

**这个项目是非常危险的,因为它处理高压,本教程纯粹是为了教育目的。对自身或财产造成的任何损害,Quantum Integration 概不负责**
智能插座允许将任何笨拙的有线设备转变为智能 - 物联网驱动 - 工具。我们的智能插座可用于远程打开圣诞灯,或在您上班时关闭咖啡机。
在您使用此智能插座之前,我们建议您为继电器和客户端制作某种外壳。您不想短路来自墙壁的高电流,因为这样做很容易引发火灾。我们为我们的外壳 3D 打印了一个外壳,您可以在下面的示意图中找到我们模型的.stl文件。
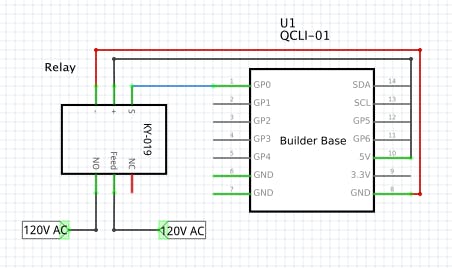
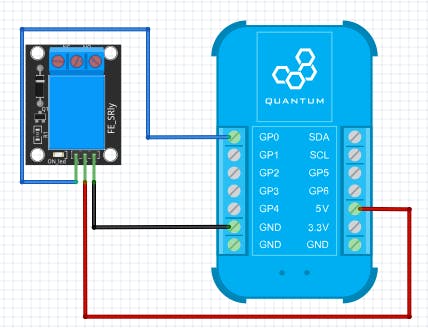
收集零件清单中上面列出的所有零件,并根据以下示意图组装它们:

从继电器,将信号引脚连接到 GP0,将 vcc 或 + 引脚连接到 5V,将 GND 或 - 引脚连接到构建器底座上的 GND 端口。

要将延长线连接到继电器,请取下外护套,露出黑色、绿色和白色电线,如下所示:
接下来,剪断黑线,剥去两端。我们选择在电线上添加终端以避免任何可能的短路,我们建议您也这样做。
现在,将黑线的两端连接到继电器上的 NO 和 Common 端子。
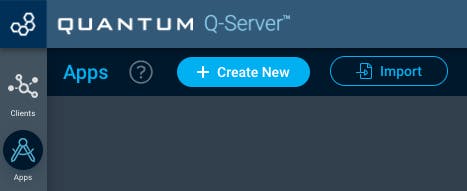
要构建应用程序,您需要导航到应用程序页面并选择“+ Create New”按钮。

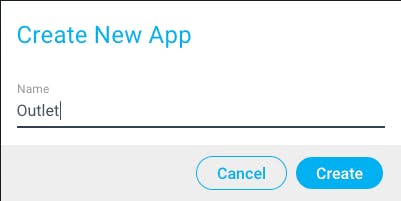
现在,命名您的应用程序并按“创建”按钮。我们将其命名为奥特莱斯。

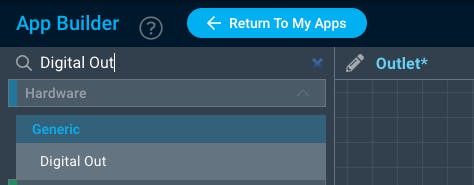
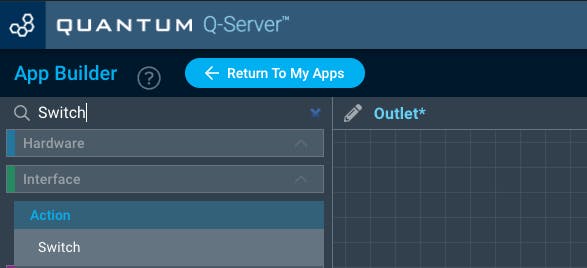
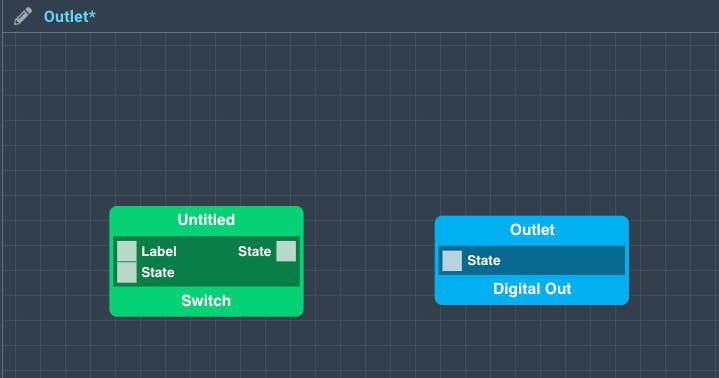
您现在应该位于应用程序构建器画布上。使用画布左上角的搜索栏,找到 Digital Out 硬件对象并将其拖到画布上。


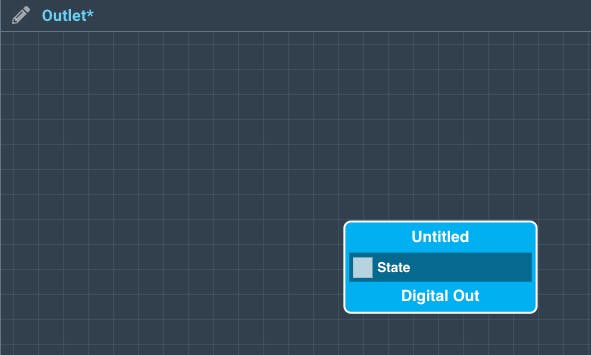
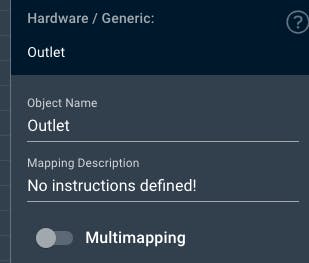
选择 Digital Out 对象,然后导航到屏幕右侧的属性面板。将对象的名称从“Untitled”更改为“Outlet”,然后单击下方的“Save Properties”按钮。


同样,使用搜索栏找到“切换”界面对象并将其拖到屏幕上。


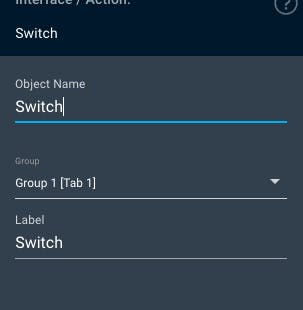
现在,选择 Switch 对象,导航到属性面板,重命名要切换的对象,然后保存属性。


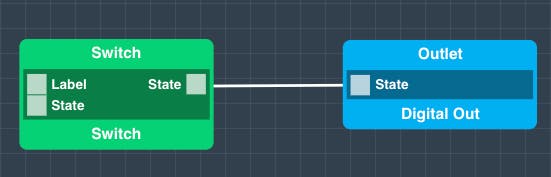
接下来,将 Switch 对象的 State 输出端口连接到 Outlet 对象的 State 输入端口。

最后,保存您的应用程序!
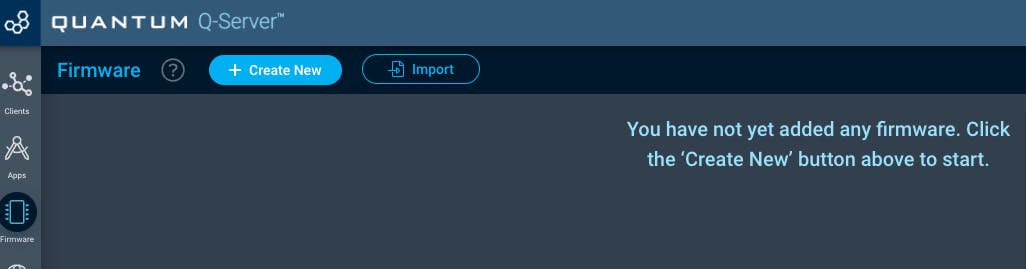
导航到固件生成器并选择屏幕左上角的“+ 创建新”按钮。

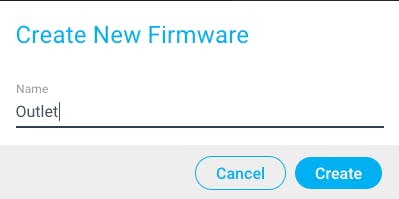
将您的固件命名为“Outlet”并点击创建。

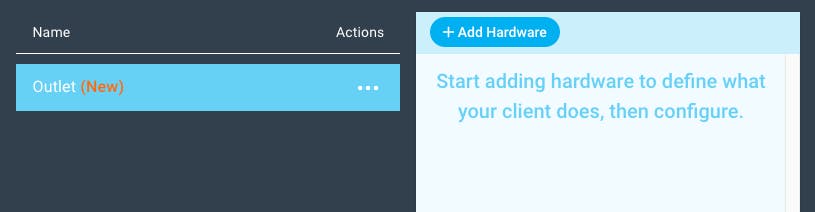
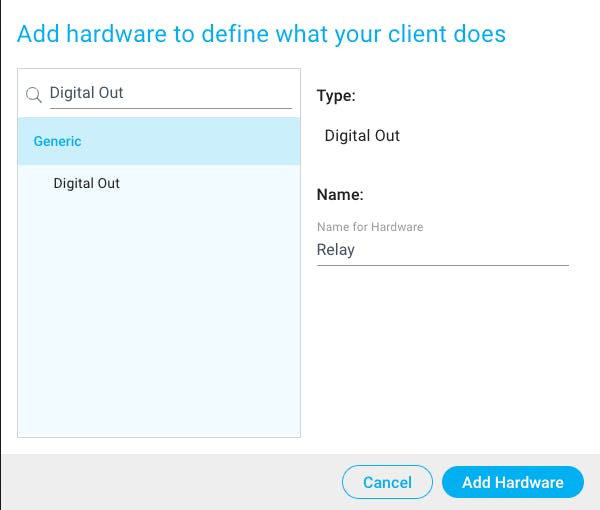
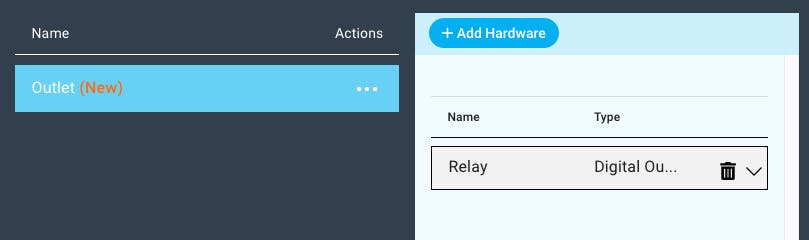
现在,选择“+ 添加硬件”按钮,将数字输出设备添加到固件。将设备命名为“插座”,然后点击“添加硬件”按钮。


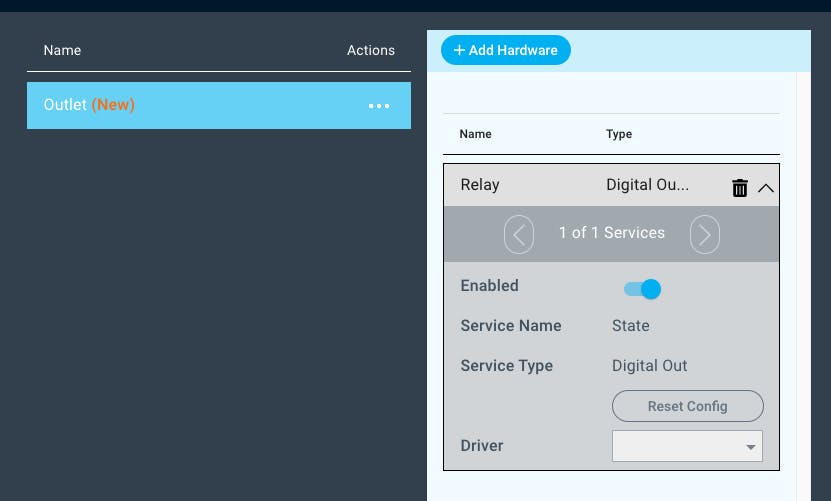
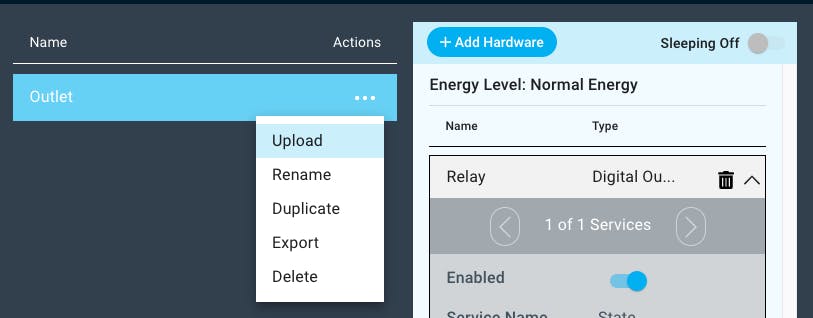
选择固件中的“插座”设备以扩展配置选项。


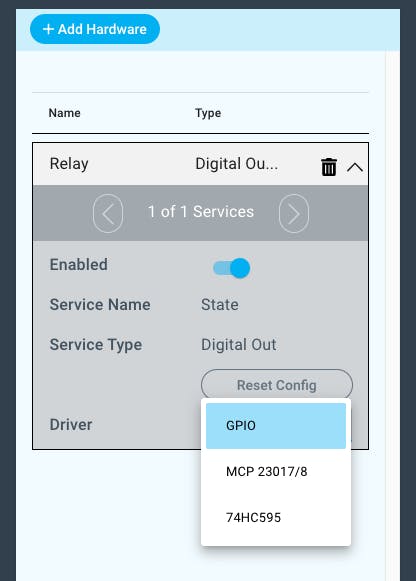
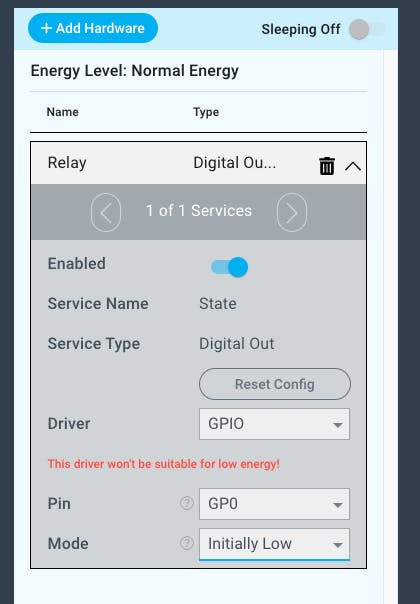
对于驱动程序,选择 GPIO 并如图所示进行配置。


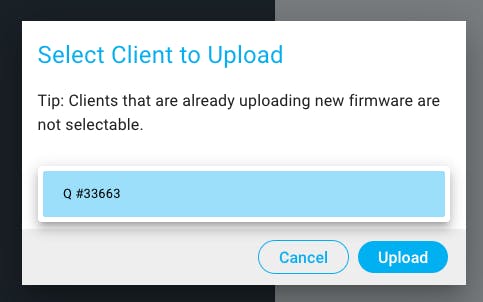
现在,保存您的固件文件并将其上传到您的客户端!


请务必选择中继电路所连接的客户端!

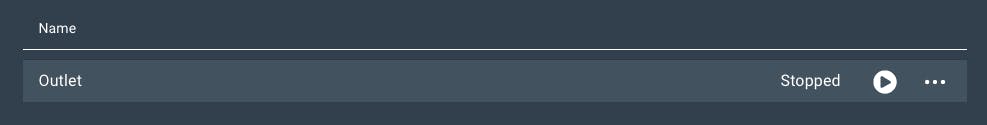
导航回您的应用程序页面并点击您的 Outlet 应用程序旁边的开始按钮。

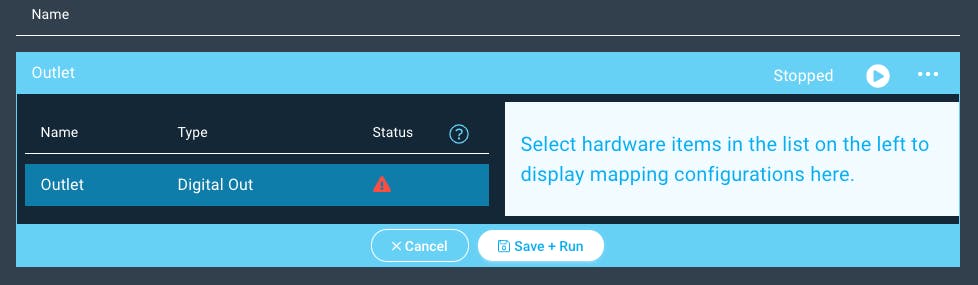
应用程序中包含的设备列表将展开。

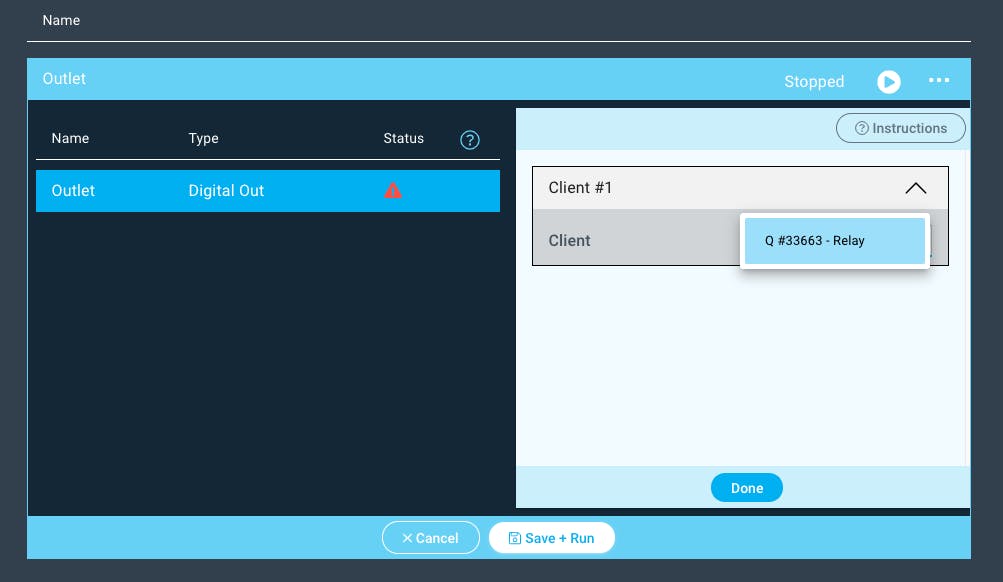
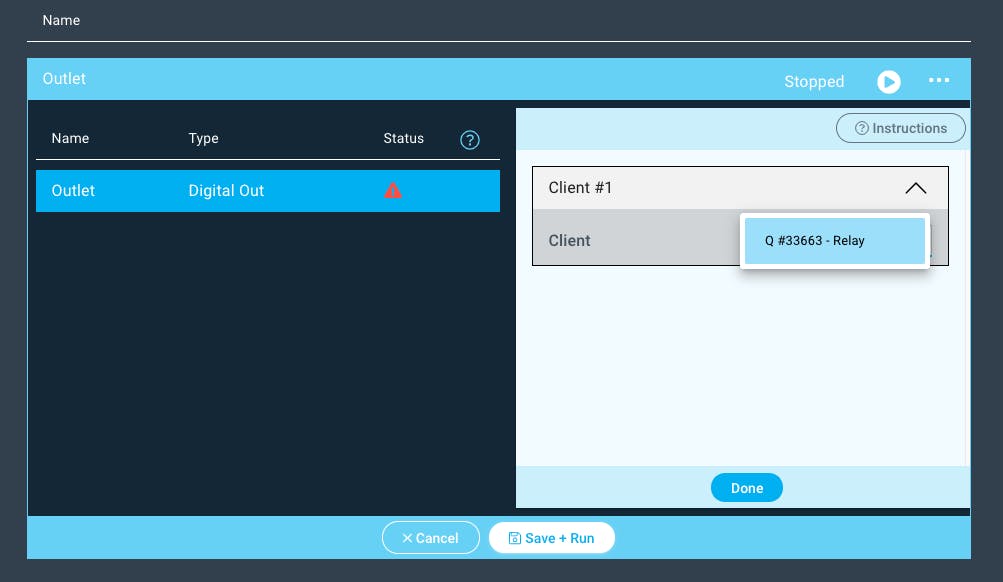
现在,选择 Outlet 对象并将 Outlet 固件驱动程序映射到它。


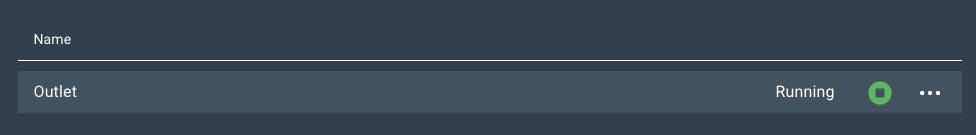
点击“保存+运行”,您的应用程序将启动!

要打开和关闭 Outlet,您可以通过仪表板上的应用程序界面进行操作。要导航到仪表板,请选择屏幕右上角的仪表板按钮。

将显示您正在运行的应用程序的接口列表。
选择奥特莱斯应用程序。

现在您可以通过切换开关来打开和关闭插座!
恭喜,您的插座已完成!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !