

这个 arduino 项目将指导您如何制作自动酒精分配器。用户无需触摸任何东西即可获得酒精,只需靠近超声波传感器,酒精就会被推出,然后播放音频文件提示用户要保持手部清洁,同时OLED屏幕会显示“谢谢!”
我希望这个项目能帮助 Arduino 粉丝制作自己的自动酒精分配器,在与 COVID19 战斗时保持手部清洁
项目组件:
1. Arduino UNO
2. SD卡模块
3. SD 卡 8GB
4. 功放 PAM8403 & 喇叭
5.超声波传感器HC-SR04
6. OLED 128x64
7. 面包板电缆
8. H 桥
9. 迷你泵
10. MDF 木材 3mm 厚度(激光切割)
11.白胶(中纤板用)
我使用 MDF 3 毫米木材来制作这个项目的案例。MDF 木材由激光数控机床切割
如果你没有激光数控机床,你可以用曲线锯切割。
然后用白胶固定外壳。
完成案例后,我们将安装超声波传感器、OLED 128*64、Arduino UNO、H-bridge、SD卡模块等电子部件
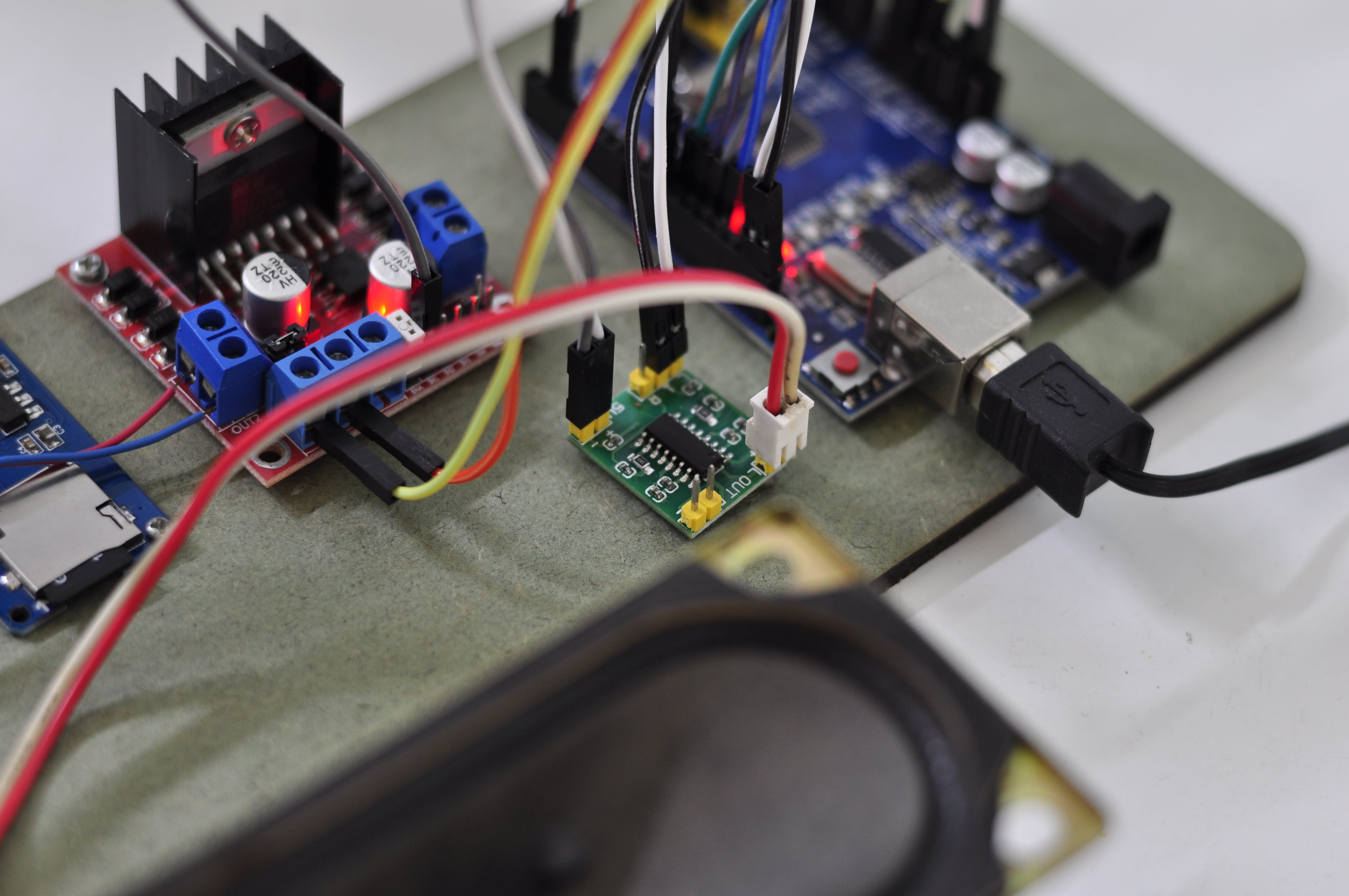
让我们制作一个如图所示的电路,然后用面包板电缆进行接线。我注意到一些面包板电缆的质量很差,它可能会在内部损坏,这会导致我花费大量的故障排除时间。我建议您在接线前检查面包板电缆

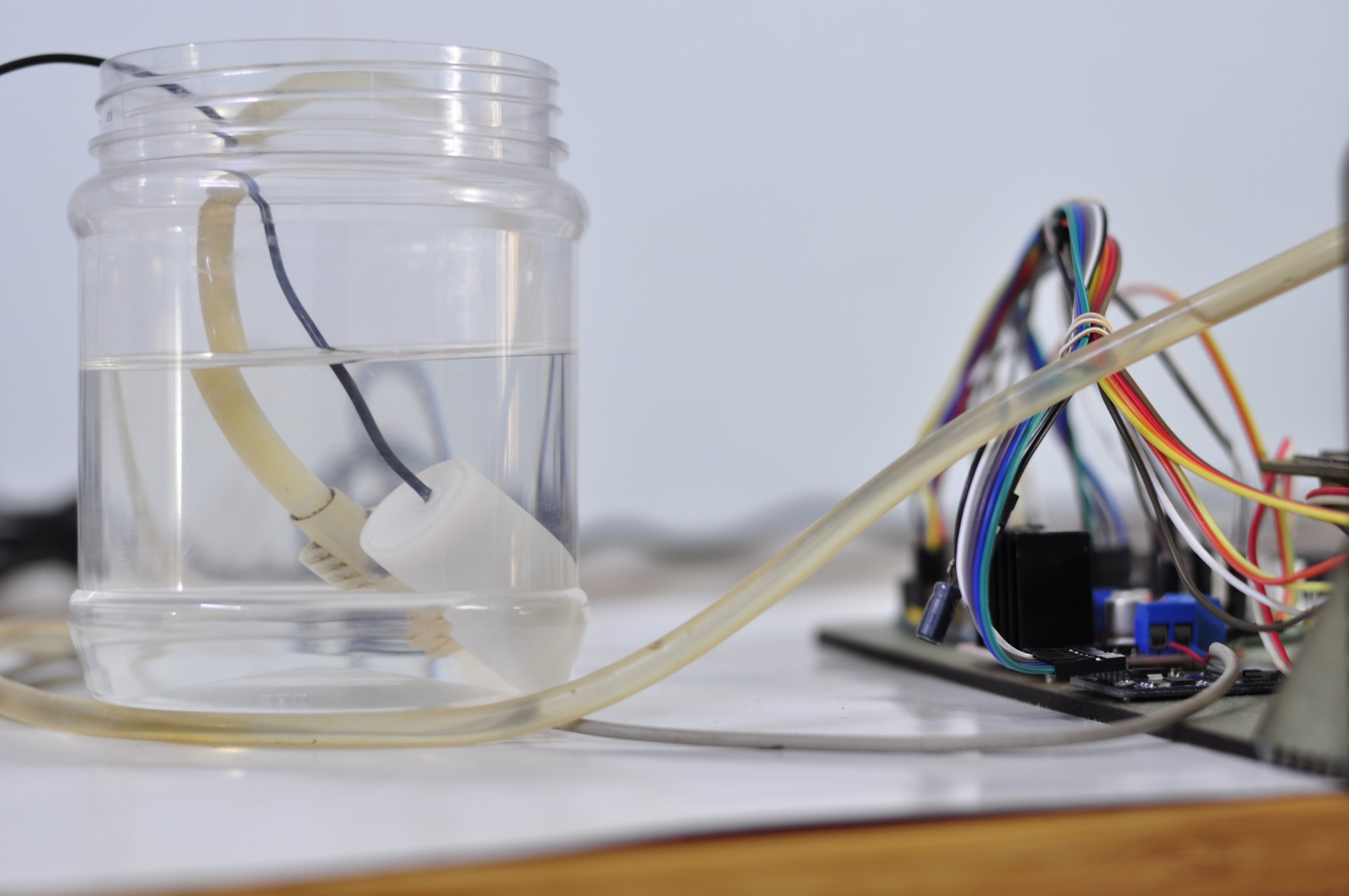
该泵为迷你型,5VDC供电(功率也很小)。将管道连接到泵,然后将它们全部放入瓶子中。

本项目使用酒精清洁手。我的一些朋友告诉我,酒精很容易着火!在项目开始时,我没有注意到这个哈哈哈:D
无论如何,我们可以用另一种肥皂液代替,对吧?
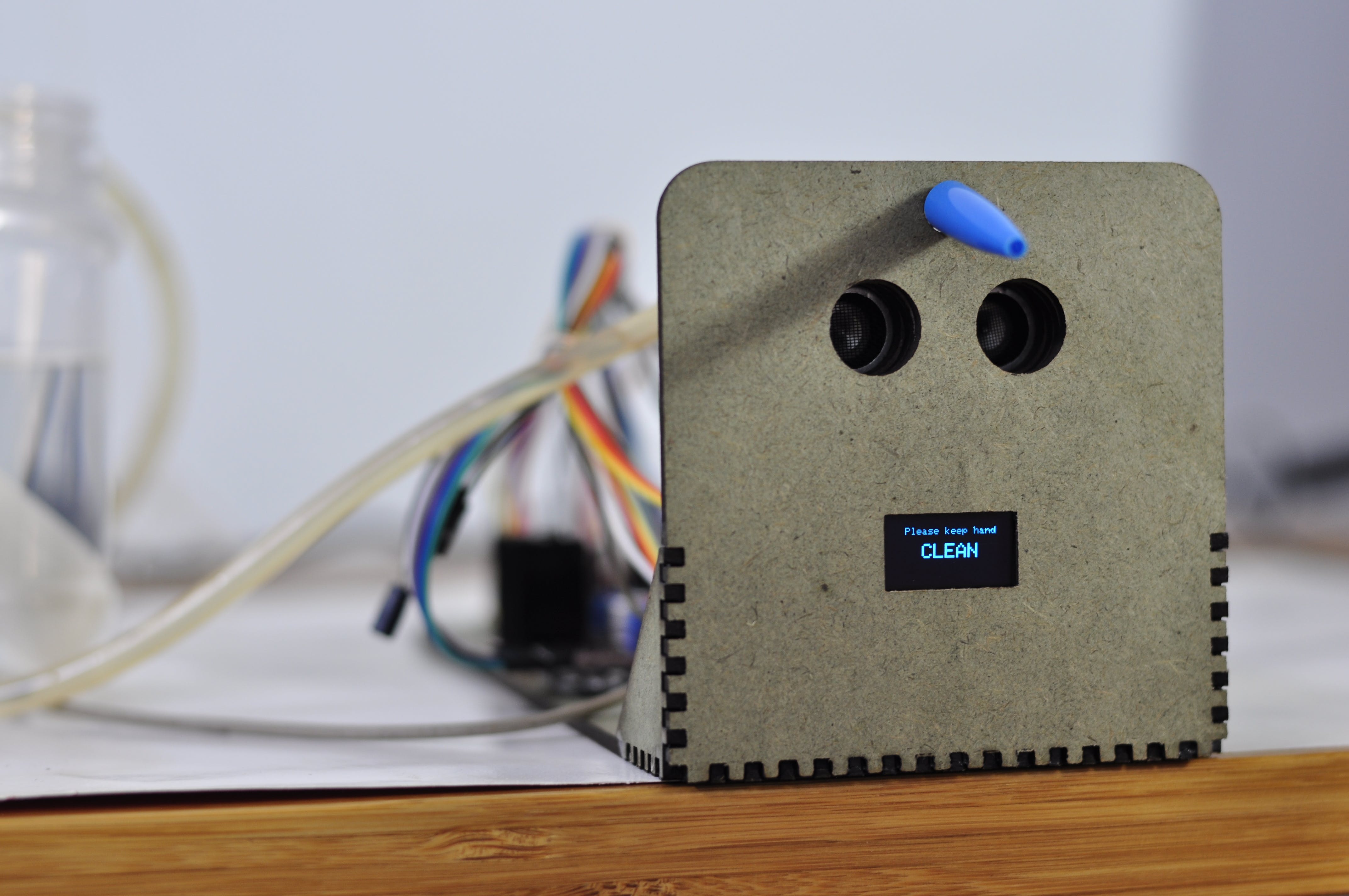
喷嘴是用旧笔使用的。幸运的是,它非常适合管道,真是幸运!

然后把所有东西都安装在机箱上,看起来很可爱,对吧 :) ?
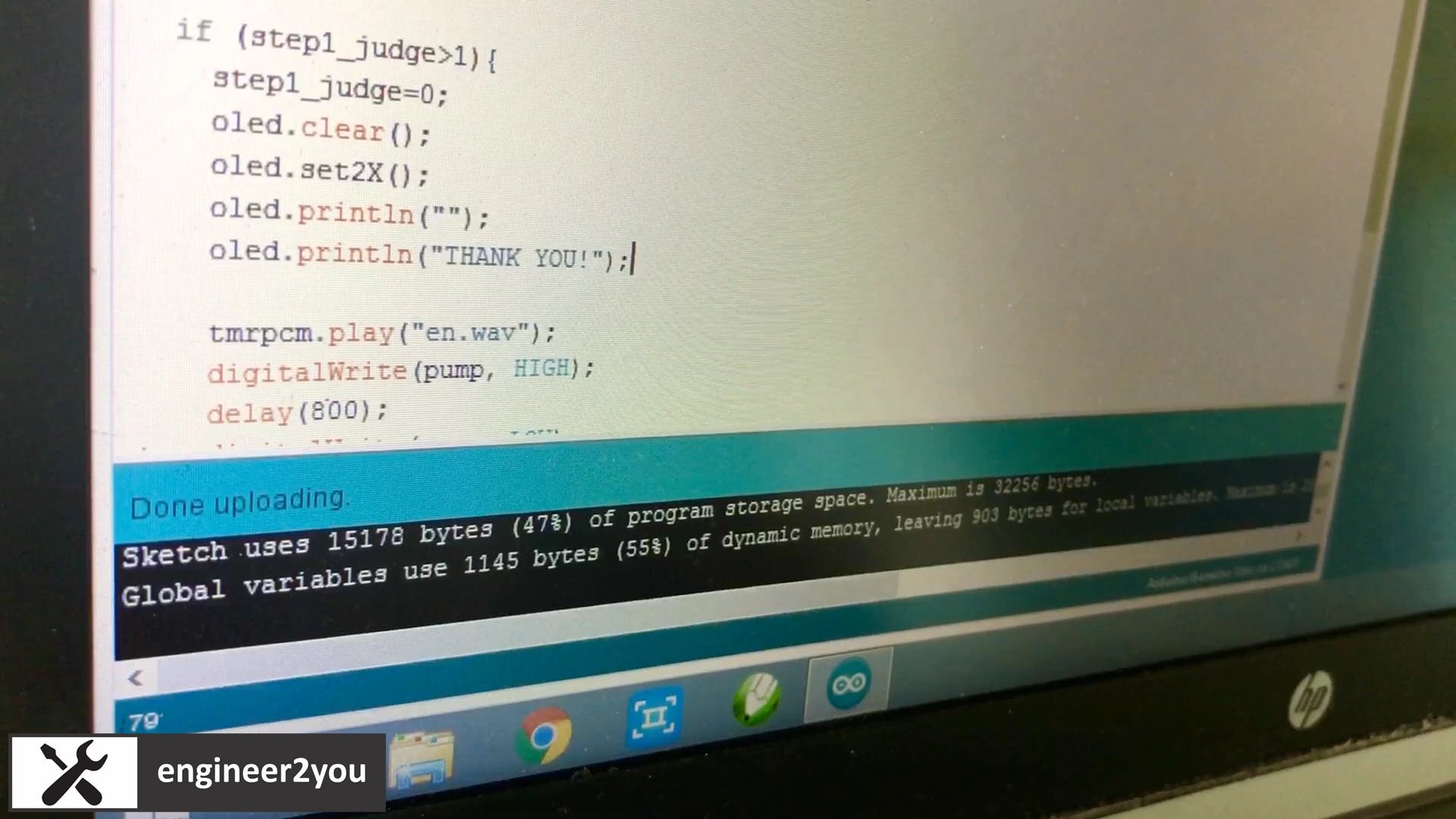
代码工作对我来说并不难,大约需要 1 小时才能完成。

代码功能如下:
1. 检测超声波传感器附近的手(障碍物)
2.会推出酒精(延迟时间800ms)
2a. 同时,它会说“谢谢,请保持手部清洁!”
听起来怎么样?Arduino 将从 SD 卡中取出音频文件进行播放。我用手机录制我的声音,然后在这个在线工具将其转换为单声道、8bit、11025Hz
2b。OLED 屏幕将显示“THANK YOU”
3. 完成后,等待另一个OLED屏幕显示“请保持手部清洁”字样
我希望这个项目能在 COVID19 期间帮助到每个人。
请保持健康,艰难的日子总会过去的:)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !