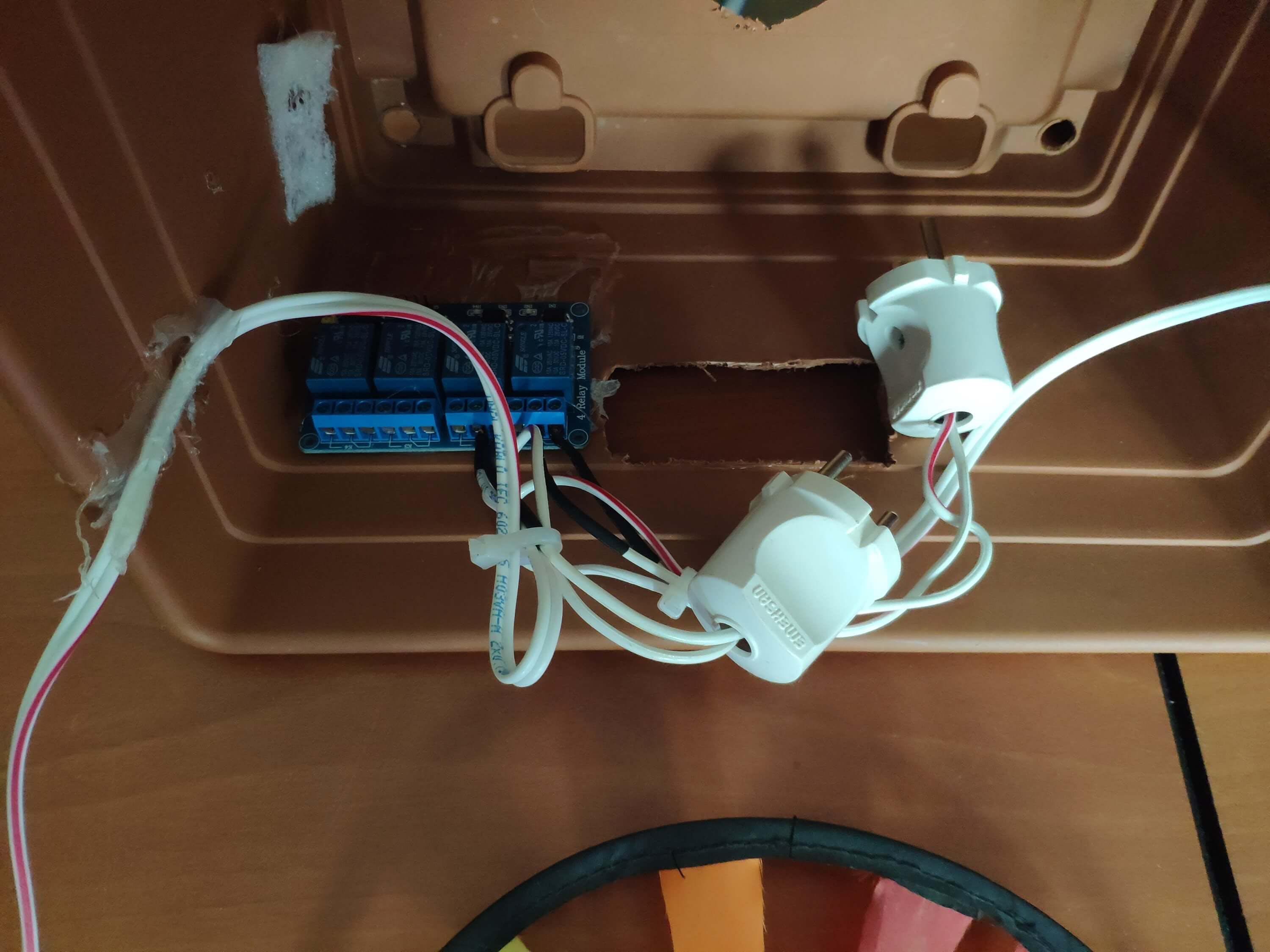
4) 打开或关闭灯泡 (1)。




5) 打开或关闭灯泡 (2)。




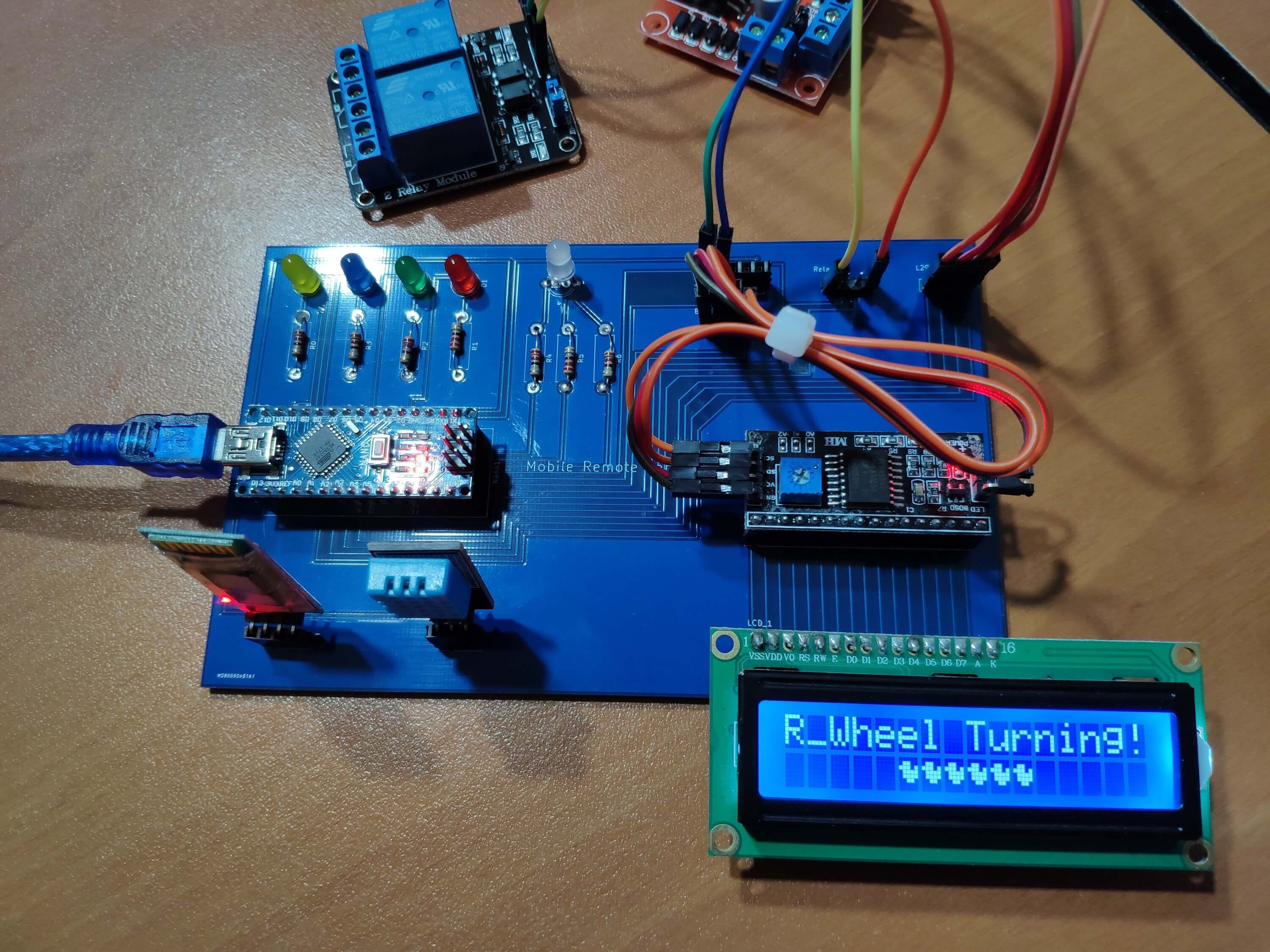
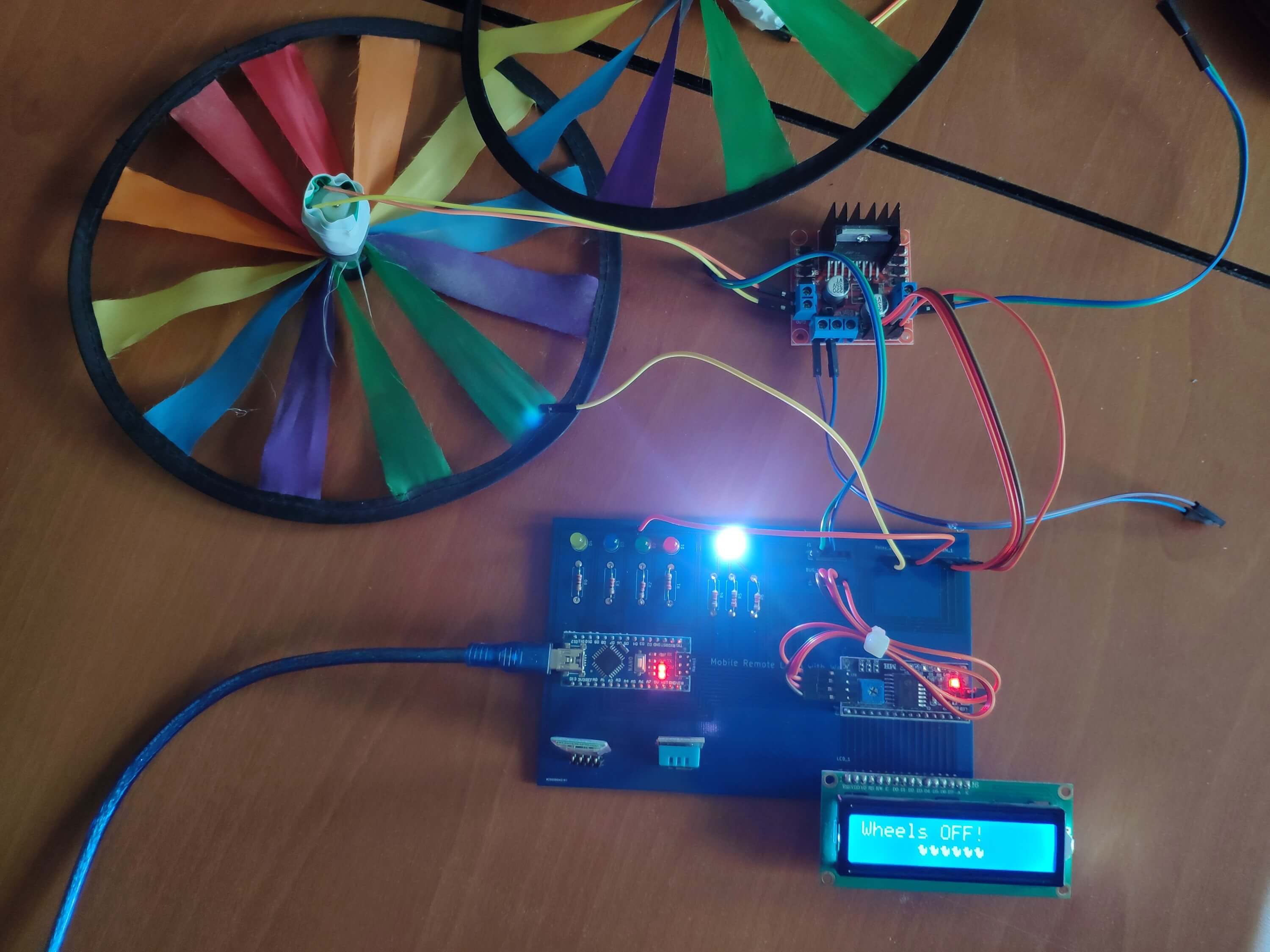
6) 激活连接到 L298N 电机驱动器的转向轮 - 左右。


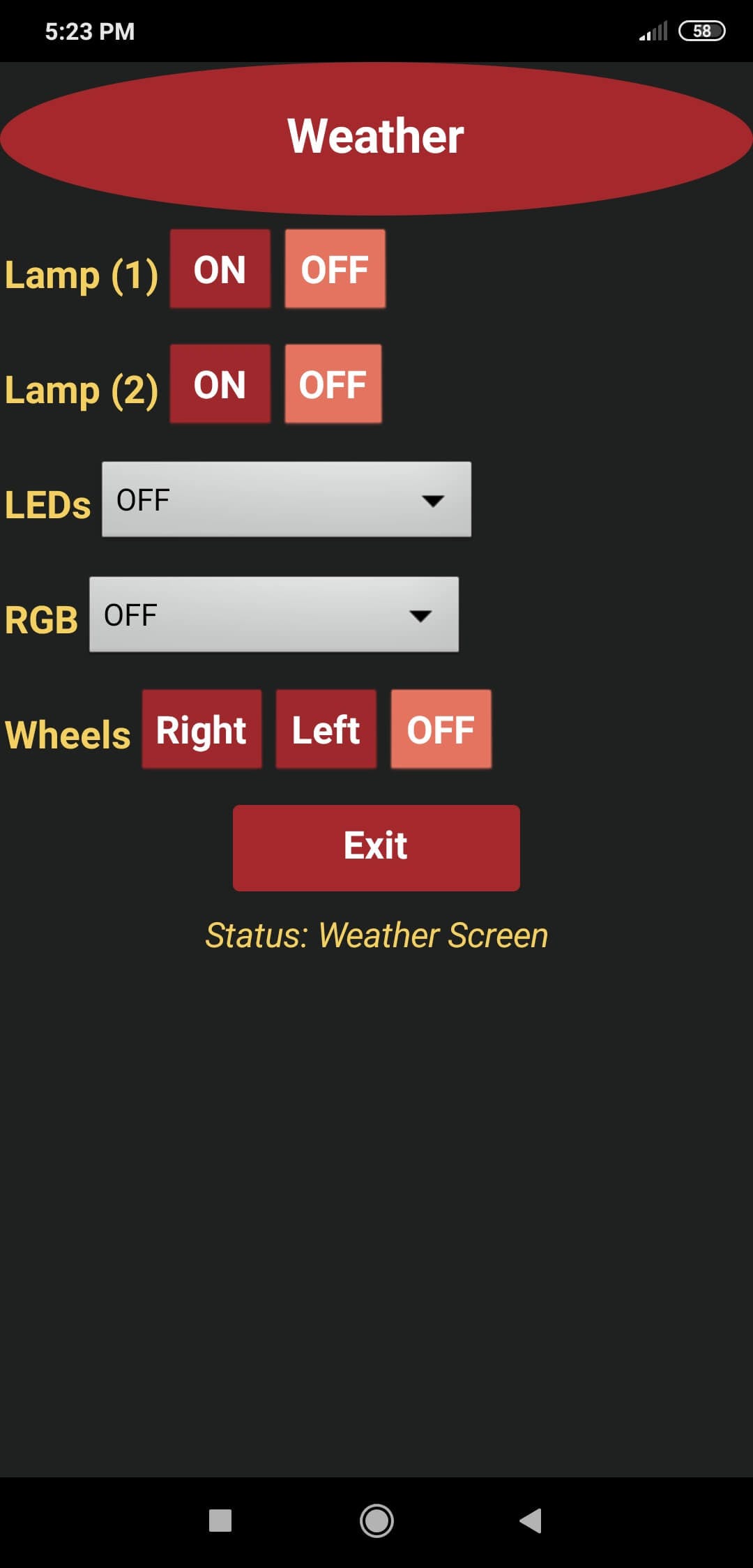
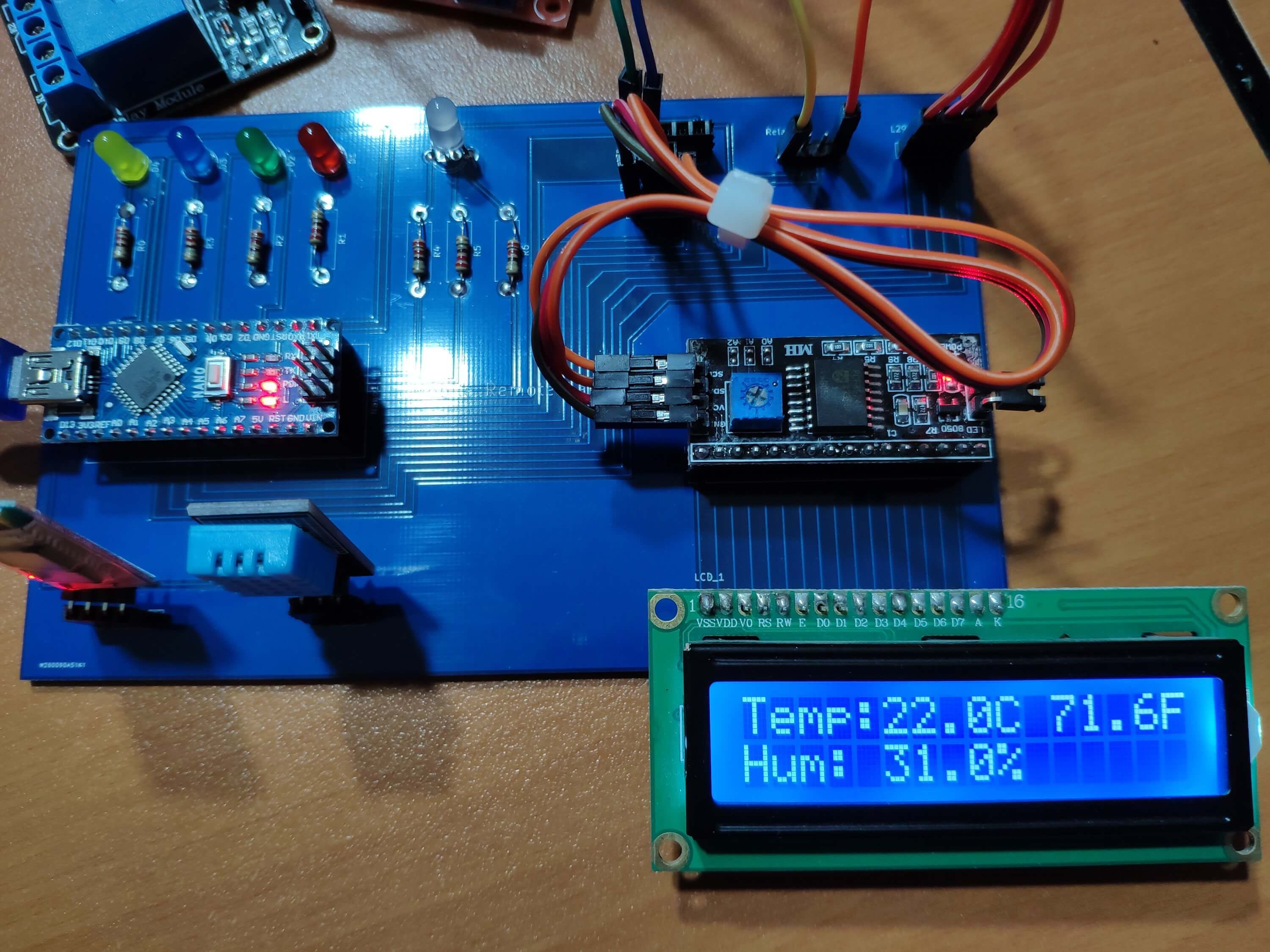
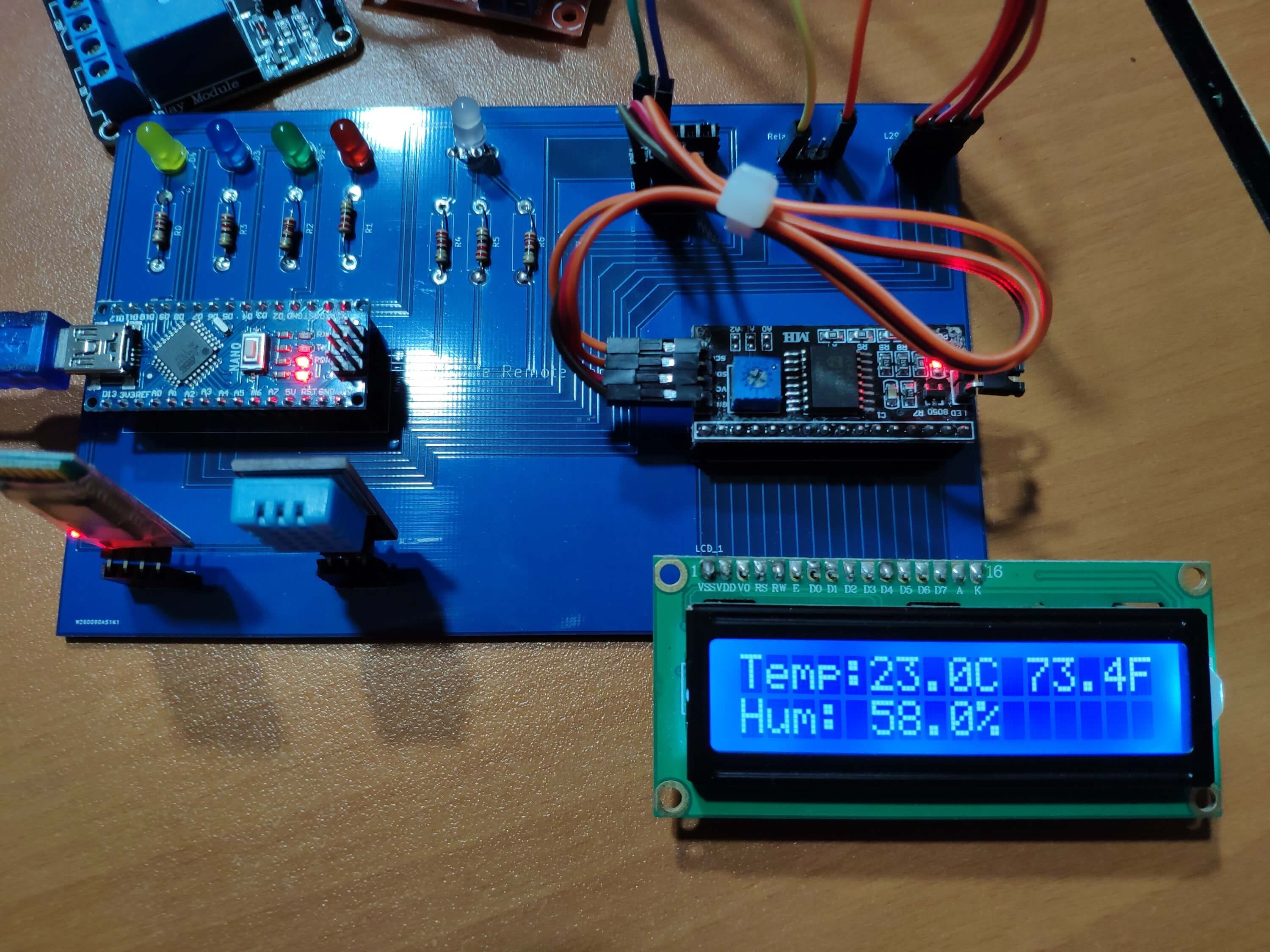
7) 激活天气屏幕以显示由 DHT11 温度和湿度传感器生成的天气信息 - 温度(摄氏度和华氏度)和湿度。



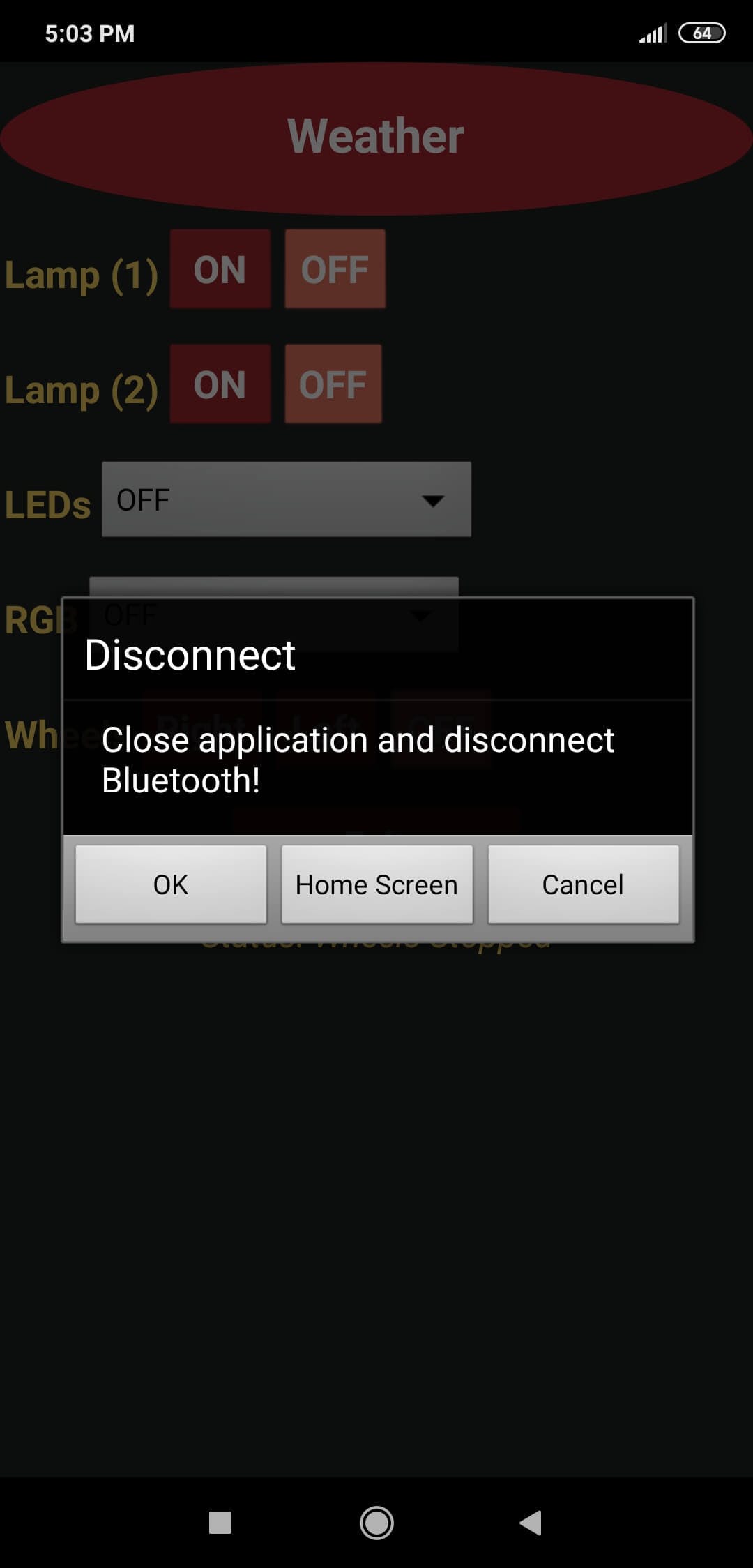
8) 打开通知栏关闭应用程序或返回主屏幕。



将所有支持的组件连接到板上相应的连接器(带气象站的移动远程灯 V2.0)。




现在,您可以使用完成的设备创建您的灯设计 :)
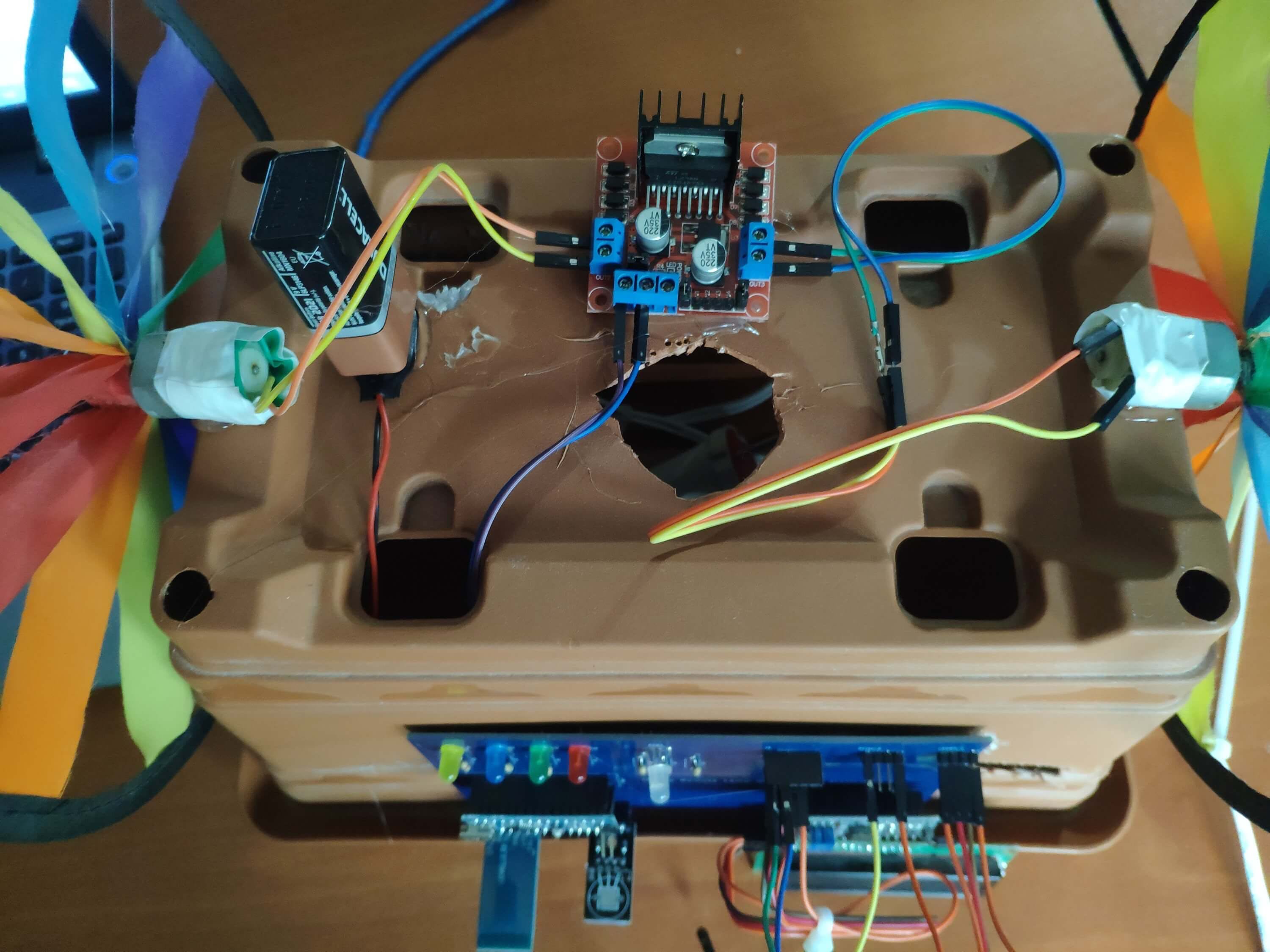
我使用了我之前项目中的一个破旧的花盆,并使用热胶枪将木板与转轮固定在其上。
我将灯泡插头连接到 3 路插座适配器,并使用我的旧手机电池充电器在同一个适配器上为 Arduino Nano 供电。
为了给转向轮供电(连接到直流电机),我使用了 9V 电池。



完成每一步后,我将装置固定在天花板上并连接了电源线:)




声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !