

描述
你好,
你好吗?我希望一切都进展顺利。
万圣节快到了,你想穿上你的猎装或独特的衣服在你的朋友和家人面前看起来很酷吗?但是对于那些不知道万圣节是什么的人,让我给你一个快速的介绍。
万圣节:-
简单来说,万圣节就是校准日,人们在这一天穿上像鬼一样的服装,点起篝火。穿上独特的童装,去邻居家买糖果和巧克力。我想现在你知道万圣节了。
在万圣节那天,你可以穿上你独特的鬼魂、女巫或魔鬼的服装,我知道你会选择一件很棒的服装,让你在你的朋友和家人中显得与众不同,但是为了给你的服装增添一些情趣,我做了一个离奇之眼吊坠。
离奇之眼吊坠
做了一个鬼眼吊坠,一看就吓人。在吊坠中,一只看起来很真实的眼睛模仿了看起来很酷的真人眼睛。您可以将它穿在您的万圣节服装上,为它增添一些趣味。这款吊坠非常简单美观,您也可以将它戴在普通连衣裙上。吊坠有一个开/关按钮和一个开关,因此您可以在想要出现在人们面前时打开它。它还具有 Micro USB 充电功能,因此您可以在吊坠放电时为其充电。
另外,如果你想在Tindie Page 上购买这个吊坠!(这只眼睛在阳光下是看不见的,但在室内光线和夜晚看起来很酷)
如果您想自己制作它,那么让我们开始教程吧,这样您就可以使用 ESP8266、TFT 显示器和其他一些组件轻松制作它。
石英组件:-
非常感谢 quartz components 为我发送了这个项目的东西,请访问quartzcomponents.com ,以实惠的价格购买组件。

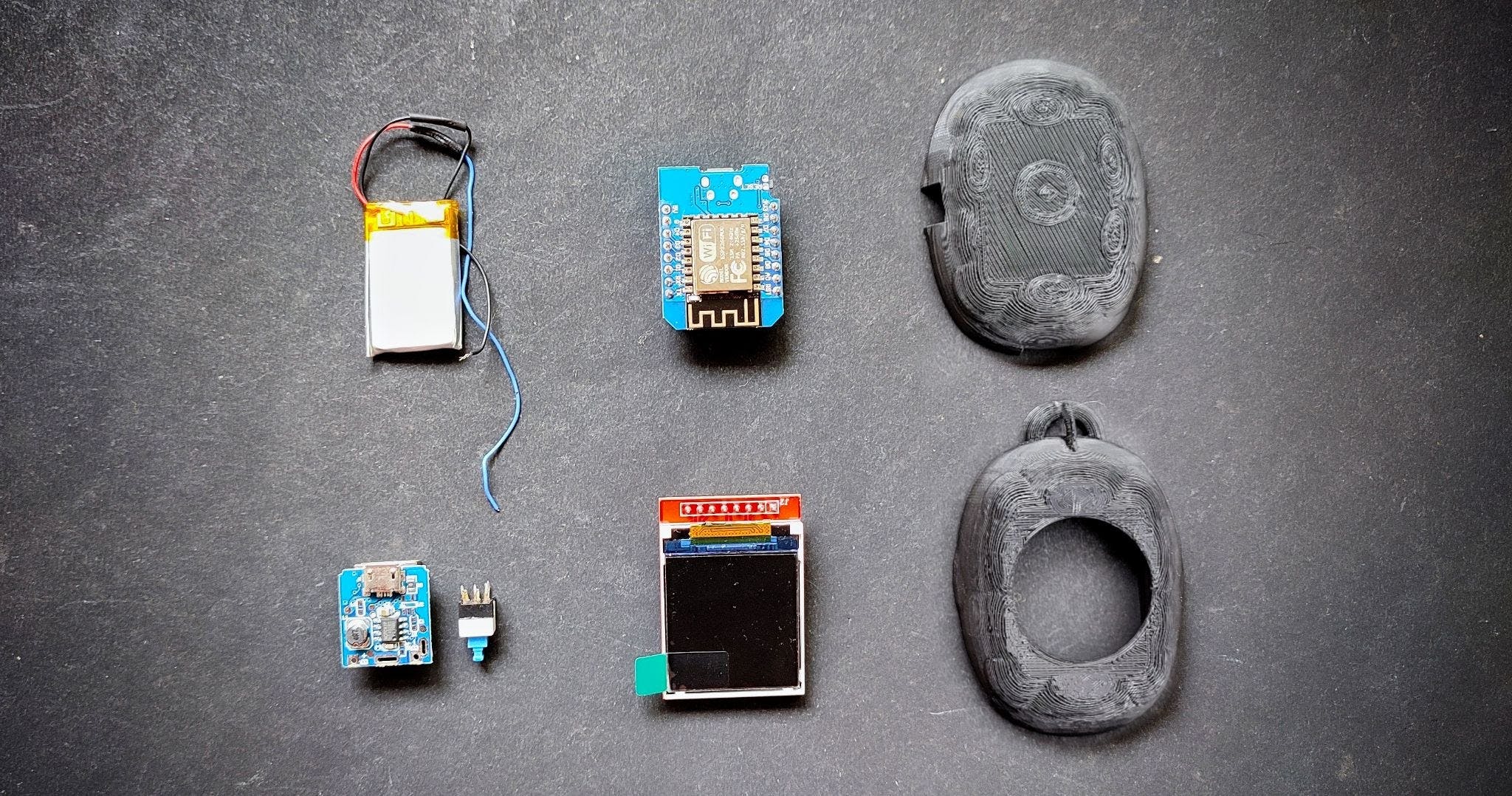
补给品
电子产品
吊坠的 3D 打印
Wemos D1 迷你
1.44” 英寸 TFT
开/关
134N3P模组
3.7v 500mAh电池
一个 330 欧姆的电阻
一些电线
工具
120号砂纸
600号砂纸
黑色哑光喷漆
烙铁
焊锡丝
热熔胶
笔记本电脑
吊坠3D打印
外壳或外壳是项目的大部分部分之一,为此我设计了一个 3D 吊坠,可以容纳所有电子设备。
您可以从我的GitHub页面下载这个吊坠的 STL 文件,或者您可以从 tinker cad 获取它,嵌入式文件在下面给出。
从您的 3D 打印机打印 3D 外壳,或将其交给任何可以为您打印的 3D 打印公司。
现在拿砂纸,我先用了120号的砂纸,握力大,打磨3D打印,打磨的时候一定要轻柔,这样才能得到一个平整的表面。
用 120 号砂纸打磨印刷品后,现在使用 500 到 800 号砂纸以获得光滑的表面。我用的是600号砂纸。
打磨后,您会感觉到印刷品表面光滑,并有一些灰尘。清洗打印件以去除打印件上的灰尘。如果你有木材填充物,那么你可以将它填充到打印表面以获得超级光滑的表面,但我没有木材填充物,所以我没有使用它。
洗完后,等它干了,就该上漆了。我用黑色哑光漆来绘制 3D 打印件。在 3D 打印件下面放一张报纸或不需要的纸,然后在纸上放一些重物我用了一些石头,这样它就不会离开空气。把你的油漆罐装好,然后从各个方向喷在 3D 打印件上。在使用喷漆之前有一些注意事项,可以在喷雾罐后面阅读。
在你的油漆变干之前,我们会做一些电子零件。
Arduino RP2040

Arduino nano RP2040 具有快速 SPI,因此它可以在 TFT 显示器上运行神秘的眼睛。您可以使用此板和 adafruit 库连接此板,请访问adafruit 页面了解更多详细信息,但目前我们使用的是 wemos D1 迷你板。
将 TFT 连接到 Wemos D1 迷你板
在 3D 打印件上的油漆干燥之前,我们将完成该项目的电路部分。
正如您在这里看到的,我使用的是 1.44 英寸 TFT 显示屏,而不是 ESP8266,我使用的是 Wemos D1 mini,但是什么是 Wemos D1 mini?
Wemos D1 迷你:-
Wemos D1 mini 是一款 ESP8266 分线板。它有 CH340 ic 可以轻松地通过串口与 ESP8266 通信,这个 CH340 也有助于通过串口对 ESP8266 进行编程,但是首先,如果您不知道如何安装 CH340 驱动程序,则必须安装 CH340 芯片的驱动程序首先阅读从 Wemos D1 mini 开始。
TFT 显示器:-
TFT 代表薄膜晶体管液晶显示器。它是液晶显示器 (LCD) 的一种变体,它使用薄膜晶体管 (TFT) 技术来提高图像质量,例如可寻址性和对比度。

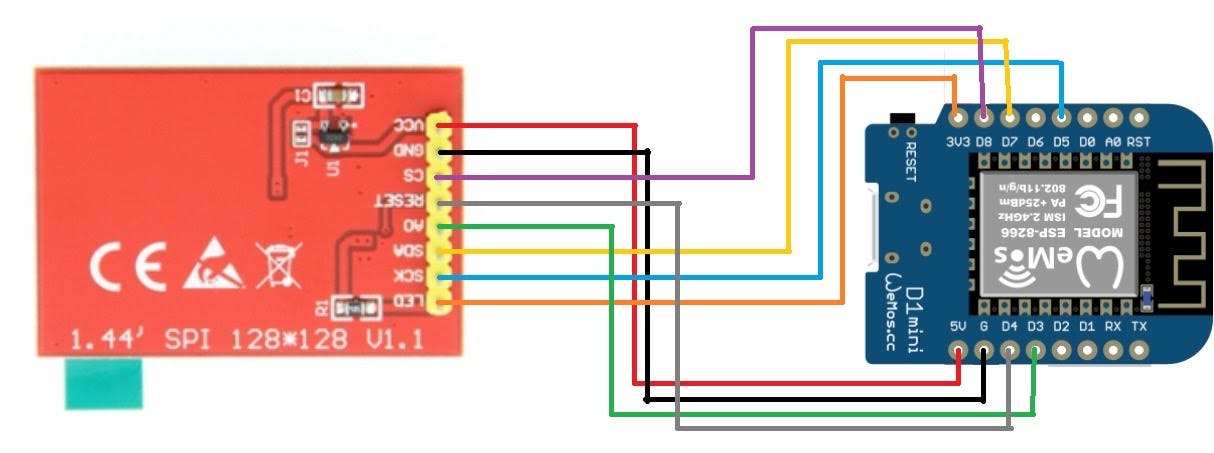
如电路图所示,将 TFT 显示器与 Wemos D1 迷你板连接。
Wemos D1 迷你 1.44” 英寸 TFT
5V ----------------------> VCC
接地 ----------------------> 接地
D8 ----------------------> CS
D4 ----------------------> 重置
D3 ----------------------> A0
D7 ----------------------> SDA
D5 ----------------------> SCL
3V3 ----------------------> LED
连接上表中给出的所有连接,使用细线进行连接。因此电线可以安装在外壳中。现在让我们进入下一步编程。
Wemos D1 mini 的 Uncanny Eye 程序
连接完所有连接后,请仔细检查,因为一个错误可能会炸毁您的 LCD。
在我们将程序上传到Wemos D1 迷你板之前,我们必须先安装驱动程序。Wemos D1 迷你板有一个 CH340 芯片,用于对板载 ESP8266 进行通信和编程。但是不安装驱动是不能通过CH340通讯的。
为了使这篇文章简短而贴心,我不会解释驱动程序安装过程,但我在我的旧文章中解释过,从 Wemos D1 mini 开始,去看看我的文章安装 CH340 驱动程序。
如果您的驱动程序已成功安装,那么您就可以对 Wemos D1 迷你板进行编程了,但在上传代码之前,请先安装“TFT_eSPI”库。
打开Arduino IDE并转到Sketch >> Include Library >> Manage Libraries并在此处键入“ TFT_eSPI ”并按回车键。现在向下滚动你会看到库,安装最新版本的库。
当你的库成功安装后,将你的 Wemos 板连接到你的 PC,并从我的GitHub页面下载文件夹并打开它。您将在文件夹中找到Eye pendant代码,打开代码并选择正确的电路板和正确的端口。
Github:- https://github.com/vishalsoniindia/Eye_pendant_using_esp8266
现在你会在你的 TFT 屏幕上看到一个 Uncanny Eye,如图所示,如果你的屏幕仍然是空白然后检查连接,如果你的屏幕仍然是空白尝试将它与 Arduino Uno 连接但记住在每个引脚上连接 1k 电阻因为 Arduino Uno 适用于 5V 逻辑,而 TFT 适用于 3V3 逻辑。
一旦您在 TFT 显示屏上看到眼睛,现在就可以连接电池电路了。
Wemos D1 mini 电池电路
现在带有 Wemos D1 迷你板的 TFT 工作正常,但它可以通过计算机或笔记本电脑使用 USB 电源。我们需要让它更便携,这样我们就可以轻松地携带它,把它带到我们想去的地方。
我在这里使用 500mAh 电池,因为它是适合我的项目的最大尺寸,而且我使用的是 134N3P 模块。
为什么我们使用 134N3P 模块?
这是一个移动电源模块,在单个 ic 上具有充电功能和 DC to DC 升压功能,它可以为 3.7v 锂离子电池充电,还可以将此锂离子电池的电压升压至 5V,因此我们可以将它用于我们的 5V 应用。
如图所示连接电路图,我把134N3P模块上的USB口拆焊了,方便连接,减少PCB尺寸。
如果您注意到 D2 引脚上连接了一个 330ohm 的电阻,这是因为 134N4p 模块需要至少 60mA 的电流消耗才能连续唤醒,目前没有达到 60mA 它将重新启动。所以我在这个 D2 引脚上连接了这个电阻,当代码在 Wemos 板上运行时它会很高。Wemos 板和 TFT 的总电流为 50mA,所以我连接了这个 330 电阻,因为该引脚可以提供 3.3v 输出,电阻上的电流消耗为 10mA,总电流为 60mA,因此 134N3P 模块不会在中间关闭它仍然会重新启动,只是降低电阻值。
现在按下电路中的开/关按钮以确保电路正常工作。
将所有内容插入 3D 打印
项目到此结束,
经过这一步,你的手上就有了一个好看的挂件。
进行 3D 打印,但要确保它完全干燥。首先,将 TFT 放入有孔的 3D 打印件的前部。放一些热胶,使其固定到位。
现在将开/关开关插入 3D 第二部分的孔中,如图所示,同时将 134N3P 模块放在底部,但如图所示,并涂上一些热胶。现在根据需要将所有东西插入外壳内。
我把电池插在TFT显示器的后面,Wemos模块插在134N3P模块的后面,你会在图像中看到一些不同的设置,这是什么问题我后来改了但是忘记拍照了。
在强力胶的帮助下将两个 3D 部件闭合在一起,但在闭合之前,一切都只需打开设备一次,以确保一切正常。
好了,一切都完成了 现在你准备好在万圣节摇滚了,我相信每个人都会问你这个眼睛吊坠,你从哪里得到它,我希望你能建议我的名字;p。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !