

上一篇文章中介绍了LDO两种并联方法之一:使用二极管并联LDO的方法。本文将介绍另一种方法:使用镇流电阻并联LDO的方法。
使用镇流电阻并联LDO
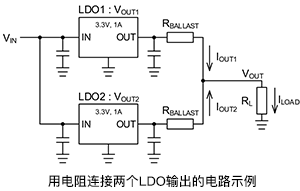
使用电阻并联LDO的示例如下。由于输出路径中具有串联的电阻,因此输出电压会随着负载电流的增加而下降。
在这个示例电路中也是具有较高输出电压的LDO开始提供电流。当具有较高电压的LDO的输出电流流过镇流电阻时,会引起电压降,并且当其变得与具有较低电压的LDO电压相同时,具有较低电压的LDO也开始提供电流。这样,利用电阻的电压降来平衡输出电压,每个LDO都会向负载供应电流。输出电压的平衡关系可以通过以下公式来表示:

VOUT1-IOUT1×RBALLAST=VOUT2-IOUT2×RBALLAST
VOUT1:LDO1的输出电压
VOUT2:LDO2的输出电压
IOUT1:LDO1的输出电流
IOUT2:LDO2的输出电压
RBALLAST:镇流电阻
镇流电阻、分流至VOUT1和IOUT2的电流、LDO间的电压差之间的关系可通过以下公式来表示:

但是,VOUT1+IOUT2=ILOAD
从这个公式可以看出,当试图改善VOUT1和IOUT2之间的电流平衡时,镇流电阻RBALLAST的电阻值就会增加,并且当LDO间的输出电压差较大时,RBALLAST外,负载点处的电压降会随着电阻值的增加而增加。
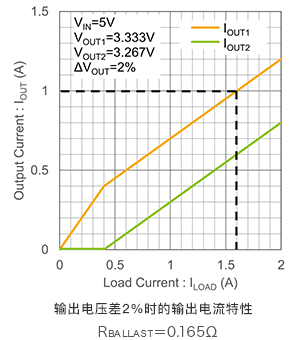
例如,当3.3V、1A输出的LDO1波动+1%、LDO2波动-1%时,输出电压差将达到66mV(3.3V的2%如果将负载电流2A分为1.2A和0.8A,则根据上述公式,镇流电阻为0.165Ω。
从右图中可以看出各LDO的输出电流是怎样分配来供给负载的。由于LDO1的输出电压较高,因此到0.4A的负载电流中只有LDO1的电流。镇流电阻带来的电压降在0.4A附近超过66mV(=0.4A×0.165Ω),LDO1和LDO2的输出电压在VOUT点变为相同,因此LDO2的电流开始流动。在2A时被分为1.2A和0.8A,与计算值一致。
本来并联两枚输出为1A的LDO是希望获得2A的输出电流,但是对于最大额定输出电流为1A的LDO来说,当其中一个达到1A时,就达到了这个系统的最大输出电流,因此如图所示,可供给的最大输出电流变为1.6A。

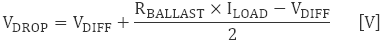
请看下面的负载调节图表。随着负载电流的增加,镇流电阻带来的电压降也会增加。电压降可通过下列公式来计算。实际的电压降是在该电压上加上LDO本身的负载调节电压。


VDIFF:LDO1和LDO2的输出电压差
RBALLAST:镇流电阻
ILOAD:负载电流*
* LDO1和LDO2的输出电流都流过的区域。
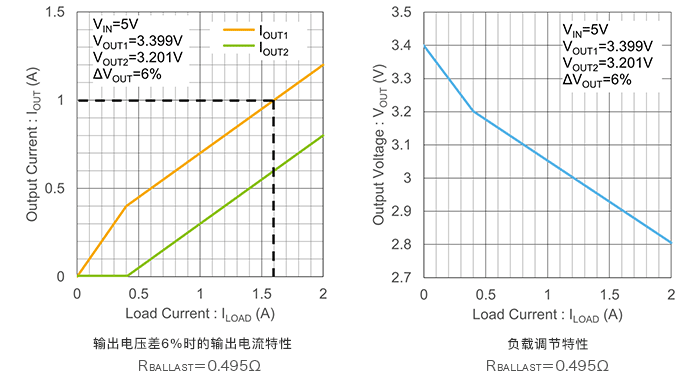
在下面的LDO示例中,输出电压容差为±3%(包括温度特性当输出3.3V、1A的LDO1波动+3%、LDO2波动-3%时,输出电压差为198mV(3.3V的6%如果将负载电流2A分为1.2A和0.8A,则镇流电阻为0.495Ω。
从左下方的图中可以看出各LDO的输出电流是怎样分配来供给负载的。与前面的示例一样,在输出电压波动±1%的情况下,电流的分配与计算一致。另外,右下图给出了该条件下的负载调节特性。负载电流带来的电压降随着镇流电阻值的增加而增加。

如前所述,各LDO的输出电压差、输出电流分配、输出电压降之间存在矛盾权衡关系,需要平衡每种特性来决定镇流电阻的值。由于输出电流会流过镇流电阻,因此会产生较大的功率损耗。请确认所使用的电阻器的额定功率是符合规格要求的。在JEITA(RCR-2121A/B电子设备用固定电阻器的使用注意事项指南)中,建议在额定功率的50%以下使用。
关键要点:
・使用镇流电阻并联LDO的方法中,输出电流可按计算公式求出的值分配。
・由于LDO的输出电流会流过镇流电阻,因此在负载点会产生电压降,电阻中会产生功率损耗。
・各LDO的输出电压差、输出电流的分配、输出电压降之间存在矛盾权衡关系,需要在平衡各种特性的基础上决定镇流电阻的值。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !