

对许多人来说,控制监控机器人是一件令人愉快的事情。另一方面,我们有 PlayStation 4 控制台控制器,到目前为止,它给我们留下了美好的回忆。PlayStation 控制器和控制机器人的组合非常有吸引力。在本教程中,我们将学习如何构建基于 Raspberry Pi 的机器人并使用 PS4 控制器控制该机器人。在开始构建机器人之前,您可以观看完整的教程视频。
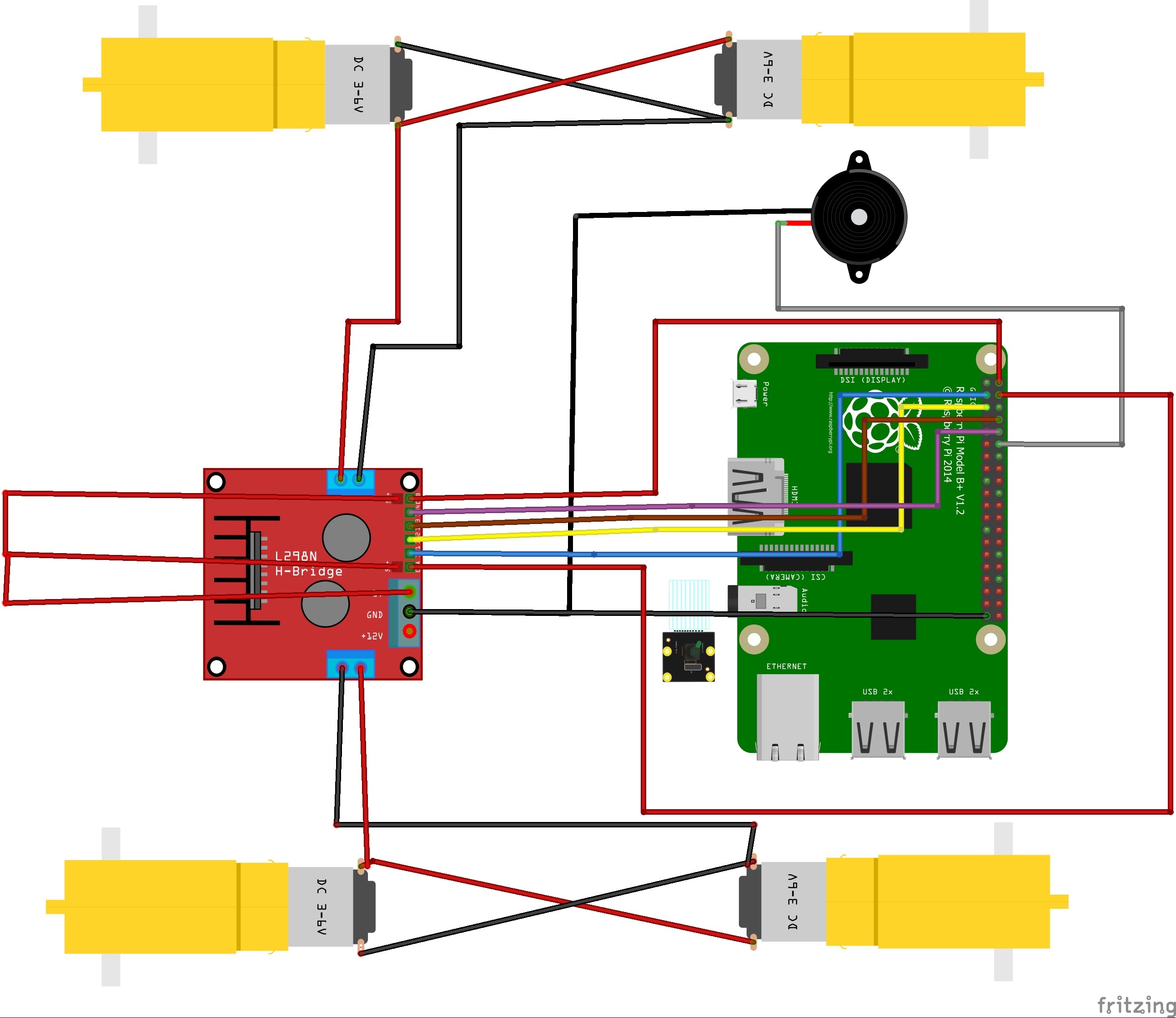
首先我们看一下硬件原理图。

在上图中,您可以看到所有部件和连接。机器人电路非常简单,没有特别的细节。我们只需要考虑我们需要一个电流约为 2 安培的 5 伏电源来启动电机。我们还可以使用移动电源打开树莓派。我们使用摄像头模块进行视频录制。该相机模块只需使用标准电缆连接到 Raspberry Pi。市场上有很多摄像头模组,您可以根据自己的预算购买。
完成机器人电路后,就该进行编程了。我们使用 Python 进行编程。
我们使用蓝牙连接将控制器连接到机器人。要将控制器连接到机器人,我们需要在树莓派中打开蓝牙连接。在树莓派上打开蓝牙后,按住PS4控制器上的Share和PS按钮,直到控制器灯闪烁,此时控制器进入配对模式,我们可以在蓝牙设备列表中看到控制器的名称。
将控制器连接到树莓派后,就可以通过 Python 接收控制器的命令了。为此,我们使用 pyPS4Controller 库。我们进入终端并输入以下命令:
pip install pyps4controller
或者
pip3 install pyps4controller
您可以在此链接中查看有关 pyPS4Controller 库的所有详细信息。
将控制器连接到树莓派并接收到命令后,工作就差不多完成了,我们只需要根据从控制器接收到的命令执行必要的条件,控制机器人不同方向。这非常简单,您将通过阅读我放在文章末尾的源代码来了解这一点。
最后,是时候展示机器人摄像头视频了。为此,我们使用默认的 Raspberry Pi 相机模块库。使用该库的指令非常简单,您将通过阅读源代码来学习如何使用该库的指令。
现在您可以享受与机器人玩耍的乐趣了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !