

蜜蜂是环境中重要的授粉昆虫,但它们面临许多可能影响其健康和生存的危险。蜜蜂可能面临:
重要的是采取措施保护蜜蜂并确保其长期生存。因此,我们提出了一个使用微控制器和传感器的监控系统,可以帮助养蜂人更好地了解和保护他们的蜂箱。
该系统由不同的传感器组成:
它由电池和太阳能电池板组成。该设备还包含一个 LiPo Rider Pro 卡,可以连接两个组件,使其能源自给自足。
传感器
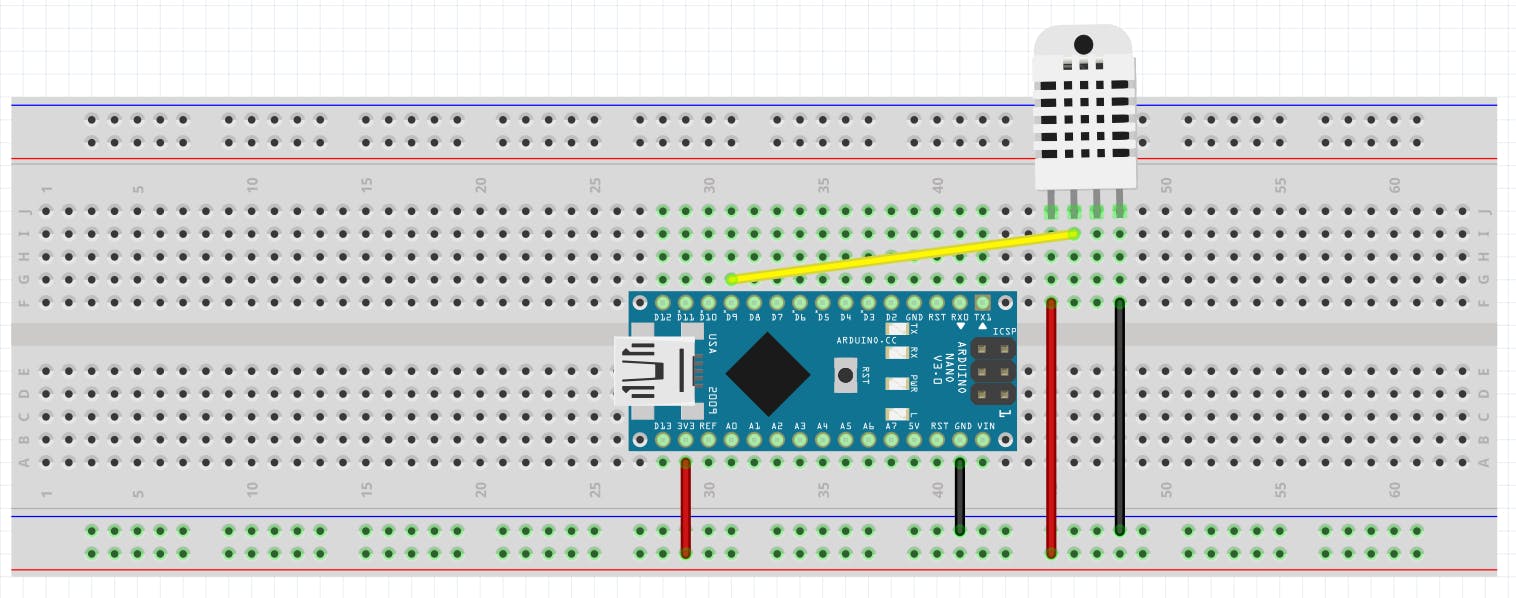
首先,每个组件都经过单独测试,以验证其功能是否正常。为实现此步骤,使用了原型板、微控制器和传感器。有必要将传感器的特定代码放入微控制器中。

必须对所有传感器(DS18B20、HX711、SEN0291)执行相同的操作。这些传感器的连接和测试,请参考描述中的组件链接。
全部测试完后,我们做了一个通用的代码,可以同时拥有所有的信息(我们的在文末有说明)
麦克风
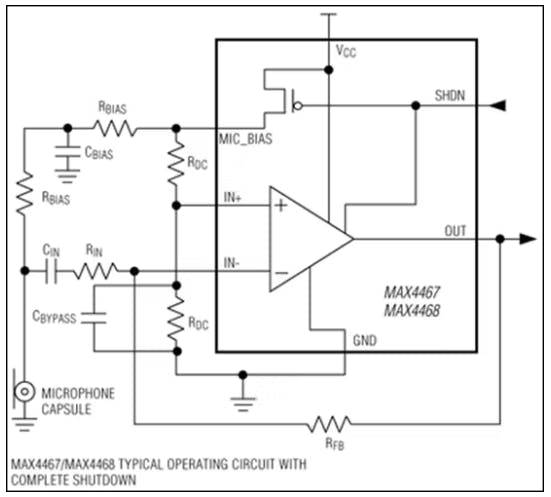
为了研究蜜蜂的行为,我们不得不放大麦克风的信号。您必须按照原理图使用 MAX4468 音频放大器(您可以在互联网上找到该组件的文档)。

您必须首先在原型板上进行测试并检查示波器上的信号以验证功能是否正常。但是,可能会有很多噪音,这是显而易见的。因此,您必须打印音频电路的 PCB 才能获得正确的结果。
数据传输
然后,LoRa-E5模块用于无线传输数据。此信息被发送到服务器 (TTN),服务器 (TTN) 将其发送到云 (Ubidots)。云允许在图表上可视化数据。要使用该模块并将数据发送到服务器,请转到以下链接:https ://wiki.seeedstudio.com/Grove_LoRa_E5_New_Version/
最后,将TTN服务器与ubidots链接,参考这个链接:https ://help.ubidots.com/en/articles/5096476-plugins-connect-the-things-stack-to-ubidots
一旦在 Ubidots 上,为了执行我们的代码,我们将不得不创建不同的变量并在插件部分的解码器部分编写下面的代码。
function format_payload(args){
var ubidots_payload = {};
// Log received data for debugging purposes:
// console.log(JSON.stringify(args));
// Get RSSI and SNR variables using gateways data:
var gateways = args['uplink_message']['rx_metadata'];
for (const i in gateways) {
// Get gateway EUI and name
var gw = gateways[i];
var gw_eui = gw['gateway_ids']['eui'];
var gw_id = gw['gateway_ids']['gateway_id'];
// Build RSSI and SNR variables
ubidots_payload['rssi-' + gw_id] = {
"value": gw['rssi'],
"context": {
"channel_index": gw['channel_index'],
"channel_rssi": gw['channel_rssi'],
"gw_eui": gw_eui,
"gw_id": gw_id,
"uplink_token": gw['uplink_token']
}
}
ubidots_payload['snr-' + gw_id] = gw['snr'];
}
// Get Fcnt and Port variables:
ubidots_payload['f_cnt'] = args['uplink_message']['f_cnt'];
ubidots_payload['f_port'] = args['uplink_message']['f_port'];
// Get uplink's timestamp
ubidots_payload['timestamp'] = new Date(args['uplink_message']['received_at']).getTime();
// If you're already decoding in TTS using payload formatters,
// then uncomment the following line to use "uplink_message.decoded_payload".
// PROTIP: Make sure the incoming decoded payload is an Ubidots-compatible JSON (See https://ubidots.com/docs/hw/#sending-data)
// var decoded_payload = args['uplink_message']['decoded_payload'];
// By default, this plugin uses "uplink_message.frm_payload" and sends it to the decoding function "decodeUplink".
// For more vendor-specific decoders, check out https://github.com/TheThingsNetwork/lorawan-devices/tree/master/vendor
let bytes = Buffer.from(args['uplink_message']['frm_payload'], 'base64');
var decoded_payload = decodeUplink(bytes)['data'];
// Merge decoded payload into Ubidots payload
Object.assign(ubidots_payload, decoded_payload);
return ubidots_payload
}
function decodeUplink(bytes) {
// Decoder for the RAK1906 WisBlock Environmental Sensor (https://store.rakwireless.com/products/rak1906-bme680-environment-sensor)
var decoded = {};
//if (bytes[0] == 1) {
// If received data is of Environment Monitoring type
decoded.temperature = (bytes[0]<<8|bytes[1])/10 ;
decoded.humidity = (bytes[2]<<8|bytes[3]) ;
decoded.temp1 = (bytes[4]<<8|bytes[5])/10;
decoded.temp2 = (bytes[6]<<8|bytes[7])/10;
decoded.poids = (bytes[8]<<8|bytes[9])/100;
decoded.battery=(bytes[10]<<8|bytes[11])/100;
decoded.luminosity=bytes[12]<<8|bytes[13];
return {"data": decoded};
}
module.exports = { format_payload };
不要忘记将我们代码中 AppEUI、DevEUI 和 AppKey 的值替换为您放在 TTN 上的值。
if(at_send_check_response("+AT: OK", 100, "AT\r\n")){
is_exist = true;
at_send_check_response("+ID: AppEui", 1000, "AT+ID\r\n");
at_send_check_response("+MODE: LWOTAA", 1000, "AT+MODE=LWOTAA\r\n");
at_send_check_response("+DR: EU868", 1000, "AT+DR=EU868\r\n");
at_send_check_response("+CH: NUM", 1000, "AT+CH=NUM,0-2\r\n");
at_send_check_response("+KEY: APPKEY", 1000, "AT+KEY=APPKEY,\"E2615C4277914656365B2A0F5F012047\"\r\n"); CHANGER HERE
at_send_check_response("+ID: DEVEUI", 1000, "AT+ID=DEVEUI,\"ABCDEF123456789A\"\r\n"); CHANGE HERE
at_send_check_response("+ID: APPEUI", 1000, "AT+ID=APPEUI,\"0000000000000000\"\r\n"); CHANGE HERE
at_send_check_response("+CLASS: C", 1000, "AT+CLASS=A\r\n");
ret=at_send_check_response("+PORT: 9", 1000, "AT+PORT=9\r\n");
delay(200);
is_join = true;
检查代码中分配的引脚是否与物理分配给微控制器的引脚相同。一切都准备好了!系统功能正常,可以启动。
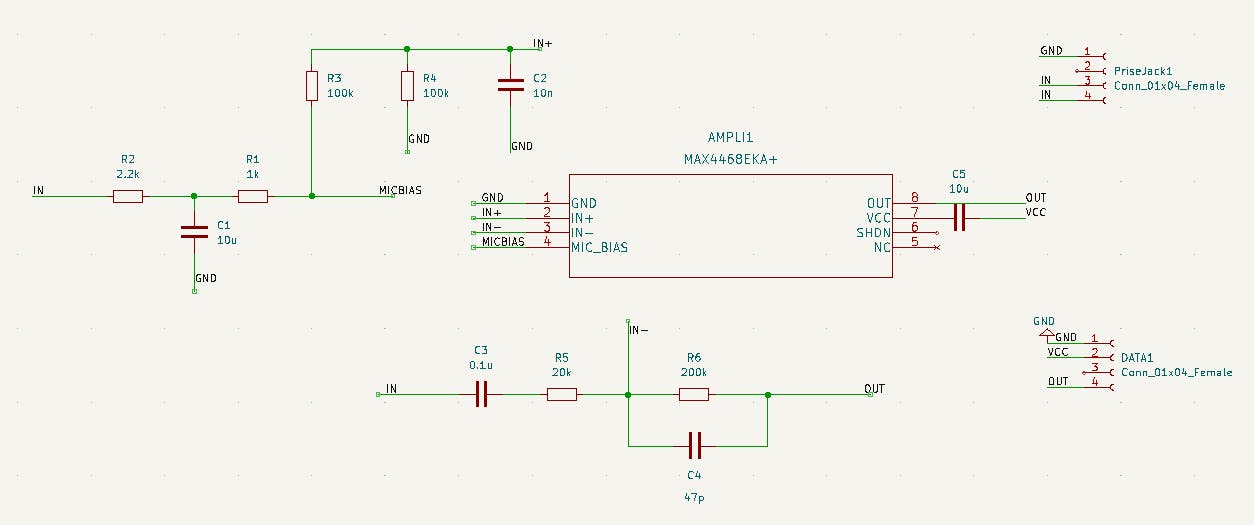
为了使系统更紧凑、无线并避免噪音,我们用 KiCad 软件中的 PCB 电路替换了原型板。首先是带有音频放大器的音频 PCB。
现在在 KiCad 中创建原理图和封装,以便打印。

印刷 PCB 后,您必须在 PCB 上焊接元件(音频放大器、电阻器、电容器),注意选择正确的电阻器和电容器值。
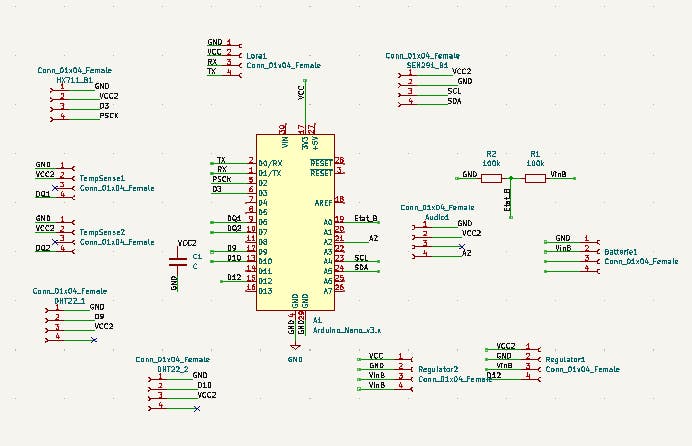
然后您必须创建最终的 PCB,其中包含 Arduino 板和连接所有传感器的连接器。

然后我们让我们的系统防水,以保护它免受天气条件的影响。所有模块或传感器都放置在防水盒中。传感器通过电缆延伸,放置在蜂巢内/蜂巢上。

盒子功能正常,只需要测试一下!
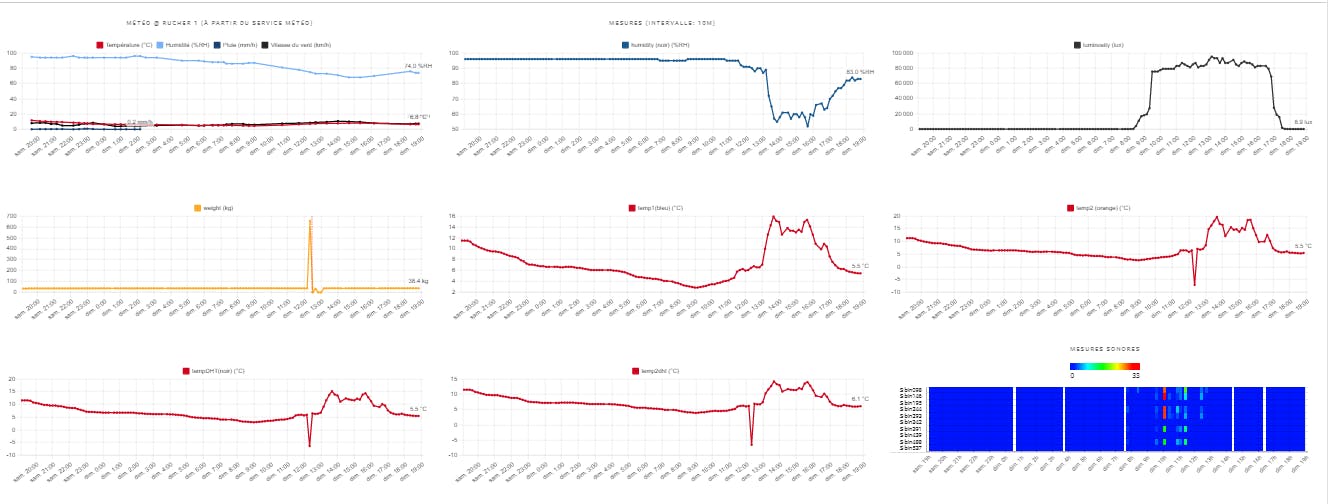
我们决定将我们的结果发布在另一个 Cloud Beep 上。这是我们得到的结果。

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !