

大家好,欢迎回到另一个 Arduino 教程。在今天的教程中,我们将学习如何将指纹传感器与任何 Arduino 板一起使用,并且我们可能会为该传感器做一个简单的实际示例,让我们一起学习吧!
成分:
1.指纹传感器
2. Arduino UNO
3.男头
4. LED
工具:
1.烙铁
2.焊锡丝
( 可选的 )
1.电磁锁
我们使用的指纹传感器是光学类型的,还有另外两种类型的传感器,比如电容式传感器,可以在智能手机中找到,超声波传感器还处于测试阶段,这两种选择都很昂贵,所以我们将重点关注这种光学类型用于这个爱好电子和类似项目。
这种光学指纹传感器的工作方式是捕获我们手指脊的照片,然后使用某种算法将其与存储的数据进行匹配并显示相同的结果。
该传感器的几个特点如下:

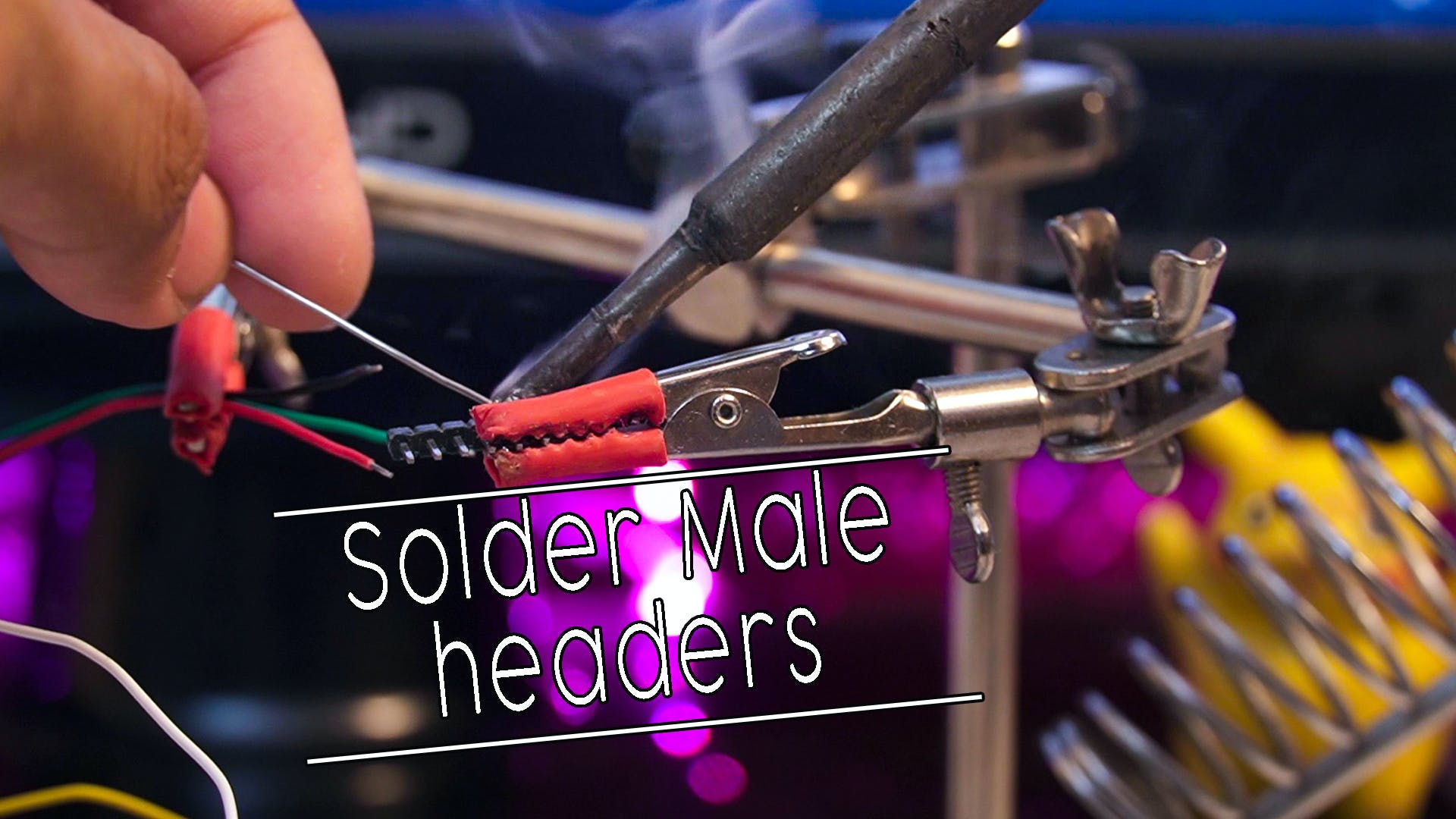
由于传感器附带的电线是柔性的,而且这条电线的末端非常摆动,所以我们会添加公头(或母头,如果您使用 arduino nano)将这些电线连接到 arduino 板上的母头。
您可以使用帮助之手或其他东西来简化您的焊接任务,因为我们的排针很小,我们真的不想冒险用烙铁烫伤我们的手。

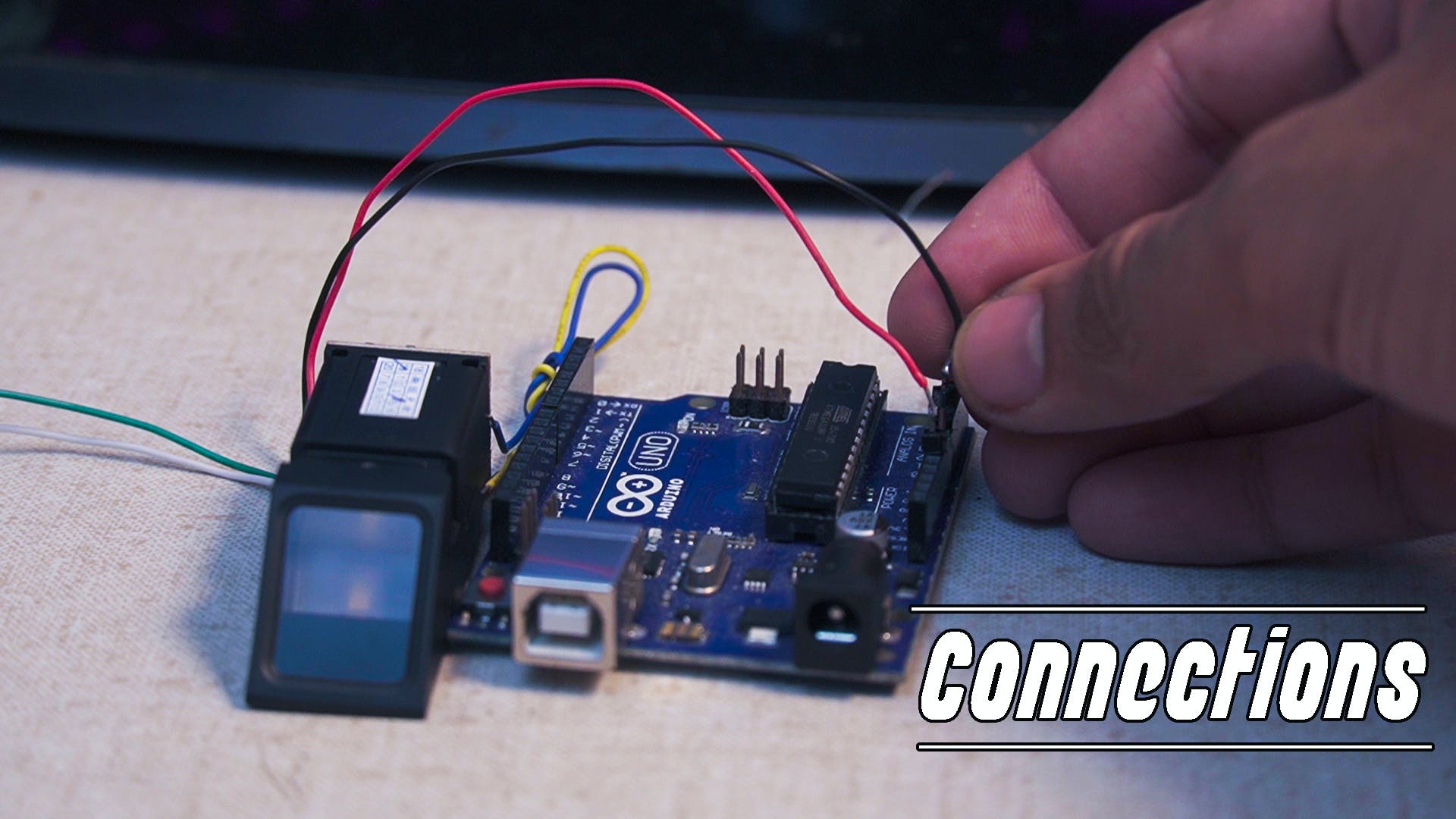
连接部分非常简单,这个指纹传感器有 6 根线,其中我们只有 4 根线有用,用于 arduino 接口,其中 2 根线用于电源,2 根用于数据。
连接:
(也可以参考上面的接线图)

要完成这个项目或教程,我们将需要“Adafruit 的指纹”库,您可以在此步骤中找到附件或谷歌它。
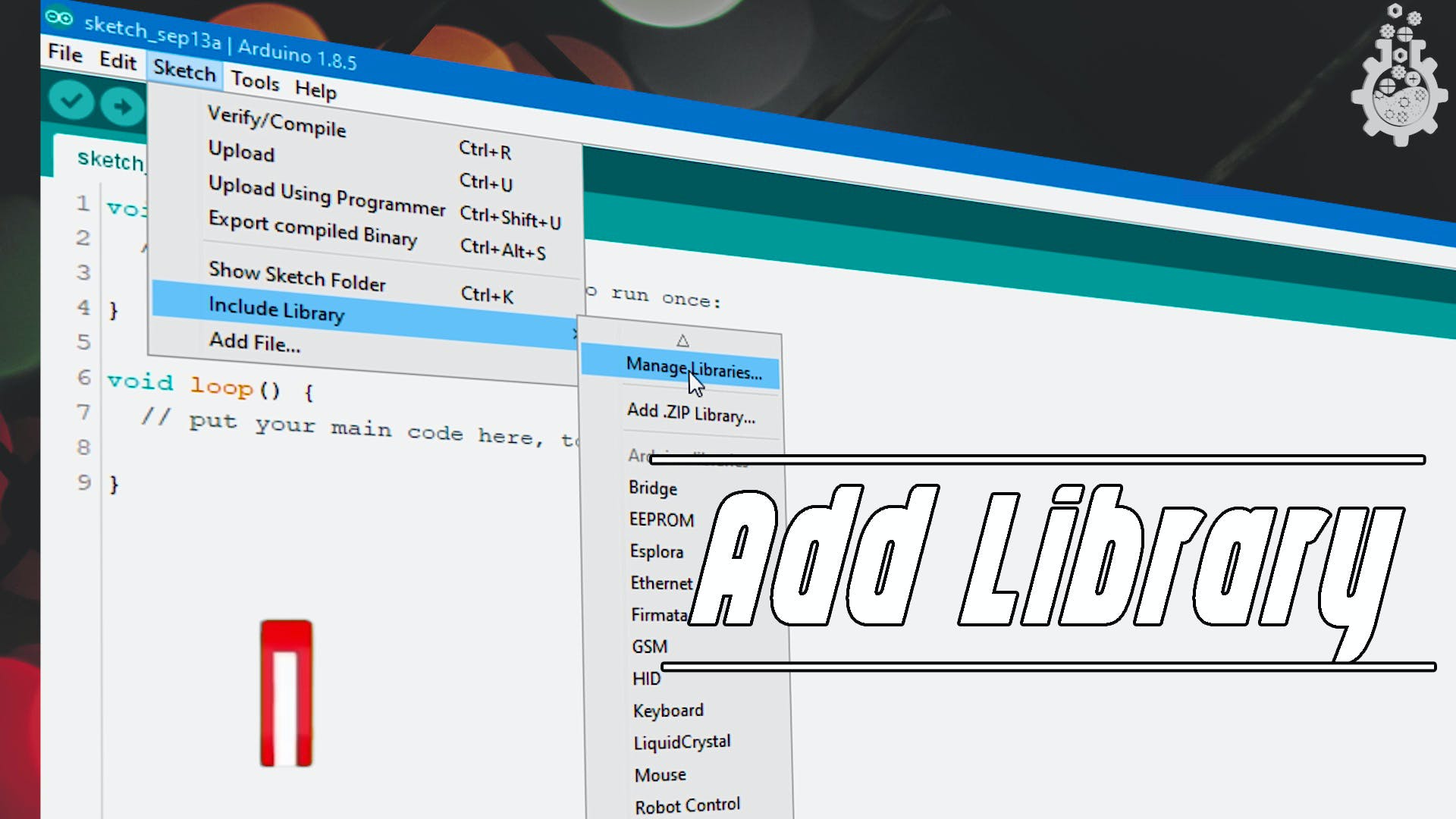
要安装该库,请按照下列步骤操作:
通过选择SKETCH菜单下的Add ZIP添加库,包括库选项。

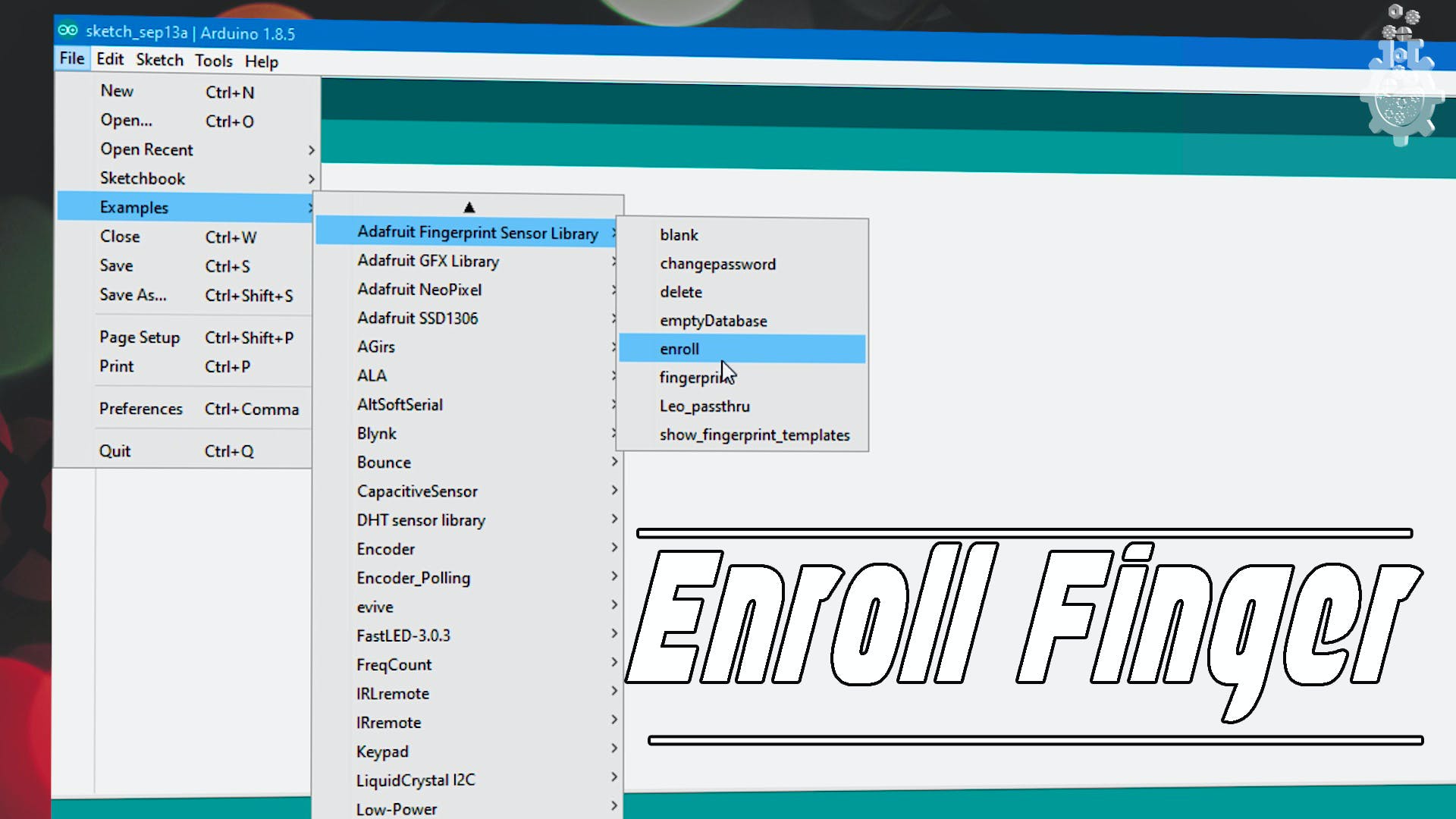
首先,我们需要将手指注册到传感器模块的 EPROM 中,因此我们将按照以下步骤注册我们的指纹。
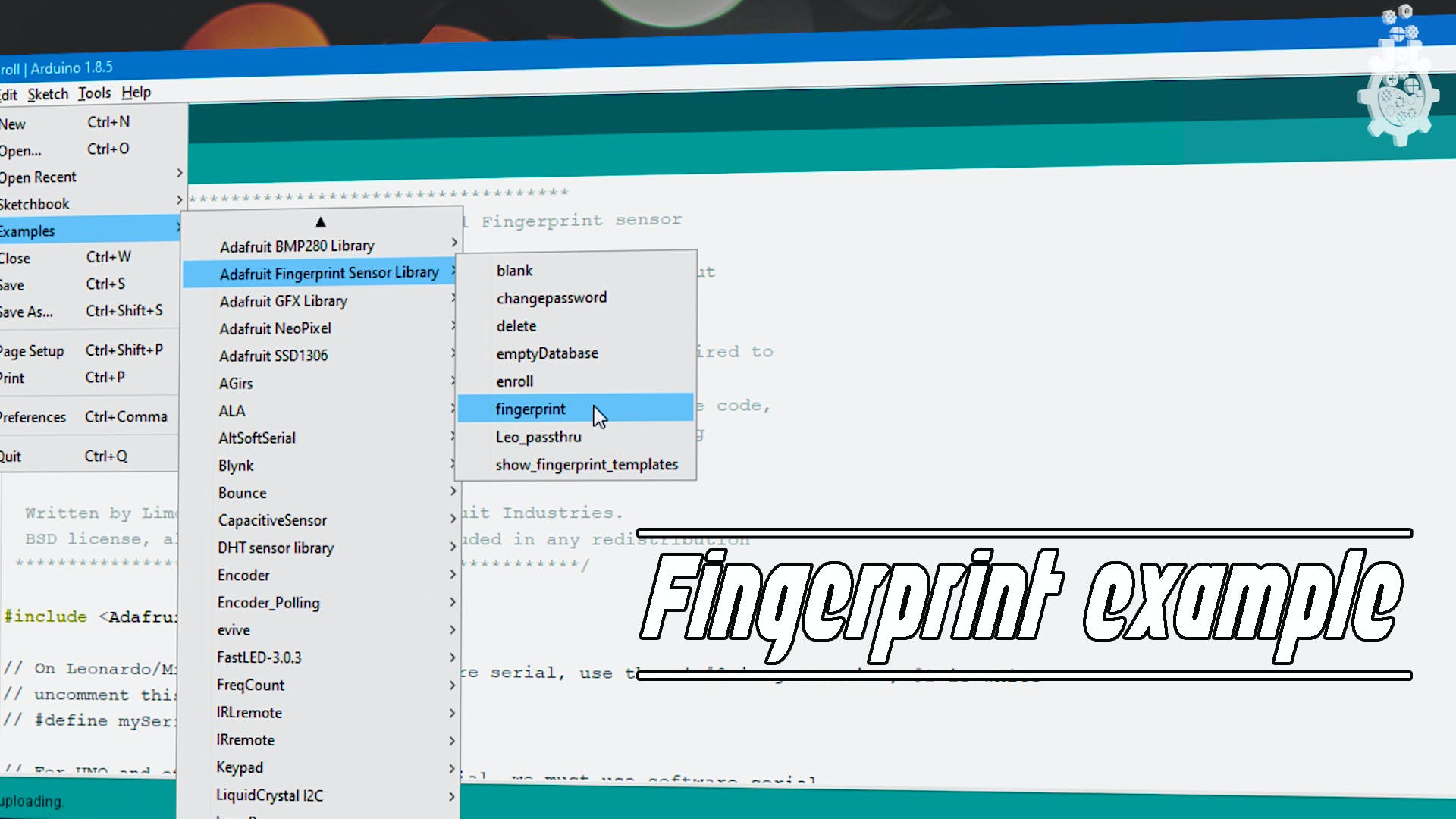
选择注册示例。

由于我们在最后一步注册了指纹,现在我们可以测试该传感器是否工作,或者可以使用以下代码和步骤检查是否匹配。

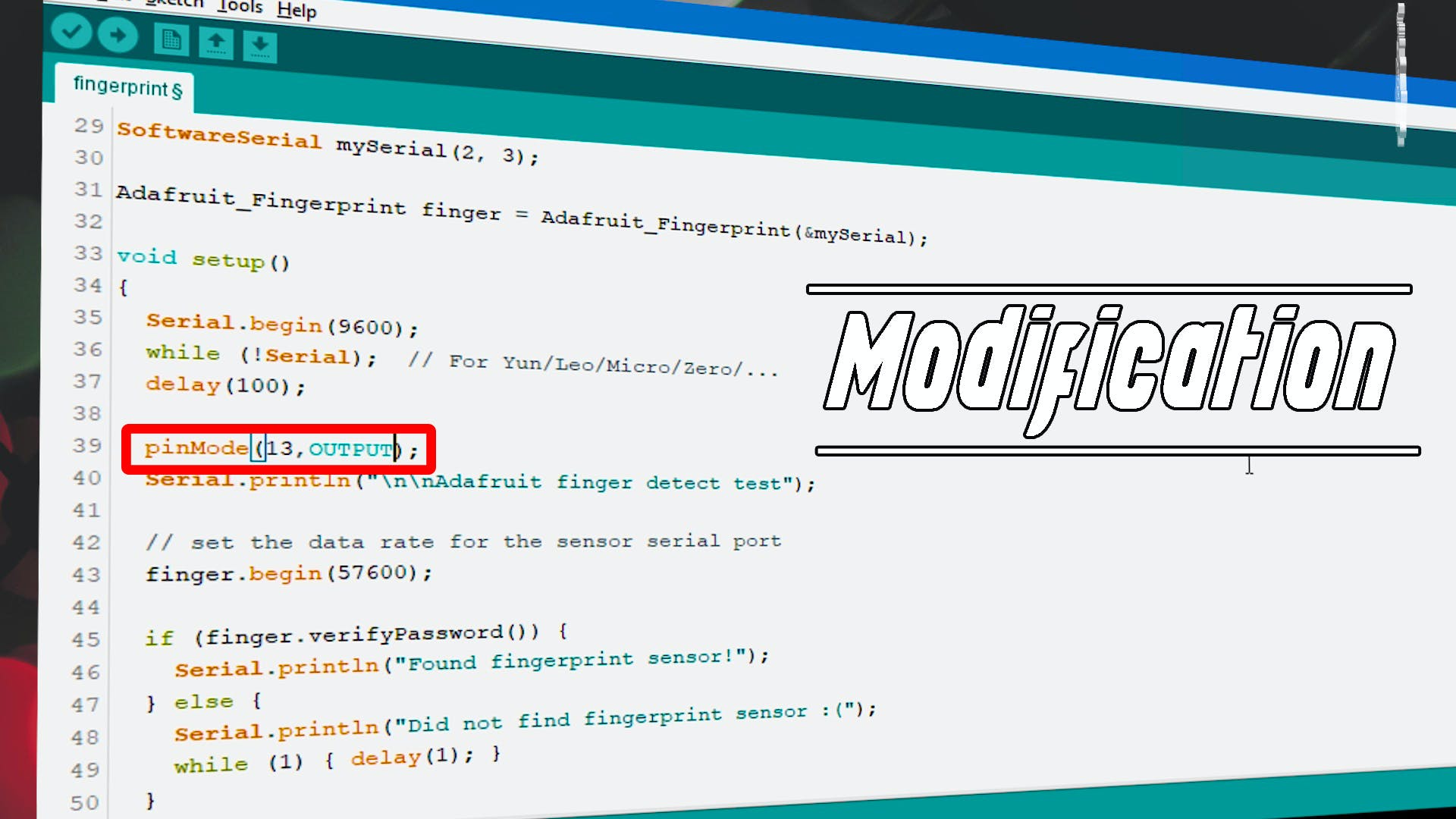
现在让我们添加一个 LED 来指示我们的指纹匹配,按照以下步骤操作:
使用" digitalWrite(13, HIGH); delay(1000); digitalWrite(13, LOW); "在第 144 行打开和关闭 LED
您可以添加一个螺线管而不是这个 LED,并制作一个指纹门锁,这可能是未来的简短教程,但对于本教程,LED 指示是我们的尤里卡!

在本教程中,我们学习了如何设置指纹传感器以及如何将其与我们的 Arduino 一起使用,您可以使用这些知识来控制门锁、LED 或您想要控制的任何设备。
因此,如果您制作了类似的项目,请在“我做到了”部分发布您的作品,让我们知道!

我们花了很多时间为你们制作视频和教程!你们似乎喜欢它,我们非常感谢您在社交媒体上关注我们或通过 Patreon 支持我们的支持!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !