

在现代化工业中,闪测仪只需一键即可快速批量测量尺寸,为产品尺寸控制和质量管理提供重要保障。
机器视觉系统的优势是高精度、重复性的进行运作,并能提供清晰的图像。整个系统由光源、镜头、相机、图像采集卡、图像处理软件等组件构成。闪测仪就是利用先进的光学原理和图像处理技术,高速获取并分析产品的尺寸信息。
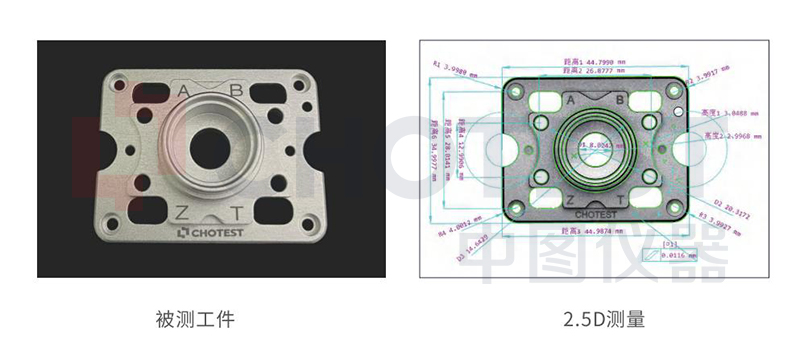
中图闪测仪基于机器视觉的自动测量技术,采用双远心高分辨率光学镜头,将产品影像经过拍照后调整至合适大小后,再通过图像处理软件进行分析,即可得到产品的尺寸数据,同时完成对尺寸公差的评价。这种非接触式的测量方式,不仅能够大大提高测量效率,还能减少人为因素对测量结果的影响,保证测量的准确性和稳定性。
闪测仪凭借其高精度、高稳定性、广泛的应用范围、快速高效、便携易操作等产品特点和优势,在工业领域备受瞩目。
1、高效快速
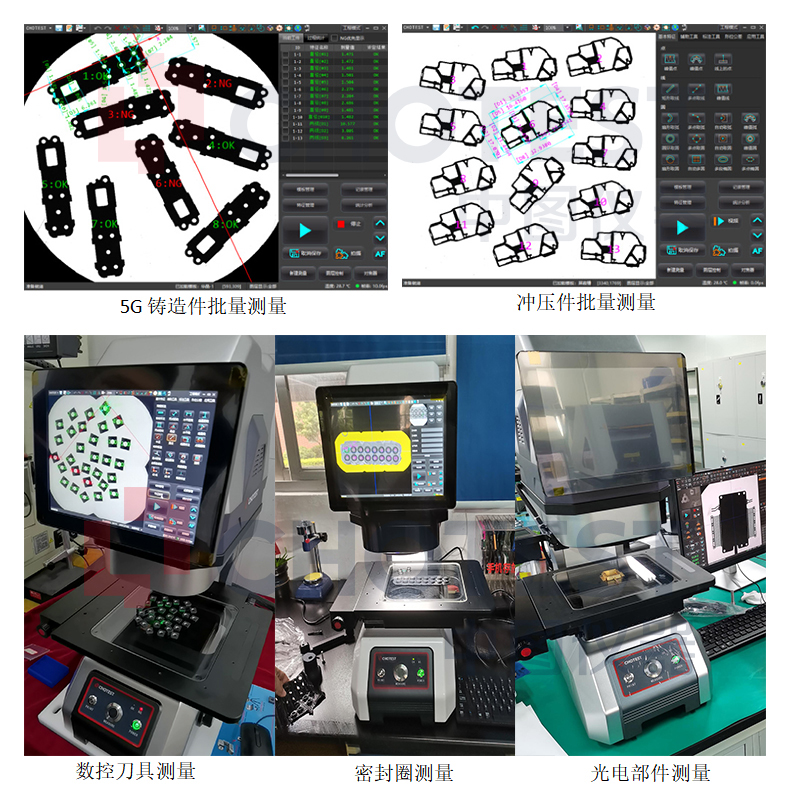
闪测仪可以快速完成尺寸测量,一键即可测量二维平面尺寸测量,或是搭载光学非接触式测头实现高度尺寸、平面度等参数的精密快速测量。不仅能够实时显示测量结果,还可以通过数据传输功能将测量数据传输到电脑或其他设备,方便后续的数据分析和处理,进一步提高了工作效率和准确性。

2、高精度、高稳定性
闪测仪能够实现高精度的尺寸测量,保证测量结果的准确性。而且由于采用了非接触式测量方式,能够避免人为操作误差的影响,保证了测量结果的准确性。
3、应用范围广
闪测仪广泛应用于3C电子零件、精密五金配件及塑胶产品等常规尺寸的快速、批量测量,像一些精密螺丝、手机外壳、手机玻璃、精密弹簧、齿轮、精密五金配件等尺寸较小的产品及零部件需要批量测量时,闪测仪则是一个很好的选择。
4、便捷易用
中图闪测仪采用了轻巧的设计,操作简单,只需简单的设置和操作即可完成尺寸测量,可以在各种复杂的工作环境中灵活使用。同时,闪测仪还具有自动识别和校正功能,能够自动调整测量参数,适应不同产品的测量需求。这样既降低了操作门槛,又提高了工作效率。

无论是在机械制造、汽车制造、航空航天等工业领域,闪测仪都能够发挥重要作用。

闪测仪作为一种工业尺寸测量仪器,具有的高精度、高稳定性、广泛的应用范围、快速高效、便携易操作等,为产品尺寸控制和质量管理提供了有力支持。相信随着技术的不断进步和创新,闪测仪将在尺寸测量领域继续发挥更大的潜力。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !