

这个项目是火灾报警系统的例子。当温度超过临界点时,蜂鸣器就会启动,并使用“Tiwilio”向您发送有关温度的警报消息和语音呼叫。整个项目是通过使用 Bolt wifi 模块和使用 linux 系统(ubuntu)完成的。
1.连接:-
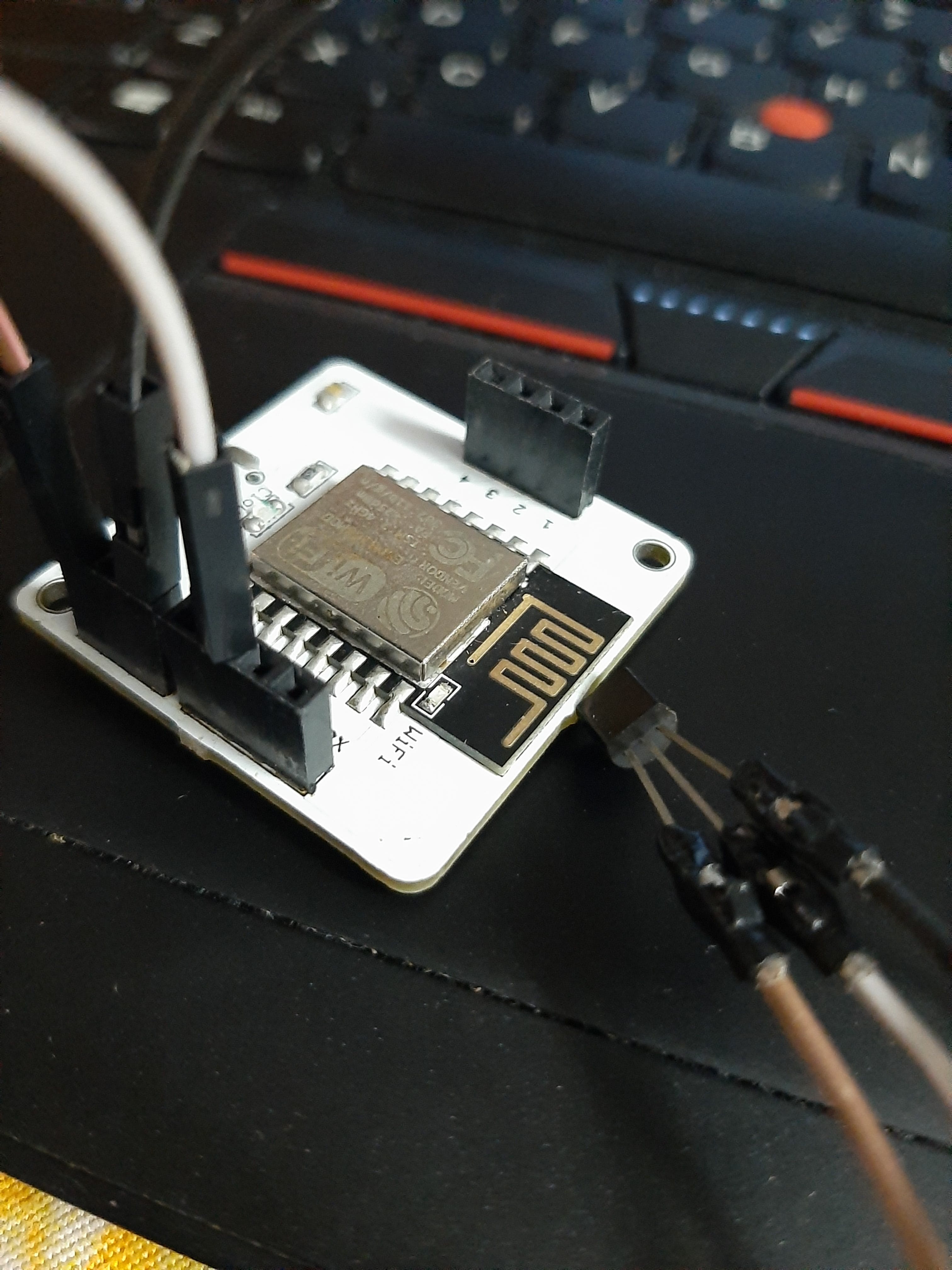
*首先取蜂鸣器,将正极连接到“0”引脚,将负极连接到“GND”引脚。
*现在拿温度传感器,它有3个引脚。从左到右相应地连接引脚-''3vs3,'A0','GND'。
2.现在将 Bolt wifi 模块连接到电源。
3.现在打开linux服务器(ubuntu),编写下面提到的代码。
正如我在之前的项目中展示的那样,您可以创建 linux 服务器(ubuntu)。
这是我之前项目的链接,还检查了 linux 设置详细信息。

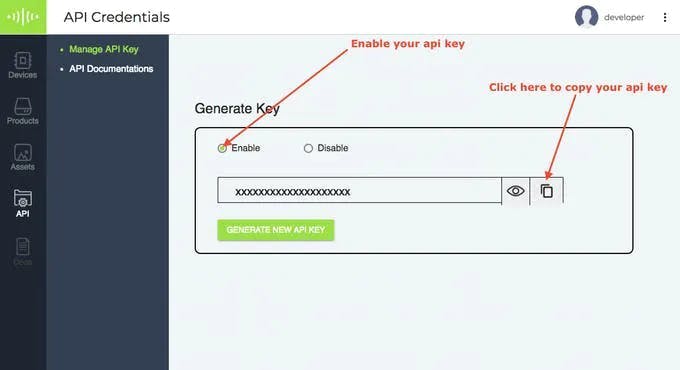
接下来单击复制按钮以复制您的 API 密钥。

Digital Ocean Droplet 的替代方案 - 选项 1 | 螺栓物联网
按照以下步骤运行您的第一个 Python 程序。
第 1 步:登录到您的 Ubuntu 服务器(Digital Ocean Droplet)
第 2 步:检查 Python 版本
第 3 步:创建 Python 文件
第四步:运行python代码
首先,使用您的用户名和密码连接到 Ubuntu 服务器,正如我们在前几节中所学到的。
在 Ubuntu 16.04(安装在您的 Digital Ocean droplet 上的 Ubuntu 版本)中,只有 Python-3 可用。要确认 python 的版本,请在终端上执行以下命令。
python3 --version
上面的命令会将 python 的版本打印为类似的东西,
root@boltiot-learning-node:~# python3 --version
Python 3.6.5
现在我们将在 Python 中运行“hello world”程序。让我们看看它的样子。
首先 ssh 进入您在 Digital Ocean 服务器上部署的 Ubuntu 服务器,正如我在上一节中提到的。我们将使用 nano 编辑器来编写 Python 代码,因为 nano 编辑器预装在 Ubuntu 中。
下面给出了要在终端中键入以创建 Python 文件的命令,
sudo nano filename.py
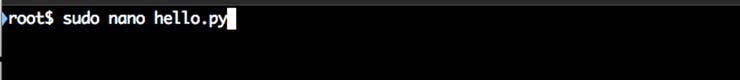
您可以根据自己的选择给出任何名称,但是,请确保它以.py扩展名结尾。在下图中,我正在创建一个文件名为“hello”的空 python 文件。

输入上述命令后按 Enter 键,它将打开 hello.py 文件的 nano 编辑器。你可以在这里编写你的 Python 代码。
之后它将打开并编写我提供的代码并按 ctrl+x 它将保存文件。
在进入之前,设备应该在线(螺栓 wifi 模块)。

第 1 步:在浏览器中打开
第2步:点击Get a Free API Key按钮进行注册。
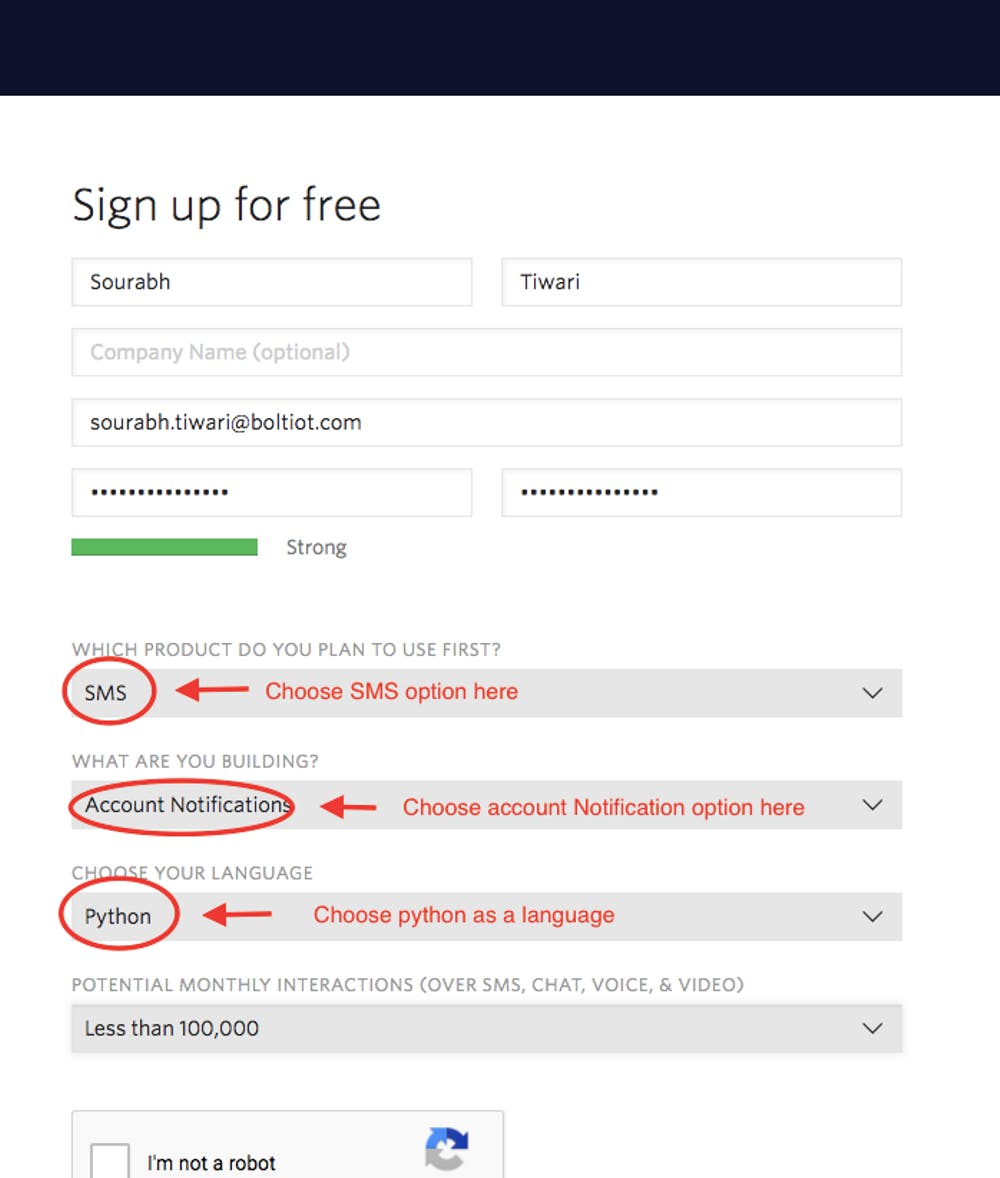
第 3 步:在注册表格中填写所有必要的详细信息。下面是填写好的注册表单的截图。

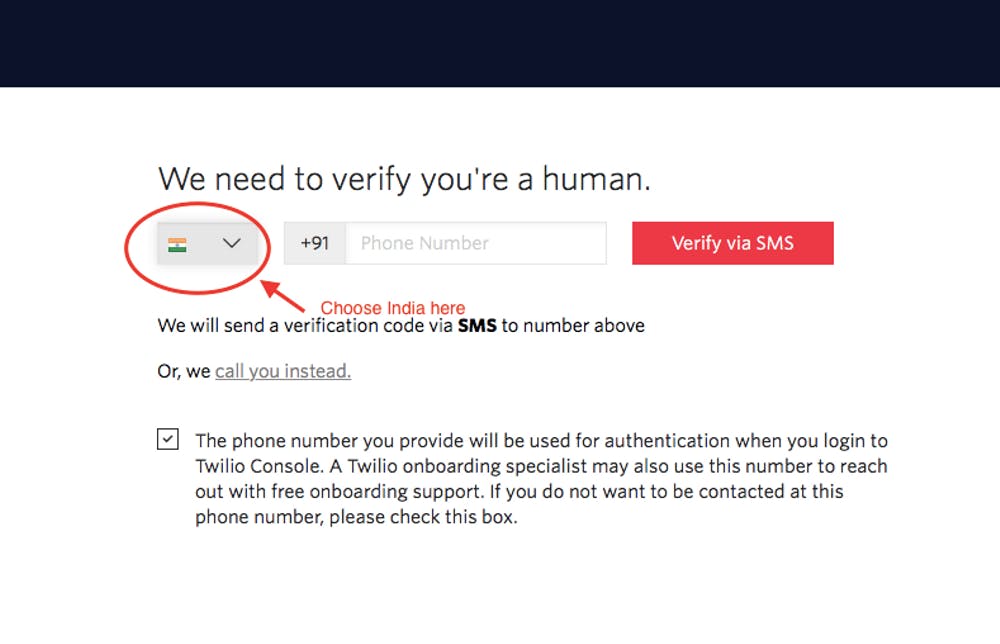
第 4 步:为了验证他们会询问您的电话号码。在下拉列表中选择印度作为选项,然后输入您的电话号码。

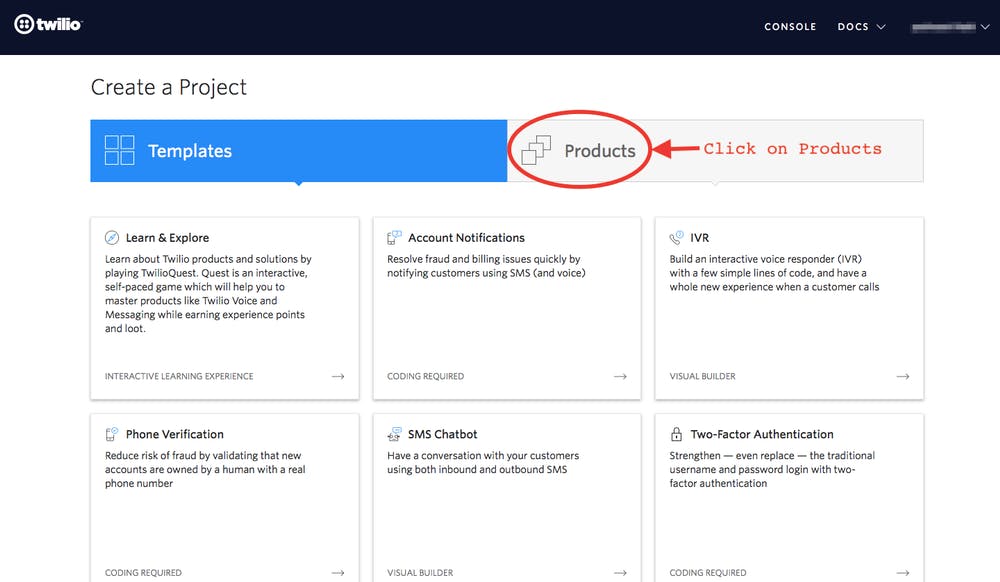
第5步:点击“产品”,如下图所示,

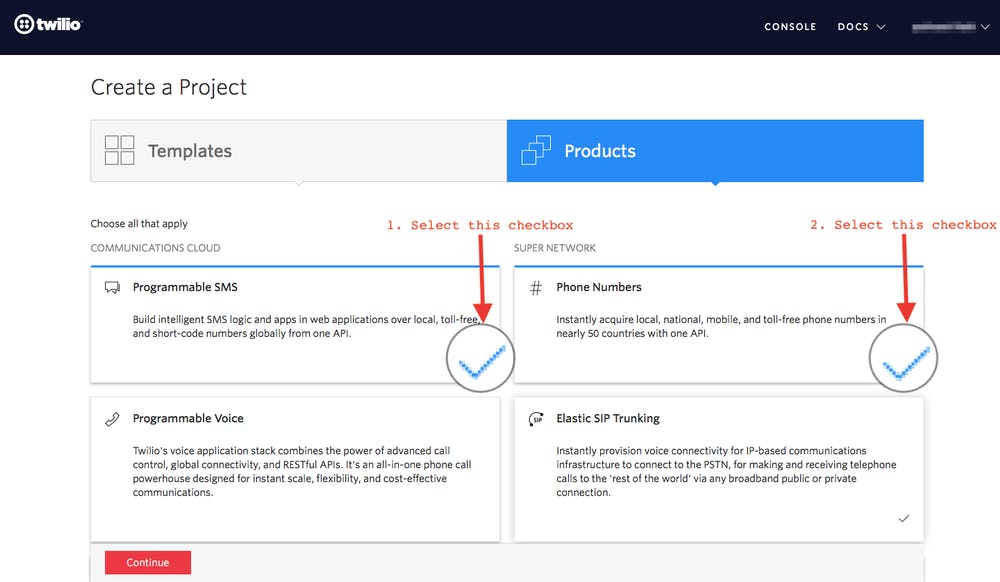
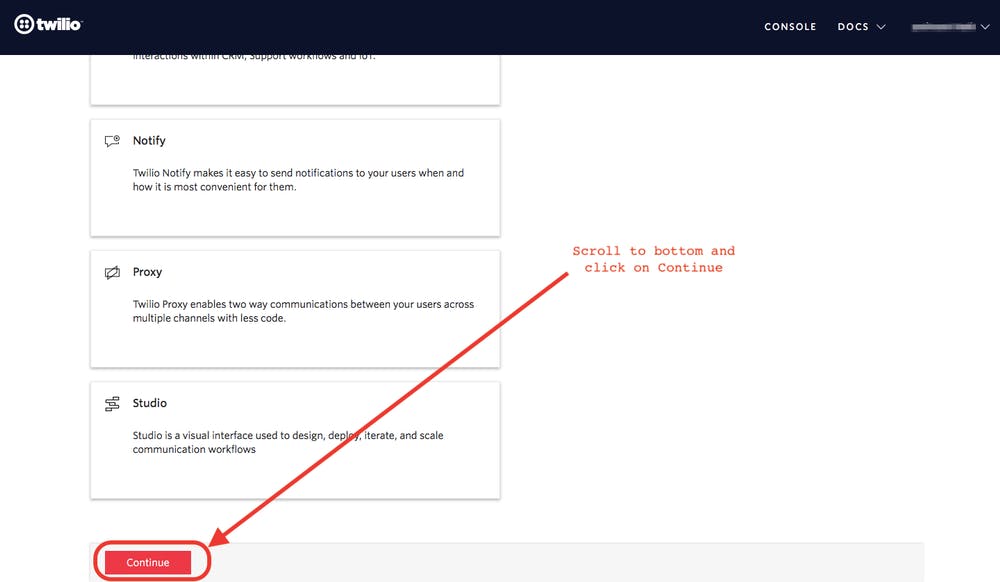
第 6 步:现在通过单击可编程 SMS 和电话号码的两个复选框来启用 SMS 服务,如下所示。

完成此操作后,滚动到屏幕底部并单击“继续”。

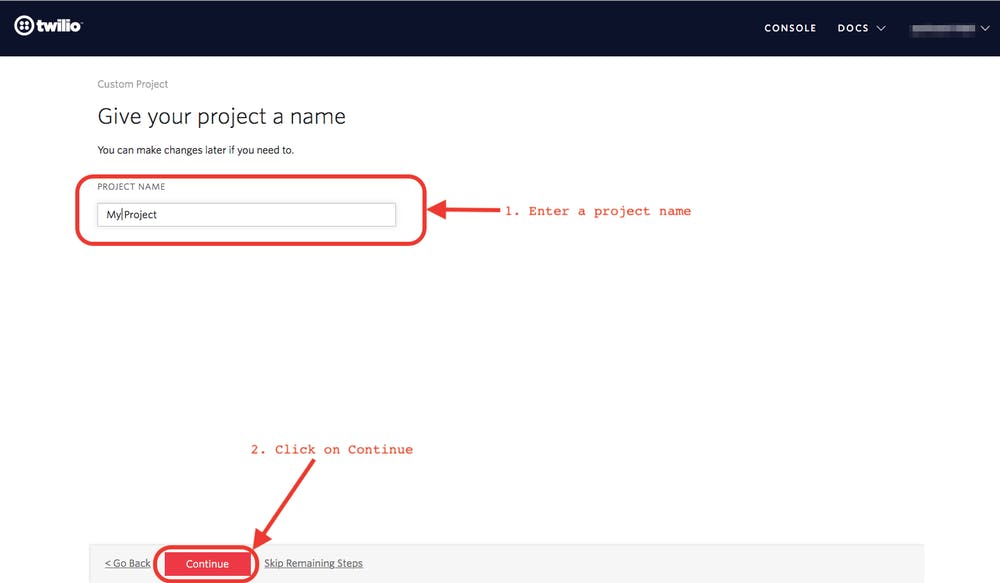
第 7 步:现在,您需要为您的项目命名。我已将名称命名为“我的项目”。输入项目名称后,单击“继续”。

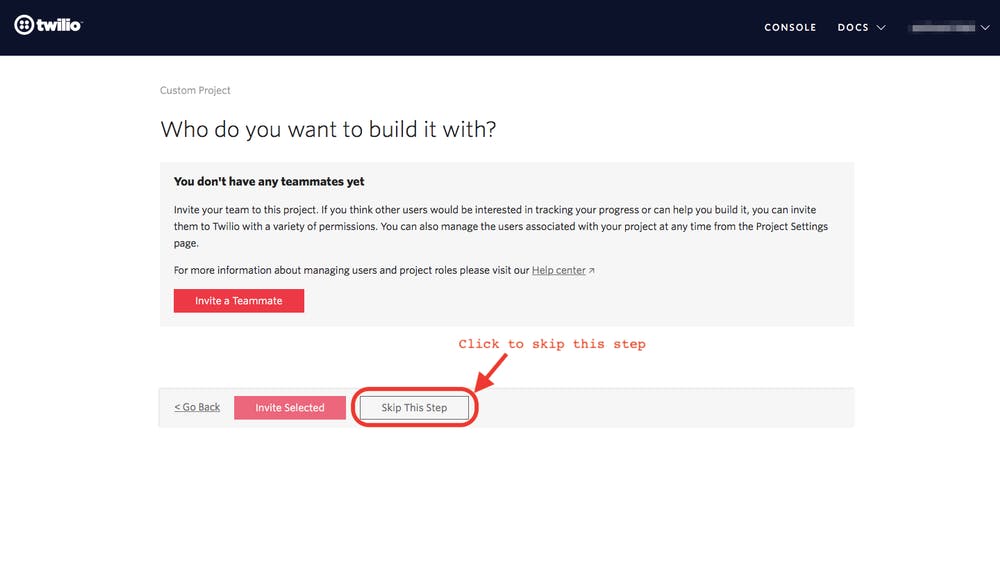
第8步:当它要求您邀请队友时,单击“跳过此步骤”。

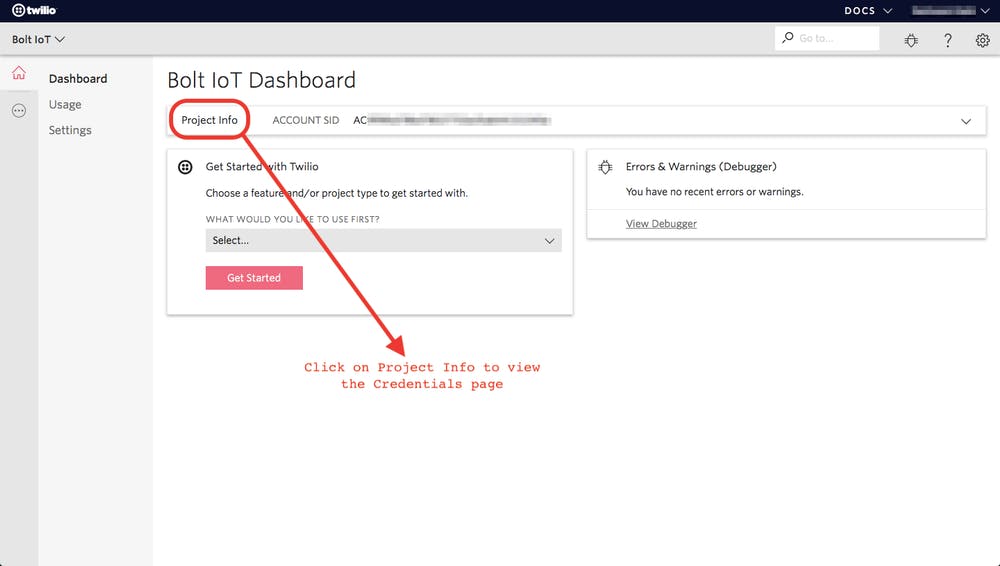
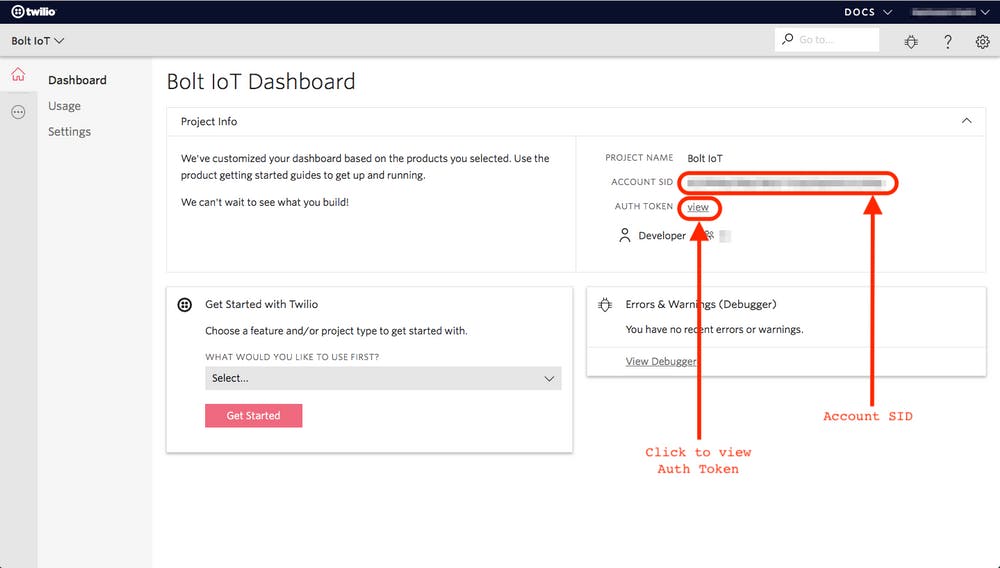
第 9 步:此时应创建您的项目。单击“项目信息”以查看您的项目所需的帐户凭据。

第 10 步:您可以在此页面上查看 Account SID 和 Auth token。Auth 令牌默认不可见,您可以单击“查看”按钮使 Auth 令牌可见,如下图所示。复制两者并将它们安全地保存在某个地方。

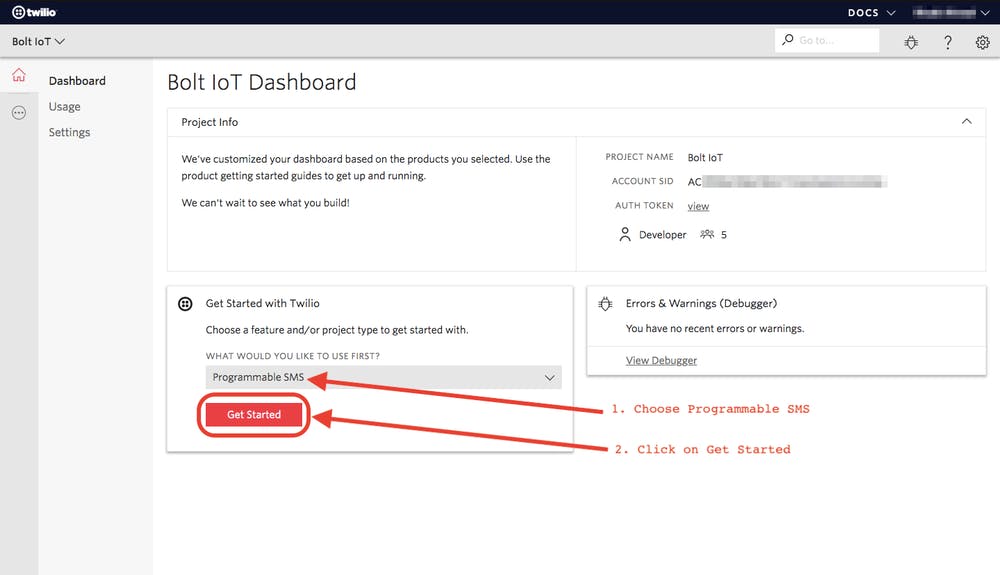
第 11 步:从下拉菜单中选择“可编程短信”。现在单击Get Started按钮生成电话号码。

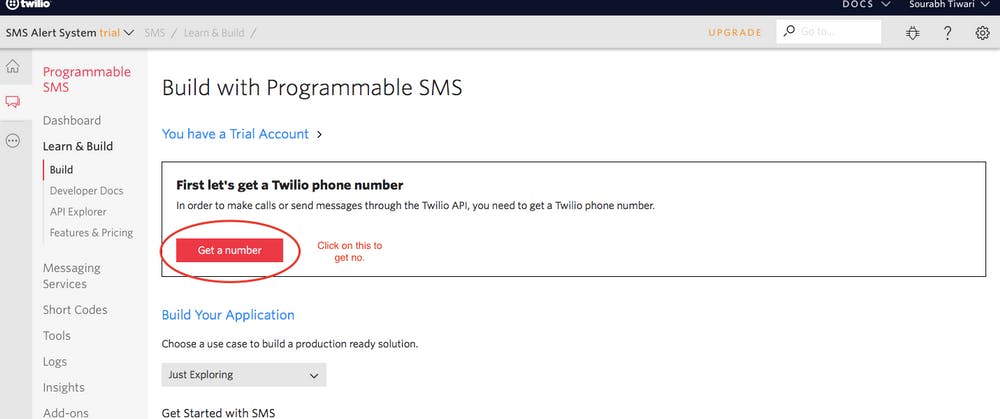
第十二步:点击Get a number按钮。

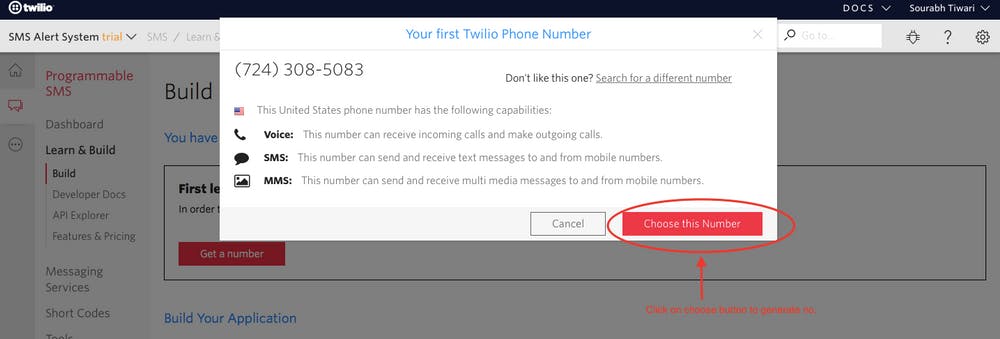
第13步:然后会出现一个弹出窗口。点击Choose this number按钮。

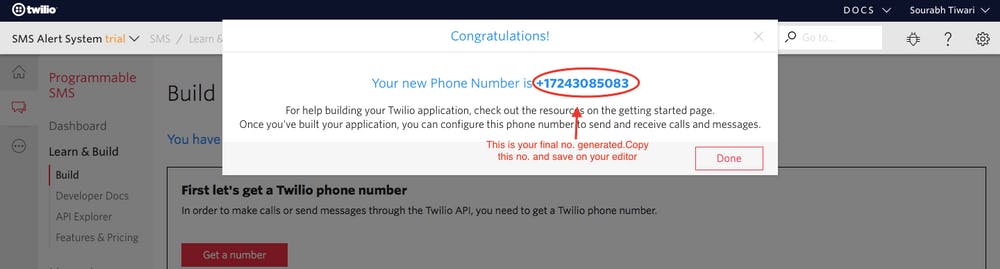
第 14 步:然后会出现一个弹出窗口,其中包含最终数字。复制此编号并保存到记事本以供将来参考。

而已。您已在 Twilio 上成功创建帐户。在下一课中,我们将使用 Bolt Python 库来创建我们自己的 SMS 警报系统。
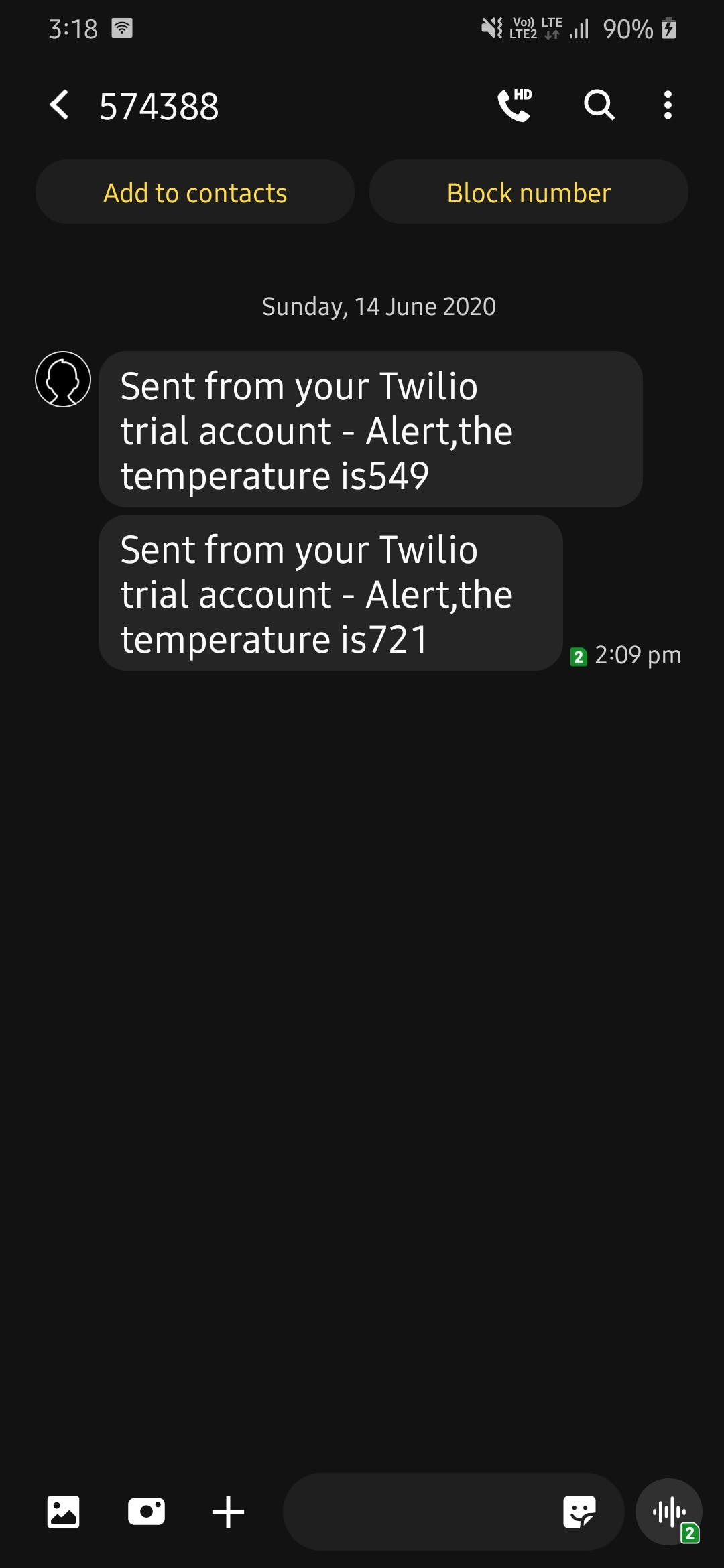
第 15 步:现在运行 python 代码,然后运行它。您将收到短信和语音电话。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !