

描述
介绍
SmartMichi 设计用于在一天中的特定时间分配猫粮,由用户预先编程。它有一个液位传感器来通知你的猫什么时候食物用完了,还有一个重量传感器来检测已经分配了多少食物。
此外,它可以通过 MQTT 发送所有这些数据。
3D设计
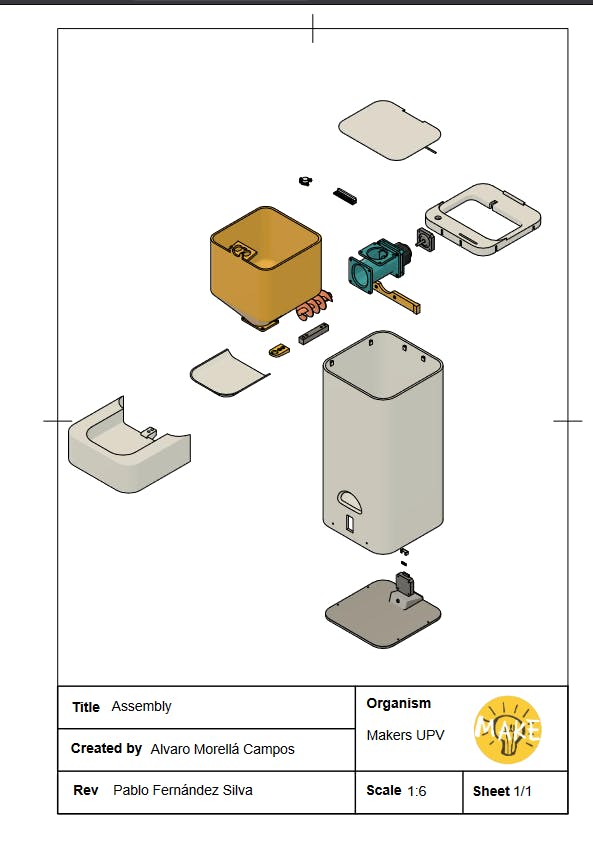
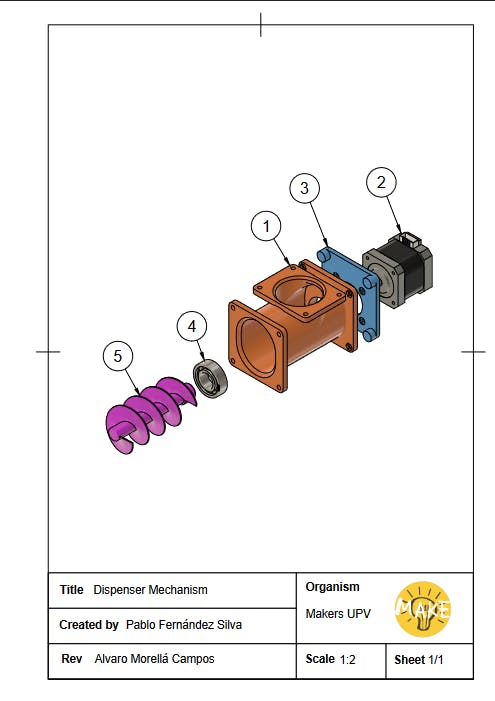
该设计基本上是一个带漂亮外壳的无尽螺丝机构。

我们附上了装配体的网格文件。但是,我们不建议从头开始打印,因为有些零件确实很大。相反,使用 STEP 文件修剪适合您的 3D 打印机的零件。然后您可以使用 Loctite 粘合零件。
此外,如果你不想打印那么多,你总是可以打印机制并制作一个木箱。

阅读水平
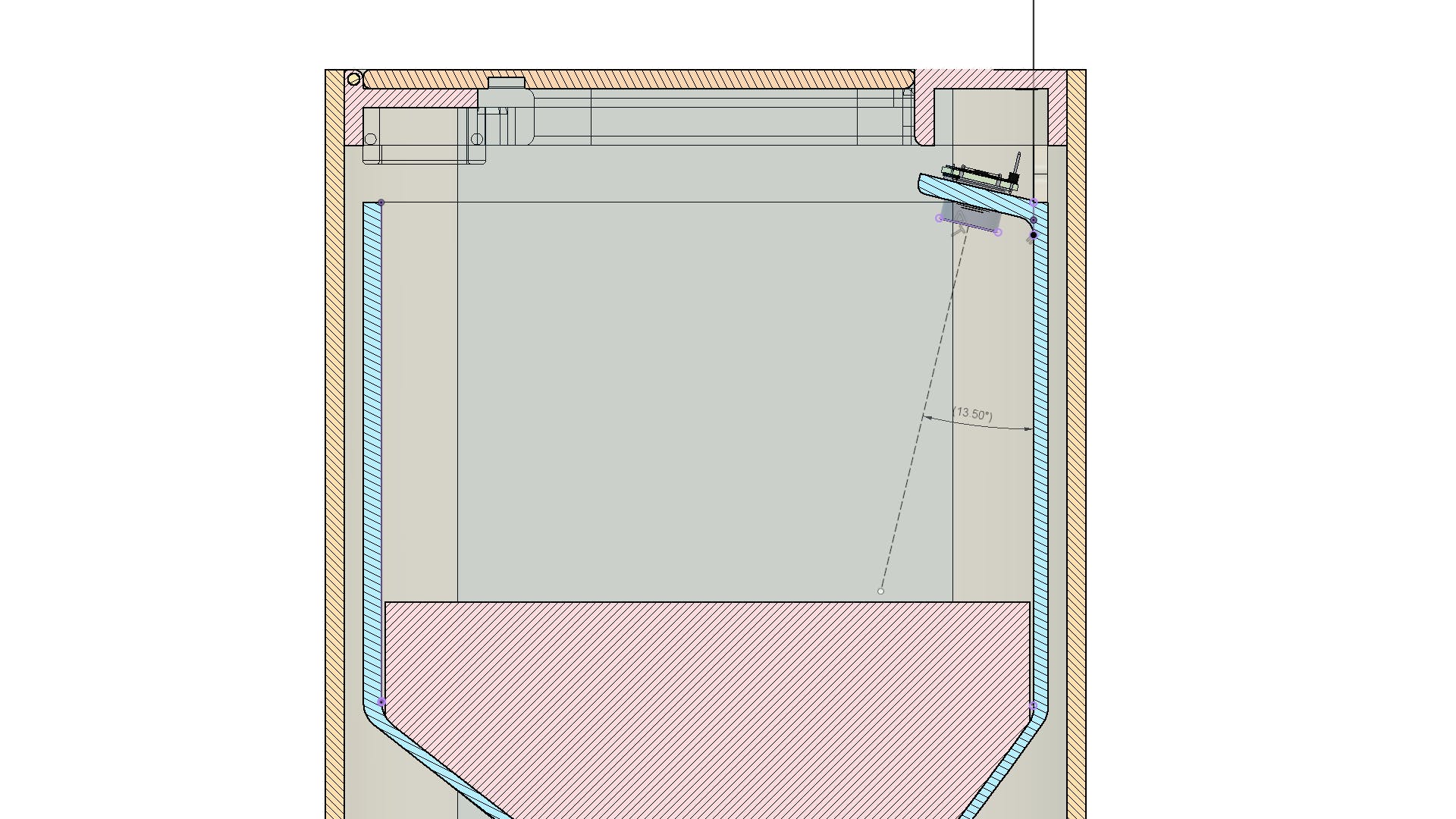
通过使用超声波传感器并测量到罐底的距离来读取液位。稍后,通过简单的数学运算,我们可以估计食物的水平。然而,当我们将传感器放置在一个角度时,我们需要在计算水平之前做一些三角函数。

1 / 2 •杠杆传感器图片和微积分解释
如图所示,通过知道 α 和斜边长度,我们可以很容易地计算出x 。用x获得百分比水平是简单的数学:
float x = distance * 0.97236992039; // cos (13.5 deg) = 0.97236992039 int level = 100-((x*100)/(tank_heigth));
在 neopixel 棒上显示级别
Neopixel 棒有 8 个 LED,因此为了根据级别打开/关闭它们,我们决定将 percentaje 分成 8 个整数:
int nLeds = (level* 7/100); //Remeber that decimal values are truncated, so the output of this function is always //an integer between 0 and 7. 8 diferent values.
根据nLeds值触发案例。每个案例都以正确的颜色和亮度打开/关闭 LED。
switch (nLeds)
{
case 7:
pixels.setBrightness(100);
setColor(7, 0,255, 0);
setColor(6, 0,255, 0);
setColor(5, 0,255, 0);
setColor(4, 0,255, 0);
setColor(3, 0,255, 0);
setColor(2, 0,255, 0);
setColor(1, 0,255, 0);
setColor(0, 0,255, 0);
break;
/*
And so on....
*/
case 1:
setColor(1, 255,100, 0);
setColor(0, 255,100, 0);
break;
case 0:
setColor(0, 255,0, 0);
break;
default:
break;
}
注意是最漂亮的方式,但它就像一个魅力。
PD:为了控制 LED,使用了 adafruit库。
读取重量
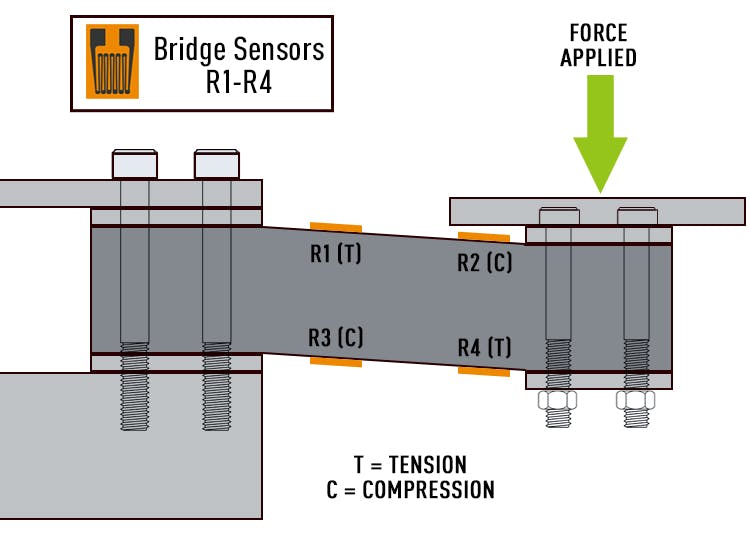
分配器具有一个称重传感器,用于测量和控制分配的食物量。在我们的案例中,是从旧厨房秤上取下的 10 公斤称重传感器。
称重传感器将杆的变形转化为阻力的变化。

可以使用 HX711 读取该电阻变化并将其转换为数字值。
校准系统所需的唯一步骤是引入您自己的称重传感器的校准系数。
double cal_factor = -416.12; //Line 11 on Weight_Stuff.cpp
有关称重传感器以及如何在此处校准它们的更多信息:
网络服务器
配置所有参数,esp8266负责连接WiFi并注册信息。
esp8266 在没有连接 wifi 时充当接入点(AP 模式),托管网络服务器。用户通过esp8266的ip(192.168.4.1)连接,注册WiFi的SSID和密码。现在设备已连接到互联网(进入 STA 模式)。参数使用 SPIFFS(SPI 闪存文件系统)保存。
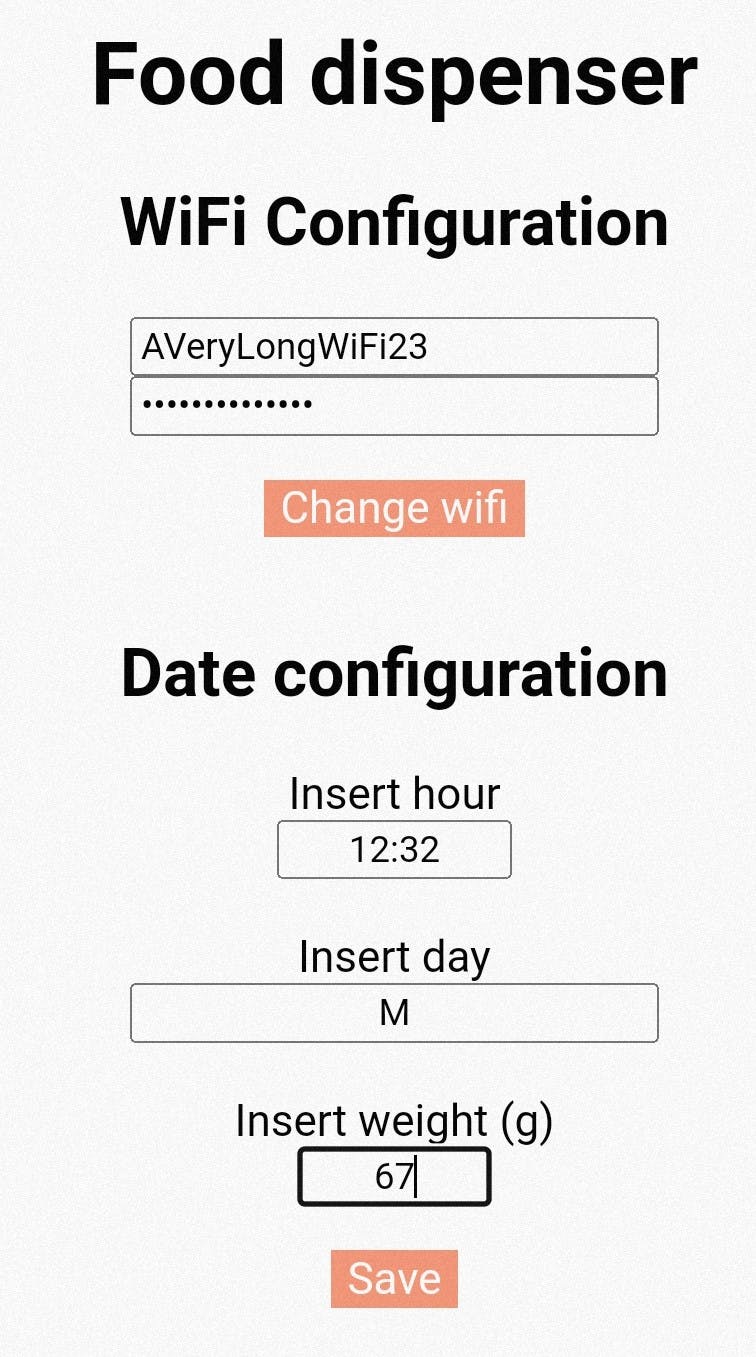
通过静态 ip(默认配置为 192.168.1.200),用户访问 esp8266 托管的网络并注册要分配的食物的重量、日期和时间。
定义的静态 ip 用于家庭 WiFi,而不是另一种网络配置。其他网络可能会导致 esp8266 网络服务器无法定义静态 ip,并创建一个新的未知 ip。要找到该 ip,用户必须输入路由器的配置并手动搜索它。

1 / 2
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !