

交通拥堵是实现智慧城市可持续目标的主要问题。当我们想准时到达办公室或结束一天的辛勤工作回家时,我们都会时不时地耐心地穿过路口等待红绿灯变绿,或者对高峰时段交通缓慢的爬行感到沮丧。我们都在交通拥堵中受了很多苦。交通拥堵每年造成数十亿美元的损失、数十亿小时的浪费时间以及数十亿升的燃料浪费,导致巨大的经济损失、本可用于其他生产活动的时间浪费以及对环境的损失。该项目的目的是使用动态交通灯系统解决这个问题。
我们的Kria KV260基本配件包包括:

在此处按照构建 petalinux 项目的指南进行操作
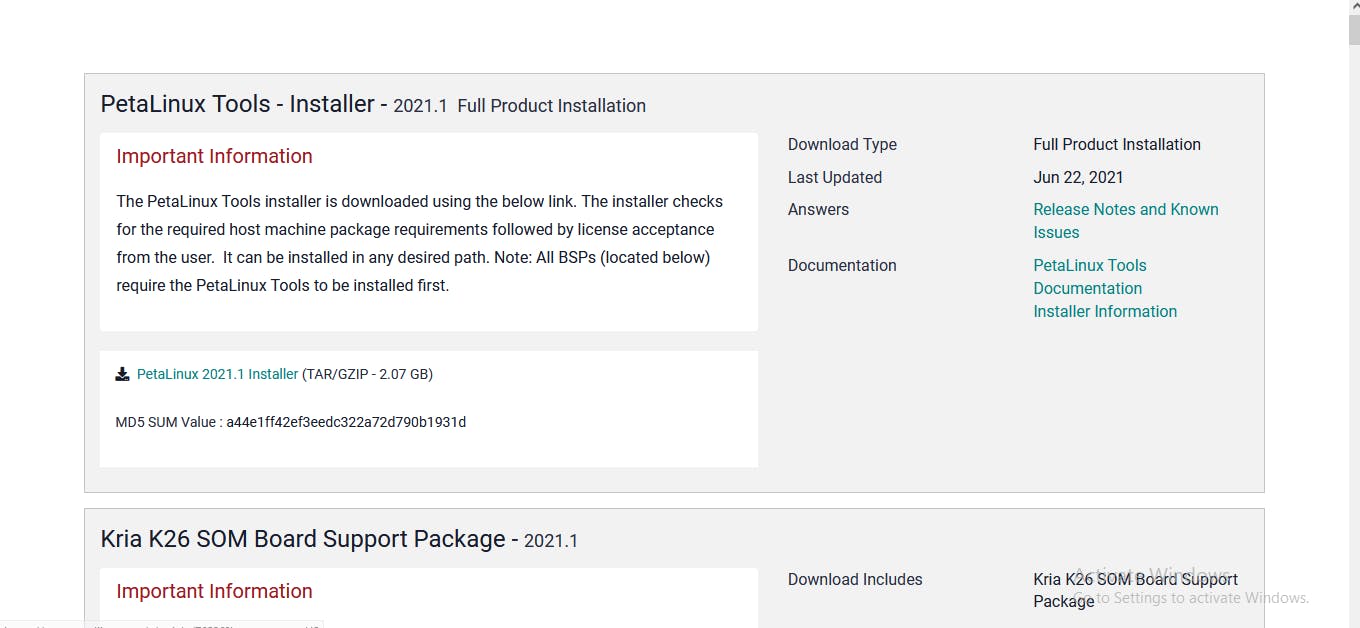
1) 下载 PetaLinux Tools Installer 2021.1 PetaLinux 下载页面
2) 2021.1 tools eSDK update 1 here
3) 从PetaLinux 下载链接下载 Kria K26 Starter Kit 2021.1 Update 1 BSP

现在这个 wic 图像的大小为 6 GB。

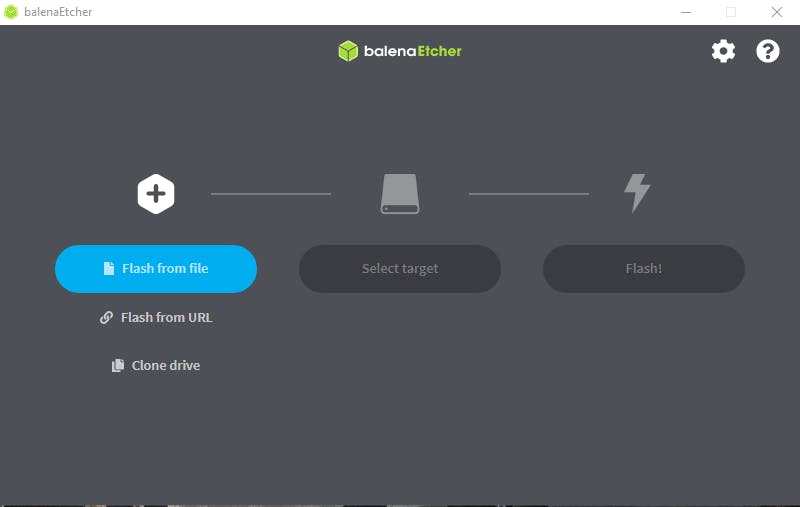
现在使用Balena Etcher将图像闪存到 SD 卡中。然后可以将 SD 卡插入 kria Board

为了在 KV260 板上运行 petalinux 版本,设备上连接了摄像头、显示器和串行 USB 端口。请按照此处的指南开始使用板连接进行设置
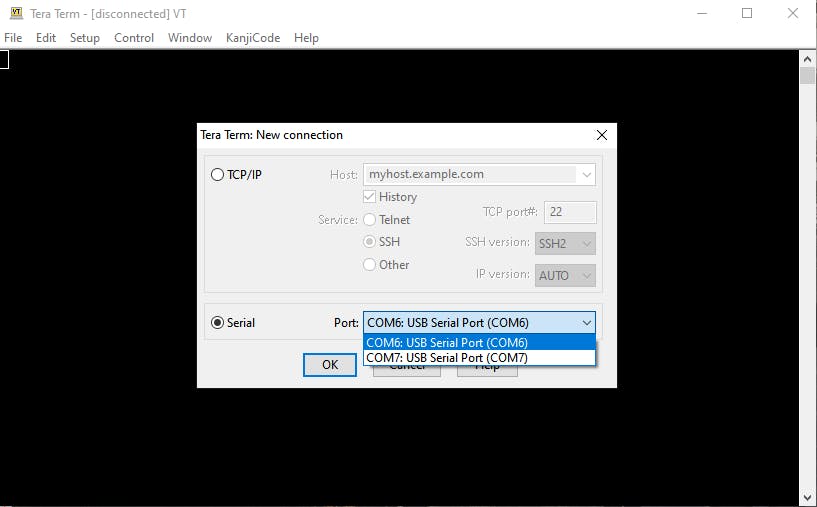
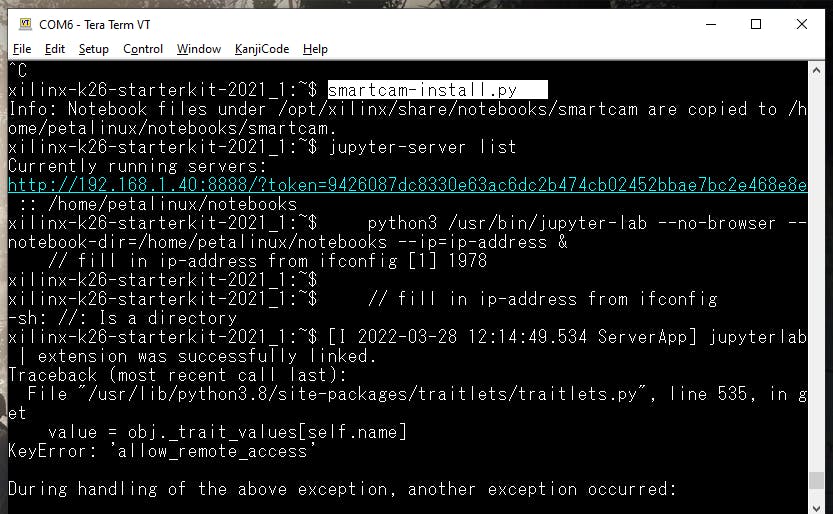
首先通过串口进行通信,我们将使用TeraTerm

1) 为 KV260 找到正确的端口(在我的情况下为 COM6)
2)在设置>串口下将波特率更改为115200并重启板子
3) 使用默认的 Petalinux 登录。对于密码或 root 用户,请在此处遵循用户指南
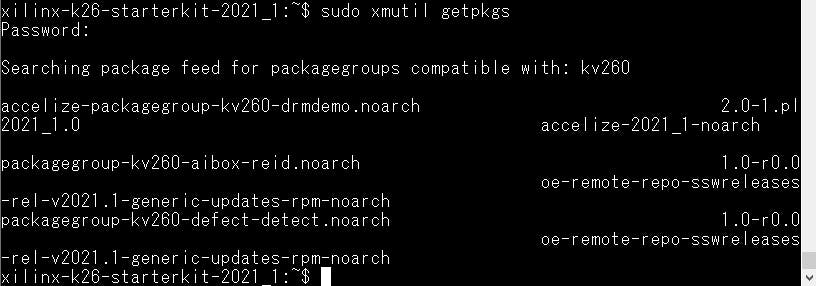
Xmutil
Xmutil 包组 - xmutil 处理各种加速应用程序的加载。该实用程序可用于查询平台状态、管理加速应用程序以及其他一些功能。

请注意,目标输出可能是 dp/rtsp/file。关注此处支持的不同功能。我们将在这里使用文件输入。
smartcam文件输入只支持.h264/.h265,所以我们需要将.mp4文件转换成.h264进行推理。我们将在这个过程中使用ffmpeg 。由于我已经在我的虚拟盒子中安装了ubuntu ,我将使用它来转换股票 mp4 素材。为了在 Ubuntu 和 Kria 之间传输文件,我使用的是WinSCP 。
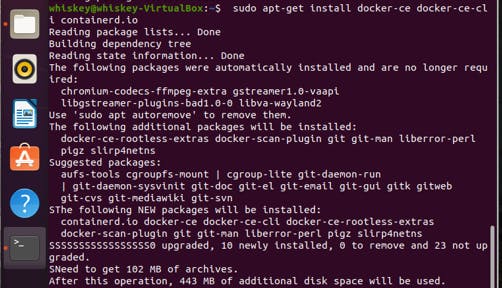
要在 Ubuntu 中安装 ffmpeg,请使用:
$ sudo apt update
$ sudo apt install ffmpeg
验证 ffmpeg 安装
$ ffmpeg -version
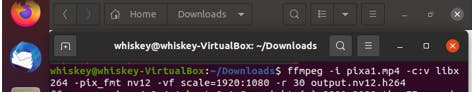
使用以下命令进行文件转换

编码的.h264 文件现在可以使用 WinSCP 从 windows 传输到 kria。

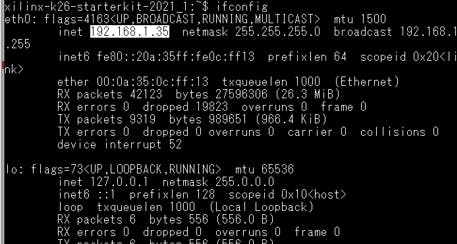
1)找到你的板IP使用
ifconfig
2)这个ip用来连接kria方便文件传输
3)根文件是板子的输出文件
4)以下命令用于在板上运行推理
葡萄球菌
Vitis AI 开发环境是用于加速 AI 推理的专用开发环境。Vitis AI 开发环境支持 Tensorflow 和 Caffe 等深度学习框架,以及用于修剪、量化、优化和编译预训练网络以进行 AI 推理的 API。
按照以下链接在此处安装 Vitis AI v2.0
下载的 dpu 映像将命名为xilinx-kv260-dpu-v2021.2-v2.0.0.img ,大小约为 2.5 GB。

该板可以使用 jupyter labs 运行 python。在 Jupyter 中运行 python 文件:

动态红绿灯的基本结构可以想到——
1.获取每条车道的实时图像。
2. 扫描并确定交通密度。
3. 将此数据输入到时间分配算法。
4. 输出将是根据算法给出的每个车道的时隙。
总之,与其他 FPGA 板相比,Kria KV260 的 AI 功能以及使用 FPGA 板的易用性给我留下了深刻的印象。该板几乎不需要 FPGA 经验,并且能够在 VITIS 人工智能库的帮助下运行强大的人工智能算法。需要做更多的工作来探索所有这些库和包,并且我需要进一步的工作来完整地完成这个项目,这将在未来的项目提交中出现。从与董事会合作的那一刻起,我就完全确信,董事会将对目前在 AI 领域工作的组织非常有成效,通过在旧的 AI 算法过时时轻松实施新的 AI 算法(例如实现 YOLO 3 而不是 YOLO 等)。与 ASIC 和 GPU 相比,这将是更好的解决方案(由于功耗大)。此外,观察到与 GPU 相比,在同时检测到大量对象和类的复杂场景中,模型性能更好,这使其适用于高密度视觉应用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !