

陀螺仪传感器的原理与数字输出陀螺仪传感器 XV4001 系列的特征
【序文】
陀螺仪传感器用于测试显示每单位时间转动量的角速度。根据测试的方向, 角速度分为横摆角速度(从汽车正上方俯视时朝左右 方向的平面转动)、俯仰角速度(从汽车正前方直视时的上下转动) 和滚转角速度(从汽车正前方直视时的左右转动)。汽车通行的 道路大多为平面, 因此最常使用的是检测平面上左右转角的横摆角速度。现在的导航系统中大多搭载了陀螺仪传感器。在隧道、室 内停车场或高楼之间等无法正确接收 GPS(Global Positioning System,全球位置测定系统) 信号的场所, 使用被称为“推算定位 (DR,Dead Reckoning)”的方法弥补 GPS 的位置信息。最近亦出现了很多以传感器信号为主体、将 GPS 用于辅助的导航系统。 因此, 推算定位根据陀螺仪传感器检测出的角速度求出角度信息, 以及车速脉冲的距离信息推算出该车体的位置, 以此实现更加精 确的导航系统。用于导航系统的陀螺仪传感器尤其重要的是静止时、即未转动时的输出。其理由是, 角度以角速度信号的积分求出,
所以静止时的输出变动亦被累加,这将造成很大的角度误差。
而且, 导航系统使用在温度变化剧烈的环境之中, 因此陀螺仪传感器静止时输出信号针对温度变化的稳定性(温度特性) 也是重 要参数之一。爱普生生产和销售的数字输出陀螺仪传感器将以石英为材料的双 T 型结构传感元器件和承担各种功能的 IC 芯片合为 一体, 以此实现高稳定的温度特性。 IC 芯片能够驱动传感元器件、放大输出信号、内建 AD 转换器将信号转换成数字信号以及敏感
度、静止时输出等各种补偿。
本次解说爱普生的传感技术与数字输出陀螺仪传感器的温度特性、数字输出接口。
【陀螺仪传感器的原理与结构】
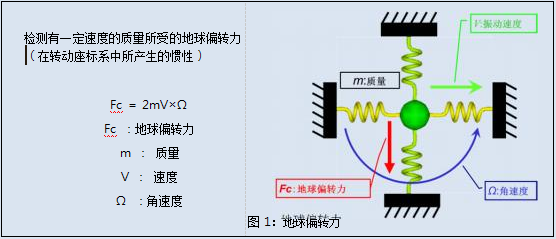
1.振动结构陀螺仪的原理(地球偏转力)
陀螺仪传感器将传感器本身的转动量转换成电气信号后算出角速度。爱普生所应用的是利用传感器内部振动的振动结构陀螺仪的 原理。当传感器受到外部施加的转动力时, 利用传感器内振动部位垂直方向所产生的地球偏转力使传感器内产生新的振动, 通过该
振动求出角速度。
(地球偏转力, 又称为“科里奥利力”,是 19 世纪法国物理学家科里奥利所提倡的物理量, 指在转动的座标系中起作用的惯性。参照图 1。)

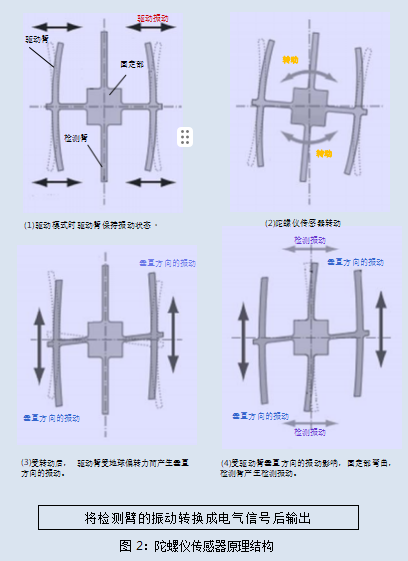
2.陀螺仪传感器的原理(结构)
爱普生制造的陀螺仪传感器的内部振动部使用石英材料, 并采用并列排放 T 型石英的“双 T 型结构”。双 T 型结构左右对称, 如
图 2 所示,由驱动臂、检测臂和位于中心的固定部组成。
传感器工作时在驱动臂上施加交变振动电场, 使驱动臂保持左右振动的状态, 以此抵消漏振, 实现在中央保持静止状态的检测臂 (图 2 的(1),驱动臂的一方向左侧运动时, 另一方朝右侧运动, 左右驱动臂的运动相对称, 所以位于中心的固定部不受力, 检测
臂保持静止),因此可保证零点稳定。
其后从外部向传感器施加转动力, 驱动臂持续进行左右摆动的同时也受地球偏转力的影响, 从而产生垂直方向的振动。为此, 驱 动臂的两侧中的一侧向上运动时另一侧向下运动, 驱动臂上下振动使固定部也受转动力。固定部受力转动后, 保持静止的检测臂开
始左右振动。把检测臂的振动转换成电荷变化量,就可以检测出传感器所受转动的角速度。

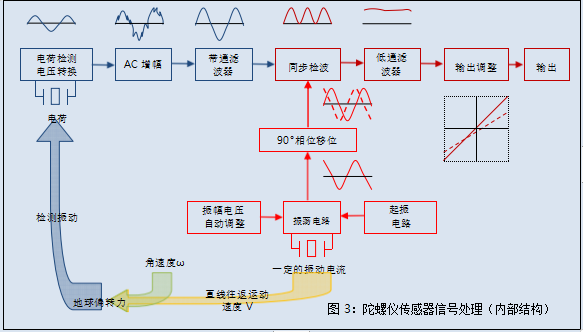
3.陀螺仪传感器的信号处理(模拟输出陀螺仪传感器的信号处理)
这里以陀螺仪传感器(模拟输出)的基本信号处理为例进行解说。
①在振荡电路中流过一定电流使驱动臂起振。
②受到外部施加的转动力(角速度 ω )后产生地球偏转力,检测检测臂的振动。
③放大检测出的信号后,进行波形补偿。
④将相位移动 90 度后的驱动臂振动波形与检测臂的振动波形相比较,计算出角速度。
(检测臂的振动中, 转角为-30 度(朝左 30 度) 的转动与转角为 30 度(朝右 30 度) 的转动时输出信号的相位不同, 因此将
输出波形与驱动振动的波形相比较,即可求出正确的角速度和转动方向)。
⑤进行输出调整,输出角速度相应的电压。
如上所述,模拟输出陀螺仪传感器从微弱的检测信号中分离出地球偏转力信号并将其放大后,输出与角速度成比例的电压。

【数字输出陀螺仪传感器的功能与特征】
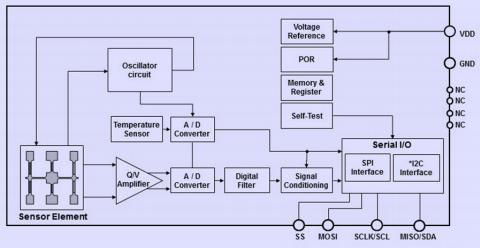
图 4 表示 XV4001 系列数字输出陀螺仪传感器的框图,以下说明其功能以及所应对的两种数字输出接口(三线式、四线式 SPI与 I2C)。

图 4:XV4001 系列数字输出陀螺仪传感器的框图
功能
·角速度输出:以 16bit 、2 的补数的形式输出角速度数据。
·数字滤波器:内建 fc=10Hz 的数字式低通滤波器。
·温度传感器:以 11bit 、2 的补数的形式输出温度数据。
·上电复位(POR):内建上电复位电路,输出启动电源时逻辑电路初期化所需的上电复位信号。
·自我检测:内建自我检测电路,用通信响应(DIAG)传送自我检测结果。
数字输出接口
·SPI(四线式、三线式)
可应对最大 10MHz 的通信频率, 并设有命令错误判断及校验和功能, 以此确保通信质量。而且, 陀螺仪传感器自身也具有检
测异常的自我检测功能, 将判定结果附加在角速度或温度传感器的输出帧之上发送。根据判定结果, 可判断传感器有无异常。
·I2C
应对最大为 400kbit/s 的快速模式。从机地址设定为 1101000,子地址为 1101001(子地址在工厂产品出货时设定)。可通过
发出的自我检测判定结果输出命令来判断自我检测的结果。
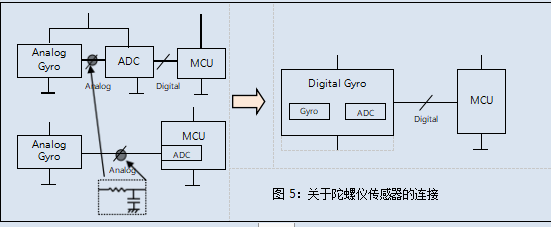
图 5 表示陀螺仪传感器与微机的连接例。
以前的模拟输出陀螺仪传感器通过 AD 转换器收集信号时,为防止产生混叠(折叠失真),需要在陀螺仪传感器和 AD 转换器之 间插入所需的滤波器电路。而本次所述的 XV4001 系列则采用了数字输出接口, 因此, 从陀螺仪传感器输出的信号无需通过 AD 转 换器而可直接传送到微机等处理器。还可进行总线连接, 在同一信号线上连接多件设备, 与原来的模拟输出陀螺仪传感器相比更便
于布线。

【XV4001 系列陀螺仪传感器的特征(温度特性)】
用户当然希望陀螺仪传感器在未转动(静止状态) 下的输出保持不变。尤其是导航系统, 因为将对陀螺仪传感器输出的角速度进 行积分, 所以角速度的输出变化将对位置精度推算产生很大的影响。致使角速度输出出现离差的因素繁多, 其中温度变化所造成的
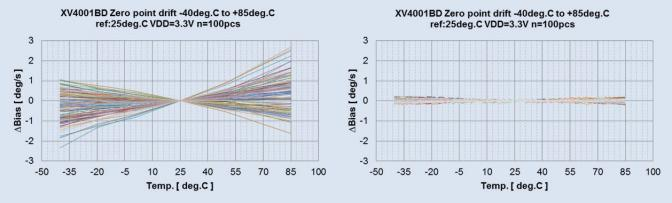
影响最为显著。图 6 表示未进行温度补偿的陀螺仪传感器静止状态下输出时的温度特性。
爱普生生产的陀螺仪传感器使用石英材料的传感器元器件。因此, 可以看出在未进行温度补偿的条件下其角速度输出变化亦很小。
但同时也表明每件产品在温度特性的斜率和变化量方面存在差异。
在导航系统中, 可以在处理系统中对陀螺仪传感器的角速度输出温度特性进行补偿后使用。但是, 从技术和成本双方来看, 这种 方法难以对每件产品在全体工作温度范围内的温度特性倾斜方向及数量大小的离差进行温度补偿。因此, 用户日益要求陀螺仪传感
器本身具有高稳定的角速度输出温度特性。爱普生为回应市场需求,使用数字补偿电路对静止时的输出进行了高次温度补偿。
图 7 表示使用数字补偿电路进行温度补偿后的爱普生陀螺仪传感器静止时输出的温度特性。
爱普生的陀螺仪传感器经过高次温度补偿之后, 在-40℃至+85℃的大范围温度条件下, 大幅度改善了离差, 实现了静止状态下角
速度输出保持稳定的温度特性。

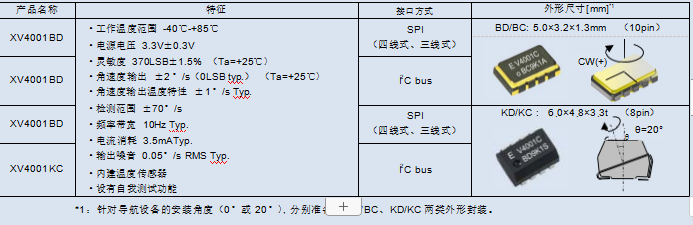
最后,在表 1 中表示 XV4001 系列的特征与概要。
XV4001 系列数字输出陀螺仪传感器具备最适于导航系统的稳定特性, 在与微机的连接、所应对的输出接口以及针对多种安装角
度的外形阵容等方面有着突出的优势,能大力支援顾客优化设计化及产品质量。
表 1:XV4001 系列概要

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !