

我们开始的地方
世界目前处于一个非常不寻常的困境中,被称为小说 Covid 19 大流行。全球有超过 1000 万例 Covid 19 病例,其中最具挑战性的工作是医生。作为一个团队,我们希望帮助保护这些医生。我们脑海中的基本想法是找到一种方法来减少医生和患者之间的身体接触,因为 Covid 19 可以通过这种方式快速传播。经过一些研究和一些失败的想法,我们发现医生不断检查无症状患者的体温和心率。这两者都包括某种形式的身体接触,因此我们发现了医生面临的一个小而重要的问题。除此之外,当医务人员短缺时,检测和呈现这些数据的机器可能非常有用。
我们想如何解决它_
简单来说,我们想找到一种方法,医生无需任何形式的身体接触即可测量任何患者的体温和心率。我们的第一直觉是使用物联网 (IoT)。我们想从我们的传感器获取数据并将其发送到显示数据的服务器。通过更多研究,我们发现了两个可以测量用户温度和心率的传感器。它们是 LM35 温度传感器和 MAX30102 心率传感器。为了赋予它 WiFi 功能,我们决定使用 ESP8266 NodeMCU 和 MQTT 协议将数据从我们的微控制器发送到服务器。现在我们有了一个计划,我们想给每个人分配工作,这个项目有足够的内容让每个人都能贡献他们的想法。有三个工作,软件,硬件,和服务器的代码。组装好硬件后,我们继续进行编码部分,这是我们项目中最有趣但最令人沮丧的部分。我们让代码经过大量的反复试验。
它是如何工作的
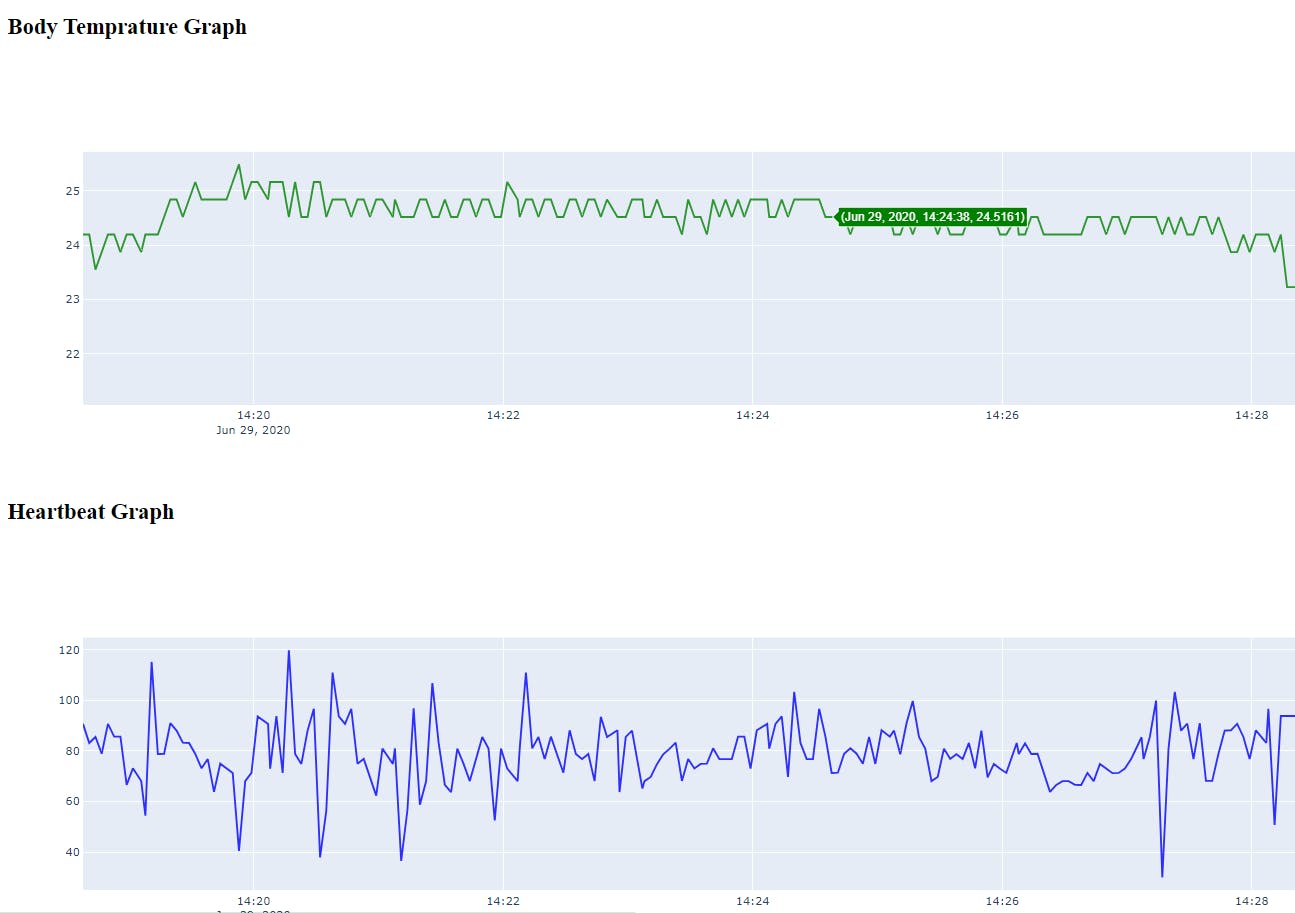
长期监测设备的应用有限但意义重大。只要医生需要他或她,Covid 19 患者就可以佩戴此设备。患者的体温和心率每 30 秒记录一次,并将发送到我们的服务器,并在其中添加到图表中。医生将能够看到特定患者的体温和心率的增减,而在此过程中感染病毒的威胁较小。该项目可以通过血氧饱和度 (SpO2) 测量功能得到增强。低 SpO2 可能显示睡眠呼吸暂停、呼吸问题和 Covid 19 的其他不健康症状,这可以帮助许多人。它还可以通过通知系统进一步改进,如果用户的体温、心率或 SpO2 过高或过低,可以提醒用户。

项目的最后一部分_ _
在我们的设备成功运行后,我们进入了最后一步:外观。我们希望该设备看起来吸引眼球。我们制作了自己的外壳并设计了外部。

这对我们所有人来说都是一次非常有启发性和非凡的经历,我们从失败和成功的尝试中学到了很多东西。
谢谢您阅读此篇,
Sharvayu Chavan、Pratham Bumb 和 Shrenik Jangada。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !