

对于 23 年秋季的 ELEC 424 最终项目,该团队的任务是创建一辆自动遥控汽车 - 从功能上讲,该汽车具有两个主要功能:
汽车的自主处理和决策是由 BeagleBone AI-64 执行的,输入数据是从单个网络摄像头收集的。汽车默认在车道保持状态下运行,当它在其路径中检测到红色框时,它会切换到“停止并等待”状态。经过一段固定的时间后,汽车将恢复车道保持状态并继续行驶。
由于我们参考了 Instructable 的用户“raja_961”之前完成的自主工作,因此该项目的主要挑战是实现较低级别的功能,例如速度编码器以及移植参考代码以在 BBAI64 上工作。
速度编码器安装在车轮的轴上,主要测量车轮旋转的速度。此信息是使用 Linux 设备驱动程序记录的。然后将其转换为 Python 中的速度单位,然后再用于反馈网络以控制汽车的速度。
用户 raja_961,“使用 Raspberry Pi 和 OpenCV 的自动车道保持车”。教科书。网址:https ://www.instructables.com/Autonomous-Lane-Keeping-Car-Using-Raspberry-Pi-and/
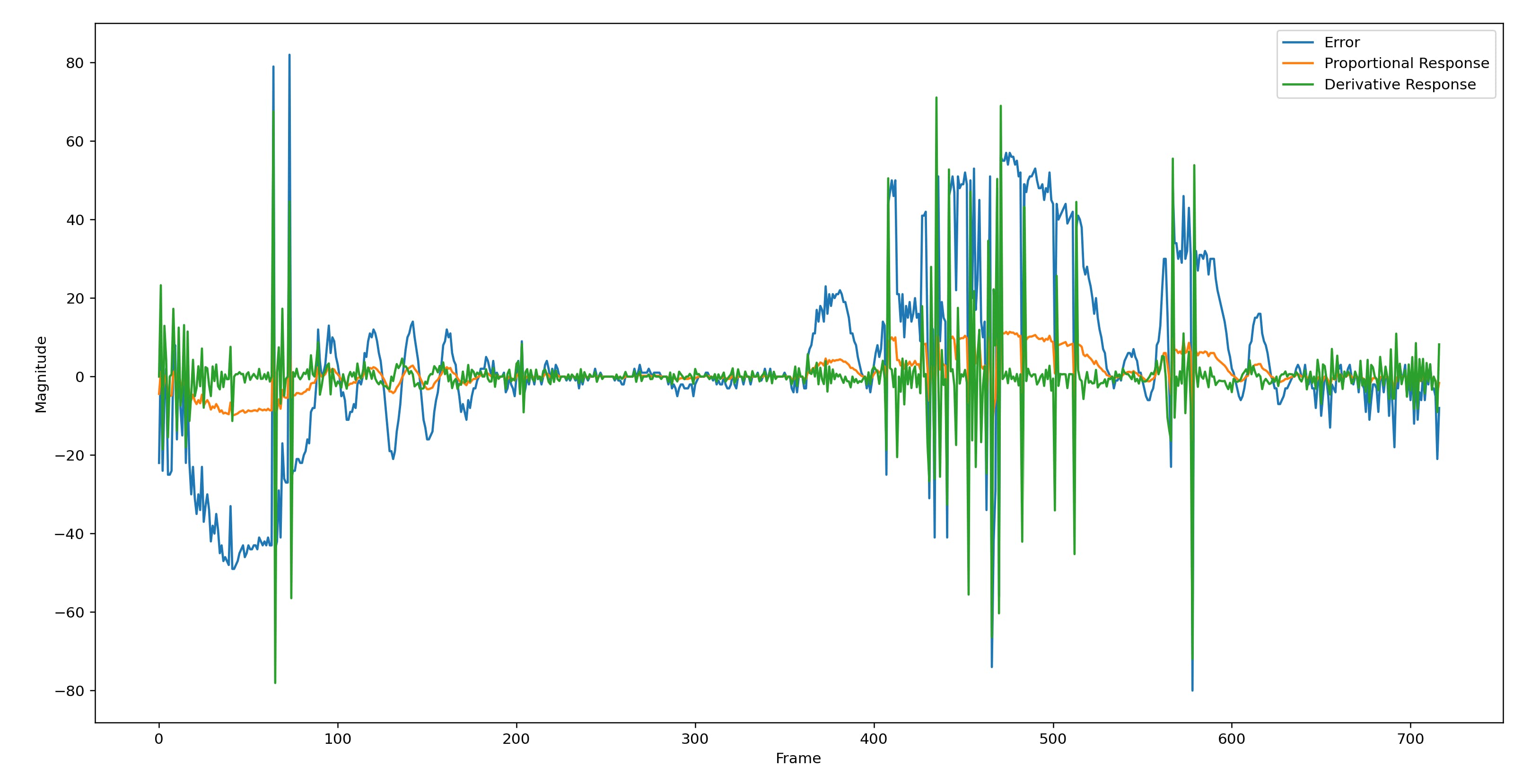
调整比例和微分增益参数是一个反复试验的过程。这些值不断变化,直到汽车不仅能够快速纠正上升错误(即响应性地跟随车道中的转弯),而且在纠正错误时也不会超调。所选值为 k_p = 0.2 和 k_d = k_p * 0.1
相机的分辨率也被调整到最佳位置,它足够低以允许在 BBAI64 上进行快速处理,同时仍保留准确车道保持和停止框检测所需的足够特征细节。所选分辨率为 320x240。
停止框检测是使用覆盖 HSV 中红色体积的 4 个角窗完成的。“切片”包含所有红色值的 HSV 圆柱体区域,4 个窗口位于左右边缘的顶角和底角。使用cv.inRange和cv.countNonZero函数计算相机帧中红色像素的数量:
left_lower_red = np.array([0, 40, 100],)
left_upper_red = np.array([25, 130, 200],)
right_lower_red = np.array([150, 40, 100],)
right_upper_red = np.array([200, 130, 200],)
…………
left_mask = cv2.inRange(frame, left_lower_red, left_upper_red)
right_mask = cv2.inRange(frame, right_lower_red, right_upper_red)
mask = cv2.bitwise_or(left_mask, right_mask)
num_red_px = cv2.countNonZero(mask)
如果红色像素的数量高于停止阈值(=1800),则触发停止框的检测。

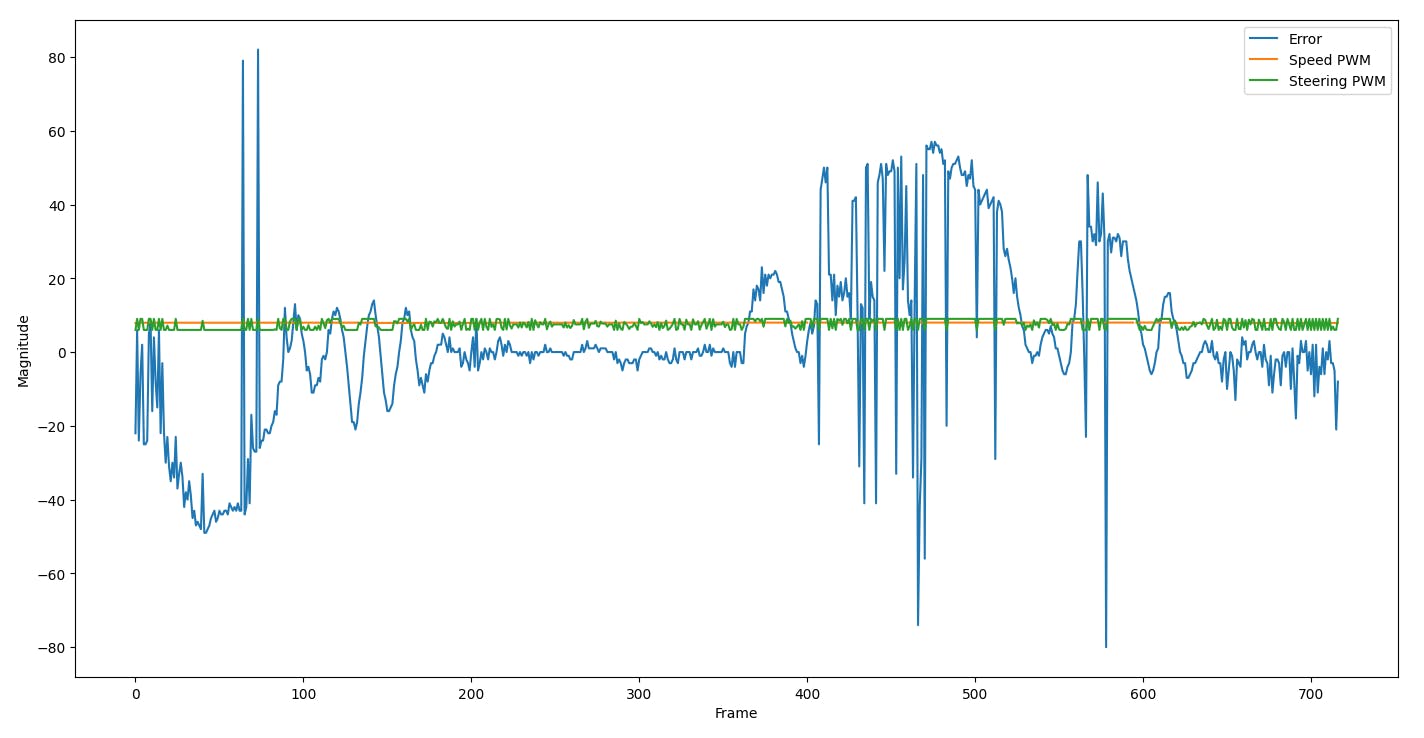
上图显示了汽车在整个过程中的误差、转向 PWM 和速度 PWM。特别是在帧 100-200 和 500-600 上,我们可以看到转向 PWM 与误差有明显的关系,因为算法试图纠正误差。

。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !