

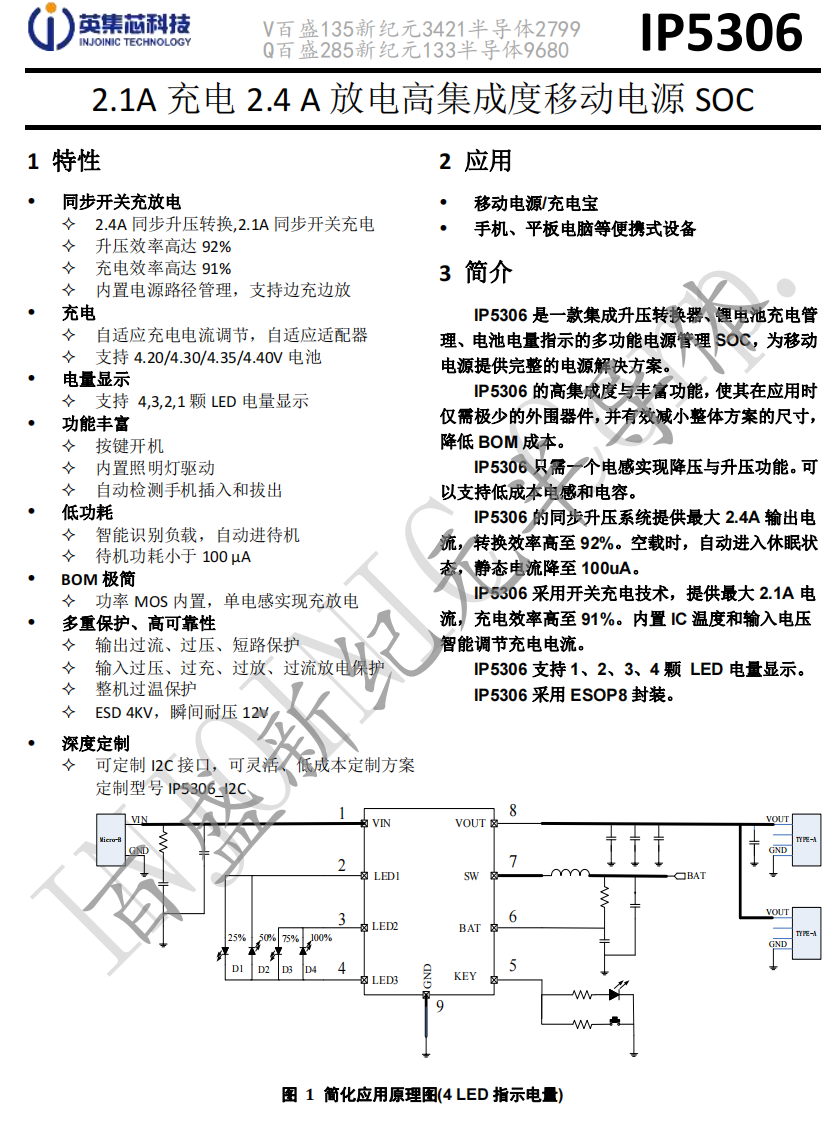
简介
IP5306 是一款集成升压转换器、锂电池充电管理、电池电量指示的多功能电源管理 SOC,为移动电源提供完整的电源解决方案。
IP5306 的高集成度与丰富功能,使其在应用时仅需极少的外围器件,并有效减小整体方案的尺寸,降低 BOM 成本。
IP5306 只需一个电感实现降压与升压功能。可以支持低成本电感和电容。
IP5306 的同步升压系统提供最大 2.4A 输出电流,转换效率高至 92%。空载时,自动进入休眠状态,静态电流降至 100uA。
IP5306 采用开关充电技术,提供最大 2.1A 电流,充电效率高至 91%。内置 IC 温度和输入电压智能调节充电电流。
IP5306 支持 1、2、3、4 颗 LED 电量显示。
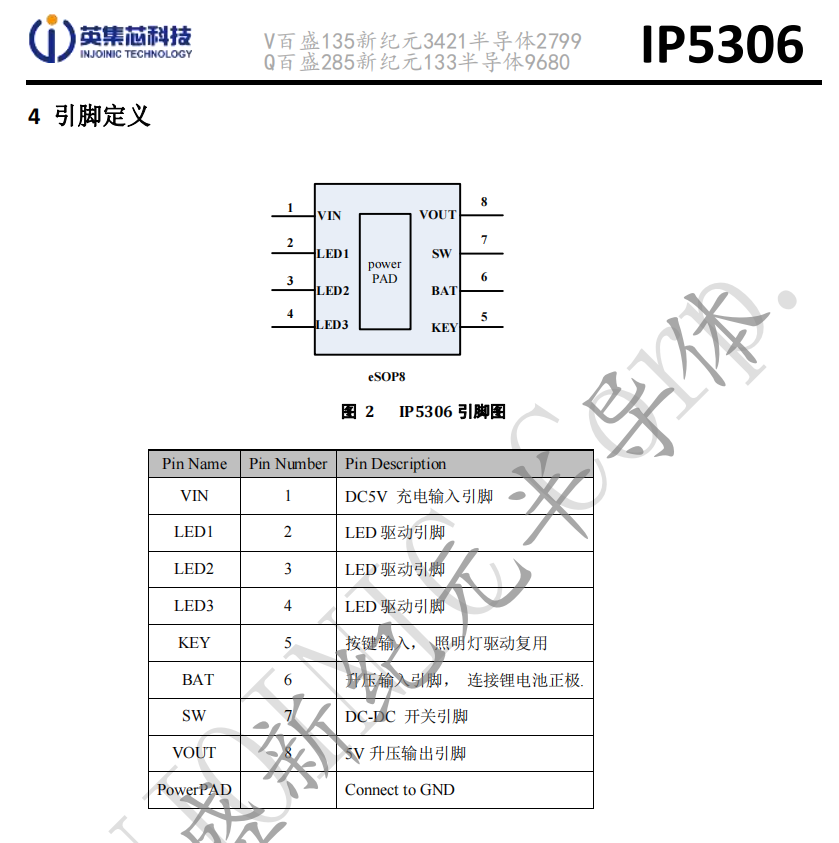
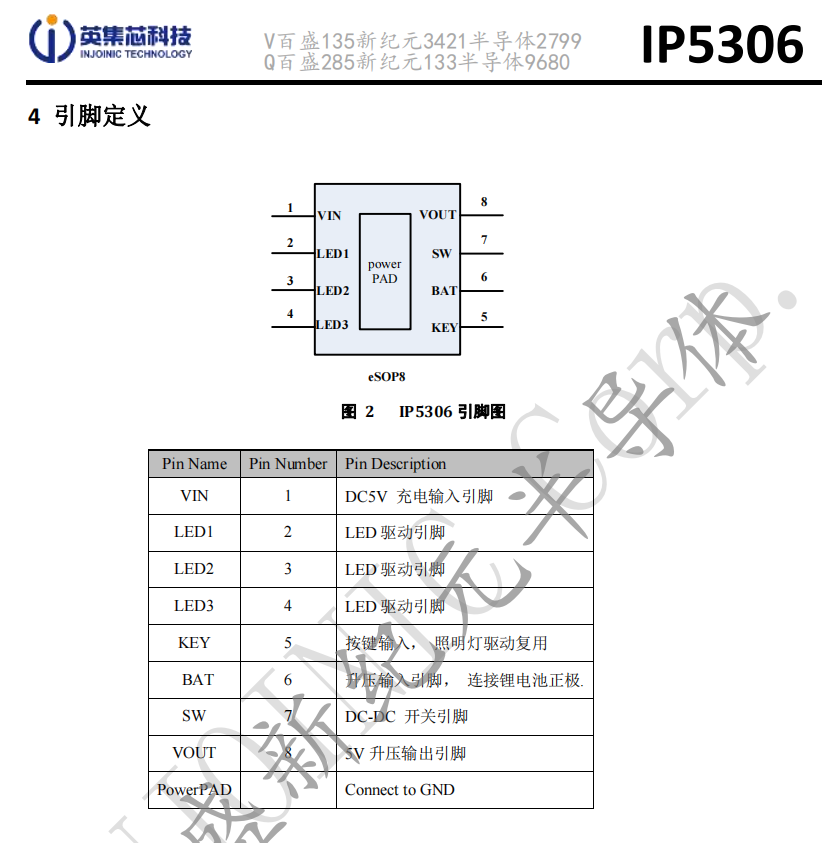
IP5306 采用 ESOP8 封装。
特性
同步开关充放电
2.4A 同步升压转换,2.1A 同步开关充电
升压效率高达 92% 充电效率高达 91% 内置电源路径管理,支持边充边放
充电
自适应充电电流调节,自适应适配器
支持 4.20/4.30/4.35/4.40V 电池
电量显示
支持 4,3,2,1 颗 LED 电量显示
功能丰富
按键开机
内置照明灯驱动
自动检测手机插入和拔出
低功耗
智能识别负载,自动进待机
待机功耗小于 100 µA
BOM 极简
功率 MOS 内置,单电感实现充放电
多重保护、高可靠性
输出过流、过压、短路保护
输入过压、过充、过放、过流放电保护
整机过温保护
ESD 4KV,瞬间耐压 12V
深度定制
可定制 I2C 接口,可灵活、低成本定制方案
定制型号 IP5306_I2C
应用
移动电源/充电宝
手机、平板电脑等便携式设备、







声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !