

在我不断探索 Windows IoT Core 的功能以及将我的小工具推向极限的愿望中,我想出了一个有趣的示波器项目,该项目使用基于 Windows IoT Core 的 Raspberry Pi 2 和一个简单的 ADC。现在,我并不是说您可以使用 Raspberry Pi 2 和 ADC 快速构建示波器,而无需再花钱购买示波器。该项目中显示的时间分辨率仅限于毫秒范围。对于示波器来说,这很慢,但对于您的某些需求来说可能已经足够快了。无论如何,我发现它很酷。
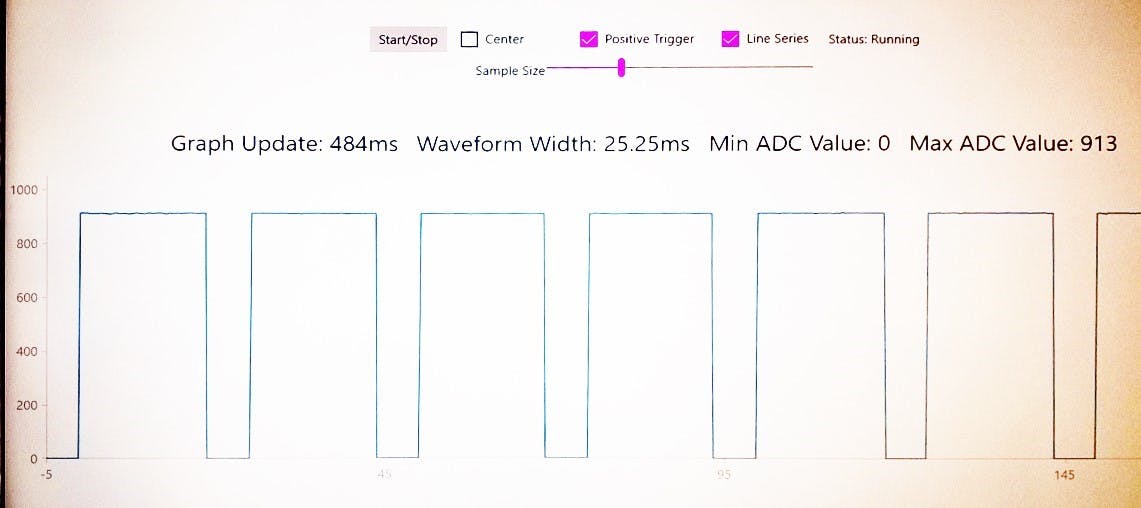
示波器可用于显示各种电压波形。在其最基本的功能中,它会连续扫描输入电压并将其显示为波形。对于这个项目,我构建了一个简单的555 定时器电路来为我的示波器生成方波波形。有大量 555 电路的在线示例。我实施了我在这里找到的那个。您可以看到我在原理图部分使用的电阻器和电容器值。
对于软件,我借用了Microsoft 在其开发者网站上提供的电位计传感器示例。它可以很好地初始化几个不同的 ADC 选项。您可以从下面的 GitHub 链接下载我的项目。在 Visual Studio 中打开 IoTOscilloscope 项目,将目标体系结构设置为 ARM,构建并部署到您的 Raspberry Pi 2。

特征:
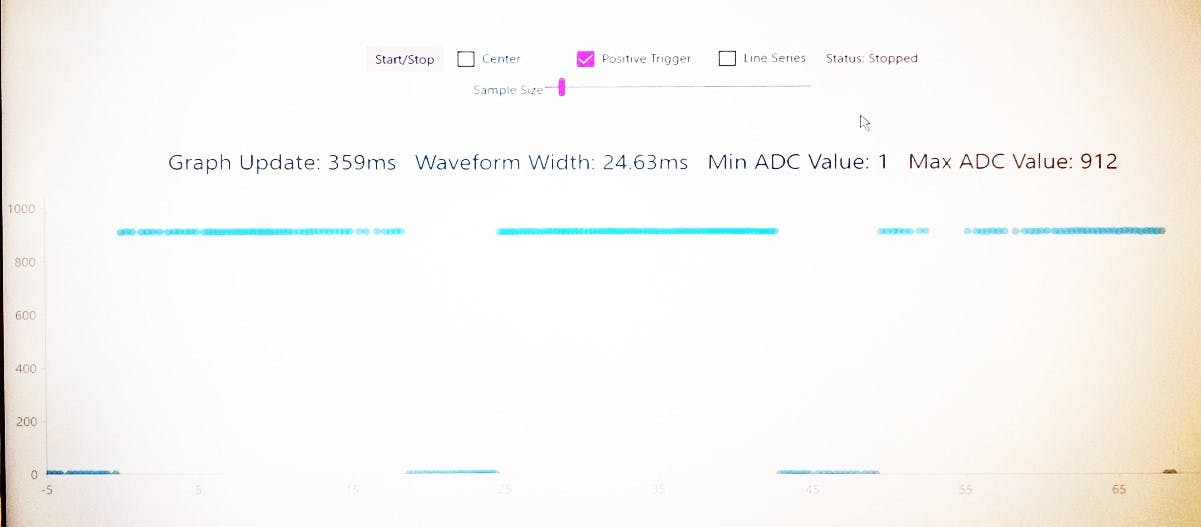
注意:ADC 的采样率取决于处理器的速度,而不是一个设定值。您可以在下面的散点扫描屏幕截图中看到这一点。

请注意,这些点不是统一的。
代码部分解释了如何处理可变采样率。
我发现这个项目既有趣又酷。它向我展示了您可以在基于 Windows IoT Core 的设备上的软件中进行各种实时信号处理。使用一些额外的硬件来处理数据捕获,您甚至可以与高端示波器的功能相媲美。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !