

陀螺传感器,又称角速率传感器或角速度传感器,是一种检测角速度的装置。

角速度

简单来说,角速度就是单位时间内旋转角度的变化量。
角速度通常用度/秒(度/秒)表示。
爱普生陀螺产品陀螺汽车陀螺标准视频:什么是陀螺?视频:物体的运动和加速度计的差异视频:爱普生陀螺仪传感器抗冲击视频:用于RVC, AGV的XV7000系列
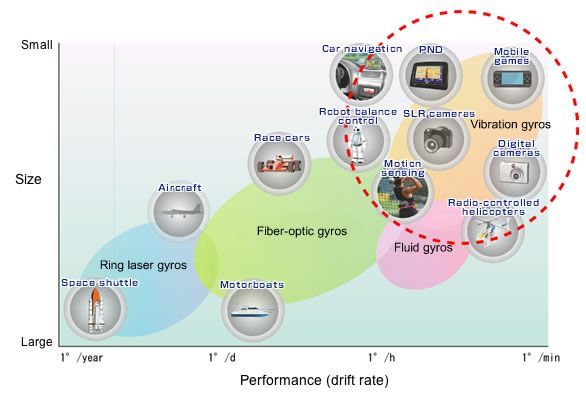
陀螺仪传感器有多种类型。在这里,不同的类型是根据大小和性能绘制的。


近年来,振动陀螺仪传感器已被应用于小型摄像机和静止摄像机的摄像机震动检测系统、视频游戏的运动传感系统以及车辆电子稳定控制(防滑)系统等领域。
展望未来,在车辆驾驶员安全和支持系统以及机器人运动控制等领域,对振动陀螺仪的需求预计将增长。
爱普生陀螺仪产品为汽车陀螺仪标准
振动陀螺传感器通过施加在振动元件上的科里奥利力来感应角速度。由于这个原因,测量角速度的精度根据元件材料和结构的不同而有很大的不同。在这里,我们简要地描述了用于振动陀螺传感器的主要类型的元件。
振动陀螺仪传感器制造商正在使用各种材料和结构,努力设计紧凑、高精度的陀螺仪传感器,这些传感器具有良好的特性,包括:比例系数、温度频率系数、紧凑尺寸、抗震性、稳定性和噪声特性

爱普生陀螺仪产品为汽车陀螺仪标准
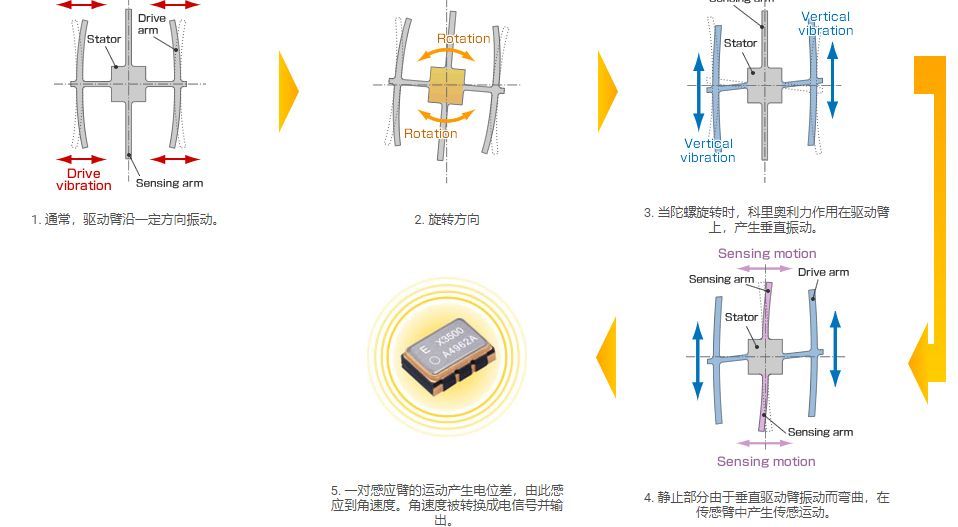
振动陀螺仪传感器从施加在振动物体上的科里奥利力中感知角速度。
在这里,我们以爱普生的双t结构晶体元件为例,解释其工作原理。

爱普生陀螺仪产品为汽车陀螺仪标准
陀螺仪传感器主要有三种应用。
角速度传感感受产生的角速度。
用于测量运动本身的量。
例)检查运动员的动作角传感感知由传感器自身运动产生的角速度。角度是通过CPU的积分运算来检测的。
移动的角度被馈送到应用程序中并反映在应用程序中。
汽车导航系统
游戏控制器
细胞控制机制感知外部因素产生的振动,并将振动数据以电信号的形式传输给CPU。
用于校正物体的方向或平衡。
例)相机抖动校正
车辆控制
有趣的事实角速度在应用中的例子:•汽车导航系统:~10度/秒•车辆控制:~30度/秒•摄像机震动校正:~100度/秒•游戏控制器:~300度/秒•感知高尔夫顶级球员的挥杆:~ 3000度/秒
爱普生陀螺仪产品为汽车陀螺仪标准
陀螺仪传感器在我们周围的产品中都有使用。
爱普生陀螺产品陀螺汽车陀螺标准视频:什么是陀螺?视频:XV7000系列,用于RVC, AGV
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !