

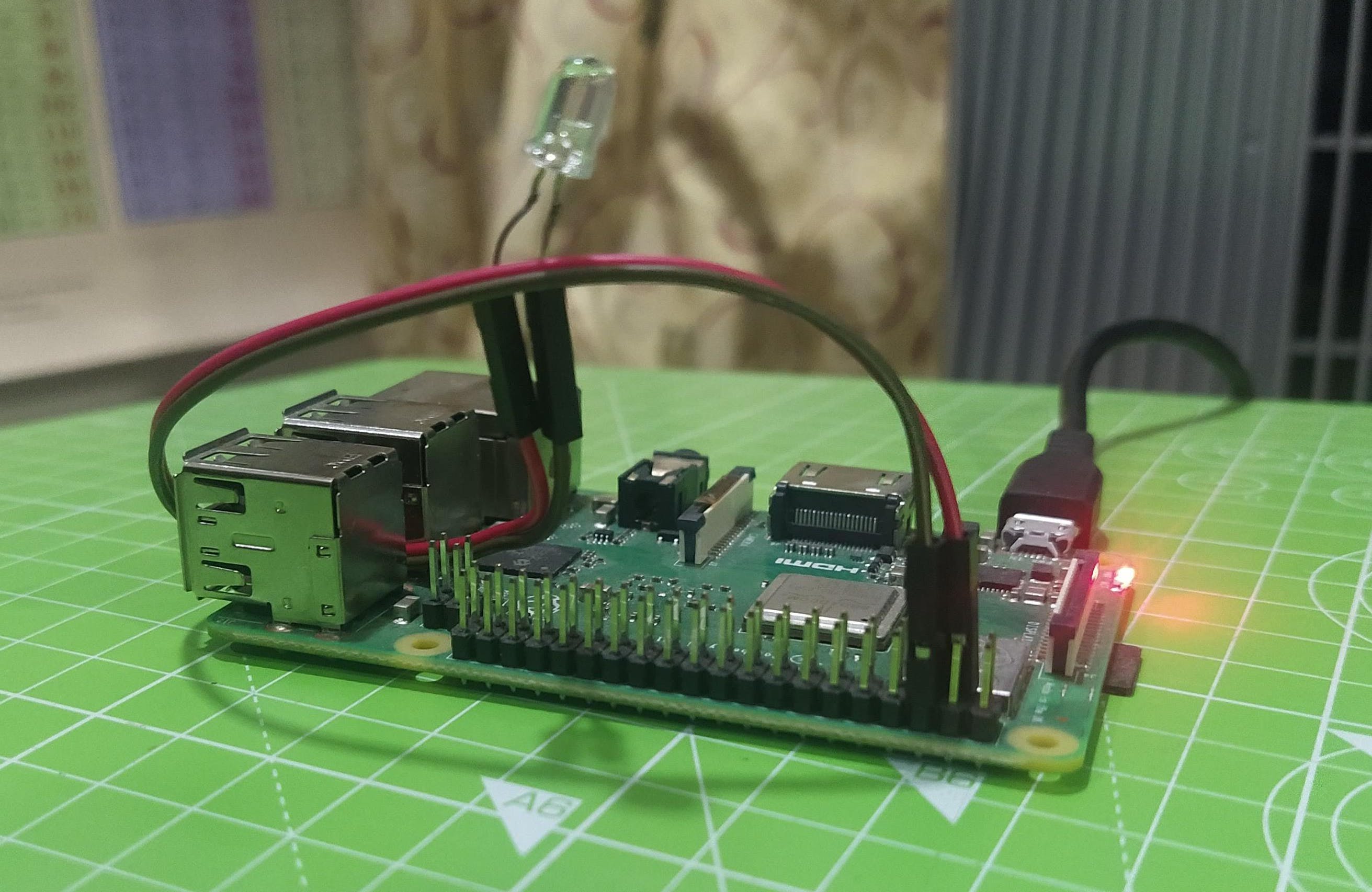
如果您是Bolt IOT硬件的自豪拥有者,那么您可以访问基本的BOLT CLOUD服务。此外,如果您拥有 Raspberry Pi,并且想知道是否可以在您的 Raspberry Pi 设备上使用 BOLT 云服务,那么您来对地方了。
虽然是beta 版本,但是你可以尝试非常基本的项目,比如使用 Raspberry Pi 和 Bolt 云服务的 LED 开关。
如果您订阅了Bolt Cloud Pro ,那么您也可以尝试使用伺服电机的项目。
根据Bolt-IOT 文档,
Raspberry Pi 是可以连接到 Bolt Cloud 的设备的最新成员。由于硬件限制,并非 Bolt Wi-Fi 模块可用的所有功能都可在 Raspberry Pi 上使用。
这是两步过程
2. 使用 Bolt-IOT 云控制连接到树莓派的 LED。
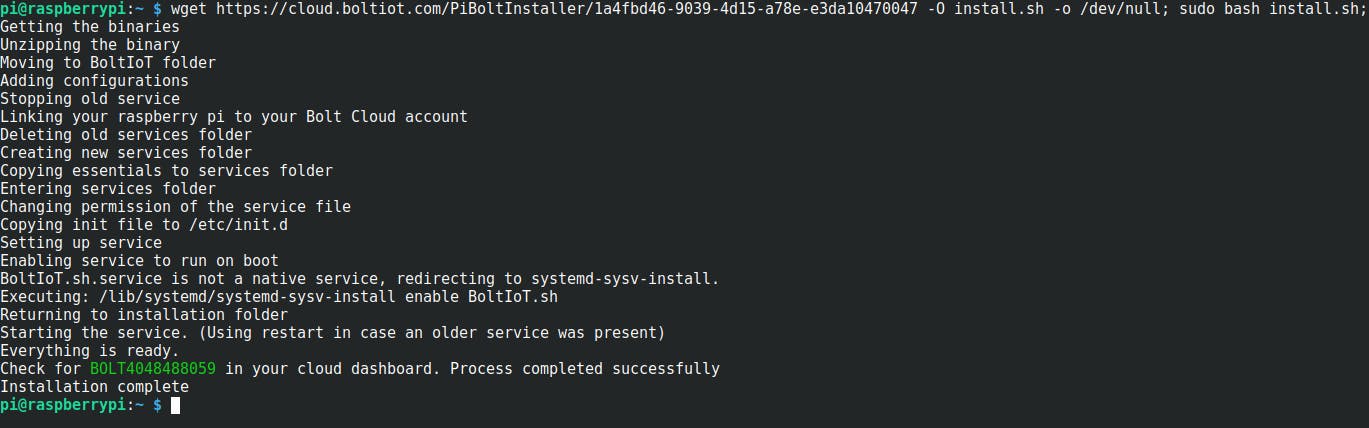
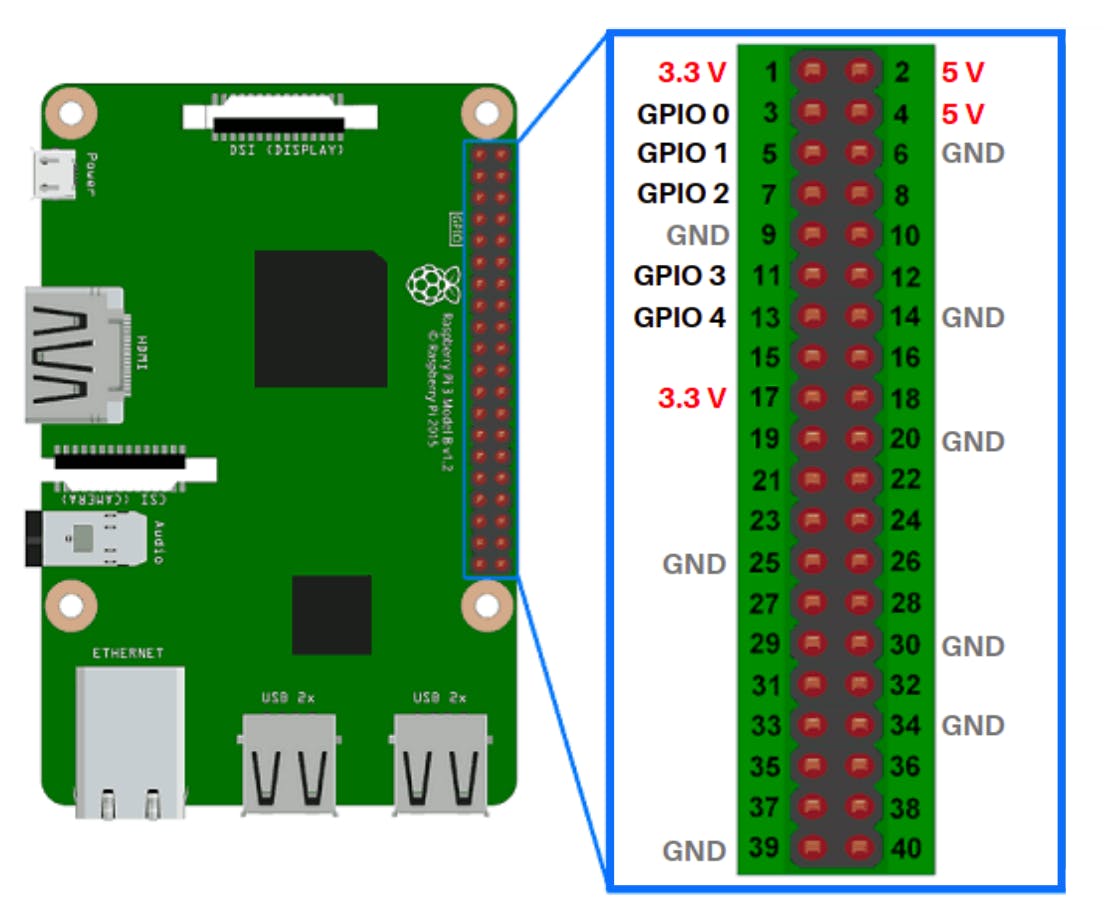
步骤1。设置 Raspberry Pi 以进行 SSH 访问:

将



[将
[将

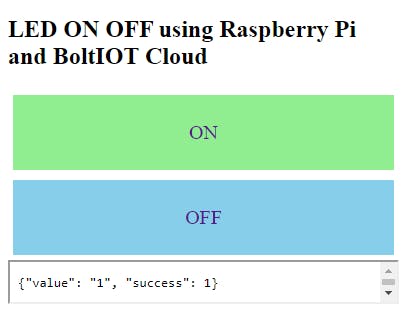
恭喜,现在您可以使用 Bolt IOT 云控制连接到 RaspberryPi 的 LED。
您可以尝试各种其他选项。有关详细信息,请参阅官方文档。
请注意,这是一个测试版功能,可能适用于某些情况,也可能不适用。
Optional:
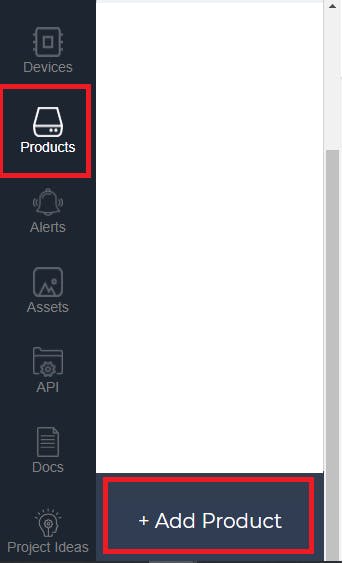
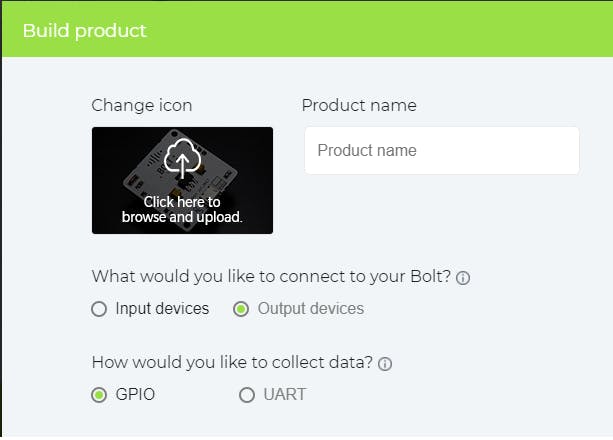
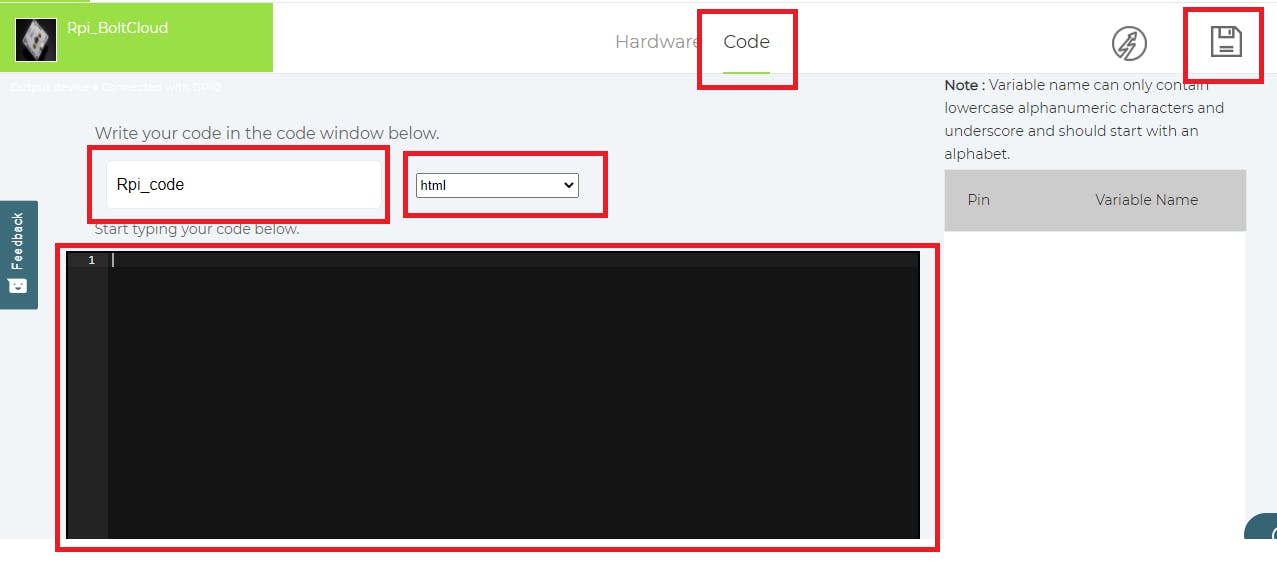
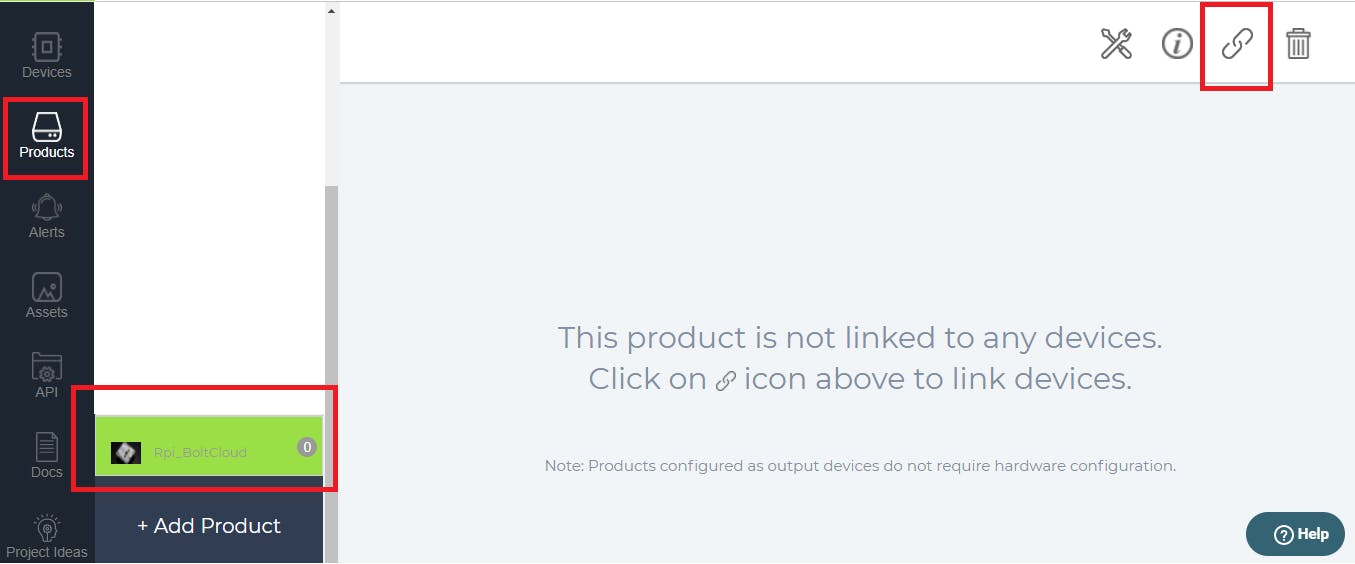
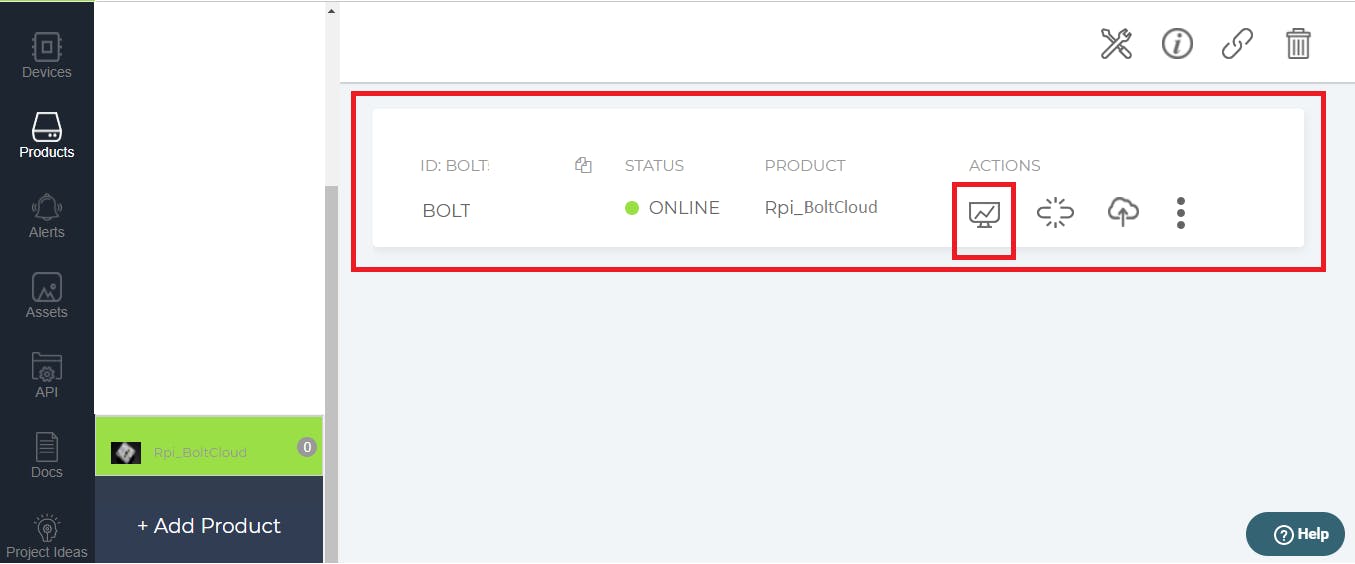
如果您想将 ON-OFF 按钮 UI 作为“产品”添加到您的cloud.boltiot.com帐户,以下是附加功能。



html>
<html>
<head>
<style>
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-container > a{
width: 100%;
margin: 5px;
text-align: center;
line-height: 75px;
font-size: 20px;
}
a:link {
text-decoration: none;
}
style>
head>
<body>
<h2>LED ON OFF using Raspberry Pi and BoltIOT Cloudh2>
<div class="flex-container">
<a style="background-color:lightgreen;" href='https://cloud.boltiot.com/remote/



声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !