

此项目向您展示如何开始使用 Windows IoT、Raspberry Pi 和 GrovePi 将按钮连接到 GrovePi。
如果您是 Microsoft 或 C# 爱好者,那么开始使用 GrovePi+ 物联网套件从未如此简单。设置 Visual Studio 环境可能需要一些时间,但该软件是免费的,我们发现了开发环境的一个非常好的地方:一旦你了解它,在其中工作会非常舒服!
该项目展示了开始使用 Windows IoT 和 Raspberry Pi 以及 Switch 的代码和步骤。
可以从此处的 GrovePi Github 存储库下载示例。

如果您尚未设置 Windows 环境,您可以在此处查看设置步骤。这将引导您设置 Visual Studio、免费下载、Raspberry Pi 和 WinIoT 仪表板。

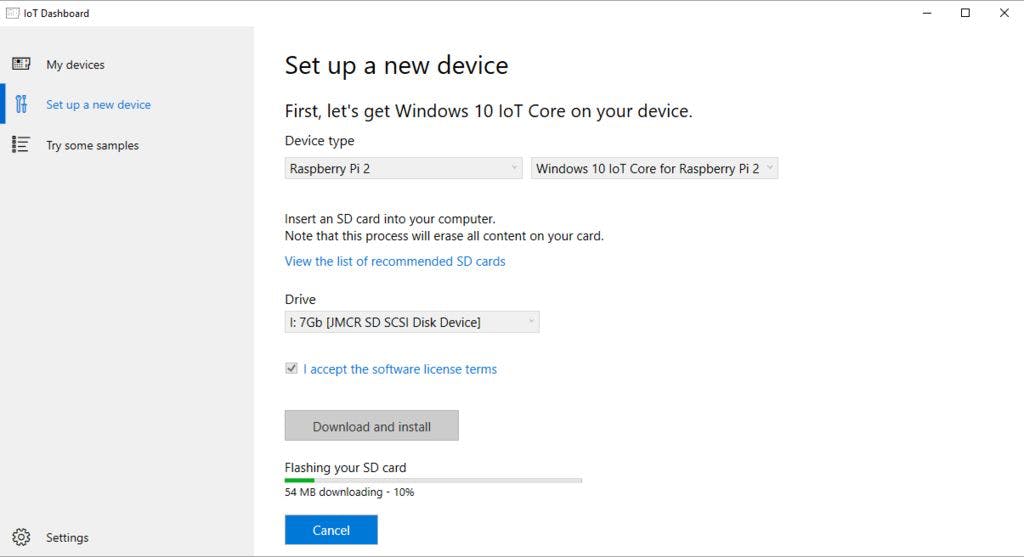
现在,到 WinIoT 仪表板!整个过程大约需要 20 分钟。您可以使用以太网将 Pi 连接到您的 wifi 网络,或者通过以太网将您的 Pi 直接连接到您的 PC。要通过本地 wifi 网络连接您的 Pi,只需将以太网电缆的一端插入 Raspberry Pi,将另一端插入您的 wifi 网络集线器。要直接连接您的 Pi 和 PC,只需将以太网电缆的一端插入 Raspberry Pi,将另一端直接插入您的 PC 以太网端口。插入 SD 卡并将以太网电缆连接到网络后,启动 Raspberry Pi!

在此步骤中,通过网络连接到您的 Raspberry Pi。
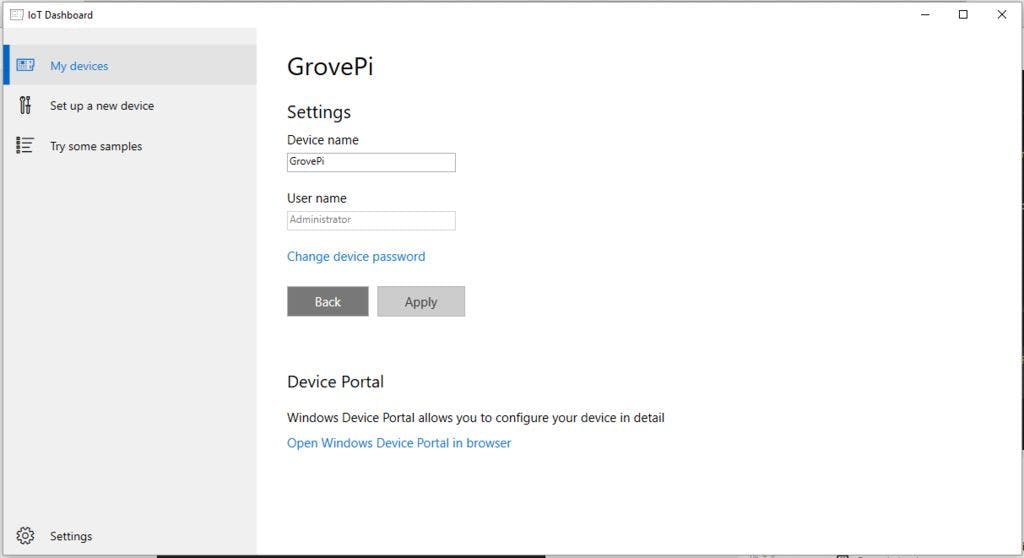
再次打开 IoT 仪表板。点击“我的设备”。几分钟后您应该会看到“minwinpc”显示。
如果你点击设备旁边的铅笔,你可以将它重命名为一些很棒的东西,比如“GrovePi”或“dex”。我们不建议更改您的密码。
完毕!我们应该设置好所有工具以继续前进并开始使用 GrovePi 和 WinIoT 进行编程!

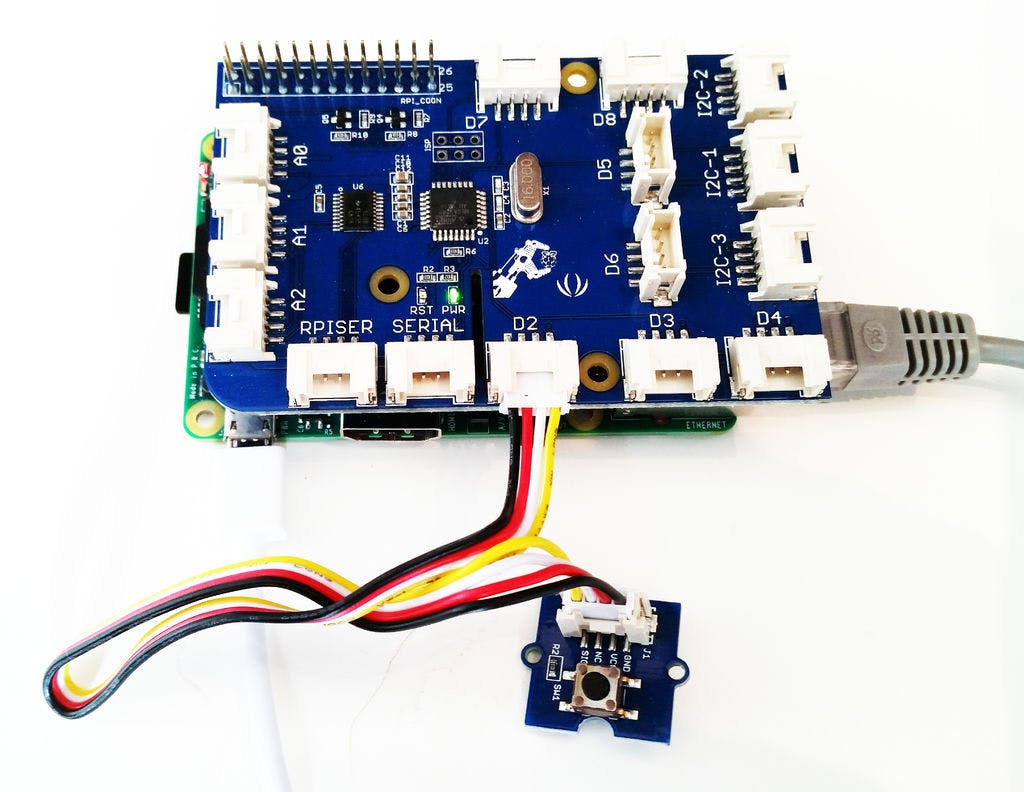
将 Button 连接到 GrovePi 上的数字端口 2。

在此处从 Github 下载 GrovePi 示例。解压缩文件。
打开解决方案并单击 Example-Button.sln 文件。

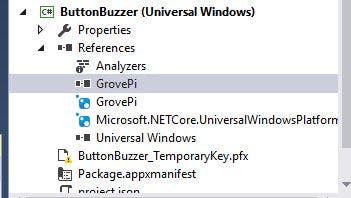
删除 GrovePi 参考。
在解决方案资源管理器中,单击“引用”。右键单击“ GrovePi ”并选择“打开 NuGet 数据包管理器”。打开“工具”->“ NuGet包管理器”->“包管理器控制台”。在命令行中,键入“ Install-Package GrovePi ”。

接下来,我们将确保我们已连接到 Raspberry Pi 和 GrovePi。在解决方案资源管理器中,右键单击“属性”,然后单击“打开”。
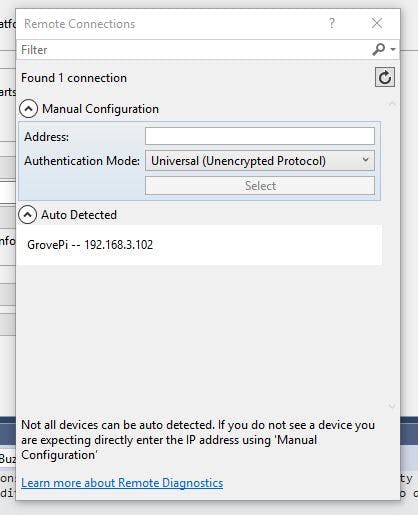
单击“调试”选项卡并将“目标设备:”更改为“远程机器”。接下来单击“查找”并选择我们要部署到的 Pi。
键入“Ctrl+S”以保存 ButtonBuzzer 配置属性文件。
通过单击 F5 或顶部的“远程机器”按钮运行解决方案。
您应该会看到一个成功的构建。按钮程序应该进入调试/运行模式。如果单击“输出”窗口,您应该会看到设备的输出。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !