

该项目以实用的方式展示了如何使用设备 M5StickV 作为开发系统来执行情绪分类。要执行此分类,必须有一个数据库,其中情绪按代表不同情绪的类别划分。使用 KDEF 数据库(http://kdef.se/ )进行训练,该数据库共有 4, 900 张人类面部表情图像。这组图像包含 70 个人,表现出 7 种不同的情绪表达。
在开始训练阶段之前,有必要进行预处理阶段,在该阶段调整图像的大小。这是必要的,因为在使用 mobilenet 网络架构时,需要将每个图像调整为 224x224。
Windows 10 被用作执行训练阶段的操作系统,这个阶段可能会延迟 3 到 4 个小时(取决于计算机的特性)。在训练中完成后,系统会生成 *.h5 模型,一旦有了这个模型,就需要将其转换为 tensorflow lite *.tflite 格式。这是使用命令完成的:
tflite_convert --keras_model_file " + keras_model_path + " --output_file " + tflite_path
已有我们的*.tflite模型,下面将其转换为*.kmodel。这是必要的,因为 M5StickV 的 KPIU 只接受带有此扩展名的模型。这是使用 ncc ( https://github.com/kendryte/nncase/releases/tag/v0.2.0-alpha2 ) 完成的。
ncc.exe -i tflite -o k210model --dataset " + path_all_dataset + " " + tflite_path + " " + kmodel_path
在此步骤中,数据集的所有图像都位于一个名为数据集的文件夹中,这一点非常重要。
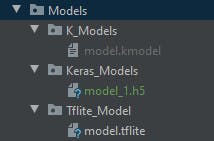
在这一点上,我们必须有这样的东西:

一旦您拥有 *.kmodel 格式的模型,您就可以通过两种方式访问该模型。在我的情况下,第一次使用 SD 内存时,我的 M5StatickV 不再读取它 :(,这可以通过以下方式完成:
task = kpu.load("/sd/model.kmodel")
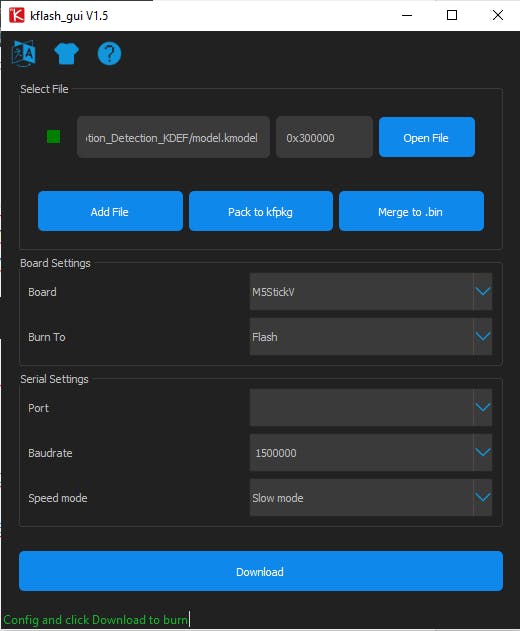
或者我们可以使用应用程序Kflash_gui,将模型下载到地址0x300000,如下图所示。

。






声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !