

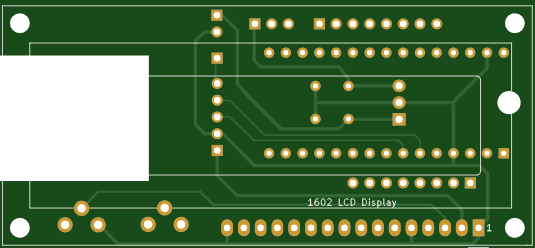
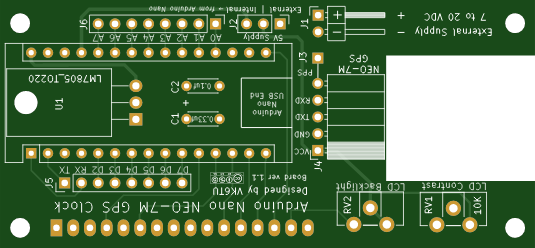
PCB图如下:

成分
| A1 – Arduino Nano | × 1 |
| C1 – 0.33uf 钽电容(外部电源可选) | × 1 |
| C2 - 0.1uf 钽电容(外接电源可选) | × 1 |
| DS1 – 1602 液晶显示器 | × 1 |
| J1 – 连接器排针 1x02 - 2.5mm 水平(可选外部电源输入) | × 1 |
| J2 - 连接器排针 1x03 – 2.54mm 垂直 | × 1 |
| J3 – 连接器针头 1x01 垂直(用于 PPS 输出点的可选针) | × 1 |
| J4 - 连接器针座 1x05 – 2.54mm 水平 | × 1 |
| J5/6 – 连接器针座 1x15 – 2.54mm 垂直 | × 2 |
| J7 – 连接器针座 1x16 – 2.54mm 垂直 | × 1 |
| JP - 头针跳线 | × 1 |
| RV1 – 10k 电位器 2.54mm | × 1 |
| RV2 – 10k 电位器 2.54mm – 值不重要的可以少一些,可以使用220ohm左右的固定电阻 | × 1 |
| U1 – LM7805 – TO220 稳压器(外部电源可选) | × 1 |
| GPS – NEO-7M 模块 | × 1 |
描述
GPS UTC 时钟
在记录与我的业余无线电的联系时,我想要一个 UTC 时钟以及设置我的 PC 时钟的选项。
该 PCB 板设计用于以紧凑的形式将 NEO-7M GPS 和 Arduino Nano 连接到 1602 LCD 显示器,可安装在用于 1602 LCD 显示器的透明亚克力 LCD 外壳内。
时间和日期由 GPS 设置,并在 1602 显示屏上显示 UTC 时间,也可以编程通过 USB 发送数据。
Arduino Nano 的代码可以轻松更改以显示本地时间和 GPS 提供的其他数据,例如位置或方格,在互联网上快速搜索会找到很多编程选项和合适的代码,只需更改 LCD 和 GPS代码中的引脚以适应电路板。
1602 显示器使用引脚 RS-D8、E-D9、D4-D10、D5-D11、D6-D12、D7-D13 连接到 Arduino Nano,GPS 使用 RX 连接到 D3 和 TX 连接到 D4,LCD 16针头插座,安装在板子底部
我已经为 GPS 输出的 PPS 添加了引脚 (J3) 选项,除非使用 GPS 的 PPS 输出,否则不需要引脚。
应该可以将其他 GPS 模块连接到该板,但接口引脚和模块尺寸必须匹配或通过电线连接,并且 GPS 安装在其他地方。
该项目可以通过 USB 电缆连接到 Arduino Nano 或通过可选的 7 到 20VDC 外部电源供电(我在板上标记了 6.5 到 12VDC,但 LM7805 可以达到 25VDC,在 1.1 版中已更改)如果使用USB 电缆,然后 J2 的中间和内部引脚(与 J1 相对)用跳线或接头引脚跳线短接。只有在使用外部直流电源时才需要以下组件,C1-2、U1、J1、
也可以使用 5V 外部电源并绕过稳压器电路,只需在正确的位置放置几个跳线即可。
RV1 用于改变 LCD 上的对比度。
RV2是用来改变显示器亮度的,可以小于10kΩ,用起来很方便。2个一样,可以用一个220Ω左右的固定电阻代替,不过能调节背光LED的亮度就好了。
如果为 1602 LCD 显示器使用透明亚克力 LCD 外壳,那么如果安装到 GPS 模块,则需要在外壳侧面为 GPS 天线开一个孔,还要检查 J2 的位置,它只是接触外壳的后部,可能值得在有机玻璃上放一个小缺口以留出一些间隙,这样会更容易移动跳线。1.1 版稍微移动了 J2 并添加了为备用 Arduino Nano 引脚添加额外接头的选项
可以使用 2004 LCD 显示器或/和不同的外壳。
请记住,该板是为 LCD 1602 接头设计的,可放置在板的背面。LCD 和电路板可以用合适的垫片和螺栓支撑,如果四处移动以供现场使用,建议至少 2 个与接头相对,以减少对连接接头的损坏。
注意:版本 1 上的安装孔对于 3 毫米螺栓来说有点小。孔为 2.7 毫米。(在 1.1 版中更改)
可以将此板用于其他项目,我将通过使用 GPS 插座将钥匙和放大器板连接到扬声器,将此板用于摩尔斯电码振荡器和解码器,将考虑添加一些额外的选项未来项目的 Arduino Nano 连接(已完成 1.1 版)可能会为 2004 LCD 设计一个新板,这将为额外的引脚留出更多空间。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !