

描述:这是一个基于简单手势的 Covid'19 面具,可以通过手势进行控制。每当做出“向上”手势时,面具就会遮住脸部,而当做出“向下”手势时,面具会下降并且脸部会被遮盖。
该器件使用面向对象编程 (OOP) 进行编程。您可以使用通常的结构化编程,但首选 OOP,因为它快速、灵活且更易于修改、维护和调试。同样在 OOP 中,任何属性都可以通过继承前一个开发人员创建的类来添加。你可以在这里学习面向对象的 C++ 。

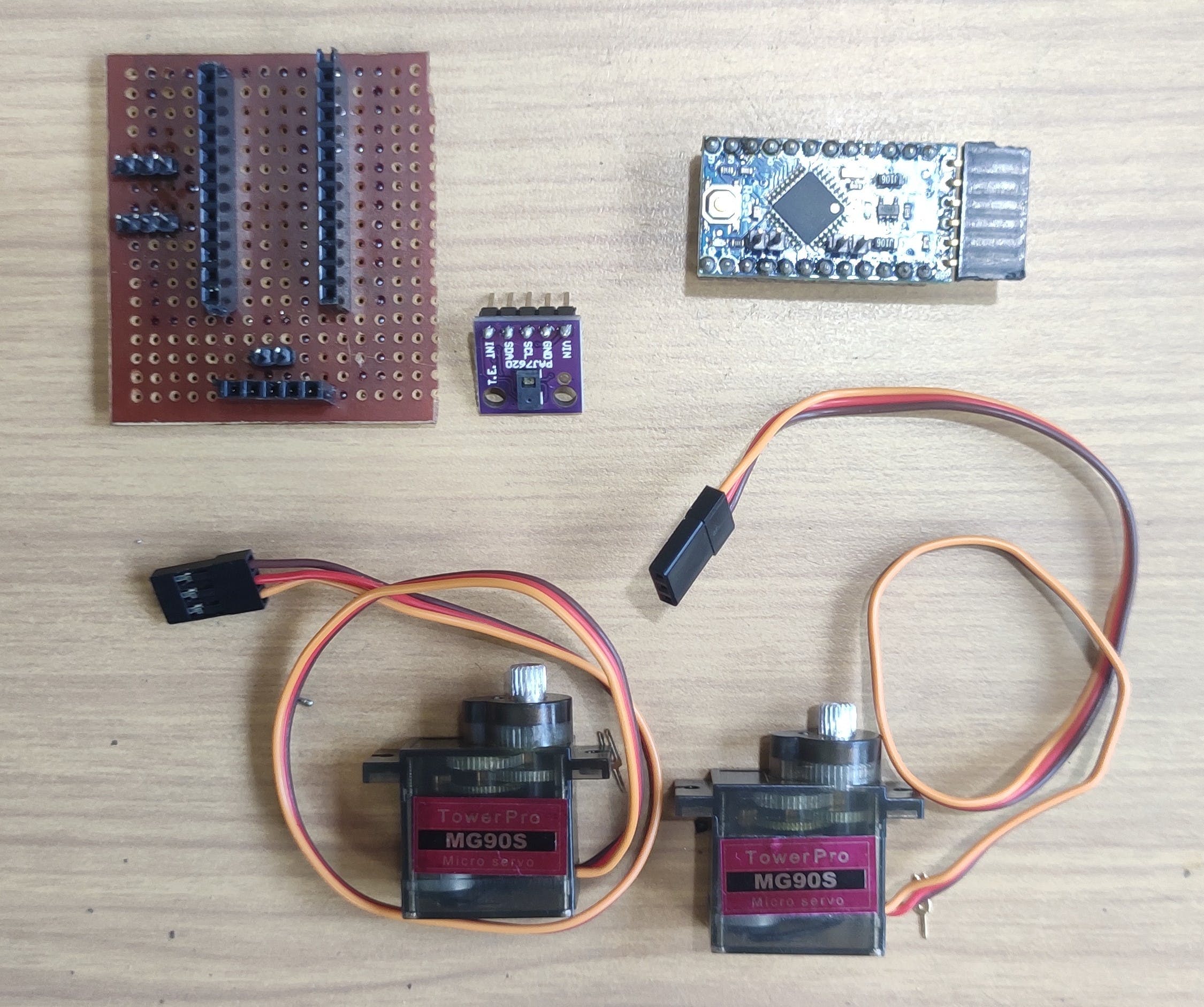
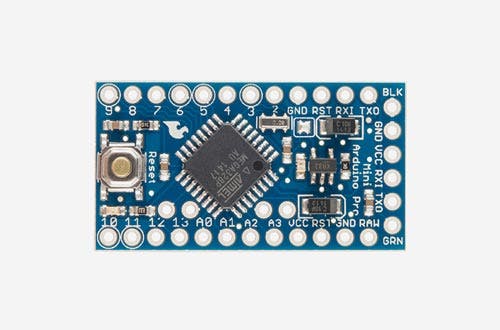
1. Arduino Pro Mini :这将是本项目中使用的微控制器。这将充当设备的大脑,并将用于旋转设备上的伺服电机。可在此处和此处找到了解此微控制器的完整指南。电子原理图/规格可在此处找到。

2. MG-90 伺服电机:这些将用作该设备的执行器。为了使面罩上升,这些电机将以 90 度角旋转,而为了使面罩下降,这些电机将以 0 度角旋转。要了解这些电机的工作原理及其电子规格,请参阅本节。这种伺服电机的数据表可以在这里找到。

3.冰淇淋棒:这些将用作设备的底盘。使用它是可选的,因为您可以选择任何东西来为该设备制作机箱。但是请确保您使用的任何东西都非常轻,因为用户必须在他/她的脸上戴上这个面具。

4. GY-7620手势传感器:顾名思义,该传感器将用于检测用户的手势。有关如何使用此传感器及其电子配置的完整教程可在此处找到。

5. Dummy Frame:Dummy Frame是一个看起来像谷歌或眼镜的组件,可以像眼镜一样佩戴。这将是粘贴冰淇淋棒的组件。现在这又是可选的。如果你想代替这个框架,你可以使用任何其他组件,但要确保它像虚拟框架一样坚固且耐磨。

6.魔术贴表带:为了用户的灵活性,这条表带上会附有电路。通过附上这个用户可以自由地漫游与附在他/她身上的面具。
Arduino IDE :Arduino IDE 是本项目中使用的唯一软件。此 IDE 用于将程序/代码上传到 Arduino。IDE 编译 C++ 程序并将其转换为机器代码,然后由微控制器执行。要了解有关此 IDE 的更多信息,请参阅此来源。
注意:您可以通过向现有程序添加更多属性来为此项目使用附加软件。这些软件可以是 MIT 应用程序发明者、蓝牙应用程序等等。有关这些软件的更多信息超出了本教程的范围。

第 1 步:收集 9-10 根冰淇淋棒。如果您不使用虚拟框架,则收集大约 20 根冰淇淋棒。
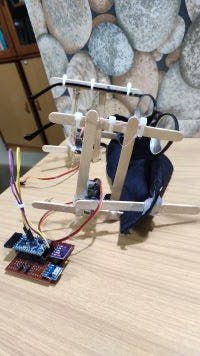
第 2 步:使用 8 根冰淇淋棒(每对 4 根)制作 2 对 H 形,然后用胶枪将它们粘在假框架的两端。确保棍子完全粘合。
第 3 步:将伺服电机安装在两侧。(每侧 1 个电机)将电机安装在 2 个垂直杆的底部。用胶枪固定电机。
步骤 4 : 使用胶枪将上部平行棒固定到假框架上,或者您也可以使用束线带临时固定它们。
第 5 步:从固定商店购买口罩,或者如果您已经拥有它并且很好。在面罩上打两个洞,两个洞都是垂直的,水平方向是 5 厘米。
第6步:再取两根棍子,将这些棍子的一端固定在第5步之前制作的两个孔中。用胶枪将两端粘住。
第7步:将这些棒的另外两个末端固定到伺服电机上。使用胶枪将这些棍子固定在伺服电机上。
第 8 步:将制作的电路连接到尼龙搭扣带上,并通过收紧将其固定在上胸部。
创新不止于此。有很多想法可以帮助轻松应对 covid'19。其中一些想法如下:
1.附加热像仪:热像仪可以检测附近环境的温度。因此,将这种热像仪安装到面罩上可以通过检测用户周围任何有体温的人来扩展其功能。这将帮助用户与这些人保持距离。您可以在此处找到有关热像仪的更多信息。
2.咳嗽声识别:可以集成传感器或任何机器学习算法来检测咳嗽声。可以证明此功能非常有价值,因为这可能会阻止用户与此类人取得联系。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !