

图像尺寸测量仪也叫一键测量仪器,全自动闪测仪等,是一种精密二次元测量仪器。它能够精确测量各种零部件的形状和尺寸,核心优势在于测量大批量小型精密零部件,这对于质量控制和生产流程的优化至关重要。

图像尺寸测量仪适用于哪些零部件?
1、图像尺寸测量仪适用于各类机械零部件。
采用机器视觉技术,结合高精度图像分析算法,并融入一键闪测原理。
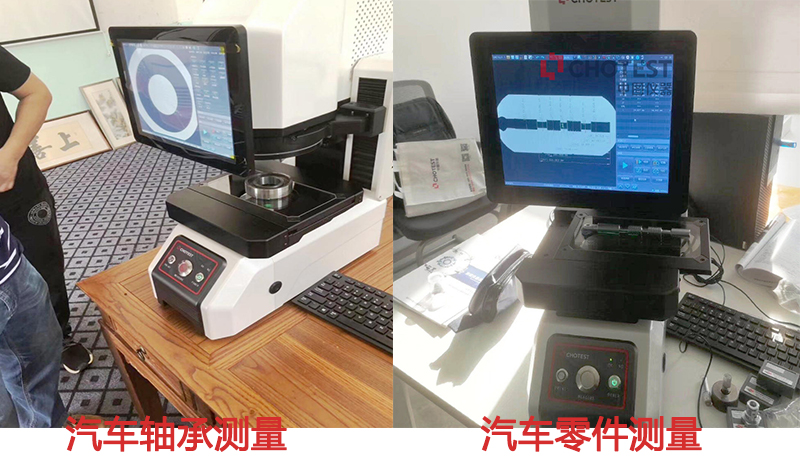
不管是金属制品还是塑料制品,无论是复杂的结构零部件还是简单的连接件,VX系列图像尺寸测量仪只需一键即可自动检测并测量出各种零部件的关键尺寸数据。例如,在汽车制造行业中,曲轴、汽缸盖、活塞等零部件的尺寸测量都可以借助图像尺寸测量仪进行,确保产品质量的稳定性。

2、图像尺寸测量仪适用于电子元器件和微型零件的测量。
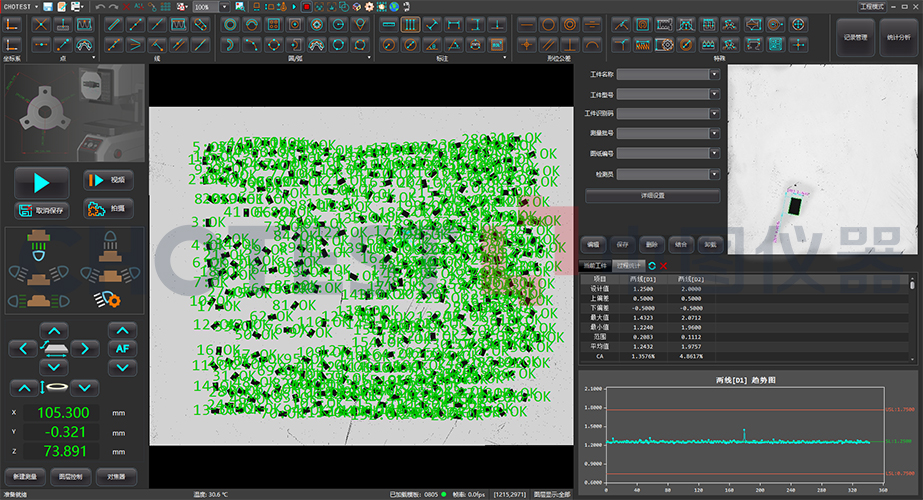
随着电子技术的高速发展,对电子行业元器件的生产制造要求也越来越高。例如,在手机制造业中,各种微小元器件如电容、电感等都需要进行精确的测量,以确保产品的性能和质量。
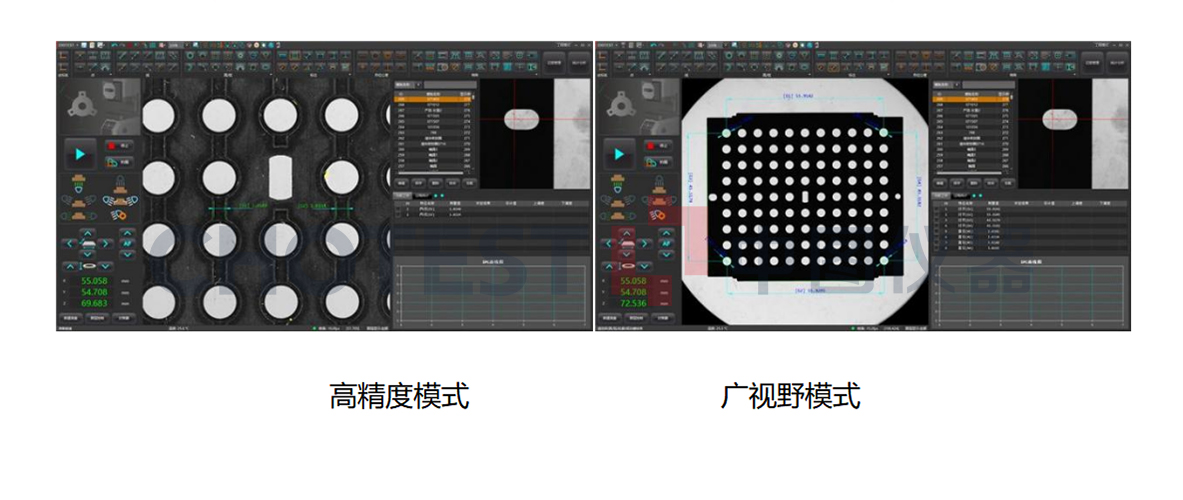
而VX系列图像尺寸测量仪能够通过双远心高分辨率光学镜头大口径高景深特点,结合高精度提取算法,对边缘进行亚像素处理,实现全视野范围成像清晰,低畸变,对这些微型零件进行准确的测量,提高了生产效率和产品的一致性。



3、图像尺寸测量仪还适用于复杂曲面零件的测量。
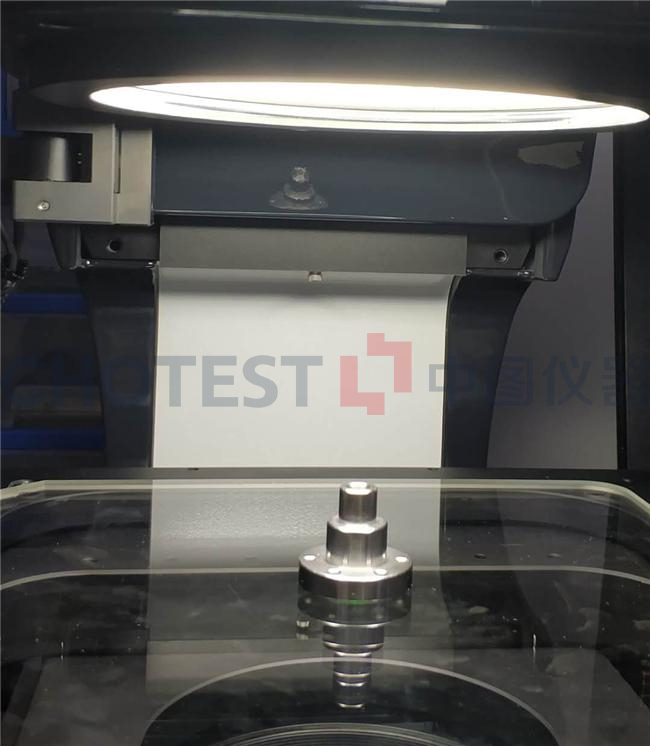
对于一些表面形状复杂、精度要求较高的零部件,传统的测量方法常常显得力不从心。而VX系列图像尺寸测量仪搭载光学非接触式测头,在CNC模式下,可一键自动完成工件的二维平面尺寸、高度尺寸、平面度等参数的精密快速测量,即一键式2.5D测量。(注:光学非接触测头可选点激光测头和光谱共焦位移测头。)无论是涡轮叶片、航空发动机叶盘等零件,还是各种曲面雕塑品的测量,都能够准确而高效地完成任务。

阶梯型机械零件测量
图像尺寸测量仪适合各类零部件,可用于机械、电子、模具、注塑、五金、橡胶、低压电器、磁性材料、精密冲压、接插件、连接器、端子、手机、家电、印刷电路板、医疗器械、钟表、刀具等领域。无论是机械零件、电子元器件还是复杂曲面零件,VX系列图像尺寸测量仪都能够提供准确、高效的测量解决方案。它实现了对零部件尺寸和形状的自动化测量,为制造行业的质量控制和生产效率提供了有力支持。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !