

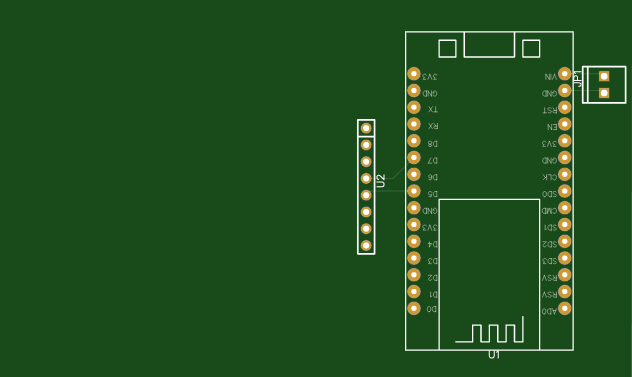
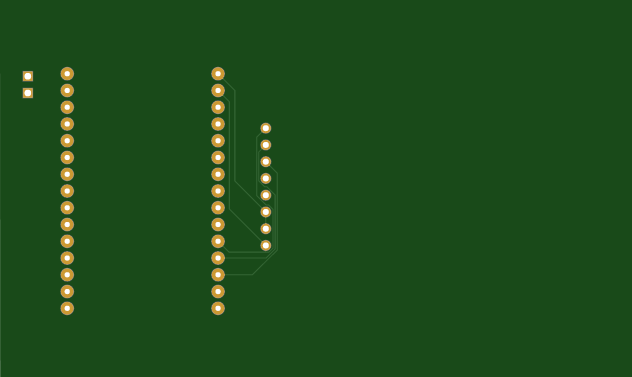
电路板图如下:



成分
|
ESP8266EX ESPRESSIF(乐鑫) |
× 1 |
|
618 Adafruit 工业有限责任公司 |
× 1 |
描述
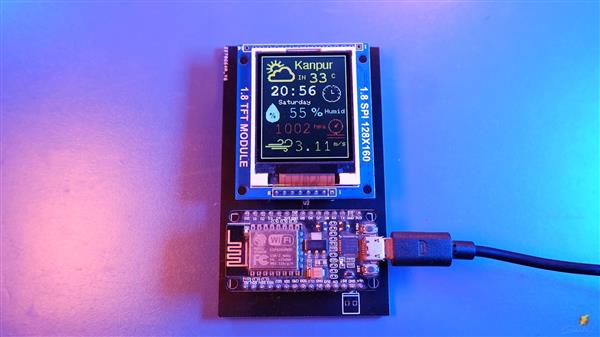
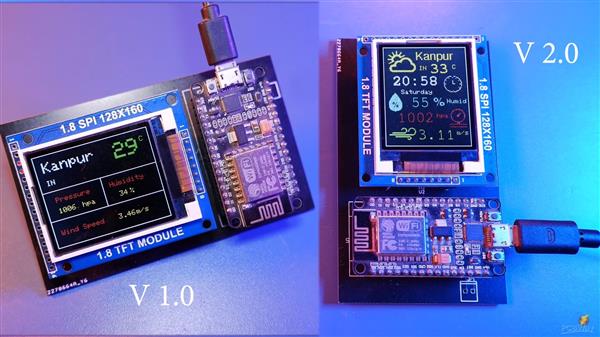
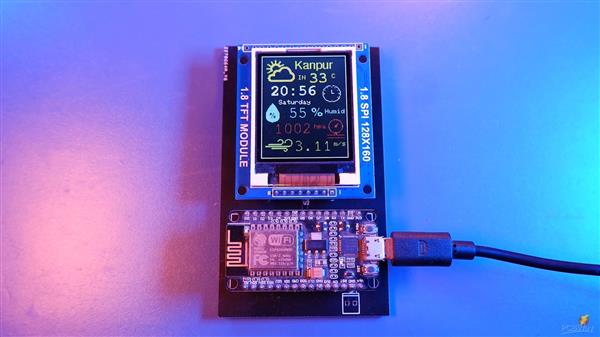
基于 ESP8266 Nodemcu 和 ST7735 TFT 显示屏的气象站
什么是气象站?
气象站是一种使用不同传感器收集与天气和环境相关的数据的设备。有两种类型的气象站,一种有自己的传感器,第二种气象站是我们从气象站服务器中提取数据的地方。在本教程中,我们将使用第一个,即我们将设计自己的气象站。

气象站传感器可能包括用于读取温度读数的温度计、用于测量大气压力的气压计、用于测量湿度的湿度计、用于测量降雨量的雨量传感器、用于测量风速的风速计等。气象站也称为气象中心、个人气象站、专业气象站、家庭气象站、天气预报员、预报员。

网络时间协议 (NTP) 是一种网络协议,用于通过分组交换、可变延迟数据网络在计算机系统之间进行时钟同步。自 1985 年之前开始运行,NTP 是当前使用的最古老的 Internet 协议之一。NTP 由特拉华大学的 David L. Mills 设计。
NTP 旨在将所有参与的计算机同步到协调世界时 (UTC) 的几毫秒内。?它使用交集算法(Marzullo 算法的修改版本)来选择准确的时间服务器,旨在减轻可变网络延迟的影响。NTP在公共互联网上通常可以将时间保持在几十毫秒以内,在理想条件下,在局域网中可以达到优于一毫秒的精度。非对称路由和网络拥塞可能导致 100 毫秒或更长时间的错误。

该协议通常根据客户端-服务器模型进行描述,但可以很容易地用于对等关系中,其中双方都认为对方是潜在的时间源。实现使用端口号上的用户数据报协议 (UDP) 发送和接收时间戳。他们还可以使用广播或多播,其中客户端在初始往返校准交换后被动收听时间更新。NTP 提供任何即将进行的闰秒调整的警告,但不传输有关本地时区或夏令时的信息。
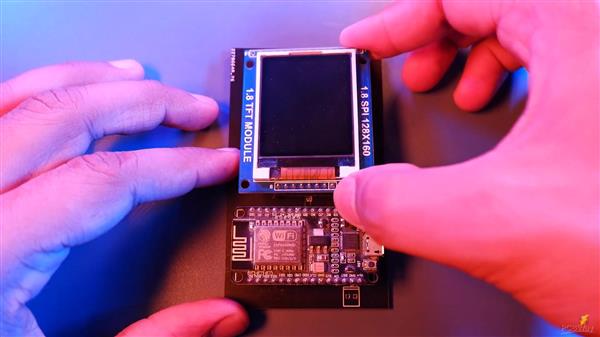
所需组件
节点库
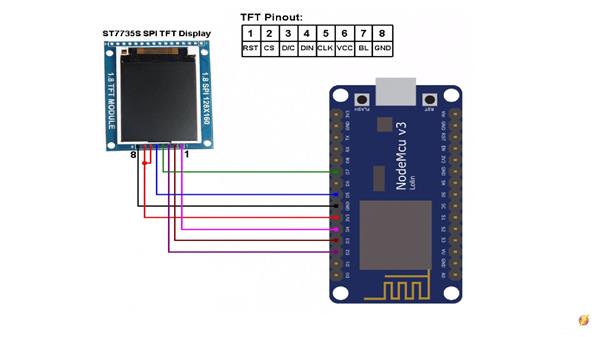
TFT显示屏
电线
电路板
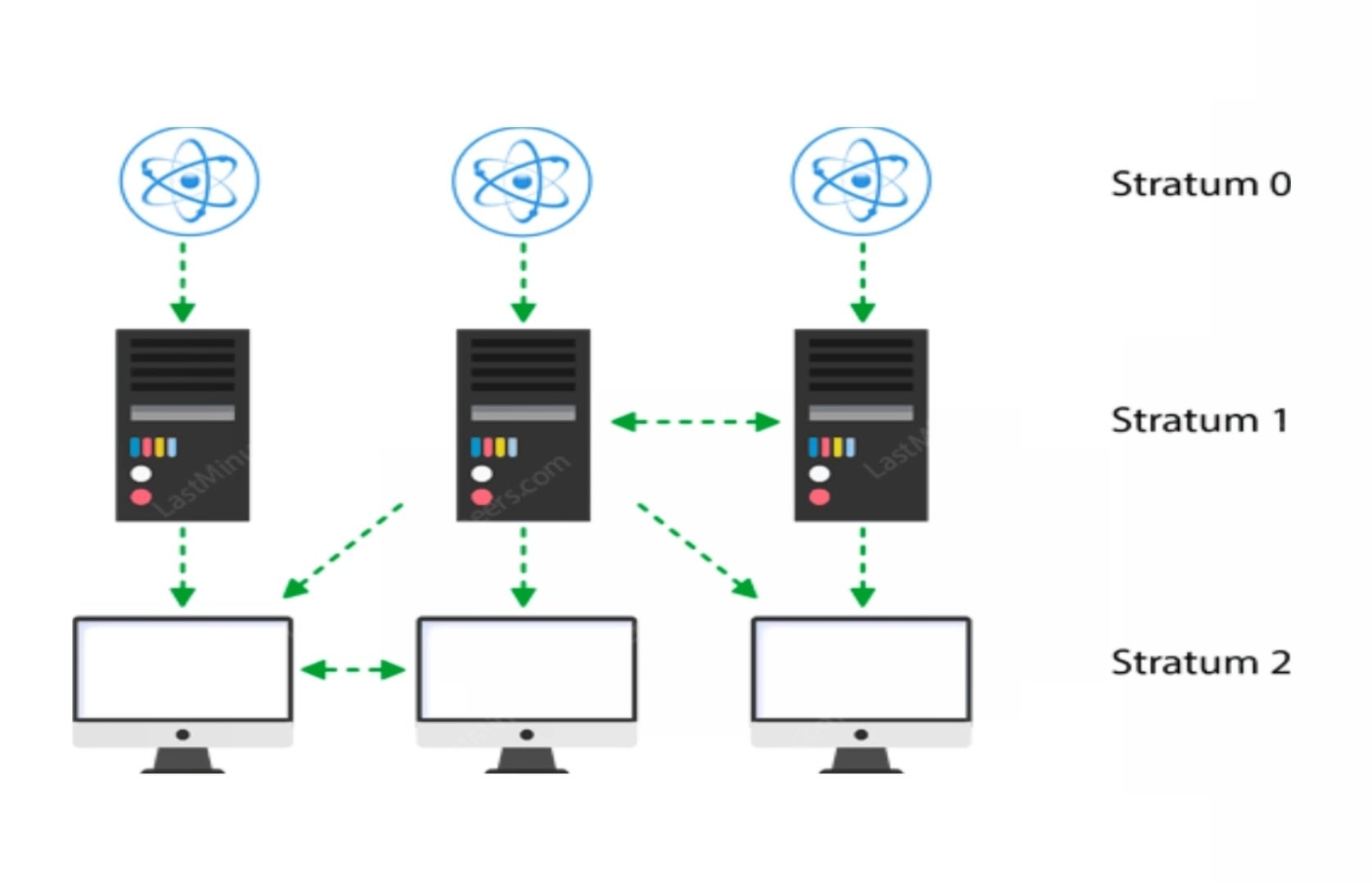
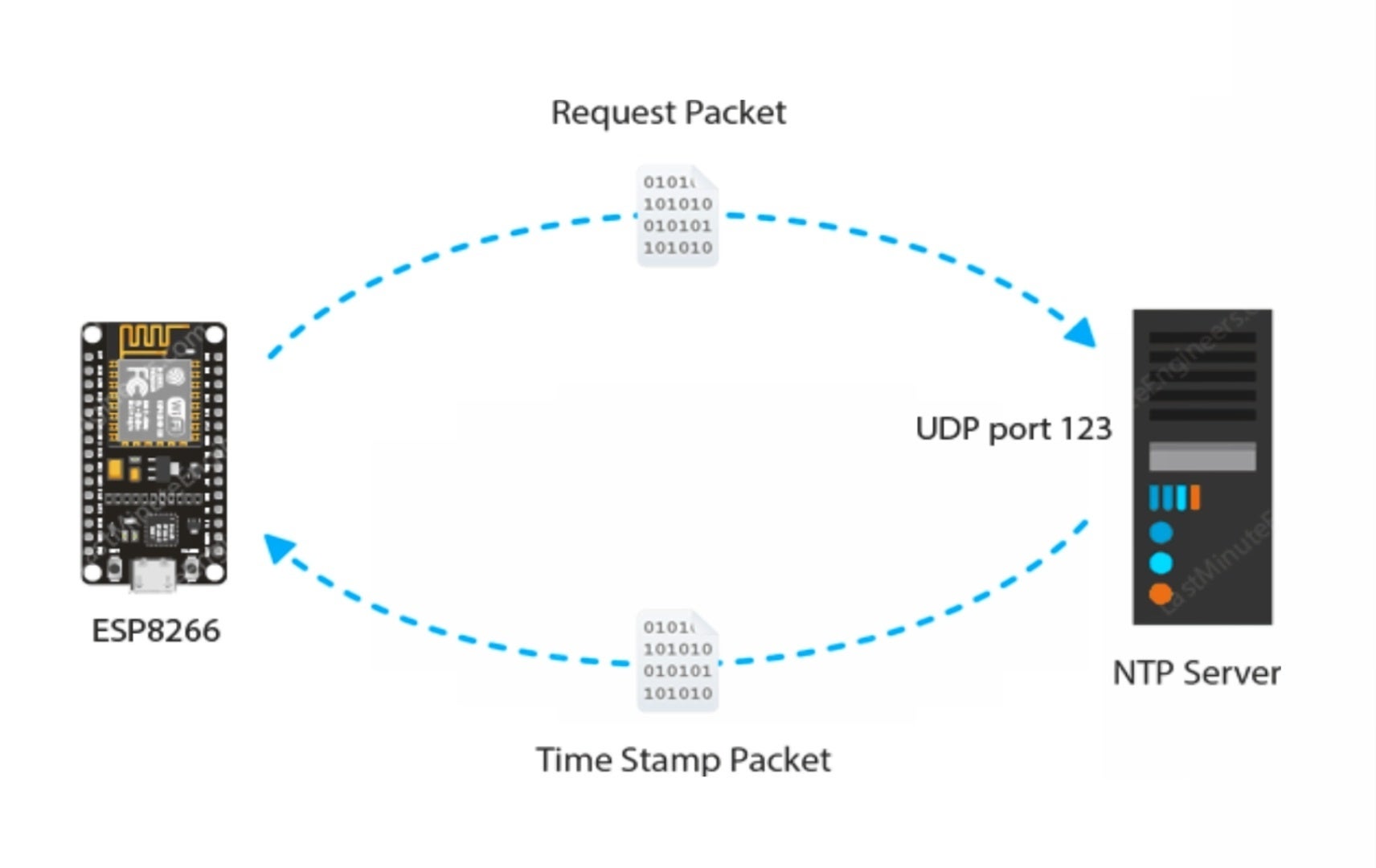
什么是 NTP 及其工作原理?


什么是 NTP:NTP 代表网络时间协议。它是一种标准 Internet 协议 (IP),用于将计算机时钟与网络上的某个参考值同步。
该协议可用于将所有联网设备与协调世界时 (UTC) 同步。
NTP 将计算机的时钟设置为 UTC,客户端应用任何本地时区偏移或夏令时偏移。以这种方式,客户端可以与服务器同步,而不管位置和时区的差异。
它将如何为我们工作:
ESP8266 等客户端设备使用端口 123 上的用户数据报协议 (UDP) 连接到服务器。
客户端然后将请求数据包传输到 NTP 服务器。
为了响应这个请求,NTP 服务器发送一个时间戳包。
时间戳数据包包含多个信息,例如 UNIX 时间戳、准确性、延迟或时区。
然后客户端可以解析出当前日期和时间值。
添加提示问问题评论下载
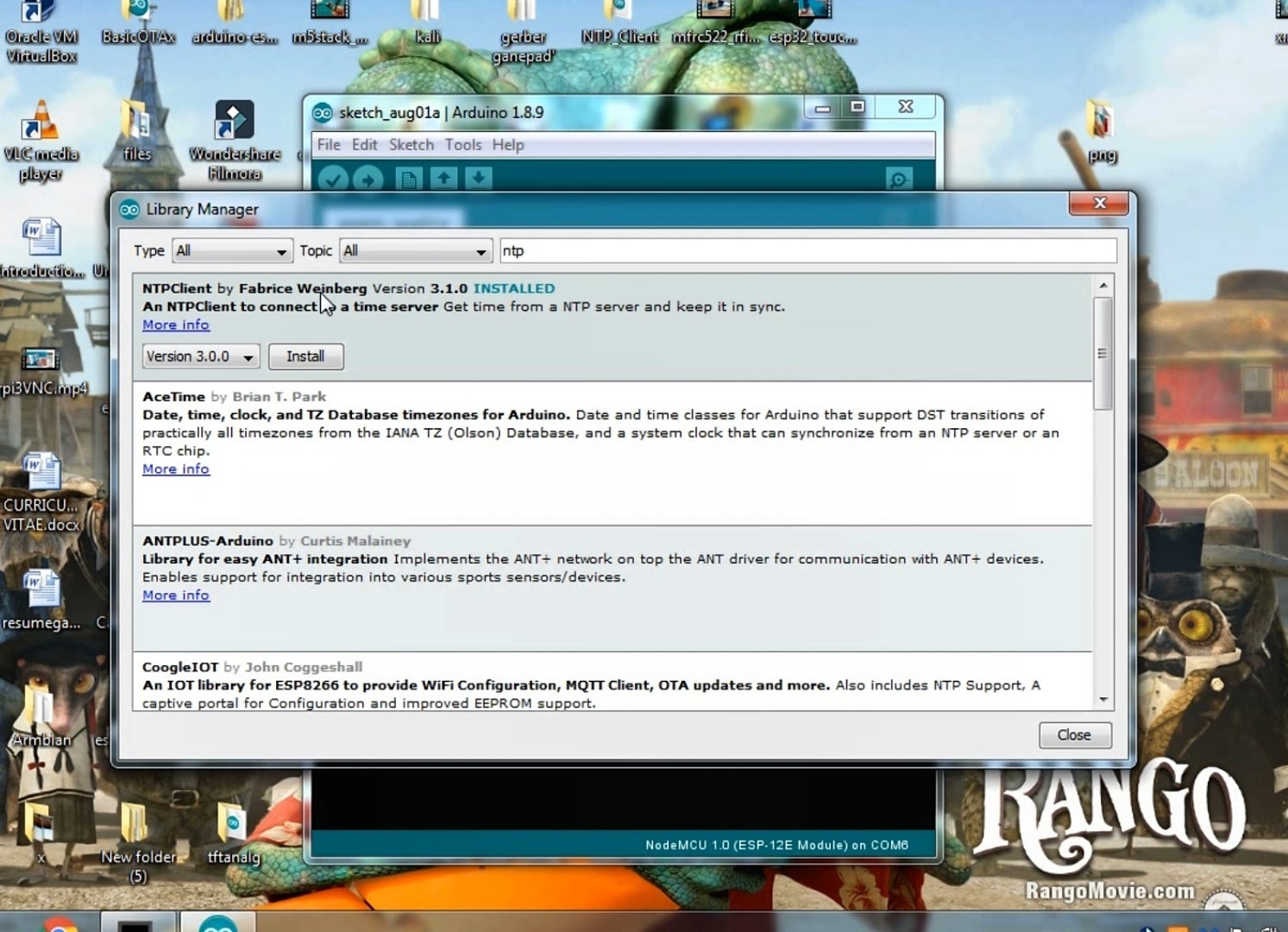
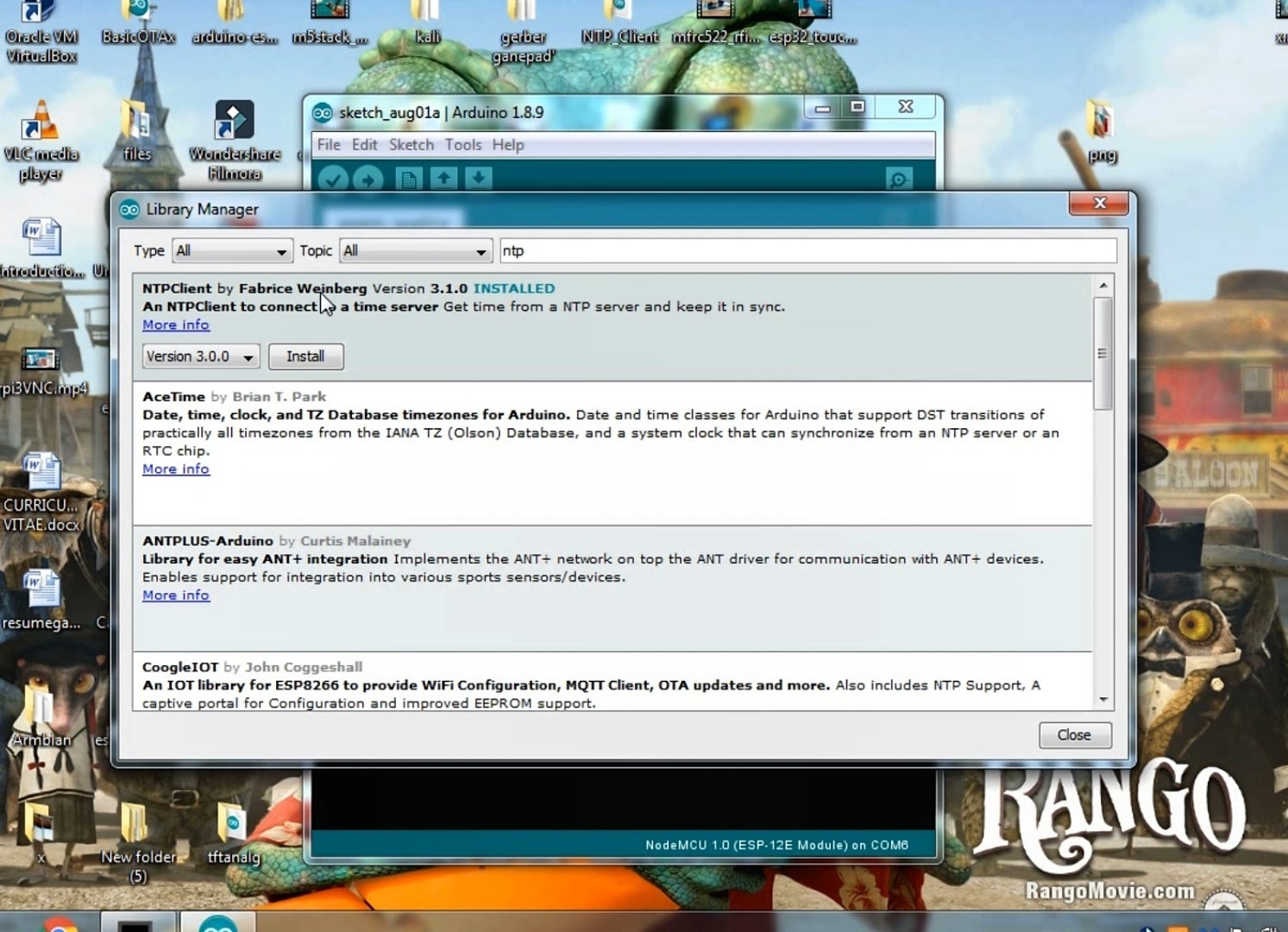
第 3 步:在 Arduino IDE 上安装库

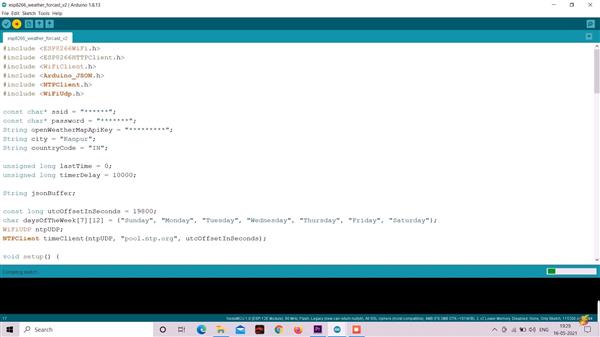
在您的 Arduino IDE 中,转到库管理器并搜索 NTP,然后下载我下载的 NTP 客户端库,请参阅图像以获得进一步的帮助。
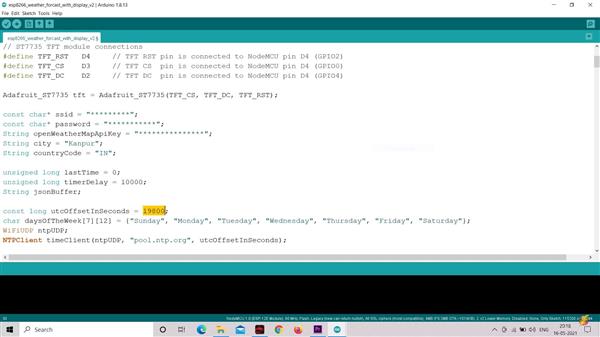
请复制以下代码并将您的网络凭据放入您的代码中
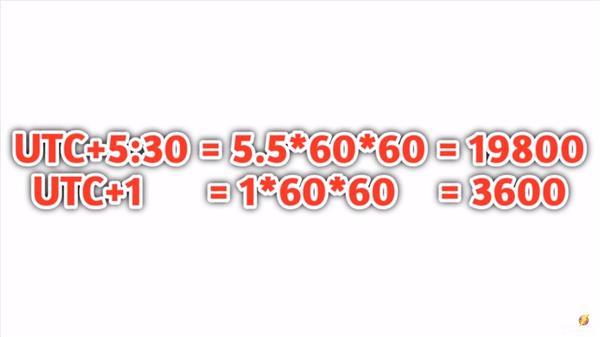
你需要为我设置 offsettime 是 19800
因为我的时区是 utc+5:30 所以
UTC +5:30=5.5*60*60=19800
UTC+1=1*60*60=3600
计算您的时区并进行编辑,然后上传代码。
#include "NTPClient.h"
#include "ESP8266WiFi.h"
#include "WiFiUdp.h"
const char *ssid = "***********";
const char *password = "***********";
常量长 utcOffsetInSeconds = 19800;
char daysOfTheWeek[7][12] = {“星期日”、“星期一”、“星期二”、“星期三”、“星期四”、“星期五”、“星期六”};
// 定义NTP客户端获取时间
WiFiUDP ntpUDP;
NTPClient timeClient(ntpUDP, "pool.ntp.org", utcOffsetInSeconds);
无效设置(){
序列号.开始(115200);
WiFi.begin(ssid, 密码);
而(WiFi.status()!= WL_CONNECTED){
延迟(500);
Serial.print(".");
}
timeClient.begin();
}
无效循环(){
timeClient.update();
Serial.print(daysOfTheWeek[timeClient.getDay()]);
序列号.print(", ");
Serial.print(timeClient.getHours());
序列号.print(":");
Serial.print(timeClient.getMinutes());
序列号.print(":");
Serial.println(timeClient.getSeconds());
//Serial.println(timeClient.getFormattedTime());
延迟(1000);
}
获得时间

将代码上传到 Esp8266 后,您可以打开串行监视器,如果一切正常,您将能够在串行监视器上获取时间,因为我能够在串行监视器中获取时间。

因此,通过这个项目,您可以连接任何显示器并使其成为适当的网络时钟。所以玩得开心制作您的网络时钟。

现在,在初始化 NTP 客户端对象之前,我们需要指定我们希望使用的 NTP 服务器的地址。pool.ntp.org 是一个开放的 NTP 项目,非常适合这样的事情。
WiFiUDP ntpUDP;

NTPClient timeClient(ntpUDP, "pool.ntp.org", utcOffsetInSeconds);
pool.ntp.org 会自动为您挑选地理位置接近的时间服务器。但是,如果您想明确选择,请使用 pool.ntp.org 的子区域之一。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !