

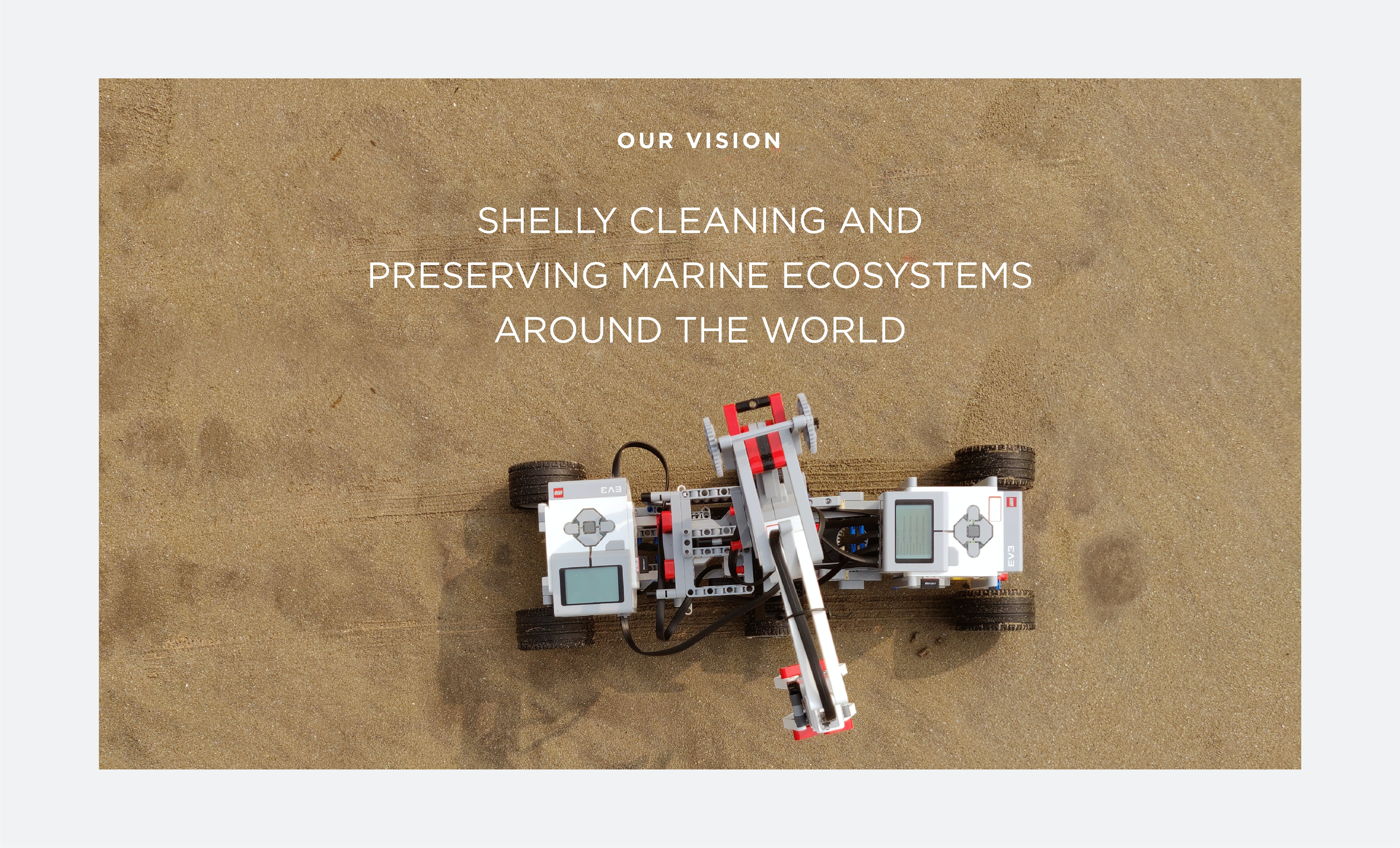
我们的生活始于海洋,如今越来越需要支持个人、社区和政府的清理工作。受到我们周围所有为正义而战的好人的启发,我们建造了 Shelly,希望有一天,她能成为世界各地清理任务的实际组成部分,人们将能够建造自己的 Shellies,无论他们住在河流,湖泊或海洋。
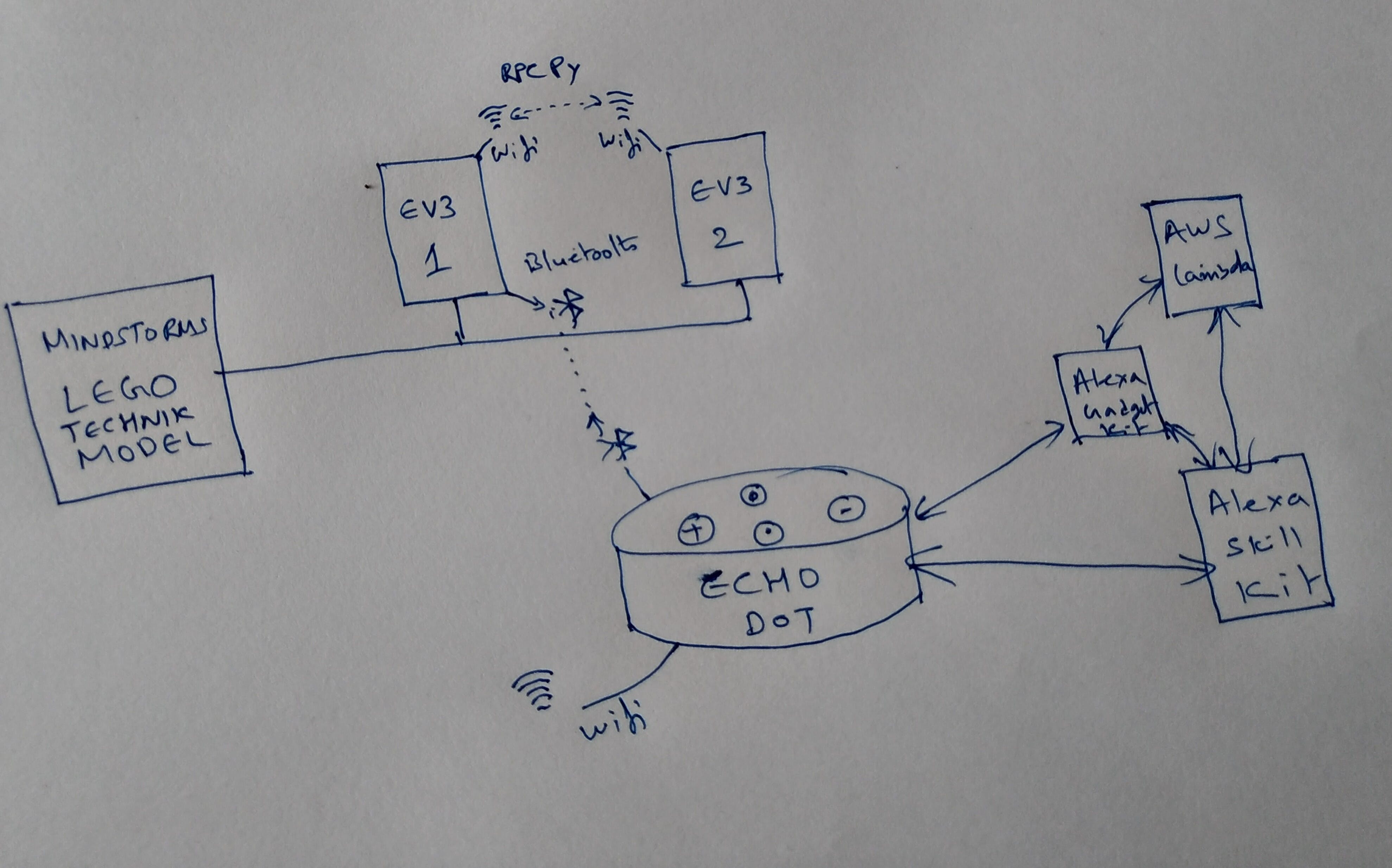
Shelly 是一个使用 LEGO MINDSTORMS EV3、Amazon Alexa 构建的解决方案,并通过互联网上的 Alexa Gadgets Toolkit 与 Echo 设备配合使用。
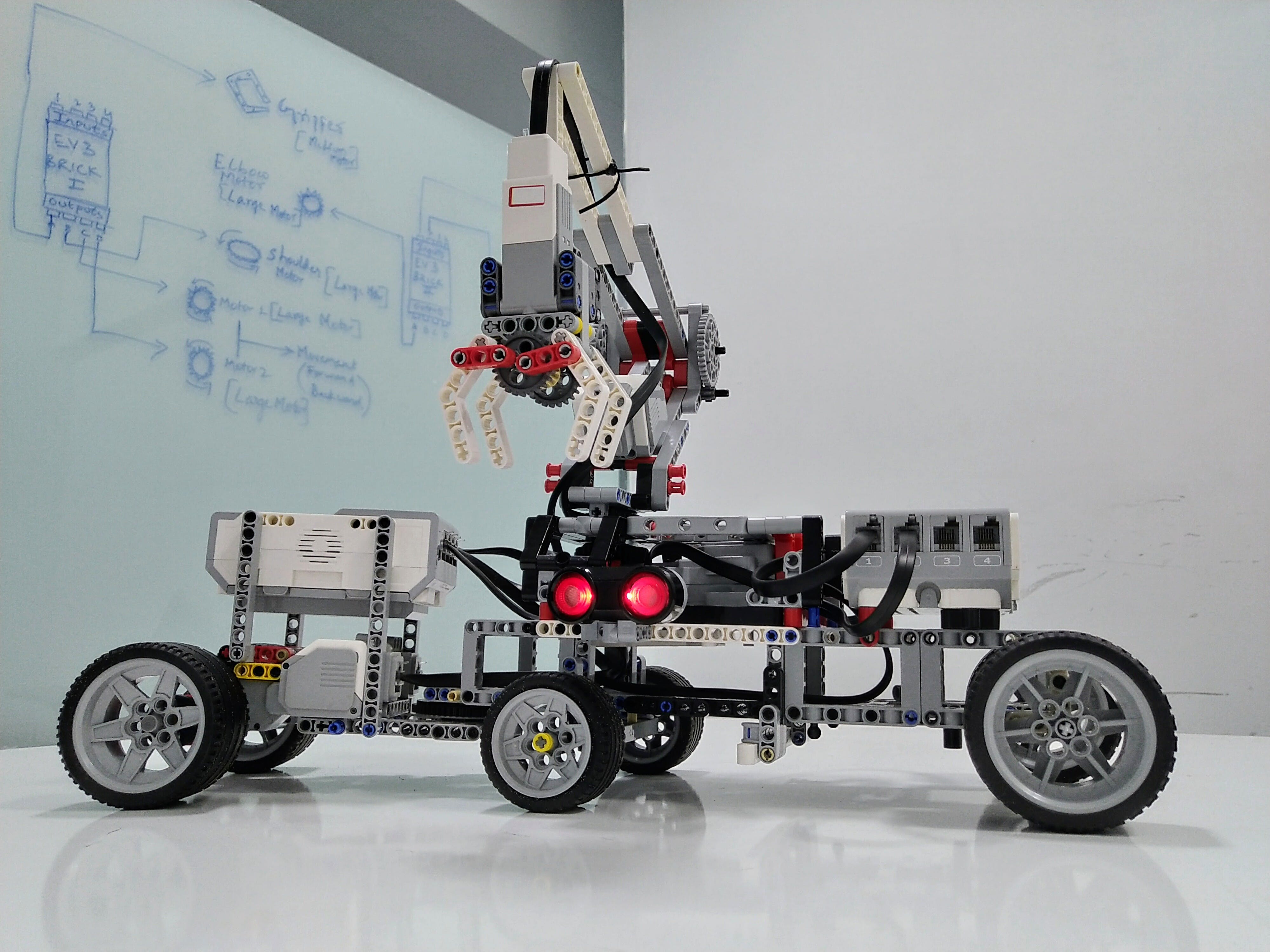
这款六足漫游车与之前的许多漫游车相似,完全由 LEGO MINDSTORMS 的基础元件和扩展元件组装而成。

我们从小就玩乐高,但这是我们第一次使用 LEGO MINDSTORMS EV3 平台搭建,一路上遇到了无数挑战,但我们从未放弃。
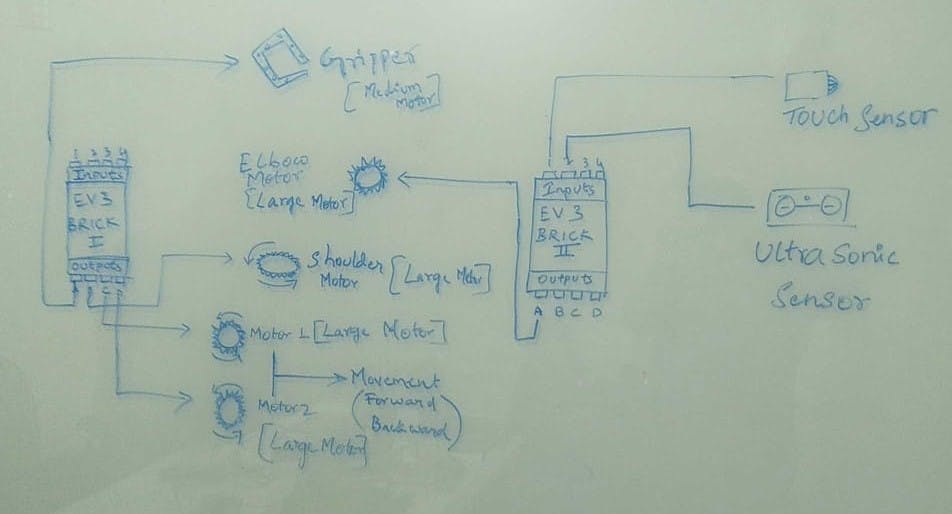
1. 我们的许多初始模型中有一个具有独立的电机,一个用于向前和向后移动,另一个用于转动。这在同时触发两个输出时产生了问题。然后我们探索了不同的设计,直到我们最终找到了一个正确的设计。目前,前面的两个电机共同管理这些运动。
2. 在最初的设计中,Gripper 甚至无法举起一个简单、皱巴巴的纸杯的重量。因此,我们在电机部分添加了两个额外的齿轮。及时解决问题。
3. 初始模型存在转弯问题。因此,我们创建了两个部分,一个用于驱动部分,另一个作为手推车部分。
4. 套件中的轮胎没有足够的抓地力,无法在各种表面上行驶,包括沙地或地毯等起伏不平的表面。这也在转弯时引起问题。因此,我们在整个模型中均匀分配重量,在前电机部分增加了更多重量。这在很大程度上解决了这个问题。
5. 早期尝试的转弯半径很大。我们将模型改进为 6 轮设计,以加强驱动部分和小车连接部分。目前,我们在驱动部分使用 EVE 3 砖,以实现适当的重量分布和更好的抓地力。
6. 较早的一款机型在转弯的时候不停地转圈。这是通过改变逻辑和算法来纠正的,这样漫游车可以在一定程度的转弯后进行转向校正。
7. 我们还尝试了一个模型和 7 个轮子的创作,虽然我们预计它的机动性要好得多,但事实证明它在转弯时非常不稳定。
8. 在后面添加两个电机导致漫游车转向不正确。我们平均分配电机的重量以纠正这种情况。
9. 第一个模型的车轴是用薄的乐高积木拼成的,这导致了一系列全新的转向问题。然后我们修改模型以使用圆形轴和齿轮,有目的地旋转。现在,我们的运动结果开始变得令人满意。
1. EVE 3 LEGO MINDSTORMS 手臂不能拿起重物,因为我们的只是一个原型。您可以选择根据所需规格设计您的生产级产品。
2. 表面应该有一定的粗糙度,这样轮胎才能获得一些牵引力或抓地力来移动。也许在未来的版本中,我们可以使用类似于沙滩车轮胎的轮胎,甚至可以通过 LEGO 专门为此目的定制设计。
3. 需要不时检查连接到端口的电缆是否正确连接。插入电缆时一定要听咔嗒声。
4. 拔掉或更换端口线需要重启服务器。
5. 确保齿轮放置正确,因为这会影响平稳运行。
6. 通过远程 Python 调用 (RPyC) 连接,以便在两个 EVE 3 程序块之间进行通信。
7. 确保 EVE 3 Master 和主要 Alexa 设备之间的蓝牙操作。
触摸传感器已用于确保机械臂返回到其原始位置。
超声波传感器已被用于通过寻找视野中的障碍物来检测垃圾箱是否已满,并将消息传递回 Shelly,最后 Alexa 读出该消息。
根据用例,我们可以选择向 Shelly 添加更多传感器,为她不断增长的技能库添加更多特性和功能。

与我们的团队一起在幕后、学习和永恒的回忆








声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !