

影像仪具有高精度、高效、全面数据分析和可视化展示的测量优势。通过影像测量技术,可以有效解决筛网检测中的难题,提高工作效率和工作质量,为筛网的使用和管理提供科学依据,推动筛网行业的发展。

1、超细筛网的检测难度较大
超细筛网的孔径很小,传统的目视检测方法已经无法满足检测要求。因此,如何对超细筛网进行高效而精确的检测成为了一个亟待解决的问题。
2、筛网的形状与尺寸的复杂性
筛网的形状和尺寸根据不同的工作需求和应用场景各有不同,传统的测量方法无法准确捕捉筛网的形状和尺寸信息,这对于筛网的使用和生产优化带来了一定的困扰。
1、高精度的测量结果。
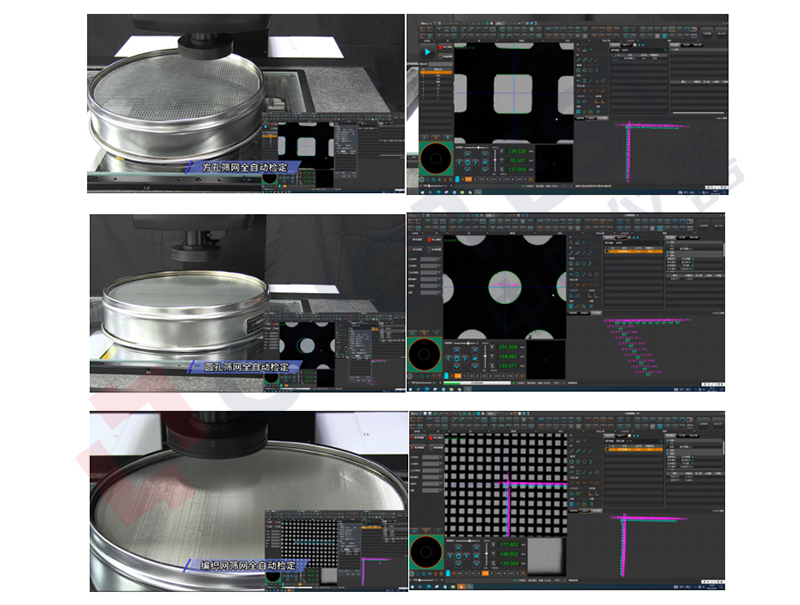
通过高分辨率的图像采集设备,实时获取筛网的形状和尺寸信息。利用影像仪进行筛网测量,可以大大提高测量精度,并准确判断筛网的状态和损伤程度。
2、高效的测量速度。
影像仪测量筛网的过程非常快速,可以实时捕捉筛网的形状和尺寸信息,并进行自动化处理和分析。相比传统测量方法,影像仪测量筛网更加高效、省时,大大提高了工作效率。
3、全面的数据分析与处理功能。
影像仪可以对筛网的图像数据进行全面的分析和处理,包括形状参数、孔径分布等多个方面。通过对各个参数的分析,可以得到更为全面和准确的筛网质量评估结果,为筛网使用和管理提供科学依据。
4、可视化的测量结果展示。
影像仪可以将筛网的测量结果以图像的形式直观展示出来,使用户可以清晰地观察到筛网的形状和尺寸变化。这样可以更好地理解筛网的使用情况,并进行相应的维修和更换决策,提高筛网的使用寿命。
CHT影像仪适用于计量院所、科研院校等单位对各种实验筛网的检验测试。筛网检测功能:
1.筛网检测类型:编织网(网孔、丝径)、穿孔板(方孔、圆孔);可任意确定取样位置,自定义设定径向纬向检测的网孔数量。
2.筛网检测依据:支持自定义公差表类型的新增修改功能;可按照现行国家计量校准规范JJF1175-2021《试验筛校准规范》及国家标准GB/T 6003.1-2012《试验筛技术要求和检验第1部分:金属丝编织网试验筛》规定的方法进行筛网尺寸检测。
3.自动计算编织网网孔尺寸和丝径尺寸、穿孔板孔径尺寸(最大值、最小值、平均值、被测网孔个数),一键生成检测报告并导出(或定制报表)。
4.采用高分辨率变倍镜头,工业彩色CCD模块,快速精准检测筛网尺寸,可满足0.02㎜~4㎜孔径范围内的标准筛网。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !