

本用户指南提供数字电源入门工具包的概述。文档内容编排如下:
• 第1章“简介” ——本章介绍了数字电源入门工具包并对其特性进行了简要概述。
• 第2章“硬件”——本章介绍了数字电源入门工具包的电路板布线和主要元件。
• 第3章“演示程序操作”——本章介绍了数字电源入门工具包随附的器件上预装的演示软件。
• 附录A“电路板布线和原理图”——本附录提供了数字电源入门工具包的硬件布线图和原理图。
现代电源的发展趋势是外形更小巧,效率更高,灵活性更强,成本更低。在开关电源(Switch Mode Power Supply,SMPS)设计中采用数字信号控制器(DSC)便可实现这些期望的增强特性。本工具包提供的电路板用于介绍和演示Microchip SMPS系列器件的功能与特性。数字电源入门工具包具有板上编程器/调试器,因此无需任何额外的编程器或硬件接口。
数字电源入门工具包包含以下组件:
• 数字电源入门工具包电路板
• 9V电源
• USB电缆
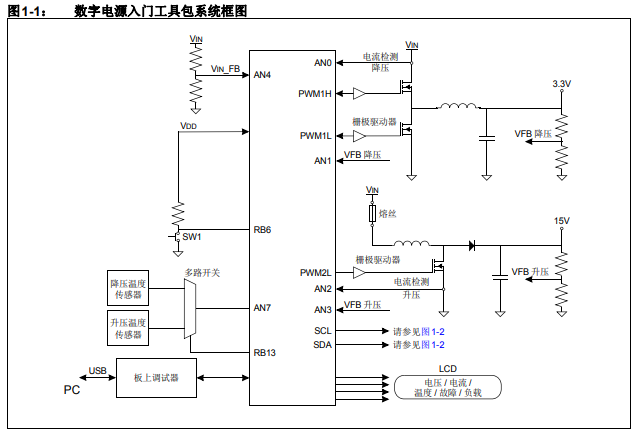
数字电源入门工具包是一个开关电源(SMPS)板,由一个独立的直流/直流同步降压转换器和一个独立的直流/直流升压转换器组成。图1-1给出了数字电源入门工具包的高阶框图。
数字电源入门工具包提供了闭环峰值电流模式控制,该控制使用由软件实现的双极点双零点(2P2Z)补偿器,用于保持峰值电流模式(Peak Current Mode,PkCM)控制所需的输出电压。dsPIC® DSC器件为ADC转换、PWM生成、模拟比较和通用I/O提供了所需的存储器和外设,因此无需外部电路来执行这些功能。
SMPS dsPIC DSC器件专门设计为向各种电源拓扑提供低成本的高效率控制。专用外设有利于实现开关电源的闭环反馈控制,为远程监视和监控提供通信。
dsPIC33“GS”系列器件包含以下特性:
• 将程序和数据存储器集成在单个芯片上
• 带中断优先级逻辑的超快速中断响应时间
• 具有多个采样/保持(Sample-and-Hold,S&H)电路的高速ADC
• 高分辨率PWM发生器,专门设计为支持不同的电源拓扑
• 高速模拟比较器,用于控制环实现和系统保护
• 片上系统通信(I 2C/SPI/UART)
• 片上快速RC振荡器,可降低系统成本

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !