

Raspberry pi roboat是一款互联网控制的水上机器人,使用遥控船作为底盘。这将用于通过向 Web 浏览器提供实时图片流来检查无法访问的下水道。
这件事也可能是使用 raspberry pi 学习机器人技术的另一种选择,因为该机器人是基于使用 webiopi 框架的基本简单 python 代码构建的。
这个机器人将是它的另一个版本,将有手动控制

部分
工具

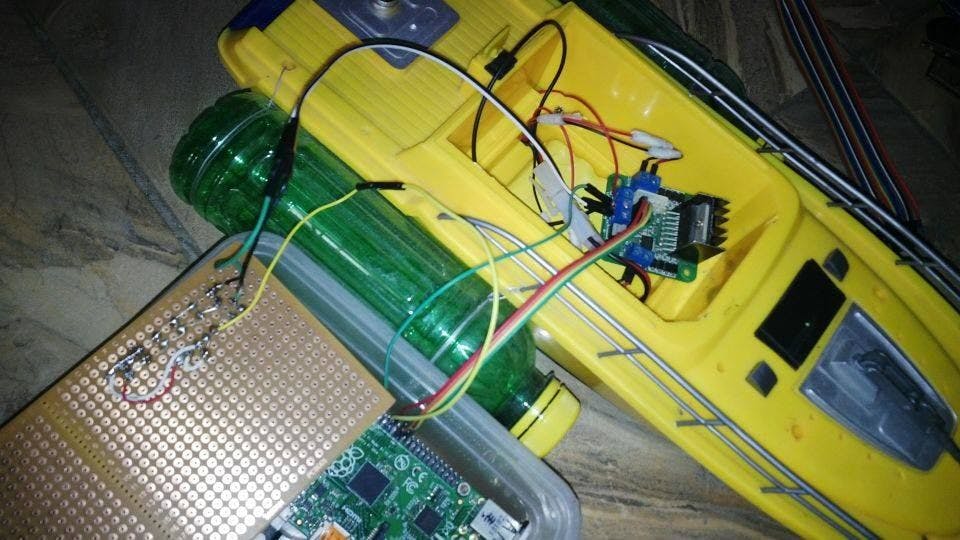
对于这个项目,我使用了当地玩具店的廉价遥控船。幸运的是,遥控船有一个大船体和双电机。双电机很棒,因为它将为船提供更精确的驾驶控制。
船本身已经有一个电机驱动器,但经过一段时间的测试后,PCB 上出现了一些断开的线路,所以我决定切断从电机 DC 到电机驱动器的电线,并用 L298n 电机驱动器模块替换它。切断电线后,将电机 DC 的电缆焊接到跳线,这样可以更轻松地连接到 L298n 模块。
拿起4母对母跳线,分别插入L298n模块中的IN1、IN2、IN3、IN4。现在保存这部分,我们将继续树莓派部分
确保 sd 卡已经安装了 raspbian,如果你不知道如何制作 raspbian sd 卡,你可以在 instructables 中搜索它。或使用这个:
http://www.instructables.com/id/Getting-started-wi...
将 USB wifi 和 USB 摄像头插入树莓派的 USB 端口。然后启动它,直到你到达 linux 终端。
使用此命令通过 openig wpa_supplicant.conf 数据设置 Raspberry Pi 网络
pi@raspberry$ sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
使用您家中使用的 wifi 设置更改 SSID 和 wpa-psk。然后保存它。完成后重新启动 pi,如果 USB wifi 上的 LED 表示 wifi 连接成功
http://blog.miguelgrinberg.com/post/how-to-build-a...
使用上面的链接安装 mjpg streamer,按照说明操作后确保 pi 启动后 mjpg streamer 已经在后台运行
https://kushrami.wordpress.com/2015/02/02/tutorial...
上面的链接是安装和使用 webiopi 的分步指南
成功安装这些应用程序后,现在创建名为“roboat”的新文件夹并从这里获取我的代码:
https://github.com/chalei/surocam

RC 船有一个非常锋利的船体,但它无法容纳放置在其顶部的所有附加组件。
塑料瓶非常有助于解决这个问题,通过在每侧添加两个塑料瓶,船现在变得非常坚固和稳定。只要不超过船体,任何塑料瓶都可以。

拿起塑料盒,打一些与树莓派孔相匹配的孔,用于安装螺栓和螺母。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !