

本文档介绍了如何将 PIC32MX 入门工具包用作开发工具来在目标电路板上仿真和调试固件。本手册的内容编排如下:
• 第 1 章 “PIC32MX 入门工具包简介 ” 简要概述了 PIC32MX 入门工具包,重点讨论了其特性和使用方法。
• 第 2 章 PIC32MX 入门工具包教程提供了安装 PIC32MX 入门工具包以及使用 Microchip 的 MPLAB IDE 编译和运行 PIC32MX 入门工具包中教程程序的逐步指导。
• 第 3 章 创建新项目提供了使用 MPLAB® IDE 创建一个新项目并将其装载到 PIC32MX 入门工具包的逐步指导。
• 第 4 章 “PIC32MX 入门工具包硬件 ” 对 PIC32MX 入门工具包中包括的硬件的功能进行了更详细的说明。
• 附录 A PIC32MX 入门工具包原理图给出了 PIC32MX 入门工具包的框图和详细的原理图。
该工具包为 Microchip 的 32 位单片机新产品线提供了一个低成本的模块化开发系统。
该入门工具包带有预先装载的演示软件,以供用户体验 PIC32MX 的新功能之用。用户还可通过模块化扩展接口对其功能进行扩展。 PIC32MX 入门工具包还提供了用于全面调试和编程功能的板上电路。
PIC32MX 入门工具包 CD-ROM 中包括了 PIC32MX MCU 中的预编程示例代码,以供将来参考。 CD-ROM 中也包括所有项目文件,因此可以直接使用该代码将入门工具包中的 PIC32MX MCU 恢复至其原始状态 (即,如果使用了其他程序对该示例器件再编程过),或者您也可将教程代码用作进一步体验的平台。
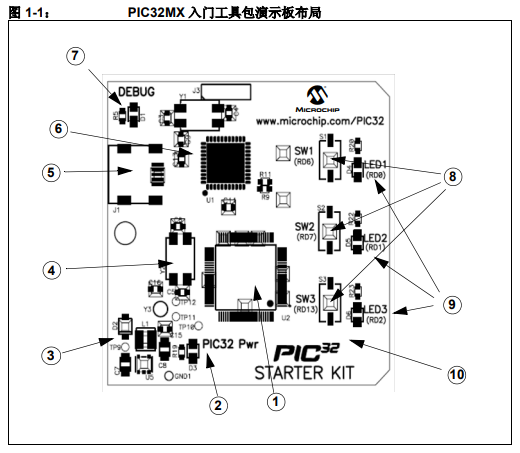
PIC32MX 入门工具包的电路板布局如图 1-1 所示。该电路板包括图中所示的以下主要功能部件:
1. PIC32MX360F512L 32 位单片机
2. 绿色电源指示 LED
3. 通过 USB 或扩展板为入门工具包提供 +3.3V 稳压电源
4. 为单片机提供精确时钟的板上晶振 (8 MHz)
5. 用于板上调试器通信的 USB 连接
6. 用于板上调试的 PIC18LF4550 USB 单片机
7. 橙色调试指示 LED
8. 三个用于用户自定义输入的按钮式开关
9. 三个用户自定义指示 LED
10. 连接各种扩展板的连接器 (在电路板的反面)

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部1条评论

快来发表一下你的评论吧 !